Dashicons là phông chữ biểu tượng icon chính thức của quản trị viên WordPress kể từ phiên bản 3.8, được tính hợp mặc định sẵn trong WordPress core.
Một số bạn đã yêu cầu chúng mình hướng dẫn xóa Dashicons.
Một số themes WordPress và một số nhà phát triển vẫn đang sử dụng điều này ( dashicons.min.css) trên trang web của mình.
Bạn cũng chưa sử dụng icon Dashicons và nhiều người cũng chả biết mình có đang sử dụng icon Dashicons này hay không.
Bây giờ mình sẽ hướng dẫn các bạn cách kiểm tra xem biết có đang sử dụng, themes có đang dùng nó hay plugin của bạn có đang dùng nó không. Nếu không sử dụng thì xóa fint dashicons đi để giúp website của bạn load nhanh hơn và tiết kiệm tài nguyên máy chủ hơn.

Kiểm tra Dashicons ảnh hưởng đến tốc độ load website
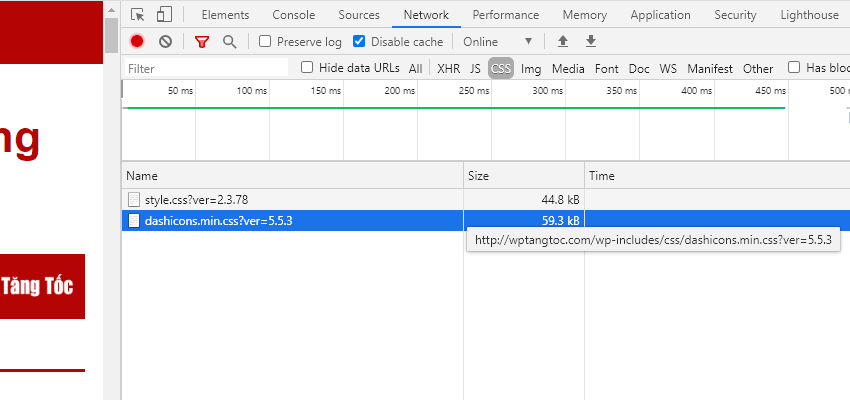
Dashicons khiến website WordPress của bạn thêm nặng nề và load chậm hơn khá nhiều. Tổng file của nó gắn vào website của bạn là khoảng 90kb


vậy: dashicons đem cho chúng website chúng ta thêm 80kb dung lượng.
bây giờ mình sẽ hướng dẫn xem là website của bạn có đang sử dụng và tận dụng Dashicons không nhé.
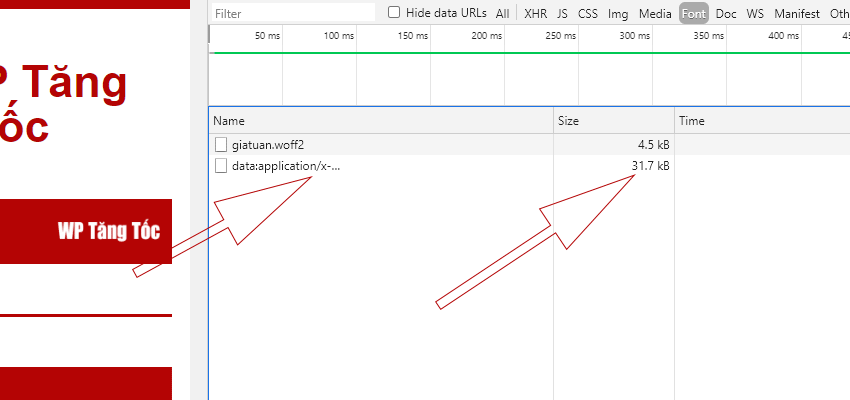
Mình sẽ sử dụng công cụ yêu thích nhất của mình về tối ưu hóa tốc độ, Chrome Dev Tool.
Bây giờ bạn truy cập vào bất cứ trình duyệt nào mà sử dụng lõi nhân chrome cũng được, nhưng để tiện lợi thì dùng trình duyệt chrome đi mình sẽ hướng dẫn cho bạn nó đỡ khác giao diện cho bạn dễ dàng thực hiện hơn.
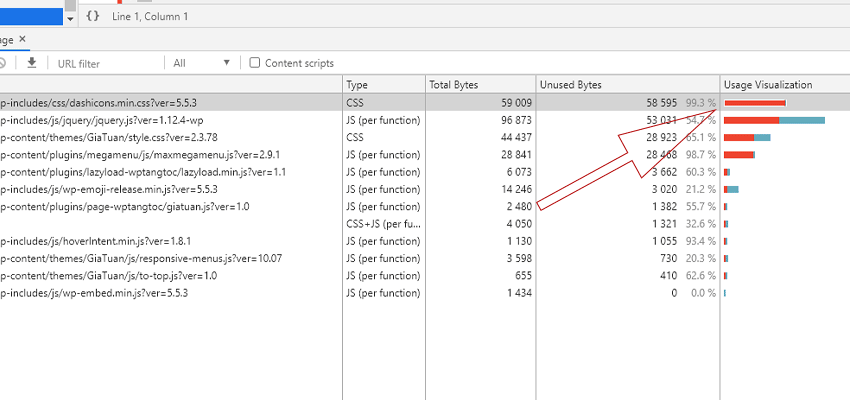
ấn nút F12 => ấn vào dấu 3 chấm => more tool => coverage

Nhìn vào file dashicons.min.css xem bạn có đang sử dụng không, nó càng màu đỏ nghĩa thì càng không sử dụng, còn màu xanh xám là sử dụng. Chrome dev tool còn liệt kê % bạn đang sử dụng.
Hướng dẫn cách xóa Dashicons
Dashicons icon thì dashboard WordPress phần quản trị thì chắc chắn sẽ dùng rồi, còn dùng nhiều là đằng khác, còn phần front-end thì như mình có hướng dẫn ở bên trên để bạn kiểm tra xem bạn có đang sử dụng hay không.
nếu đang sử dụng thì thôi, nếu bạn không sử dụng thì nên hãy làm hướng dẫn của mình.
add_action('wp_enqueue_scripts', 'wptangtoc_disable_dashicons');
function wptangtoc_disable_dashicons() {
if(!is_user_logged_in()) {
wp_dequeue_style('dashicons');
wp_deregister_style('dashicons');
}
}
Bạn cho đoạn code này vào file functions.php
ý nghĩa đoạn code này sẽ xóa toàn bộ Dashicons ở ngoài front-end ngoại trừ dashboard WordPress phần quản trị.
Điều này không ảnh hưởng đến back-end vì bảng điều khiển quản trị WordPress sử dụng Dashicons. Điều này chỉ xóa Dashicons trên giao diện người dùng front-end không đăng nhập.
Tóm tắt:
nếu website của không sử dụng thì bạn xóa như mình hướng dẫn, nhưng trong trường hợp website của bạn có sử dụng và chỉ sử dụng một chút thì bạn cũng lên gỡ bỏ nó và nghiên cứu sử dụng sang sử dụng font icomoon.
Như vậy một tip hết sức nhỏ giúp website của bạn nhẹ được hơn 90kb file giúp website của bạn load nhanh hơn và tiết kiệm tài nguyên máy chủ hơn.




Trong WP Tăng Tốc
Dán code vào cuối hả bạn?