Tốc độ load website rất quan trọng đối với trải nghiệm người dùng và cải thiện tỷ lệ chuyển đổi trên trang web của bạn. Người dùng ít có khả năng từ bỏ một trang web hơn nếu nó tải nhanh và tương tác mượt mà.
Nhưng nhanh như thế nào là đủ nhanh? Không có câu trả lời nào là chính xác tuyệt đối cho điều đó. Cũng giống như bất kỳ doanh nghiệp nào, mỗi một website khi được sinh ra sẽ mang các mục tiêu kinh doanh hoặc mục tiêu nào đó mà chủ website mong muốn.
Cái gì cũng thế thôi cũng cần góc nhìn đầu tư, bạn tạo lập một website lên thì bạn đang đầu tư để đạt được một thứ gì đó bạn mong muốn, mình cũng không biết chính xác điều đó là gì, mục tiêu kinh doanh là như thế nào chỉ có bạn mới biết chính xác được điều đó mà thôi.
Trong bài viết này, bạn sẽ học cách đo lường tốc độ load website trang web bằng các chỉ số phù hợp và thiết lập đầu tư tốc độ load website để đạt được mục tiêu kinh doanh của mình một cách hiệu quả.
Đầu tư tốc độ load website LÀ GÌ?
Tốc độ load website là một trò chơi đầu tư. đã đầu tư thì phải cần ngân sách, ngân sách ở đây là tiền bạc, công sức, thời gian…
Trong tối ưu tăng tốc độ load website thì ngân sách đầu tư là số quỹ thời gian. (ví dụ như mục tiêu bạn đề ra cho website của bạn là 2 giây, hay 3 giây load website gì đó giả sử bạn mục tiêu của bạn là 3 giây tốc độ load website bạn thêm tính năng này nó làm làm chậm website của bạn đi mất 1,5 giây thì suy ra tính năng này đã chiếm 50% quỹ thời gian ngân sách đầu tư của bạn)

Nhiều câu hỏi có đáng hay không, đây là một số ví dụ:
- Việc thêm một chatbox như facebook làm giảm tốc độ trang web của bạn nó có đáng không để đầu tư không?
- Trang web của bạn có thực sự cần tải tập lệnh tài nguyên máy chủ bên thứ ba và Font chữ tùy chỉnh không?
- Nếu có, tính năng nào phục vụ cho người dùng của bạn? Và chúng có giúp bạn thúc đẩy chuyển đổi bán hàng không?
- Cài thêm plugin này nó có làm chậm website không mà khách hàng của mình có thích nó hay không?
- Khi bạn chính tự tay tạo lập một website thì rất nhiều câu hỏi đúng nghĩa là dạng đầu tư như thế nào xuất hiện, nó có đáng đầu tư hay không?
Nếu bạn thuê dịch vụ thiết kế website thì chắc cũng ít những câu hỏi chi tiết vì sao và tại sao kiểu này, chắc chỉ có những người tự tạo lập một website cho riêng mình thì vẫn hay thường tự hỏi bạn thân dạng câu hỏi này.
đầu tư tốc độ load website giúp bạn tối ưu hóa trang web của mình tốt hơn, cải thiện hơn.
Để đạt được tốc độ load website tối ưu cho trang web của mình, bạn cần tìm sự cân bằng phù hợp giữa thiết kế, tính năng, mục tiêu kinh doanh và trải nghiệm người dùng. Khi bạn đang xây dựng một trang web mới hoặc cải tiến nó, bạn sẽ dễ dàng tính đến tất cả các yếu tố này hơn.
Nhưng theo thời gian, khi lưu lượng truy cập traffic trang web tăng lên và bạn thêm nhiều tính năng hơn vào trang web, bạn sẽ thấy rằng tốc độ load website trang web của mình không tốt như lúc ban đầu.
Blog WP Tăng Tốc là nơi giúp lập lại chiến lược đầu tư tốc độ load website.
đầu tư tốc độ load website đúng như âm thanh của nó: bạn đặt “đầu tư” trên trang của mình và không cho phép trang vượt quá mức đó. Đây có thể là thời gian tải cụ thể, nhưng thường là một cuộc trò chuyện dễ dàng hơn khi bạn chia nhỏ đầu tư thành số lượng yêu cầu hoặc kích thước của trang.

Một số chỉ số cần đầu tư trong lĩnh vực tốc độ load website bao gồm:
Tổng kích thước trang
Tổng số yêu cầu HTTP
nội dung hiện thị đầu tiên (FCP) Và (FP)
Nội dung to hiển thị đầu tiên (LCP)
Sử dụng các chỉ số mình đề cập ở trên, bạn có thể đặt các mục tiêu rõ ràng, được xác định rõ ràng, có thể đo lường được cho trang web của mình để đảm bảo rằng website được cải thiện.
Ví dụ về mục tiêu cần đầu tư tốc độ load website
‘Trang chủ’ phải có kích thước trang dưới 200 KB và tải dưới 1,5 giây trên mạng di động 3G nhanh.
‘Trang tìm kiếm’ phải có ít hơn 1,5 MB hình ảnh trên trang web dành cho máy tính để bàn.
‘Trang blog’ phải tải trong vòng 1,5 giây và thời gian tương tác dưới 5 giây trên mạng 3G chậm.
‘Trang này trang kia’ phải có điểm số tốc độ load website trên 85 của google page speed (xàm tí thôi chứ điểm số thì đối với tôi không quan trọng lắm).
Lợi ích của đặt mục tiêu đầu tư tốc độ load website
Xác định đầu tư tốc độ load website giúp bạn thực hiện những bước đầu tiên để cải thiện tốc độ load website trang web của mình. Khi thêm các tính năng nào đó được tính hợp bổ sung vào trang web của bạn, nó sẽ đóng vai trò là điểm tham chiếu cho mọi người trong công ty hoặc đội ngũ của bạn, cho dù họ là nhà thiết kế, nhà phát triển lập trình viên hay nhà marketing.
Ví dụ: nếu bạn đã đặt giới hạn về số lượng hình ảnh và font chữ (để giảm kích thước trang web), các nhà thiết kế sẽ hiểu rõ hơn về những gì họ có thể sử dụng.
Tương tự, việc áp đặt giới hạn số lượng file và thư viện của bên thứ ba sẽ cho phép các nhà phát triển tiếp cận mục tiêu của họ tốt hơn, sử dụng một cách tiết kiệm nhưng vẫn đảm bảo sự tinh tế đây là một điều không hề dễ, đương nhiên nếu nó dễ thì không đến lượt bạn và tôi phải nỗ lực để đến với thành công, mọi người ngoài kia đều thành công hết rồi, bạn và tôi liệu còn cơ hội?.
Có đầu tư tốc độ load website cũng sẽ giúp bạn theo dõi tốc độ load website trang web của mình tốt hơn. Nếu tốc độ load website trang web của bạn giảm dần theo thời gian, thì bạn có thể quay lại đầu tư tốc độ load website của mình và kiểm tra xem mọi thứ đã sai ở đâu.
ĐO LƯỜNG tốc độ load website BẰNG CÁC CHỈ SỐ PHÙ HỢP.
trong nguyên tắc marketing thì chắc nhiều cao thủ marketing thì cũng luôn lắm chắc câu niệm chú này rồi, nó cũng cực kì đúng trong tối ưu tốc độ load website.
cái gì không đo lường được thì bạn không thể phát triển được
Nếu bạn không thể đo lường điều gì đó, thì bạn không thể cải thiện nó. Hãy xem xét các số liệu có thể đo lường bằng nhiều công cụ nào khác nhau mà bạn có thể sử dụng để đặt ngân sách cho tốc độ load website trang web.
Ba chỉ số đầu tư tốc độ load website riêng biệt
Chúng rất hữu ích trong công đoạn phát triển web vì chúng có thể giúp cả nhà thiết kế và nhà phát triển lập trình hợp tác với nhau tốt hơn.
Các chỉ số được sử dụng phổ biến nhất để đặt ngân sách cho đầu tư tốc độ load website bao gồm:
Tổng số trọng lượng trang web tối đa, bạn có thể chia nhỏ thành:
- Kích thước tối đa của hình ảnh
- Kích thước tối đa của phông chữ web
- Số lượng phông chữ web tối đa
- Kích thước tối đa của file javascript
- Kích thước tối đa của file CSS
- Kích thước tối đa của file HTML
- Số lượng tập lệnh HTTP tối đa
- Kích thước tối đa của video
Tổng số tài nguyên bên ngoài mà bạn có thể chia thành:
- Số lượng yêu cầu HTTP tối đa
- Số lượng tập lệnh của bên thứ ba tối đa
Bạn cần lưu ý rằng các chỉ số trên không quyết định trải nghiệm người dùng thực tế. Tuy nhiên, chúng là một điểm khởi đầu tuyệt vời để thiết lập ngân sách đầu tư cho công việc tốc độ load website nâng cao trải nghiệm người dùng.
Ví dụ: người dùng có thể nhận thấy hai trang có cùng kích thước và cùng số lượng yêu cầu chậm hoặc nhanh dựa trên cách các trang tải tài nguyên của họ. Trang được tối ưu hóa tốt hơn để phân phối tài nguyên quan trọng sẽ có vẻ nhanh hơn nhiều đối với người dùng so với trang không có.
Do đó, bạn cần kết hợp các chỉ số số lượng với các chỉ số lấy người dùng làm trung tâm khác để hiểu rõ hơn về tốc độ load website trang web của mình.
Chỉ số cần phải dựa trên thời gian và chỉ số cần phải dựa vào trải nghiệm người dùng
Loại chỉ số bạn có thể biết về lĩnh vực tăng tốc độ load. Hai trong số các chỉ số phổ biến nhất được sử dụng để đo lường tốc độ tải trang là DOMContentLoaded và onload. Tuy nhiên, chúng không cung cấp cho bạn cái nhìn đầy đủ về những gì người dùng trải nghiệm vì máy chủ có thể cung cấp một trang tối thiểu cho người dùng và trì hoãn việc tải và hiển thị nội dung thực tế cho đến một lúc sau đó.
DOMContentLoaded và onload mình sẽ loại bỏ vì nó không giúp gì cho trải nghiệm người dùng, ( DOMContentLoaded và onload vẫn có ngay trong chrome dev tool phần network)
Để khắc phục điều này, Nhóm tốc độ load website web W3C đã phê chuẩn các API để đo lường các chỉ số tốc độ load website của người dùng dựa trên việc giám sát người dùng thực .
Đây là một số chỉ số thời gian quan trọng nhất mà tập trung vào người dùng bạn có thể sử dụng trong trong công việc tăng tốc độ load website của mình:
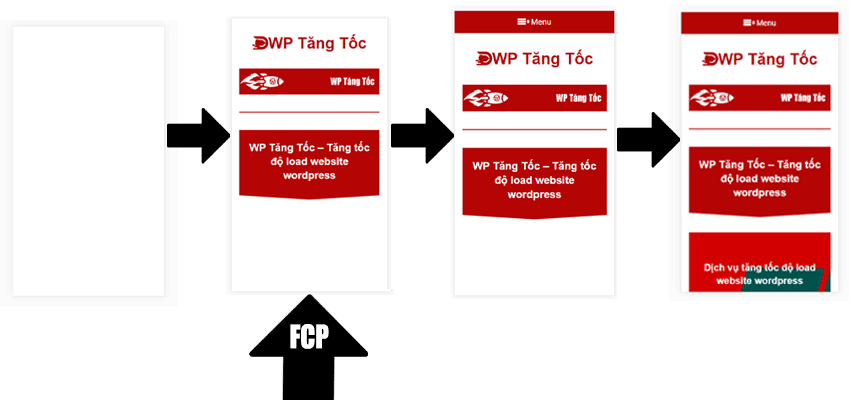
nội dung hiện thị đầu tiên (FCP)
FCP đo thời gian một trang tải bất kỳ nội dung nào được hiển thị trên màn hình của người dùng.

Hãy xem hướng dẫn của chúng tôi nếu bạn muốn đi sâu vào các kỹ thuật để cải thiện First Contentful Paintt cho trang web của mình.
điểm FCP dưới 0,9 giây là hoàn hảo

Theo mình, FCP là lựa chọn ưu tiên để đo lường tốc độ load website lấy người dùng làm trung tâm kể từ bây giờ.
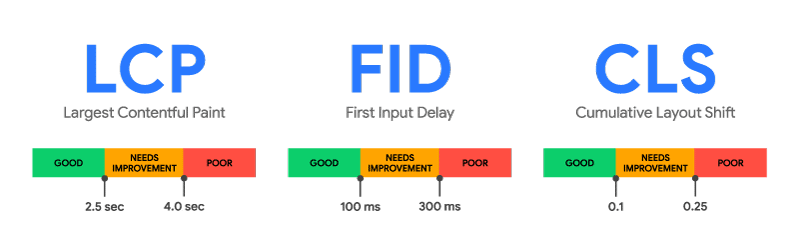
nội dung hiện thị lớn nhất (LCP)

LCP đo thời gian một trang cần để hiển thị phần tử văn bản hoặc hình ảnh lớn nhất của nó trên trình duyệt. Vì LCP cung cấp thước đo cảm nhận tốt hơn về trải nghiệm tải so với FCP và Bức tranh có ý nghĩa đầu tiên (FMP), đó là một số liệu tuyệt vời để đo trải nghiệm người dùng.
Độ trễ đầu vào đầu tiên (FID)
FID đo thời gian một trang cần để phản hồi bất kỳ tương tác nào của người dùng . Ví dụ: khi người dùng nhấp vào liên kết hoặc nhấn vào nút trên trang, trình duyệt phải tải tất cả các tập lệnh và thông tin liên quan để phản hồi thông tin đầu vào của người dùng.
Thời gian tương tác (TTI)
TTI đo lường tổng thời gian một trang cần để hiển thị tất cả các phần tử của nó, tải các tập lệnh của nó (nếu có) và sau đó có khả năng phản hồi các đầu vào của người dùng.
Tổng thời gian chặn quá trình làm việc html (TBT)
TBT là thước đo đồng hành của TTI. Nó được định nghĩa là thời gian giữa FCP và TTI. TTI đo thời gian quá trình tải trang đã chặn người dùng tương tác với trang. Nó cũng liên quan đến chỉ số FID.
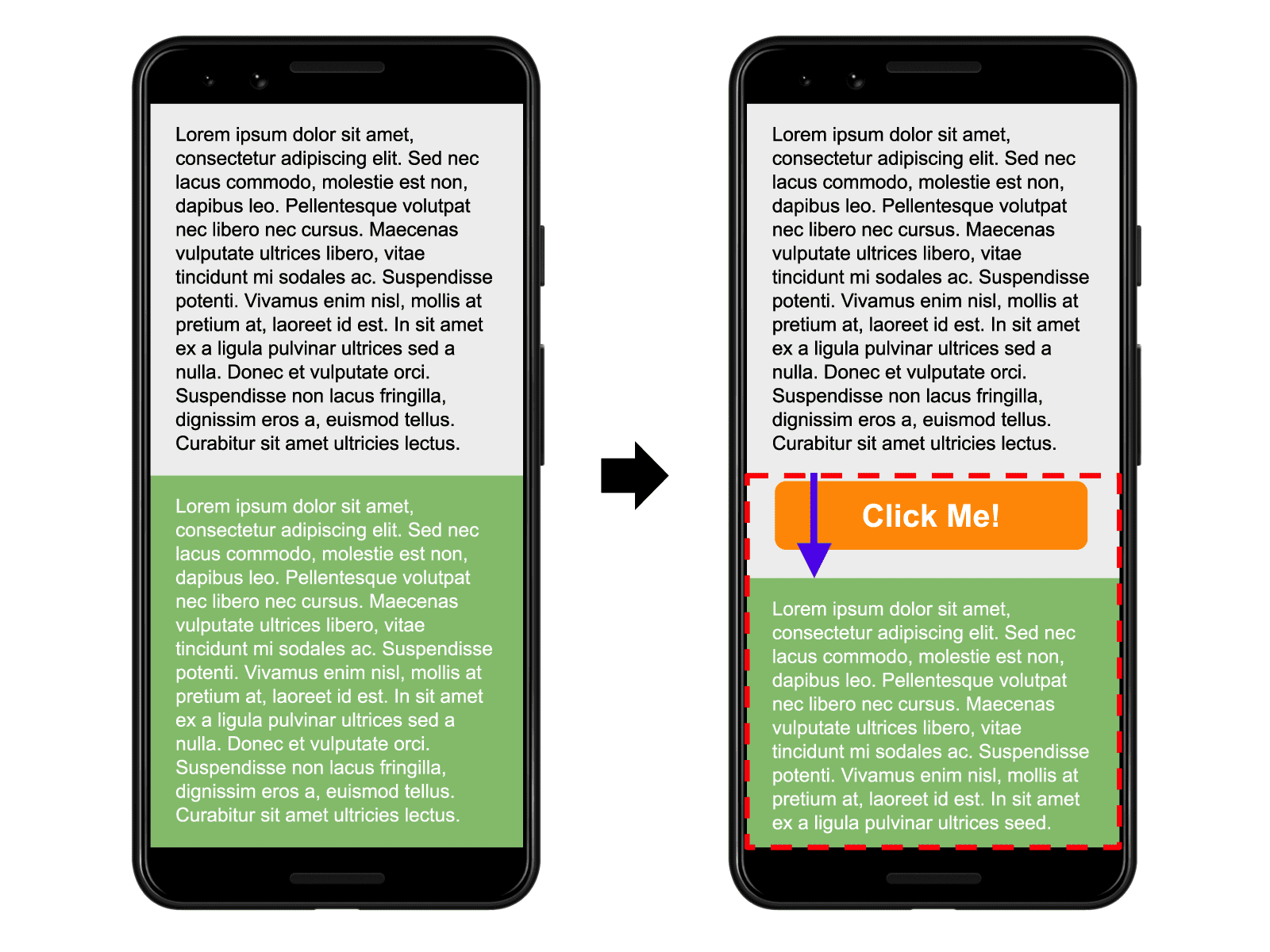
Dịch chuyển layout (CLS)
CLS là thước đo độ ổn định trực quan của trang (dữ chỗ đúng vị trí không bị sô dịch). Nó đo lường tổng số tất cả các thay đổi bố cục không mong muốn xảy ra trên một trang khi nó tải. Ví dụ: khi bạn tải bất kỳ trang nào, khối văn bản hoặc nút của nó đột ngột thay đổi sau khi trang đã tải đầy đủ.

Trong số tất cả các chỉ số được liệt kê ở trên, LCP, FID và CLS là những chỉ số hữu ích nhất để theo dõi tốc độ load website tổng thể của trang web của bạn. Chúng cũng là một phần của các chỉ số Core Web Vitals mới của Google. Nghe đồn là năm 2021 thì google sẽ làm căng về seo khoản này lắm.
Bạn có thể đo lường tất cả các chỉ số thời gian này với sự trợ giúp của các công cụ phát triển trình duyệt và các trang web kiểm tra tốc độ trực tuyến ( gtmetrix, WebPageTest , PageSpeed Insights , Lighthouse …) công cụ gtmetrix mới updates tháng 11/2020 nhiều tính năng đo lường mình khá là khoái.
Điểm tốc độ của các công cụ speed test tốc độ trang web như Lighthouse và WebPageTest, PageSpeed Insights có thể dùng làm số liệu để đặt đầu tư tốc độ load website cho trang web của bạn. Vì các công cụ này tuân theo các quy tắc thực tiễn tốt chung chung để đo lường tốc độ load website trang web, bạn có thể dựa vào đó để tham khảo chỉ là tương đối đừng áp lực vì nó, kinh nghiệm công việc của mình làm tăng tốc độ load website có rất nhiều trường hợp kiểu quyết định đầu tư dạng đánh đổi lên được điểm cao hay chọn trải nghiệm người dùng.

CÁCH ĐẶT ngân sách đầu tư tốc độ load website
Bây giờ bạn đã quen với đầu tư tốc độ load website là gì và các số liệu khác nhau mà bạn có thể sử dụng để đặt nó, hãy cùng khám phá cách đặt đầu tư tốc độ load website cho trang web của bạn.
Bước 1: Nghiên cứu sơ bộ
Tốc độ load website của một trang web phụ thuộc vào rất nhiều yếu tố. Thật khó để quyết định đầu tư ngay lập tức. Bắt đầu với việc nghiên cứu sự cạnh tranh của bạn và các trang web đối thủ của bạn, trong lĩnh vực tăng tốc độ load thì không như seo bạn cần phải để trọng đối thủ của bạn với lĩnh vực tăng tốc độ load thì khách hàng người dùng là thứ quan trọng nhất bạn cần phải tập trung.
Nếu trang chủ của bạn có slider banner hình ảnh và ba phần khác có hình ảnh và văn bản, thì hãy tìm kiếm các trang tương tự trong tự nhiên và đo lường tốc độ load website của chúng. Khi thực hiện các phép đo tốc độ load website của các trang web này, hãy tập trung vào các số liệu chính như dung lượng trang web, thời gian tải trang, số lượng yêu cầu HTTP, FCP, LCP, FID và TBT.
Nếu bạn đang thiết kế lại trang web của mình mà không thay đổi nhiều nội dung content của bạn, thì bạn có thể sử dụng các chỉ số của trang web hiện tại làm điểm chuẩn để so sánh. Bắt đầu bằng cách xác định các trang quan trọng nhất trên trang web của bạn.
Để có một bức tranh rõ ràng về cách trang web của bạn vượt trội so với đối thủ, hãy tạo một biểu đồ với tất cả các giá trị chỉ số tốc độ load website.
Theo nghiên cứu về tâm lý học , con người chỉ nhận thấy sự khác biệt giữa những thay đổi giá trị tốc độ load website khi sự khác biệt ít nhất là 18%, mình sẽ làm tròn là 20%.
Vì vậy, nếu trang chủ của trang web hiện tại của bạn đang tải trong 3 giây, thì để người dùng của bạn cảm nhận thấy sự khác biệt về tốc độ load website, nó phải tải nhanh hơn ít nhất 20%. Điều đó có nghĩa là bạn phải nhắm mục tiêu tốc độ tải trang ít nhất là 2,4 giây.
Bước 2: Thiết lập hoạch định cho tốc độ load website
Công cụ Chrome Dev Tool để thực hiện các phép đo lường tốc độ load website. Các giá trị bạn nhận được sẽ không chính xác tuyệt đối cho tất cả các điều kiện xảy ra gì đó, công cụ speed test nào cũng vậy cả thôi bạn test lần thứ nhất và test lần thứ 2 so sánh với so thì sẽ có một chút gì đó thay đổi giao động nào đó, nhưng chúng sẽ đóng vai trò là điểm tham chiếu tuyệt vời để bạn dựa vào đầu tư tốc độ load website của mình.
Thật khó để xác định ngân sách đầu tư chỉ với các bộ chỉ số với nhu cầu khác nhau. Ví dụ: một trang web thương mại điện tử sẽ có rất nhiều hình ảnh sản phẩm, nhưng một trang web tin tức,blog sẽ chủ yếu có các văn bản. Tuy nhiên, nếu đó là một nền tảng tin tức diễn dàn bật quảng cáo google adsense, thì nó phải tải các tập lệnh phân phát quảng cáo và theo dõi người dùng của bên thứ ba có thể ảnh hưởng đến tốc độ load website của bạn.
Nếu bạn đang đo tốc độ load website của trang web bằng công cụ chrome dev tool trong trình duyệt chrome của bạn, hãy đảm bảo xóa bộ nhớ cache của trình duyệt trước khi thực hiện các kết quả đọc. Bạn có thể sử dụng extension Clear Cache của Chrome để làm cho quá trình này nhanh hơn nhiều.

Nếu bạn vẫn cảm thấy khó khăn trong việc thiết lập nền tảng cơ sở, đây là những giá trị phù hợp để bạn bắt đầu:
FCP dưới 2 giây.
HTML dưới 200kb đã tính nén gzip hay broli
Bước 3: Đặt ngân sách đầu tư tốc độ load website
Dựa trên các giá trị bạn đã khám phá, hãy đặt ngân sách đầu tư tốc độ load website ban đầu cho trang web của bạn. đầu tư tốc độ load website đầu tiên sẽ luôn là ước tính và giới hạn bạn đề ra, nhưng bạn nên cố gắng đặt nó chính xác nhất có thể.
Ưu tiên trang web của bạn cho trải nghiệm người dùng sẽ giúp bạn rất nhiều ở đây.
Vì nội dung có thể khác nhau giữa các trang trong trang web của bạn, hãy đặt ngân sách đầu tư tốc độ load website cho mọi loại trang. Nếu bạn đang chạy một trang web tương đối nhỏ (<15 trang), thì bạn cũng có thể đặt đầu tư tốc độ load website cho mọi trang vì nó sẽ không mất nhiều thời gian.
Bạn vẫn cảm thấy khó khăn khi đặt đầu tư tốc độ load website? Nếu bạn đang trong giai đoạn lập kế hoạch hoặc phát triển xây dựng trang web của mình, thì bạn có thể sử dụng một công cụ như Máy tính đầu tư tốc độ load website để ước tính kích thước mục tiêu của trang và các yếu tố khác nhau của nó cho các tốc độ mạng khác nhau.
Tính toán đầu tư tốc độ load website của bạn với máy tính trực tuyến đơn giản này
Bạn có thể điều chỉnh kích thước của các phần tử trang riêng biệt theo yêu cầu của mình, nhưng luôn giữ tổng kích thước trang dưới giới hạn đầu tư.
Bước 4: Sử dụng ngân sách tốc độ load website của Bạn
đầu tư tốc độ load website là đề xuất tham khảo sẽ hướng dẫn bạn và đội nhóm của bạn xây dựng một trang web tốc độ load website nhanh nhất. Cho dù bạn là nhà thiết kế, nhà phát triển, lập trình viên, nhà marketing hay chủ sở hữu trang web, giám đốc công ty… nếu quyết định bạn đưa ra có thể ảnh hưởng đến tốc độ load website trang web, thì bạn nên tham khảo đầu tư tốc độ load website để đảm bảo rằng nó nằm trong giới hạn đã được đề ra.
Ví dụ: nếu bạn phụ trách phát triển trang web và người đứng đầu tiếp thị yêu cầu bạn thêm một tập lệnh phân tích dữ liệu theo dõi người dùng gì đó cồng kềnh vào trang web của mình, thì bạn có thể sử dụng ngân sách đầu tư tốc độ load website để giải thích cho các bên liên quan tại sao không thể thêm, có cách nào giải quyết được vấn đề như thế nào bắng kiểu khác không.
Tương tự như vậy, nếu bạn là nhà thiết kế UI / UX và các bên liên quan muốn bạn thiết kế một trang có nhiều hình ảnh, bạn có thể sử dụng đầu tư tốc độ load website để giải thích lý do tại sao điều đó lại gây bất lợi cho tốc độ load website và do đó chuyển đổi.
Lưu ý: đầu tư tốc độ load website không phải là hợp đồng ràng buộc hay giấy đăng ký kết hôn. Đôi khi, hãy thực dụng và điều chỉnh cho phù hợp trong khi triển khai các tính năng nào đó nhất định trên trang web của bạn (ví dụ như kiếm tiền là mục tiêu của bạn, tính năng này nó có đáng không nó giúp mình kiếm tiền hay là làm chậm website của bạn làm bạn mất tiền). Tuy nhiên, đầu tư tốc độ load website sẽ giúp bạn tránh những trường hợp này thường xuyên.
Bước 5: THEO DÕI tốc độ load website VÀ thực hiện ngân sách đầu tư tốc độ load website
Trong giai đoạn đầu của trang web, hãy tập trung vào việc đo lường kích thước nội dung và theo dõi các chỉ số tốc độ load website lấy người dùng làm trung tâm, chẳng hạn như FCP và TTI. Theo dõi và ghi lại những thông tin này thường xuyên, lý tưởng nhất là bằng cách lấy số liệu trực tiếp từ người dùng thực . Điều này sẽ cho bạn thấy những thay đổi của trang web có thể ảnh hưởng như thế nào đến tốc độ load website và tác động đến các chỉ số kinh doanh chính.
Tóm tắt:
đầu tư tốc độ load website giúp bạn duy trì sự tập trung vào tốc độ load website trang web của mình mà không làm tổn hại đến trải nghiệm người dùng hoặc chức năng, tính năng của trang web. Nó sẽ đóng vai trò như con đường hướng dẫn để bạn và đội ngũ của bạn quyết định những tính năng nào cần thêm vào trang web và những tính năng nào cần loại bỏ. Kết quả là một trang web tải và tạo cảm giác nhanh chóng cho người dùng của bạn.
Nếu bạn chủ yếu là kinh doanh trực tuyến, tốc độ load website trang web quan trọng hơn bất kỳ điều gì khác để đạt được mục tiêu kinh doanh của bạn. Đặt đầu tư tốc độ load website cho phép tất cả các bên liên quan tham gia và làm việc cùng nhau như một nhóm hướng tới một mục tiêu chung: tốc độ load website trang web.
Mình làm dịch vụ tăng tốc độ website cũng vẫn liên tục hỏi khách hàng của tôi là anh ơi tính năng này em thấy năng làm chậm website em thay cho anh cái tính năng tương tự nhưng cái này tốt hơn nhiều, tính năng này em thấy người dùng không ai quan tâm đâu, em loại bỏ cho anh để tăng tốc website nhé, chức năng tính năng này nó có quan trọng lắm với anh không?
Câu trả lời là liên tục là không, thì bó tay mình vẫn tối ưu nhanh được nhưng thực sự siêu nhanh thì phải góc nhìn ngân sách đầu tư cho tốc độ load website.
Một lời mạnh mẽ tuyệt vời của khách hàng: em cứ cắt giảm và thay thế cho anh, anh tin em nhưng cái mỗi cái này thì đối với anh quan trọng đừng cắt. (đó là khách hàng tuyệt vời)
Khi bạn thêm một tính năng nào đó thì đôi khi đồng nghĩa với tốc độ giảm chậm cũng không đúng tuyệt đối lắm, nếu bạn biết tối ưu áp dụng nhiều kỹ thuật tuyệt vời một cách chính xác và lựa chọn tính năng đó một cách chọn lọc tốt nhất thì thì những tính năng đó gần như không ảnh hưởng đến tốc độ load website và tận chí là không bị ảnh hưởng.
Còn kỹ thuật tuyệt vời một cách chính xác là gì? thì cần phải học hỏi trong blog của WP Tăng Tốc kênh chia sẻ nhiều thủ thuật tăng tốc độ load website bạn có thể tham khảo nhé.

Để lại một bình luận