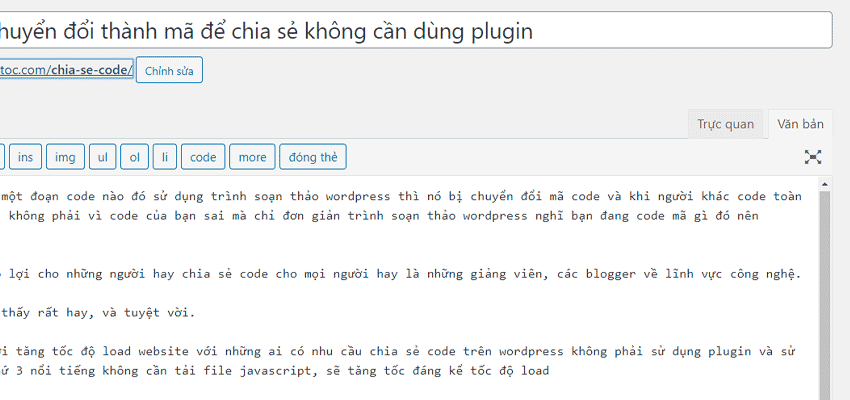
Bạn chia sẻ cho mọi người một đoạn code nào đó sử dụng trình soạn thảo WordPress thì nó bị chuyển đổi mã code và khi người khác code toàn bộ thì không thế chạy được không phải vì code của bạn sai mà chỉ đơn giản trình soạn thảo WordPress nghĩ bạn đang code mã gì đó nên chuyển đổi giúp bạn.

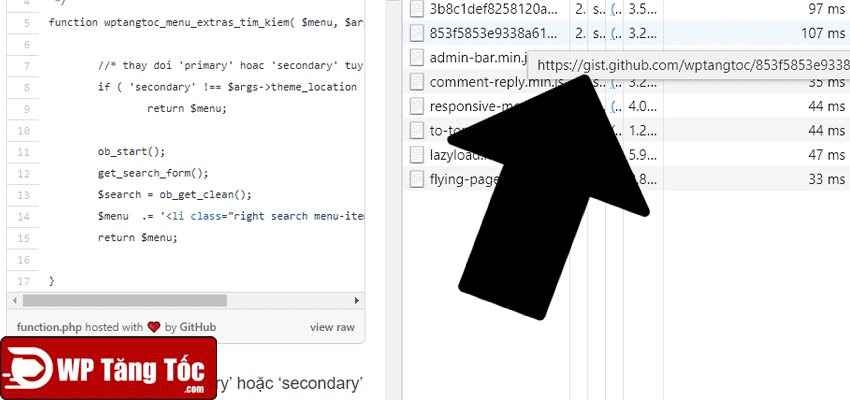
Github được nhiều người sử dụng và nó rất dễ dàng sử dụng.
Mình khá là không hài lòng về github để chia sẻ cho lắm vì load khá chậm mà không cache được, được cái là dễ quản lý file cách này được nhiều người sử dụng. Nhưng mình không cảm thấy hài lòng lắm về cách này.
Lại còn sau một lần bị github không hiểu sao gắn cờ mình khóa tài khoản tạm thời mình nghĩ thế này thì không ổn, đó là một cơ hội cho mình nghĩa ra một phương pháp tốt hơn.

Đây là một kỹ thuật rất có lợi cho những người hay chia sẻ code cho mọi người hay là những giảng viên, các blogger về lĩnh vực công nghệ.
Đây là một thủ thuật mình thấy rất hay và tuyệt vời.
Mình sẽ hướng dẫn mọi người tăng tốc độ load website với những ai có nhu cầu chia sẻ code trên WordPress không phải sử dụng plugin và sử dụng tài nguyên tải bên thứ 3 nổi tiếng không cần tải file javascript, sẽ tăng tốc đáng kể tốc độ load.
Mình đã tối ưu thân thiên với giao diện mobile và nâng cấp vẻ đẹp của em nó rồi!

Mục lục
Bản chất cả trình soạn thảo WordPress là chuyển đổi qua html

Cái thẻ html thì nó bắt đầu và kết thúc bằng ký hiệu: <>
Nếu như > gõ ký hiệu này trong thì sẽ WordPress sẽ chuyển đổi qua thẻ html.
Ý tưởng mình là chuyển đổi của chuyển đổi ra thành thứ mình muốn.
Kĩ thuật này do mình nghĩ ra khi sử dụng mã thẻ html.
Làm như thế nào để xử lý
Bạn chỉ cần đơn giản sử dụng đoạn ký tự đặc biệt của WordPress để họ chuyển mã sang kí tự khác.
< thành &wplt; //bạn chỉ cần bỏ chữ wp ở giữa
> thành &wpgt; //bạn chỉ cần bỏ chữ wp ở giữa
Cách tùy biến cho đoạn chia sẻ code trở lên đẹp mã hơn
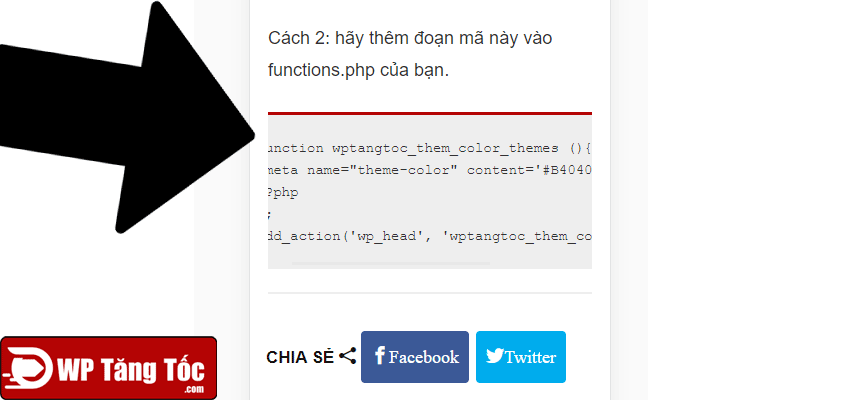
Mình sẽ dùng css để tùy biến cho đẹp mắt và dùng <pre> và </pre>
pre {
background: #eee;
font-family: "Courier 10 Pitch",Courier,monospace;
font-size: 14px;
line-height: 1.6;
margin-bottom: 1.6em;
max-width: 100%;
overflow: auto;
padding: 1.6em;
border-top: 3px solid #b40404;
}
Bạn hãy cho đoạn mã code này vào file style.css
Đây là mã css mình đang dùng để cho đẹp và thận thiện với giao diện mobile.
Cách sử dụng toàn tập
Khi bạn muốn chia sẻ code cho mọi người thì bạn cho trong thẻ pre html.
Ví dụ: <pre>đoạn code bạn muốn lưu ý hãy chuyển đổi <pre> hãy điền nội dung của bạn vào và nhớ chuyển đổi trước như mình hướng dẫn trên bài viết</pre>
Thẻ pre sẽ giúp bạn làm đẹp hơn và thân thiện với giao diện mobile mình đã tối ưu.


Để lại một bình luận