Đây là những chỉ số mà khi chúng ta tối ưu tốc độ load website cũng nên hiểu qua nó.
chỉ số quan trọng nhất trong tối ưu là chỉ số giúp bạn kiếm tiền như thế nào.
Bây giờ mình sẽ chia sẻ những chỉ số khi tối ưu tốc độ load nó có ý nghĩa và nó các tác dụng gì, và đặc biệt có đáng để nỗ lực chỉ số đó hay không.
Hay đơn giản bạn sử dụng dịch vụ tăng tốc độ website thì cũng biết là nhìn vào những chỉ số nào nó các ảnh hưởng tác động trực tiếp đến doanh thu của bạn không? bên dịch vụ họ bảo cứ nhìn điểm số thì điểm số có giúp tăng doanh thu không?
Mục lục
ĐO LƯỜNG tốc độ load website BẰNG CÁC CHỈ SỐ PHÙ HỢP.
trong nguyên tắc marketing thì chắc nhiều cao thủ marketing thì cũng luôn lắm chắc câu niệm chú này rồi, nó cũng cực kì đúng trong tối ưu tốc độ load website.
cái gì không đo lường được thì bạn không thể phát triển được
hay là:
không quản lý được thì đồng nghĩa là không phát triển được.
Nếu bạn không thể đo lường điều gì đó, thì bạn không thể cải thiện nó. Hãy xem xét các số liệu có thể đo lường bằng nhiều công cụ nào khác nhau mà bạn có thể sử dụng để đặt mục tiêu tầm nhìn cho tốc độ load website trang web.
những thông tin các bộ chỉ số này thì những công cụ bạn đo lường như gtmetrx, google pagespeed insight, tool pingdom … họ đều có giải thích sẵn ở trong đó hết nhưng họ không kèm lời giải thích nó có quan trọng với bạn trọng với bạn không thì không rõ cho lắm?
Bộ chỉ số đầu tư tốc độ load website bạn cần biết
Chúng rất hữu ích trong công đoạn phát triển web vì chúng có thể giúp cả nhà thiết kế và nhà phát triển lập trình, nhà kinh doanh hợp tác với nhau tốt hơn.
Bạn cần lưu ý rằng các chỉ số trên không quyết định trải nghiệm người dùng thực tế (đây là điều nói thẳng ra là nhức nhối nhưng chúng ta phải chấp nhận).
Tuy nhiên, chúng là một điểm khởi đầu tuyệt vời để thiết lập mục tiêu cho công việc tốc độ load website nâng cao trải nghiệm người dùng, với người làm seo nâng cao trải nghiệm người dùng để nâng cao seo, seo giúp bạn kiếm tiền hay người kinh doanh nâng cao trải nghiệm người dùng và rồi người dùng mua sắm đã hơn mua nhiều hàng hơn nâng cao doanh thu rồi chung quy lại thì tăng tốc website giúp bạn kiếm được nhiều tiền hơn.
các chỉ số không mấy quan trọng bằng chỉ số ROI lợi nhuận của website của bạn
Nói như vậy thì bài viết kết thúc sớm quá, mình cũng cần chia sẻ !! để bạn đặt những mục tiêu thực tế hơn hay cơ bản là không bị những người làm dịch vụ tăng tốc độ website che mắt.
Ví dụ: người dùng có thể nhận thấy hai trang có cùng kích thước và cùng số lượng yêu cầu chậm hoặc nhanh dựa trên cách các trang tải tài nguyên của họ. Trang được tối ưu hóa tốt hơn để phân phối tài nguyên quan trọng hiển thị sẽ có vẻ cảm giác nhanh hơn nhiều đối với người dùng so với trang không hề tối ưu tuyến hiển thị.
Do đó, bạn cần kết hợp các chỉ số với các chỉ số lấy người dùng làm trung tâm để hiểu rõ hơn về tốc độ load website trang web của mình.
Chỉ số cần phải dựa trên thời gian và đồng thời chỉ số cần phải dựa vào trải nghiệm người dùng
Loại bỏ chỉ số bạn có thể biết về lĩnh vực tăng tốc độ load website. Hai trong số các chỉ số phổ biến nhất được sử dụng để đo lường tốc độ tải trang là DOMContentLoaded và onload. Tuy nhiên, chúng không cung cấp cho bạn cái nhìn đầy đủ về những gì người dùng trải nghiệm vì máy chủ có thể cung cấp một trang tối thiểu cho người dùng và trì hoãn việc tải và hiển thị nội dung thực tế cho đến một lúc sau đó. (hiểu cơ bản là sẽ có những tip thủ thuật mà hack làm những cái nhưng cái này thì chỉ lên số cho đẹp người dùng không được lợi ích gì)
DOMContentLoaded và onload mình sẽ loại bỏ vì nó không giúp gì cho trải nghiệm người dùng, ( DOMContentLoaded và onload vẫn có ngay trong chrome dev tool phần network)
Mình sẽ loại bỏ: chỉ số full load (thời gian tải đầy đủ) và tổng kích thước trang, tổng số yêu cầu, tổng số tài nguyên bên thứ 3, điểm số các công cụ speed test… như công thức mình có chia sẻ ở bên trên người dùng không được hưởng lợi gì thì loại bỏ.
Để khắc phục điều này, Nhóm tốc độ load website web W3C đã phê chuẩn các API để đo lường các chỉ số tốc độ load website của người dùng dựa trên việc giám sát người dùng thực.
Đôi khi mà không là chắc chắn có những chỉ số này là tiền đề của chỉ số khác, bạn làm tốt chỉ số này thì chỉ số bạn mới được cải thiện ví dụ như: bạn học lớp 1 thì bạn biết chữ rồi thì nó là tiền đề để lớp 12 bạn thi đại học.
Đây là một số chỉ số thời gian quan trọng nhất mà tập trung vào người dùng bạn có thể sử dụng trong trong công việc tăng tốc độ load website của mình:

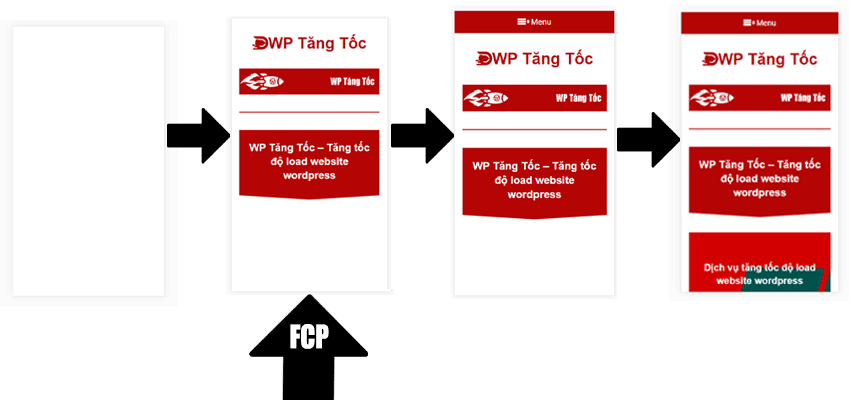
Nội dung hiện thị đầu tiên (FCP)
first contentful paint (FCP) đo thời gian một trang tải bất kỳ nội dung nào được hiển thị trên màn hình của người dùng, First paint (FP) và FCP thì gần như là một nên mình chỉ nói một cái thôi. (nó rất ít khi khác nhau)

Hãy xem hướng dẫn của chúng tôi nếu bạn muốn đi sâu vào các kỹ thuật để cải thiện First Contentful Paintt cho trang web của mình.
điểm FCP dưới 0,9 giây là hoàn hảo

Theo mình, FCP là lựa chọn ưu tiên để đo lường tốc độ load website lấy người dùng làm trung tâm, cá nhân mình đây là chỉ số cần tập trung nhiều nhất và nó quan trọng nhất, mình sẽ lấy vài ví dụ câu chuyển kể để hiểu được sự tầm quan trọng của nó như thế nào nhé, FCP vì nó quan trọng nhất trong tăng tốc độ website nên mình trong bài viết này sẽ nói về nó nhiều nhất.
Câu chuyện ví dụ.
Ví dụ 1: Vào quán ăn nhà hàng.
Khi bạn vào một quán ăn nhà hàng, đặc biệt sẽ thường thấy là những quán lẩu.
Khi bạn đang đói bụng vào một quán lẩu bạn order gọi đồ món ăn của bạn, họ làm món ăn của bạn hết 15 phút bạn ngồi đợi sao cảm giác lâu thế
Nhưng ngày hôm qua bạn vào quán lẩu khác khi đói bụng bạn vào gọi order gọi món ăn của bạn, họ vẫn làm món ăn của bạn hết 15 phút nhưng họ họ sẽ cầm theo một đĩa dưa chuột hoặc một đĩa lạc (thường là cả 2 mỗi cái thường có giá 10k/ 1 đĩa), bạn rảnh ngồi ăn lạc hay dữa chuột bạn cảm thấy ôi sao quán ăn này làm nhanh thế.
Nếu ai hỏi tại sao quán ăn lẩu thường hay cầm lạc hay dưa chuột cho khách hàng trước thì giờ bạn đã hiểu rồi đấy.
Ghi chú: nhắc nhẹ nếu bạn không ăn dưa chuột hay lạc một miếng nào thì họ vẫn tính tiền nhé, nếu không muốn tính bảo họ khi cầm ra thì bảo họ cầm vào lại ngay nhé. (chiến lược up sell và nâng cao thời gian cảm nhận của khách hàng chiến lược quen thuộc của các quán ăn)
Khi bạn vào siêu thị lúc bạn thanh toán tiền, mà bạn phải xếp hàng đợi thanh toán tiền hãy để ý những chỗ bạn đợi sẽ có những sản phẩm rất dễ mua và giá rất rẻ như kẹo, bánh các sản phẩm tiêu dùng thường xuyên thích là bạn mua được, nó để cho bạn khi bạn chờ đợi thì bạn có thể quay sang nhìn nó giá cả như thế nào, cái đó ra làm sao để giúp bạn thời gian chờ đợi cảm giác sẽ nhanh hơn rất nhiều. Hãy thử ra siêu thị vào nhìn chỗ đợi thanh toán nhé
Ví dụ 2: Giám đốc điều hành tại một sân bay Houston phải đối mặt với nhiều phàn nàn của khách hàng.
Hành khách đã khiếu nại rất nhiều về thời gian chờ đợi lâu tại khu vực lấy hành lý.
Đáp lại, các giám đốc điều hành đã tăng số lượng nhân viên, thúc đẩy nhân sự trong bộ phận xử lý hành lý làm việc trong ca đó.
Kế hoạch đã hoạt động hiệu quả: thời gian chờ trung bình giảm xuống còn 8 phút, nằm trong tiêu chuẩn của ngành hàng không. Nhưng những lời phàn nàn vẫn tiếp diễn và vẫn khiếu nại.
Note: Quốc tế là 8 phút tiêu chuẩn nhưng ở Việt Nam thì trung bình thực tế mình học được tại trường đại học là 23 phút, so với thế giới thì rất chậm. (Mình tốt nghiệp cử nhân ngành vận tải đại học hải phòng nhé bao nhiêu năm ăn học đại học giờ cũng có chút kiến thức chia sẻ một tí)
Bối rối, các nhà điều hành sân bay đã tiến hành một phân tích tại chỗ, cẩn thận hơn. Họ nhận thấy rằng hành khách phải mất 1 phút để đi bộ từ cổng đến đến nơi nhận hành lý và thêm 7 phút để lấy hành lý.
Nói cách khác, khoảng 88% thời gian của họ dành cho việc đứng đợi lấy hành lý.
Vì vậy, sân bay đã quyết định một cách tiếp cận mới: thay vì giảm thời gian chờ đợi, họ chuyển các nơi nhận hành lý ra xa đủ để các hàng khách phải đi bộ đủ 8 phút thì mới đến lấy được hành lý.
Hành khách giờ đã phải đi bộ lâu hơn gấp sáu lần để lấy túi, và vậy thì các khiếu nại về thời gian chậm chễ không còn nữa. Chả ai phàn nàn về tốc độ lấy hành lý chậm của sân bay nữa.
Tâm lý chờ đợi quan trọng hơn số liệu thời gian chờ đợi
Ở Việt Nam áp dụng chắc cho đi vòng quanh sân bay tập thể dụng mới cho lấy hành lý thì chắc ok phết kakkaka 😂 😂
Ví dụ 2: Gương trong thang máy.
Bạn đã từng đặt câu hỏi tại sao thang may luôn có một chiếc gương.
Khi tháng máy mới bắt đầu được phát minh, nhiều người phàn nàn tốc độ thang máy chậm ( nhưng thực tế tổng thời gian đi bộ và đi thang máy về số liệu thời gian nó khác nhau chắc bạn biết thang máy nó nhanh hơn thế nào rồi đó).
Nhưng ai cũng kêu thang máy chậm đặc biệt là trong tháng máy chỉ có một mình.
Xong người ta đã phát minh cho thêm một chiếc gương gắn vào trong thang máy, rồi khi bước vào thang máy thời gian rảnh rỗi họ ngắm mình trong gương tóc tai vuốt vuốt các kiểu ( chắc 100% ai trong chúng ta cũng đi tháng máy và tự ngắm mình trong gương rồi, nhiều người còn chụp ảnh trước gương trong thang máy là điều hết sức bình thường).
Khi có gương trong tháng máy, không có bất kì ai phàn nàn về tốc độ tháng máy chậm, thời gian số liệu thực tế thì tháng máy vẫn hoạt động như vậy.
ví dụ 3: Đợi em 5 phút.
Việc này thì bác nào đi tán gái thì có thể sẽ biết. Đợi em một tí hay đợi em 5 phút là một con số khá là vô tận không biết đâu mà ước tính được.
Khi bạn mới yêu bạn đợi người yêu bạn dù bạn đợi 1 tiếng thì thời gian trôi đi rất nhanh, nhưng khi bạn đã yêu lâu thì cũng đợi bằng thời gian đó là 1 tiếng thì bạn thấy sao lâu thế.
Hay khi bạn đợi người yêu bạn, thời gian rảnh đó bạn đọc học hỏi các kiến thức về tăng tốc độ load website của wp tăng tốc chả hạn (đặc biệt là chủ đề nào đó bạn đang yêu thích và quan tâm) thì thời gian chôi đi rất nhanh còn bạn ngồi không cứ một mình không làm gì thì thời gian trôi đi cảm thấy rất lâu.
1 phút cảm như 1 tiếng hoặc 1 tiếng cảm như 1 một phút
Mình lấy 4 ví dụ như vậy thôi chắc mọi người cũng hiểu rồi, mình còn hiểu thì chắc mọi người hiểu hết rồi 😂 😂 .
website load nhanh thực tế không bằng cảm giác người dùng load nhanh
bạn có thể tham khảo: Cải thiện first contentful paint
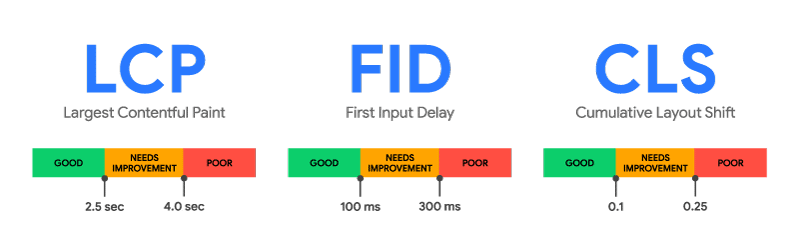
Nội dung hiện thị lớn nhất (LCP)

LCP đo thời gian một trang cần để hiển thị phần tử văn bản hoặc hình ảnh lớn nhất của nó trên trình duyệt, ví dụ như trang chủ của bạn có sử dụng banner thì banner đó chính là LCP, nếu không sử dụng banner thì nó xác định bừa bừa một khung nhìn góc hình to nào đó để xác định LCP.
Vì LCP cung cấp thước đo cảm nhận tốt hơn về trải nghiệm tải so với FCP và Bức tranh có ý nghĩa đầu tiên (FMP), đó là một số liệu tuyệt vời để đo trải nghiệm người dùng.
LCP thì cá nhân mình thấy nó cũng không quan trọng cho lắm như FCP, LCP thì nhiều người muốn ăn chỉ số đó hạn chế và không sử dụng những banner to sợ chậm website.
Độ trễ đầu vào đầu tiên (FID)
FID đo thời gian một trang cần để phản hồi bất kỳ tương tác nào của người dùng . Ví dụ: khi người dùng nhấp vào liên kết hoặc nhấn vào nút button chuyển đổi nào đó trên trang, trình duyệt phải tải tất cả các tập lệnh và thông tin liên quan để phản hồi thông tin đầu vào của người dùng.
Thời gian tương tác (TTI)
Chỉ số thời gian để tương tác (TTI) đánh dấu điểm tại đó trang được hiển thị trực quan và có khả năng phản hồi đáng tin cậy với thông tin tương tác của người dùng. Điều này có nghĩa là khách truy cập có thể cuộn trang, nhấp vào liên kết và hoàn thành các tương tác khác. Trong thời gian tải này, một số phần tử như tập lệnh có thể vẫn đang tiếp tục tải.
TTI đo lường tổng thời gian một trang cần để hiển thị tất cả các phần tử của nó, tải các tập lệnh của nó (nếu có) và sau đó có khả năng phản hồi các đầu vào của người dùng.
Tổng thời gian chặn quá trình làm việc html (TBT)
Total Blocking Time (TBT) là thước đo đồng hành của TTI thời gian tương tác. Nó được định nghĩa là thời gian giữa FCP và TTI. TTI đo khoảng thời gian quá trình tải trang đã chặn người dùng tương tác với trang. Nó cũng liên quan đến chỉ số FID.
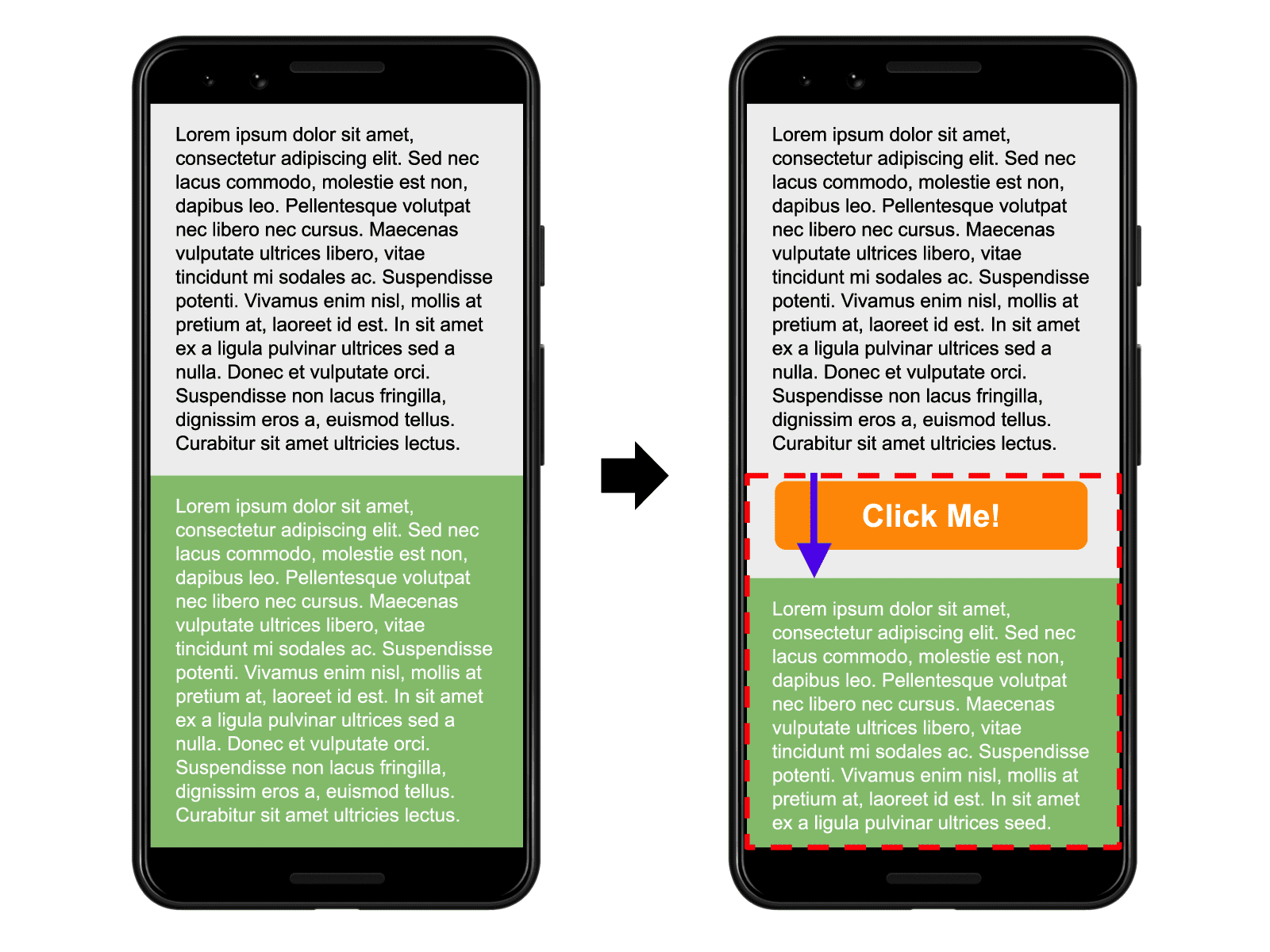
Dịch chuyển layout (CLS)
CLS là thước đo độ ổn định trực quan của trang (giữ chỗ đúng vị trí không bị sô dịch). Nó đo lường tổng số tất cả các thay đổi bố cục không mong muốn xảy ra trên một trang khi nó tải. Ví dụ: khi bạn tải bất kỳ trang nào, khối văn bản hoặc nút của nó đột ngột thay đổi sau khi trang đã tải đầy đủ.

Trong số tất cả các chỉ số được liệt kê ở trên, LCP, FID và CLS là những chỉ số hữu ích nhất để theo dõi tốc độ load website tổng thể của trang web của bạn. Chúng cũng là một phần của các chỉ số Core Web Vitals mới của Google. Nghe đồn là năm 2021 thì google sẽ làm căng về seo khoản này lắm.
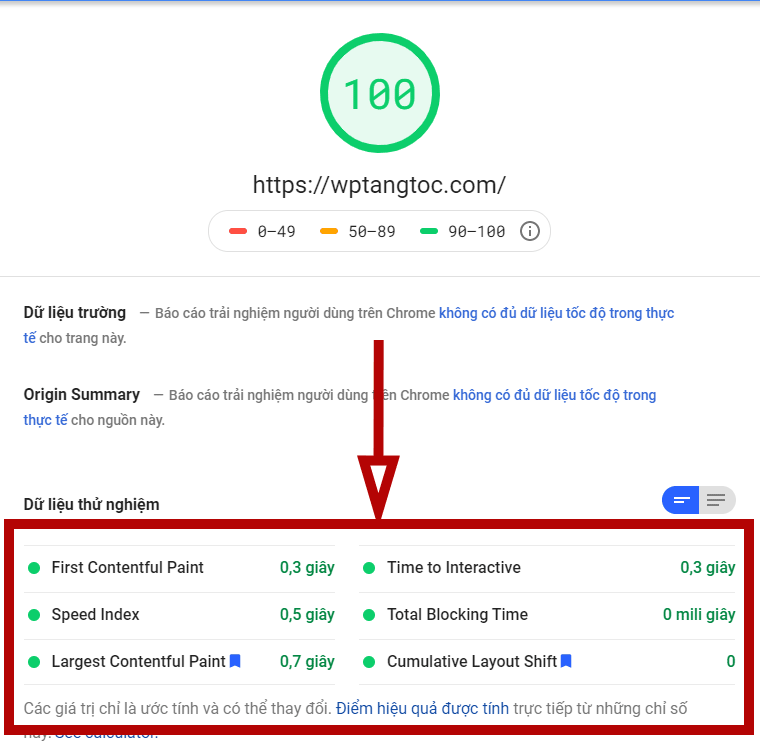
Bạn có thể đo lường tất cả các chỉ số thời gian này với sự trợ giúp của các công cụ phát triển trình duyệt và các trang web kiểm tra tốc độ trực tuyến ( gtmetrix, WebPageTest , PageSpeed Insights , Lighthouse …) công cụ gtmetrix mới updates tháng 11/2020 nhiều tính năng đo lường mình khá là khoái.
Điểm tốc độ của các công cụ speed test tốc độ trang web như Lighthouse và WebPageTest, PageSpeed Insights có thể dùng làm số liệu để đặt đầu tư tốc độ load website cho trang web của bạn. Vì các công cụ này tuân theo các quy tắc thực tiễn tốt chung chung để đo lường tốc độ load website trang web, bạn có thể dựa vào đó để tham khảo chỉ là tương đối đừng áp lực vì nó, kinh nghiệm công việc của mình làm tăng tốc độ load website có rất nhiều trường hợp kiểu quyết định đầu tư dạng đánh đổi lên được điểm cao hay chọn trải nghiệm người dùng.

UP TIME thời gian luôn luôn sẵn sàng phục vụ
Cho dù bạn điều hành một doanh nghiệp nhỏ hay doanh nghiệp lớn một cửa hàng trực tuyến hay một blog đơn giản… nếu lưu lượng truy cập traffic không thể đến được trang web của bạn vì nó bị downtimes ngừng hoạt động.
Ngắn gọn là lý do tại sao thời gian hoạt động là mối quan tâm hàng đầu đối với chủ sở hữu trang web.
Thời gian hoạt động là trách nhiệm lớn của máy chủ lưu trữ web webhost của bạn và cũng có phần hệ thống mã nguồn… vì vậy nếu bạn thường xuyên gặp vấn đề về downtines bạn nên xem lại các tùy chọn gói dịch vụ webhost và nhà cung cấp webhost. Mặc dù không có máy chủ nào có thể đảm bảo 100% thời gian hoạt động ( có nhưng không hề rẻ và bình dân nó thuộc tầm cao cấp), nhưng bạn nên hướng tới thời gian hoạt động là 99,99%, trong một tháng vẫn có bao nhiêu phút bị downtimes đó nhưng 99,99% nó vẫn tốt hơn là 99,98%, 99,98% nó vẫn tốt hơn là 99%. Mấy cái này nhà cung cấp webhost thường quảng cáo các kiểu rồi, nhưng bạn phải trải nghiệm mới biết chính xác được.
Các dịch vụ như Pingdom và Robot thời gian hoạt động có thể giám sát trang web của bạn và cảnh báo ngay lập tức khi nó gặp sự cố để bạn có thể hành động nhanh chóng để đưa trang web của mình trở lại trực tuyến.
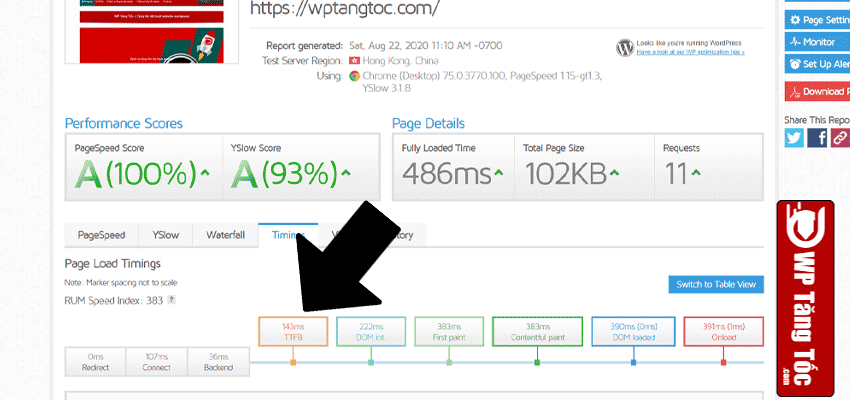
time to first byte (TTFB)
Hiệu một cách đơn giản là thời gian trình duyệt web của người dùng nhận được file đầu tiên ( thường sẽ là html)
TTFB google luôn khuyến cáo là dưới 200ms là tiêu chuẩn chất lượng.
nhưng mong muốn khát khao của WP Tăng Tốc là dưới 41ms ( vì dưới 41ms não con người dưới 41ms sẽ coi là ngay lập tức)
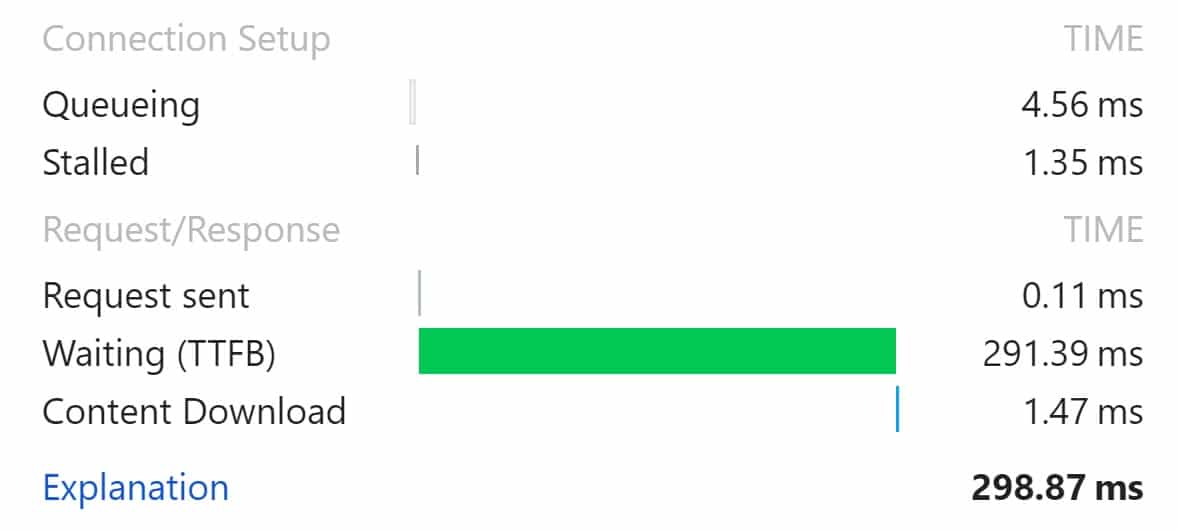
Thời gian để byte thông tin đầu tiên đến được trình duyệt của khách truy cập sau khi kết nối với máy chủ được yêu cầu được gọi là thời gian đến byte đầu tiên, hoặc TTFB.
Chỉ số quan trọng này được tính bằng cách cộng thời lượng chuyển hướng (thời gian dành để gửi yêu cầu đến máy chủ), thời lượng kết nối (thời gian dành để xử lý và tạo phản hồi) và thời lượng phụ trợ (thời gian cần để gửi phản hồi trở lại vào trình duyệt của khách truy cập).

Có một số cách bạn có thể cải thiện TTFB của trang web của mình, bao gồm tối ưu hóa mã, triển khai bộ nhớ đệm, tinh chỉnh cấu hình máy chủ web và nâng cấp phần cứng máy chủ của bạn. Thứ tự mà khách truy cập trang web nhận được thông tin cũng rất quan trọng và có thể giúp tăng TTFB của bạn.


đúng ra thì mình cũng không liệt kê ông này vào đây đâu vì dựa vào nguyên tắc trải nghiệm người dùng nhưng TTFB nó là là chỉ số tiền đề quan trọng TTFB bạn làm tốt thì mới ra FCP tốt được.
Bạn có thể tham khảo: 11 Thủ thuật cải thiện TTFB cho WordPress
Tóm tắt:
Chỉ số mà không phải là mục tiêu đem lại giá trị gì cho người dùng gì là những chỉ số vất đi bạn cần cần phải bận tâm về nó.
Hy vọng bài viết này có thể giúp ích bạn trong công việc tăng tốc độ load website.

Để lại một bình luận