Công cụ kiểm tra tốc độ load website, và gợi ý chỉnh sửa là những công cụ rất quan trong công việc tăng tốc độ load website.
Đặc biệt là những người mới bắt đầu học tăng tốc thì các công cụ thì không thể thiếu.
Không đo lường được thì không phát triển được
Bạn cũng đừng quá tập trung quá nhiều vào một công cụ nào đó hãy kiểm nghiệm thật nhiều công cụ để cho bạn một cái nhìn minh bạch hơn.
Một website nhanh là một website khách hàng truy cập lướt nhanh không phải là công cụ test họ báo với bạn là nó nhanh thì nó nhanh.
Mình biết là rất nhiều bạn đặc biệt thường xảy ra khi mới bắt đầu cực kì tin vào công cụ google page speed, đặc biệt bạn tăng tốc độ load website chỉ vì mục đích seo thì google page speed là công cụ thần thánh với các bạn.
Lời khuyên của mình hãy sử dụng thật nhiều công cụ khác nhau, không nên tập trung quá nhiều vào một công cụ nào đó. Không có công cụ speed test nào đó thực sự là hoàn hảo cả chỉ có một công cụ kiểm tra tốc độ hoàn hảo đó chỉnh là người dùng hoặc lợi nhuận của bạn.
Đây là danh sách các công cụ hay dịch vụ mình vẫn sử dụng để kiểm tra hoặc kiểm tra hiệu suất, tốc độ của một web WordPress.
Không chỉ WordPress, chúng có thể được sử dụng cho bất kỳ trang web nào (cứ là website là kiểm tra được tất).
Mình sẽ sắp xếp theo thứ tự mình yêu thích nhất nhé.
Mỗi một cái thì sẽ có một điểm mạnh mình yêu thích, mình sẽ ghi chú điểm mạnh của nó.

Mục lục
Chrome Developer Tools
Google chrome là một trình duyệt tuyệt vời, trình duyệt thì chỉ một phần của nó, phần rất mạnh mà mình rất yêu thích và sử dụng nó hàng ngày trong công việc của mình là các tính năng dành cho nhà phát triển.
Đây có là công cụ đo lượng sát với thực tế sử dụng nhất trong các công cụ test đo lường có mặt trên thị trường.
Công cụ dành cho nhà phát triển của Google Chrome đi kèm với một số công cụ hữu ích để kiểm tra trang web. Mở công cụ dành cho nhà phát triển bằng Ctrl + Shift + I.

Những thứ chrome Developer tool có thể làm:
- Trình giám sát network mạng cung cấp một cái nhìn chi tiết về những gì tất cả các yêu cầu được thực hiện bởi trình duyệt, phản hồi của nó, thời gian, v.v.
- Dễ dàng tìm ra nếu không có tài nguyên nào, có đang bị lỗi không
- Kiểm tra Giao thức – Kiểm tra HTTP1.1, HTTP2, Quic, v.v.
- Dạng file – Loại tệp được trả về, dễ dàng tìm ra WebP đang hoạt động
- Kích thước file – Lượng dữ liệu được truyền, có và không có Gzip hay broli.
- Disk Cache hoặc Memory Cache cho biết bộ nhớ đệm của trình duyệt có đang hoạt động
- Priority – Mức độ ưu tiên của từng tệp mà trình duyệt yêu cầu. CSS, JS, Phông chữ có mức độ ưu tiên
- Waterfall – Thác dữ liệu được yêu cầu và nhận được. Ngoài ra, cung cấp dữ liệu chuyên sâu về tra cứu DNS, kết nối TCP, SSL, TTFB, v.v. Dễ dàng gỡ lỗi tải chậm.
- Kiểm tra file đó có thừa không file này trình duyệt có sử dụng nó không, để loại bỏ hoặc tải điều kiện.
- Bạn có thể xem chính xác các chỉ sổ FP, FCP, LCP, web vitals
- Kiểm tra tốc độ load giả lập tốc độ mạng tùy điều kiện mạng: full load, mạng 3g fast, mạng 3g chậm 4g… để có thể cho bạn đo lường một góc nhìn chính xác hơn tùy vào tính huống tốc độ website của bạn
- Bạn có thể xem toàn bộ view source code ý nghĩa của từng đoạn code đó ra sao, để có một chiếc lược tối ưu
- Bạn có thể kiểm tra xem page cache html có đang được hoạt động không
- Bạn có thể kiểm tra website của bạn thì gọi sử dụng bao nhiêu kết nối domain bên thứ 3
- Bạn có thể kiểm tra http/2 push có đang hoạt động không
- Bạn có thể kiểm tra khi sử dụng css tải không đồng bộ thì có bị fouc không, và chrome dev tool cũng giúp bạn tạo css quan trọng
- Bạn cũng có thể kiểm tra webserver có đang chạy trên công nghệ gì và có hoạt động tốt không
- … rất nhiều tính năng đây là một phần mềm không thể thiếu khi bạn quan tâm về lĩnh vực tăng tốc độ website chuyên nghiệp.
Rất nhiều rất nhiều tính năng mình không thể nói trong bài viết này được, hy vọng mình sẽ làm một video hướng dẫn các bạn cách sử dụng các công cụ của google chrome.

Đây là công cụ mình yêu thích nhất, và sử dụng hàng ngày trong công việc hiện tại của mình.

Gtmetrix
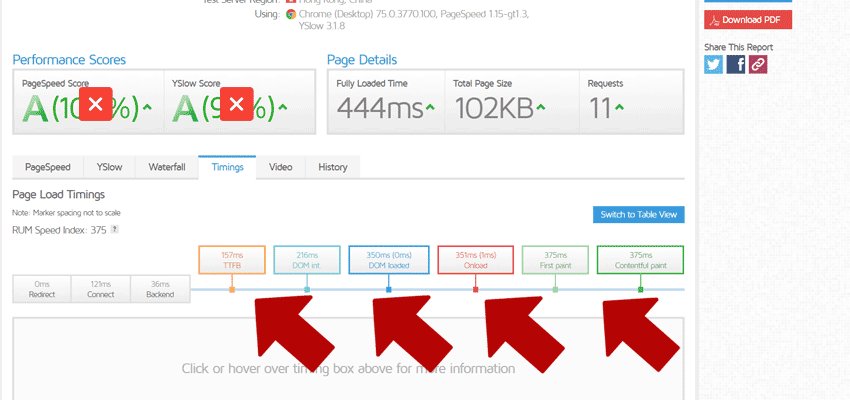
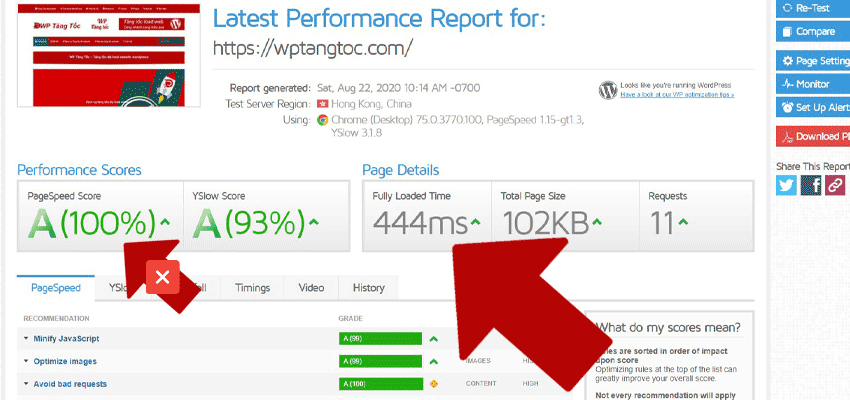
Gtmetrix phân tích trang web của bạn và có thể đề xuất những điều cần phải tối ưu hay sửa chữa mà mình yêu thích nhất.
Ngoài ra, cung cấp cho bạn một số điểm và thời gian tải đầy đủ. Bạn cũng có thể chọn khu vực để kiểm tra, thiết bị, trình duyệt, v.v.
Thứ mình hài lòng nhất là hiện số rất rõ ràng và dễ hiểu các chỉ số TTFB, Load DOM, OnLoad…
Phiên bản update mới đây hiện tại bạn muốn check lựa chọn server muốn kiếm tra thì nó chỉ miễn phí giới hạn mấy lần đầu bạn check thôi nếu muốn sử dụng tiếp thì bạn phải trả phí cho công cụ này.



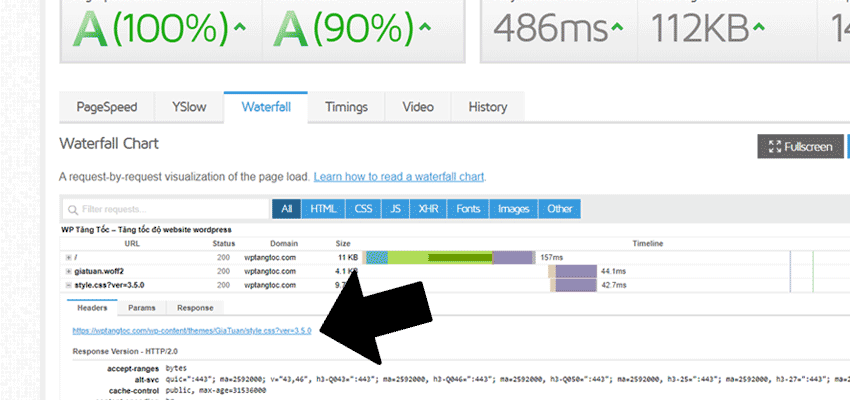
webpagetest
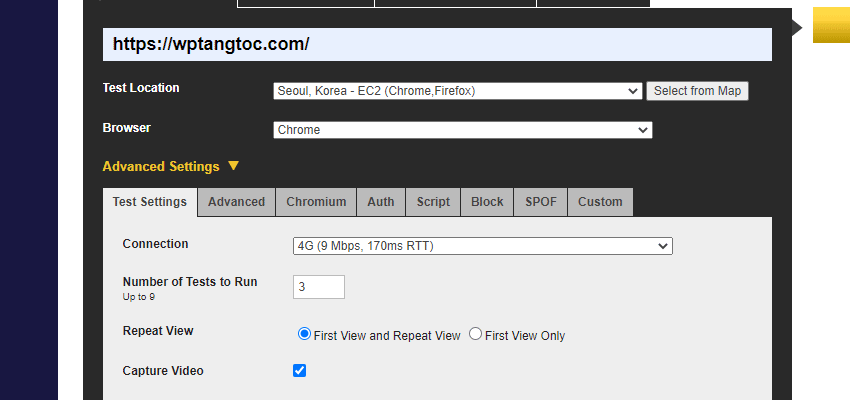
Thứ theo mình điểm mạnh nhất của webpagetest đó chỉnh là chọn mạng, rất nhiều các lựa chọn từ mạng 3g hay với 4g, lựa chọn tốc độ mạng yếu khỏe đó là thứ chúng ta cần để kiểm tra sự thực tế tốc độ load website, không phải là 100 điểm thể hiện sự tốc độ load nhanh.
Cách đây khoảng 1 năm thì mình rất yêu thích công cụ này vì nó chấm điểm lựa chọn vị trí có vị trí việt nam gần như các công cụ speed test không có, tuy nhiên thì bây giờ họ đã loại bỏ sever việt nam đi rồi.
Đó cũng là điều đáng buồn thôi không sao mình có thể chọn sever hàn quốc, hay singapore.

google analytics
Đây mới đúng thực sử là thứ mọi người nên ám ảnh cần phải tối ưu chuyên sâu chứ không phải điểm số Google PageSpeed Insights.
Cần phải tối ưu bộ chỉ số google analytics.
google analytics là công cụ đo lường quá nổi tiếng rồi, gần như các nhà marketing online cũng biết.
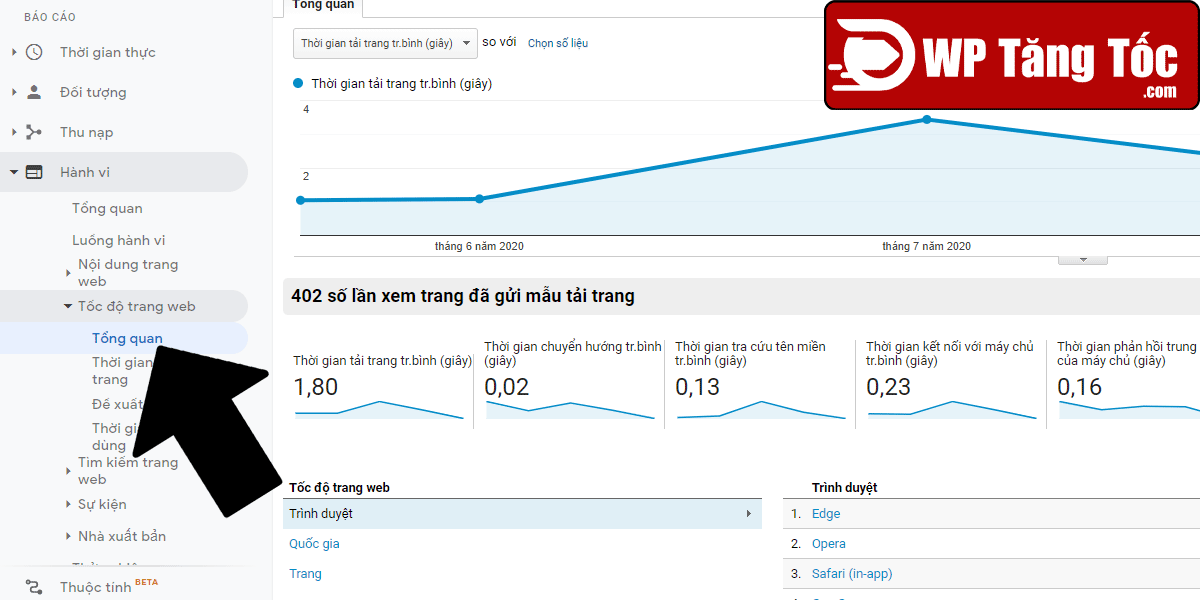
google analytics có tính năng kiểm tra tốc độ trang web cực kì hay và rất tuyệt vời, có những thông tin quan trọng người dùng của bạn hay dùng trình duyệt nào nhất, hệ điều hành nào v.v… để bạn đưa ra một chiến lược tối ưu tốt nhất cho website của bạn.
Ví dụ: google analytics thống kế người dùng safari của bạn rất nhiều mà bạn kích hoạt ảnh webp trong năm 2020 này thì toang thực sự rồi…

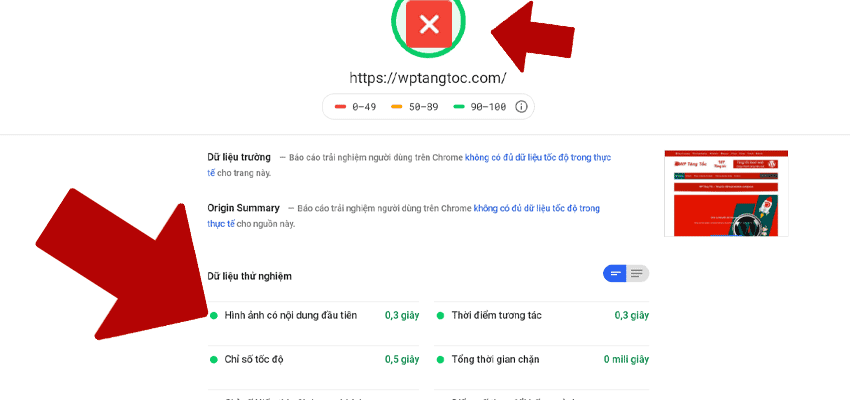
Google PageSpeed Insights
Google PageSpeed Insights một trong những công cụ yêu thích của mình, vì nó là của google không thích công cụ này lắm nhưng vì là của google.
Điều tôi thích ở nó là, thay vì chỉ tập trung vào ‘thời gian tải full load’, Google PageSpeed Insights đo lường trải nghiệm người dùng cho đến một thời điểm.
Nhiều người không hài lòng vì nó không hiển thị thời gian tải đầy đủ (full load).
Chỉ số tải đầu đủ không phải là thước đo đánh giá đúng một website load nhanh, hãy thử speed test trang amazon.com đi thử xem nó load bao lâu khoảng hơn 30 giây, nhưng ai truy cập vào trang amazon cũng công nhận là nhanh thật.
Tôi tin rằng Google không hiển thị chỉ số đó là thật đúng đắn vì chỉ số full load không phải là cách tốt để đo lường một trang web. (sợ mấy một số người chưa có kiến thức đúng về tăng tốc độ load website hay ngộ độc điểm quá bỏ hết chữ, ảnh, video nó nội dung ngắn ngắn cho load nhanh thì toang hết)
Từ thời 2017 trở về trước mình rất không thích Google PageSpeed Insights chỉ toàn điểm số và điểm số rất ngán, nhưng giờ thì năm 2021 Google PageSpeed Insights thật sự là họ làm tốt hơn rất nhiều.

Google PageSpeed Insights là một trong những công cụ tốt nhất để phân tích:
TTFB – Thời gian đến Byte đầu tiên (thời gian phản hồi của máy chủ)
FCP – Bức tranh có nội dung đầu tiên
FMP – Bức tranh có ý nghĩa đầu tiên
TTI – Thời gian tương tác
Thời gian này mình thấy cũng không ổn lắm bạn có thể xem video mình hack điểm google page speed như thế nào, mình sử dụng toàn những kỹ thuật thực sử chỉ là để hack điểm chỉ số thực tế người dùng không ngon lắm nhưng mấy cái chỉ số này đề căng thẳng.

Khi bạn đọc blog của mình, mình toàn hô thần chú đứng bao giờ tin điểm của google page speed, không phải mình ghét google page speed thực tế hoàn toàn ngược lại mình rất thích công cụ này vì đơn giản là sản phẩm của google mình là FAN hâm mô của công ty google, biết ơn google đã giúp mình có cuộc sống hiện tại.
Công việc kinh doanh của mình cả công ty cũ mình vẫn đang điều hành và cả wp tăng tốc một dự án mới của mình thật sự đều liên quan để các công cụ của google rất nhiều, nếu không có google không biết mình nghĩ sẽ sống sao và làm gì.
Google PageSpeed Insights đang càng ngày càng trở lên tốt hơn rất nhiều đó là sự thật, hiện tại năm 2020 thì đối với mình thì còn nhiều điểm chưa ổn lắm hy vọng trong tương lai họ sẽ phát triển công cụ này tuyệt vời hơn nữa ( 2017 đổ về thì công cụ này rất tệ).
Nếu tôi không phải là FAN của google thì chắn chắn tôi sẽ loại bỏ Google PageSpeed Insights khỏi danh sách này.
Mình không hài lòng nhiều dịch vụ tăng tốc độ load website hô hào quảng cáo dịch vụ tăng tốc độ load website chuẩn Google PageSpeed. (khi tôi mà một thằng gà về tăng tốc độ load website thì tôi cũng hiểu câu nói đó là gì, nhưng khi nghiên cứu chuyên về lĩnh vực tăng tốc độ website thì thật sự tôi không hiểu tăng tốc độ load website chuẩn Google PageSpeed đó để làm gì, hy vọng trong tương lai sẽ là chuẩn người dùng thì là chuẩn nhất và chuẩn lợi nhuận hay doanh thu doanh nghiệp thì cũng rất chuẩn).
Điểm số công cụ speed test thì có nên tin?
Pingdom Monitoring
Pingdom Monitoring chứ không phải tool pingdom speed test nhé, Pingdom Monitoring là công cụ kiểm tra up times của website mình rất yêu thích, còn speed test tool pingdom thì mình không thích cho lắm dùng bản core chrome khá cũ còn không hỗ trợ http/2 (khi bạn tối ưu theo chiến lược http/2 mà dùng tool pingdom để test thì chỉ ra kết quả không chuẩn lắm) và gợi ý hơi nhàm chán kiểm tra liên tục vài lần quá tay là không kiểm tra được tiếp.
Còn một kiểu mình thấy buồn cười nữa không biết giờ đã thay đổi chưa tool pingdom test bật cloudflare cdn free tại Việt Nam đo điểm chỉ số như thần với thánh luôn nhưng thực tế trải nghiệm cloudflare cdn free tại Việt Nam thì hơi kém không muốn nói là rất tệ được cái đo điểm tool pingdom thì phê kakaka.
Pingdom Monitoring thì hoàn toàn khác mình rất thích.
Pingdom Monitoring là công cụ kiểm tra up times bạn có thể lập một tài khoản và sử dụng miễn phí trong vòng 30 ngày đầu, mình nghĩ 30 ngày đầu là khác đủ để đánh giá up times cho một website rồi.
Nếu bạn thực sự chuyên nghiệp và doanh nghiệp có nguồn lực đầu tư lớn thì hãy mua trả phí cho công cụ này để kiểm tra up times cực kì tốt.
Nó cũng là công cụ kiểm tra xem webhost của bạn đã đến mức quá tải cần phải nâng cấp hay chưa…
Biểu đồ của Pingdom Monitoring rất dễ hiểu và thực sử đơn giản và hay.
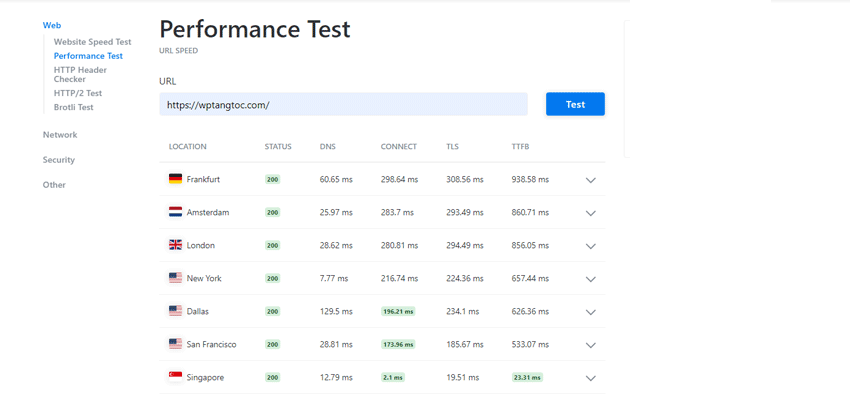
KeyCDN Performance
KeyCDN Performance là công cụ mình hài lòng nhất là điểm kiểm tra tốc độ phản hồi của CDN, nếu bạn kinh doanh quốc tế thì đây là công cụ miễn phí và tuyệt vời.
KeyCDN Performance điểm mạnh nhất mình thấy là đo lường TTFB (Time to first byte) máy chủ của keyCDN có 10 máy chủ trên toàn thế giới bạn, rất hữu ích khi bạn kinh doanh quốc tế, và thời gian TTFB của bạn.
Khi bạn kiểm tra nâng cấp hay tùy chỉnh giao thức website của bạn thì công cụ này thực sự tuyệt vời


Để lại một bình luận