Công nghệ nén file giúp website của chúng ta nhẹ hơn và load nhanh hơn và tiết kiệm băng thông tài nguyên hơn rất nhiều.
Có khá nhiều công nghệ nén tuy nhiên Gzip và Brotli là 2 công nghệ nén file được sử dụng nhiều nhất vì nó vẫn là 2 công nghệ nén tốt nhất tính đến thời điểm hiện tại cho các website, tại thời điểm hiện tại vì nó rất tốt.
Chúng mình hôm nay cũng cùng nhau tìm hiểu công nghệ nén Gzip và Brotli và mình sẽ chia sẻ cách kích hoạt công nghệ nén trên website của bạn, giúp website của bạn sẽ có tốc độ load nhanh hơn và giảm tải máy chủ rất nhiều, nếu bạn đang dùng cdn thì giảm được cả băng thông sử dụng tiết kiệm tiền cho bạn.
Tôi đã giảm được dung lượng website xuống 3 lần nhớ áp dụng công nghệ nén.

Mục lục
Công nghệ nén là gì
Công nghệ nén cũng hiểu đơn giản tương tự như việc bạn sử dụng Winrar để nén file trên máy tính vậy, nhưng với website thì nó hoạt động khác và tuyệt vời hơn rất nhiều.
Công nghệ nén giúp thu nhỏ file của bạn nhỏ hơn, giúp chúng tải nhanh hơn rất nhiều.
Nó hỗ trợ những dạng file như html, css, javascript… 3 loại này là chủ yếu cứ hiểu đơn giản là file nào là file code thì chúng sẽ hỗ trợ, chúng không hỗ trợ trên nén file ảnh, font thực tế thì vẫn có thể kích hoạt được nhưng không nên kích hoạt trên những file này vì làm file của bạn khi giải nén ra sẽ to hơn làm chậm tốc độ website.
Mình cũng không đủ trình độ để diễn giải thuật toán công nghệ nén vì mình không phải là người phát triển công nghệ nén, chỉ đơn giản như các bạn là người ứng dụng công nghệ nén.
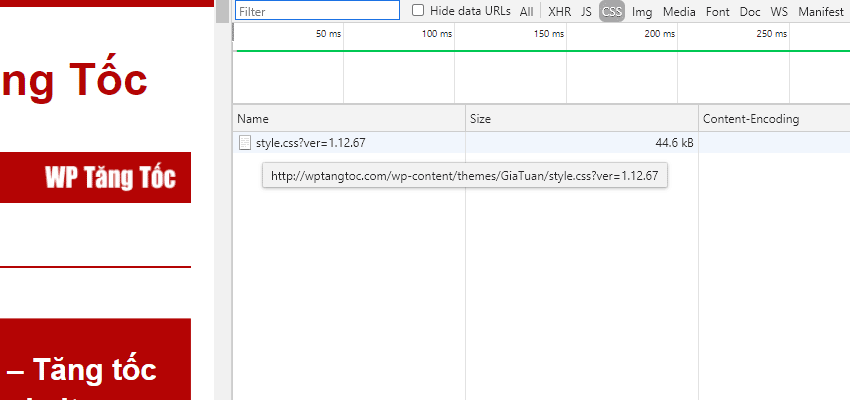
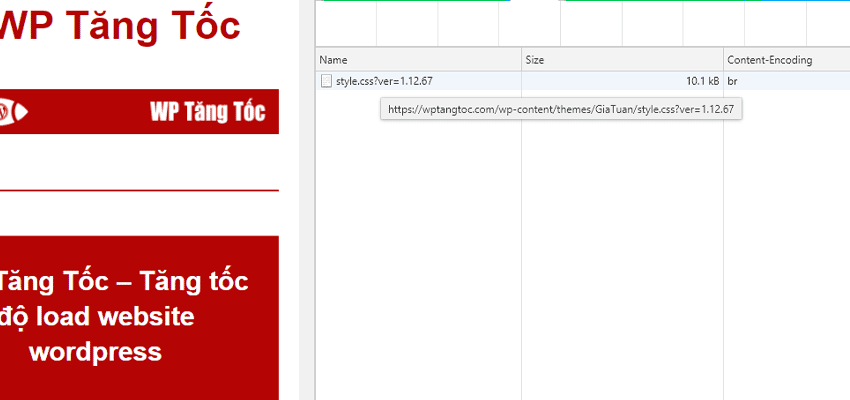
Mình đang có một file style.css trên website wptangtoc.com của mình nó nặng 44,6kb khi được bật và sử dụng brotli thì chỉ còn 10,1kb.
Khi kích hoạt brotli trên website của bạn thì đã giảm được dung lượng 4.4 lần file css, rất là ngon.



Hãy bật nén gzip hoặc Brotli cũng được sẽ giúp tốc độ load website của bạn tăng hơn rất nhiều so với không kích hoạt công nghệ nén.
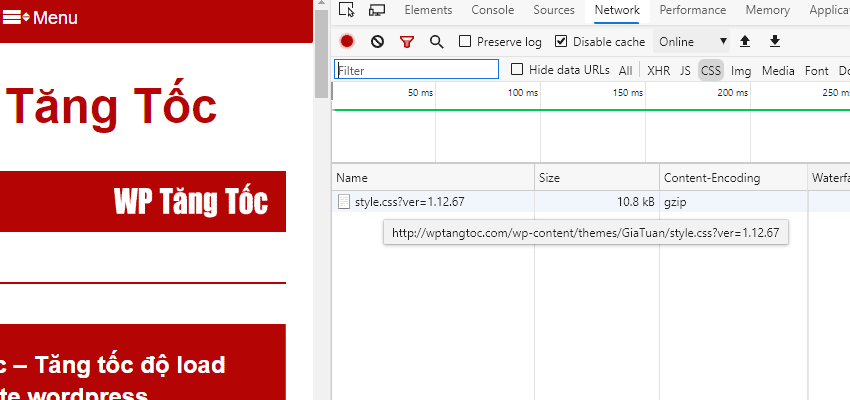
Cách nhận biết website của bạn đang sử dụng công nghệ nén gì
Có rất nhiều cách để kiểm tra.
Nhưng mình thích nhất và dễ dàng nhất là dùng công cụ chrome dev tool.
Dùng tính năng content encoding.
Công nghệ nén Gzip
Nén Gzip là công nghệ ra đời trước Brotli.
Gzip không mạnh hơn Brotli về khoản kích thước file nhưng hiện tại nó an toàn và ổn định hơn Brotli.
Gzip có tốc độ nén file và giải nén file tốt hơn broli vì vậy vẫn có rất nhiều website nổi tiếng vẫn yêu thích sử dụng gzip mà không dùng broli.
Gzip phát hành bản đầu tiên vào 31 tháng 10 năm 1992 còn nhiều tuổi hơn của mình, giờ Gzip đã được 29 năm tuổi rồi.
Hướng dẫn kích hoạt Gzip
Gzip hay brotli thì bạn cần phải kích hoạt cấp websever, mình sẽ hướng dẫn những websever phổ biến nhất hiện này, bạn xem đang sử dụng websever nào thì bạn hãy có thể làm theo nhé.
Điểm mấu chốt để kích hoạt được gzip thì cần phải:
1: cấu hình trên Vhost ( bài viết này sẽ hướng dẫn bạn)
2: Đã có module gzip ( module hiểu đơn giản như là plugin của WordPress vậy nhưng nó cấp độ websever), module gzip gần như phổ cập toàn cầu rồi gần như websever nào cũng tích hợp hỗ trợ.
Kích hoạt Gzip trên apache và litespeed doanh nghiệp
Chèn đoạn code sau đây vào đầu file .htaccess để để bật nén gzip thông qua mod_deflate:
# Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent
Đối với web server NginX
Bạn cần phải chèn đoạn code sau đây vào trong file nginx.conf cấu hình của bạn.
gzip on; gzip_comp_level 2; gzip_http_version 1.0; gzip_proxied any; gzip_min_length 1100; gzip_buffers 16 8k; gzip_types text/plain text/html text/css application/x-javascript text/xml application/xml application/xml+rss text/javascript; gzip_disable "MSIE [1-6].(?!.*SV1)"; gzip_vary on;
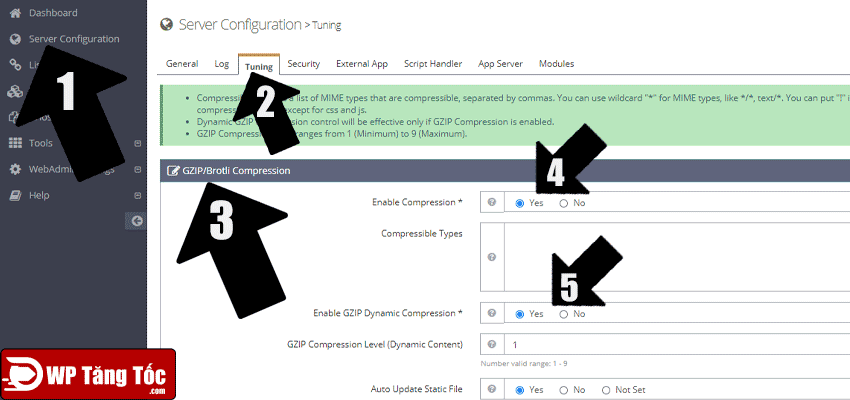
Kích hoạt trên openlitespeed websever

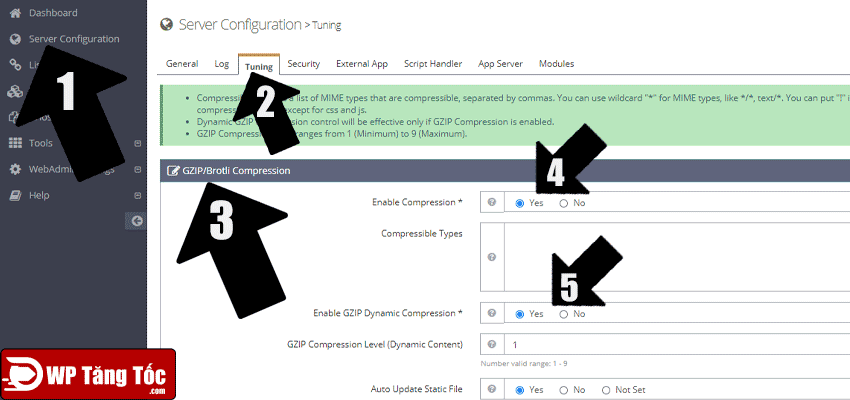
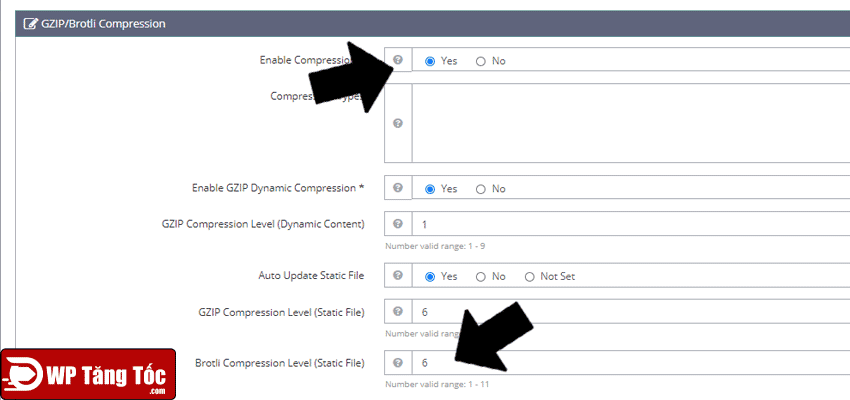
Bạn làm theo hình ảnh hướng dẫn của mình.
Bạn vào : server configuration xong chuyển qua tab Tuning kéo chuột xuống tầm giữa giữa có phần GZIP/Brotli Compression rồi kích hoạt nó lên.
Compressible Types: bạn không cần điền bất kỳ giá trị nào đâu, vì mặc định openlitespeed đã điền tối ưu lắm rồi, nếu bạn có kiến thức và nhu cầu đặc biệt nào đó thì mới cần chỉnh sửa lại, không thì cứ để chống mặc định openlitespeed sẽ điền thay bạn.
Công nghệ nén Brotli
Công nghệ nén Brotli ra đời mục đích là để thay thế ngôi vương của gzip / deflate / Zopfli.
Cha để của Brotli chính là Google, một công ty cực kỳ kỳ cựu vào tuyệt vời của lĩnh vực công nghệ chắc giờ thì không ai không biết đến tiềm lực của Google về lĩnh vực công nghệ như thế nào rồi.
Ngày 15 tháng 10 năm 2013, Google phát hành một phiên bản đầu tiên của Brotli, hiện tại cũng được 8 năm tuổi.
Tính số tuổi gzip 29 năm còn brotli là 8 năm, ngưỡng tuổi bố con rồi đấy 😂 😂
Hướng dẫn kích hoạt Brotli
Điểm mấu chốt để kích hoạt được brotli thì cần phải:
1: cấu hình trên Vhost ( bài viết này sẽ hướng dẫn bạn)
2: Đã có module brotli ( module brotli ít được phổ cập gần như websever ít websever nào được tích hợp sẵn cho bạn).
Kích hoạt Brotli thì cũng phải kích hoạt websever, cũng tương tự như kích hoạt gzip. Được cái là nó khó khăn hơi một chút vì để kích hoạt Brotli bạn thường phải kích hoạt thêm Module của Brotli.
Kích hoạt Brotli trên openlitespeed
Kích hoạt trên openlitespeed là đơn giản nhất lên mình sẽ chia sẻ đầu tiên, nó đơn giản vì openlitespeed tích hợp sẵn module brotli rồi.
Cách truy cập Brotli kích hoạt thì bạn làm tương tư như kích hoạt gzip nhé.


Kích hoạt Brotli trên apache và litespeed doanh nghiệp
Chèn đoạn code sau đây vào đầu file .htaccess để để bật nén brotli cho website của bạn:
AddOutputFilterByType BROTLI_COMPRESS text/html text/plain text/xml text/css text/javascript application/x-javascript application/javascript application/json application/x-font-ttf application/vnd.ms-fontobject image/x-icon
Tuy nhiên để sử dụng brotli websever bạn đã được cài đặt module, với share hosting bạn sử dụng thì phải chọn share hosting nào được có hỗ trợ nhé.
Còn nếu bạn dùng VPS hay máy chủ riêng bạn là người quản trị viên máy chủ nếu websever đã được tích hợp sẵn thì không cần cài đặt nếu chưa được tích hợp thì bạn cài đặt module brotli.
Kích hoạt Module https://wiki.centos-webpanel.com/enabling-brotli-compression-on-apache
Lựa chọn tốt nhất cho bạn là Gzip hay Brotli
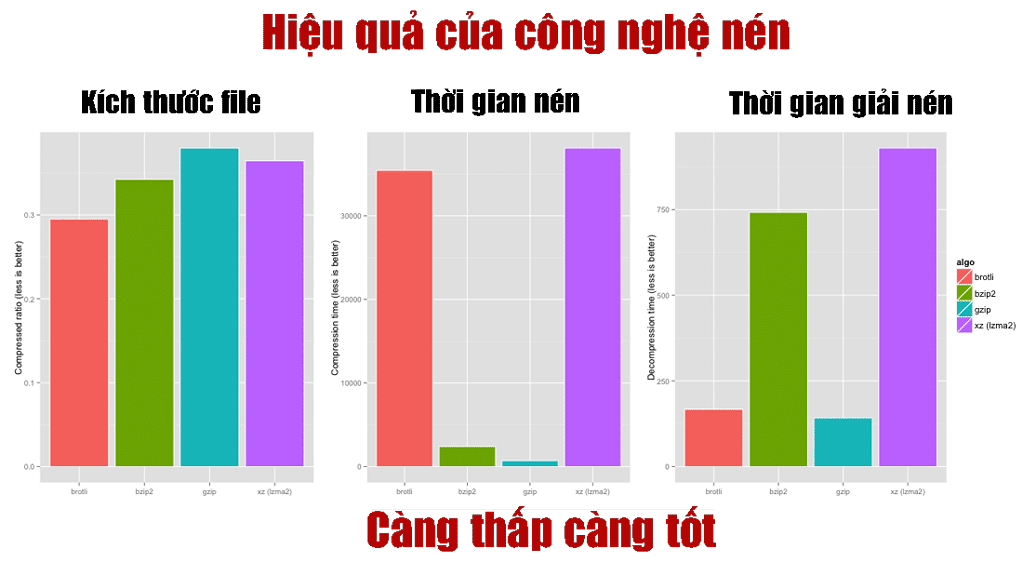
Các File Javascript được nén bằng Brotli nhỏ hơn 14% so với gzip.
Các File CSS nhỏ hơn 17% so với gzip.
Các File HTML nhỏ hơn 21% so với gzip.(ghi chú nếu bạn đang sử dụng website động như WordPress đặc biệt là website bán hàng thì hãy sử dụng gzip, gzip nén động ít lỗi hơn brotli, và tốc độ nén gzip nhanh hơn broli hy vọng trong tương lai brotli sẽ phát triển tốt hơn trên nén html).

Gzip thì cũng không quá yếu thế so với Brotli, gzip vượt trội hơn thời gian nén file và giải nén file.
và ngược lại thì Brotli thì cũng mạnh hơn Gzip về khoản kích thước file tuy nhiên vẫn còn nhiều vấn đề xảy ra.

Hãy bật nén gzip hoặc Brotli cũng được sẽ giúp tốc độ load website của bạn tăng hơn rất nhiều so với không kích hoạt công nghệ nén.
Lựa chọn tốt nhất hiện tại hãy bật nén kết hợp giữa gzip và broli, gzip mạnh về HTML, còn Brotli mạnh về css và Javascript.
Trong tương lai mình nghĩ chắc chắn Brotli sẽ hoàn thiện HTML thôi thì lúc đó thì toàn tập Brotli thôi, hiện tại năm 2021 thì mình nghĩ tốt nhất là sự kết hợp gzip và brotli sẽ là tốt nhất, nếu không muốn trải nghiệm công nghệ mà muốn đảm bảo an toàn chắc chắn thì lựa chọn an toàn thì bạn bật gzip thôi cũng đã quá ổn rồi.
Share hosting gần như đều cũng có gzip nhưng brotli thì khá là ít share hosting hỗ trợ, chỉ có share hosting cao cấp mới hỗ trợ công nghệ nén mới này.
Nó là phù thuộc sự lựa chọn của bạn, một cái là đỉnh cao của công nghệ cũ (gzip) và một là là công nghệ mới tốt hơn nhưng còn một số vấn đề tồn động (Brotli).


Để lại một bình luận