HTTP/2 Push chỉ thực sự tuyệt vời khi làm landding page, không phù hợp để cho website WordPress mình thích dùng preload hơn.
HTTP/2 Push là gì?.
HTTP/2 Push không tốt bằng preload?.
mình sẽ chia sẻ về kỹ thuật HTTP/2 Push nó giúp gì và nó làm được gì?, nó giúp tăng tốc độ website như thế nào?, có nên sử dụng cho website WordPress hay không?
Mục lục
HTTP / 2 Push là gì?

HTTP / 2 Push cho phép các lập trình viên nhà quản trị trang web xác định nội dung file cụ thể nào đó sẽ được đẩy gửi sớm nhất đến trình duyệt của người dùng cùng với tài liệu HTML (sớm nhất có thể).
Nếu như bạn chưa biết về thứ mình đang nói thì bạn hãy tham khảo bài viết, để bài viết này có thể giúp bạn dễ đọc hiểu hơn thì mình khuyến cáo là học đọc bài viết này trước: cách trình duyệt làm hiển thị cho người dùng như thế nào? khi bạn đã có nền tảng kiến thức rồi, thì chắc bạn cũng đã hiểu ý nghĩa: đưa file cụ thể nào đó được đẩy sớm đến trình duyệt của người dùng cùng với tài liệu HTMT (sớm nhất có thể).
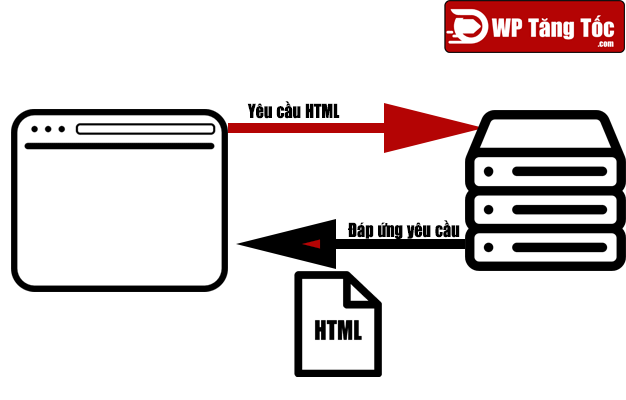
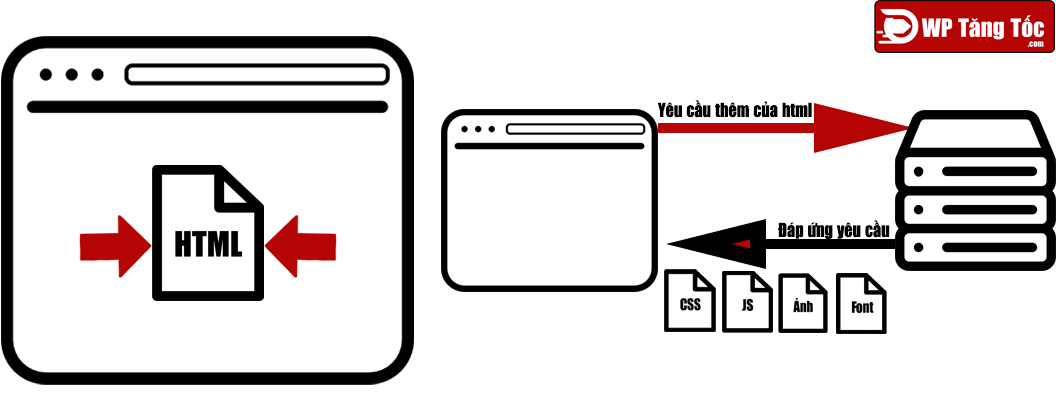
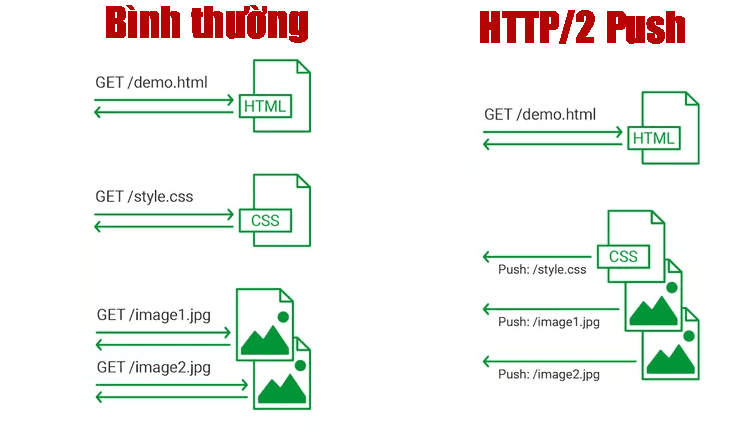
Theo truyền thống, người dùng click vào đường dẫn trang web của bạn sẽ yêu cầu tài nguyên từ máy chủ ban đầu sẽ nhận tệp HTML và phân tích cú pháp tệp đó để xác định nội dung nào nó cần yêu cầu tiếp theo. Sau đó, các yêu cầu khác được thực hiện đến máy chủ.


Đây là một quy trình mặc định của cách trình duyệt làm việc
Tuy nhiên với HTTP / 2 Push được kích hoạt triển khai, máy chủ có thể chủ động đẩy các nội dung được biết là cần thiết chắc chắn người dùng sẽ cần nó, trước khi máy khách thậm chí bắt đầu phân tích cú pháp tệp HTML.
Ví dụ: nếu chúng tôi có một trang web với file là giatuan.html tệp và một file css là giatuan.css theo như truyền thống mặc định, trình duyệt sẽ yêu cầu trước index.html và sau khi nhận được / phân tích cú pháp, sau đó sẽ đưa ra một yêu cầu khác cho giatuan.html.
Tuy nhiên, vì mình biết rằng trình duyệt chắc chắn sẽ yêu cầu tệp file giatuan.css, như vậy mình có thể yêu cầu máy chủ gửi tệp giatuan.css đến trình duyệt người dùng cùng lúc nó gửi file giatuan.html
Khi người dùng click vào đường link trang web: thì file html luôn luôn là file được gửi đi đầu tiên và sớm nhất.
với http /2 Push giảm được một thời gian nhỏ và yêu cầu được gửi đi sớm hơn sẽ hiểu quá khi đó là file css.
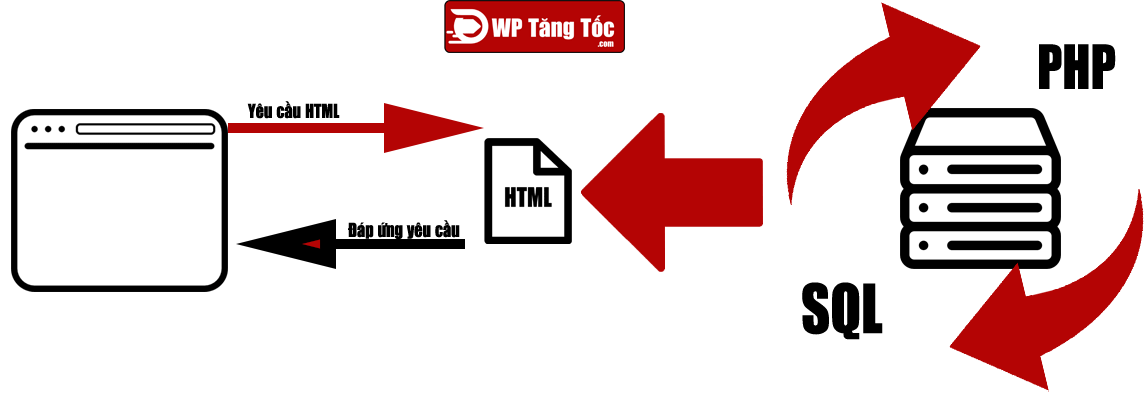
Điều này giúp tiết kiệm thời gian như thông thường, websever của bạn phải hoạt động làm việc để tạo HTML ( php + sql = html). Do đó, nếu các file nội dung được biết là cần thiết được đẩy trong thời gian nhàn rỗi của trình duyệt người dùng, thì việc tải nội dung có thể diễn ra hiệu quả hơn.

Nguyên tắc trình duyệt sẽ không hiển thị bất cứ thứ gì khi không làm xong file css.
Điều nghe có vẻ giúp quy trình phân phối thứ tự tải được tối ưu hóa hơn.

nghe có vẻ rất là hợp lý để kích hoạt nó giúp nhiều phết nhưng từ từ, tại sao mình luôn khuyến cáo website WordPress thì dùng kỹ thuật preload vẫn tốt hơn là dùng HTTP / 2 Push.
Giờ mình sẽ chia sẻ và phân tích nhé.
Theo mình HTTP / 2 Push chỉ thực sự tốt khi làm landding page không thực sự tốt khi nào website.
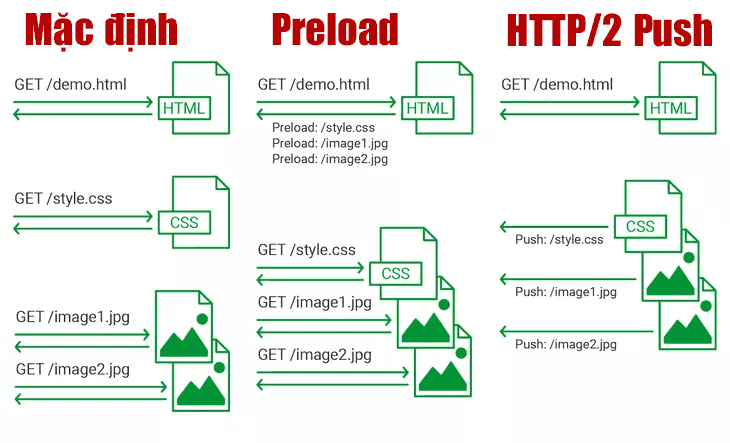
preload và http/2 Push đều là những kỹ thuật để thay đổi thứ tự tải của trình duyệt.
với website WordPress thì mình thích dùng preload hơn là dùng HTTP / 2 Push, đôi khi nhiều người vẫn hiểu nhầm 2 kỹ thuật này, nhưng nguyên lý là khá giống nhau kiểu anh em cùng cha khác ông nội.
preload và http/2 Push khác nhau như thế nào
preload hơi giống với HTTP / 2 Push và có lẽ nhiều bạn không chắc về sự khác biệt và tương đồng giữa hai lệnh này.
preload và http/2 Push đều là những kỹ thuật để thay đổi thứ tự tải của trình duyệt.
Như đã đề cập ở trên, lệnh preload được hiểu bởi một số triển khai HTTP / 2 Push như một cách để thực sự đẩy file sớm và tải trước file ( nghe đồng nghĩa giống, nghe giống nhau phết).
Tuy nhiên, có sự khác biệt giữa cả hai cách tải trước nội dung file.
HTTP / 2 Push cho phép bạn đẩy file nội dung vào trình duyệt trước khi nó có cơ hội phân tích cú pháp tệp HTML (rất sớm, sớm hơn rất nhiều so với preload).
Còn mặt khác, preload rất tốt cho các tài nguyên được trình duyệt phát hiện mong muốn được tải sớm trong quá trình phân tích html.
Tóm tắt: thì HTTP / 2 Push sẽ gửi file sớm hơn nhiều so với preload.

Tại sao website WordPress thì nên dùng preload thay vì HTTP / 2 Push
Khi bạn sử dụng HTTP / 2 Push đây file nào đó thì trình duyệt cache sẽ vô dụng, Điều này có thể gây lãng phí băng thông và tốc độ truy cập lần thứ 2. như mình đã nói ở bên trên thì HTTP / 2 Push chỉ tốt cho landding page không tốt cho website, chính vì vậy mình vẫn khuyến cáo sử dụng preload cho website tốt hơn hoặc chơi khô máu là nhà trả có gì ngoài tiền mua băng thông webhost khỏe thì nên cân nhắc sử dụng.
HTTP / 2 Push ít file hay file nhỏ thì còn tốt nhưng quá nhiều thứ có thể ảnh hưởng tiêu cực đến tốc độ hiệu suất. Với một số lượng lớn nội dung hoặc nội dung có kích thước lớn đều được đẩy vào trình duyệt cùng một lúc, có thể phát sinh sự chậm trễ về thời gian tương tác của trang web.
preload dễ dàng debug sửa lỗi và còn HTTP/ 2 Push thì khoai hơn chút.
Để kích hoạt http/2 push thì khó khăn hơn rất nhiều so với kích hoạt preload vì http/2 push phải yêu cầu giao thức http2 tuy nhiên thời điểm hiện tại năm 2020 thì thực sự đó không phải là vấn đề gì khó khắn.
trích câu dẫn bên trên: http2/ push giúp tiết kiệm thời gian như bình thường, websever của bạn phải hoạt động làm việc để tạo HTML ( php + sql = html). Do đó, nếu các file nội dung được biết là cần thiết được đẩy trong thời gian nhàn rỗi của trình duyệt người dùng, thì việc tải nội dung có thể diễn ra hiệu quả hơn, trong trường hợp khi bạn đã kích hoạt html page cache rồi thì sao http/2 push thì không có tác dụng gì trong trường hợp này.
Đôi khi http2/ push file những file không liên quan đến tuyến hiển thị thì nó lại làm tác hại rất lớn cho tốc độ website của bạn.
html page cache là cấp độ cache số 3 trong 5 cấp độ cache WordPress, đây là tầng cache theo mình là hiệu quả nhất của WordPress như các bạn tải các plugin litespeed cache, wp-rocket, W3 Total Cache… thì đó là giúp bạn tạo lập tầng cache này đấy.
bạn có thể tham khảo bài viết: 5 cấp độ cache WordPress các cấp độ cache của WordPress xem bạn đã kích hoạt đầy đủ các cấp độ tầng cache hay chưa.
Bạn có nên sử dụng HTTP / 2 Push không?
HTTP/ 2 Push là một tính năng mạnh mẽ và rất thú vị có thể cung cấp một số cải tiến hiệu suất đáng kể nhờ số lượng chuyến đi khứ hồi được yêu cầu giảm. Tuy nhiên, như đã đề cập ở trên, có một số lưu ý khi sử dụng HTTP/ 2 Push.
Nó không phải là câu trả lời cho tất cả các vấn đề về tốc độ website có hay không có thì tùy thuộc vào bạn, hãy cứ thử triển khai và test hiệu năng nếu như bạn có thời gian và kiến thức không phải nghe mình làm gì hãy làm và tự trải nghiệm thì là tốt nhất.
Lời khuyên của mình chỉ là: nếu bạn là landding page thì hãy triển khai http/2 push còn là website thì hãy sử dụng preload vẫn là lựa chọn an toàn và tốt hơn.
http/2 push thì hãy chỉ đẩy những file liên quan đến tuyến hiển thị đầu như là file css của bạn, http/2 push là khắc tinh của css không đồng và css quan trọng ( có thằng này thì không được dùng thằng kia)
Mình vẫn đang sử dụng chiến thuật preload cho website wptangtoc.com của mình.
còn cách kích hoạt http/2 push thì mình chỉ nói sơ sơ qua thôi vì không mấy giá trị lắm cho những bạn đọc của tôi chuyên về website WordPress thì bạn có thể tự tìm hiểu khá nhiều plugin hỗ trợ cái này đề cử như là plugin litespeed cache cũng có hỗ trợ, hay dùng các cdn hỗ trợ… Nếu nhiều người yêu cầu thì mình sẽ hướng dẫn chi tiết sau.

Để lại một bình luận