Khoảng trống nếu biết cách sử dụng sẽ nâng cao rất nhiều trải nghiệm người dùng, tăng doanh thu nâng cao tỷ lệ chuyển đổi, giảm tỷ lệ thoát, website của bạn trống đẹp hơn., giúp người dùng tập trung tốt hơn.. rất nhiều thứ khác
Tôi đã nâng cao được 70% tỷ lệ thoát chỉ nhờ một tuyệt kỹ này. [ KHOẢNG trống ]
Khoảng trống là một kỹ thuật theo mình là mạnh nhất trong thiết kế UX, nâng cao trải nghiệm người dùng.
Các nhà thiết kế chuyên nghiệp thì đã hiểu rõ tầm quan trọng của khoảng trống tác động lớn như thế nào những lợi ích nó đem lại cho người dùng ra sao.
Nếu bạn chưa biết kỹ thuật này thì cần phải nghiên cứu và triển khai nó càng sớm càng tốt nó giúp trải nghiệm người dùng tốt hơn rất nhiều và doanh số của bạn sẽ tốt hơn, nếu bạn áp dụng đúng kỹ thuật này.
Hôm nay mình sẽ về khoảng trống, cách sử dụng hiệu quả nhất.

Khoảng trống là gì
Khoảng trống hay còn gọi là khoảng cách, một số người gọi nó là khoảng trắng( mình thấy gọi là khoảng trắng cũng không hợp lý lắm có những người họ thích nền website họ khác dùng màu trắng thì không đúng, nhưng đa phần thì màu nền website sẽ là màu trắng).
Khoảng trống được định nghĩa là một chỗ, địa điểm không có bất cứ vật gì ở trong nó.
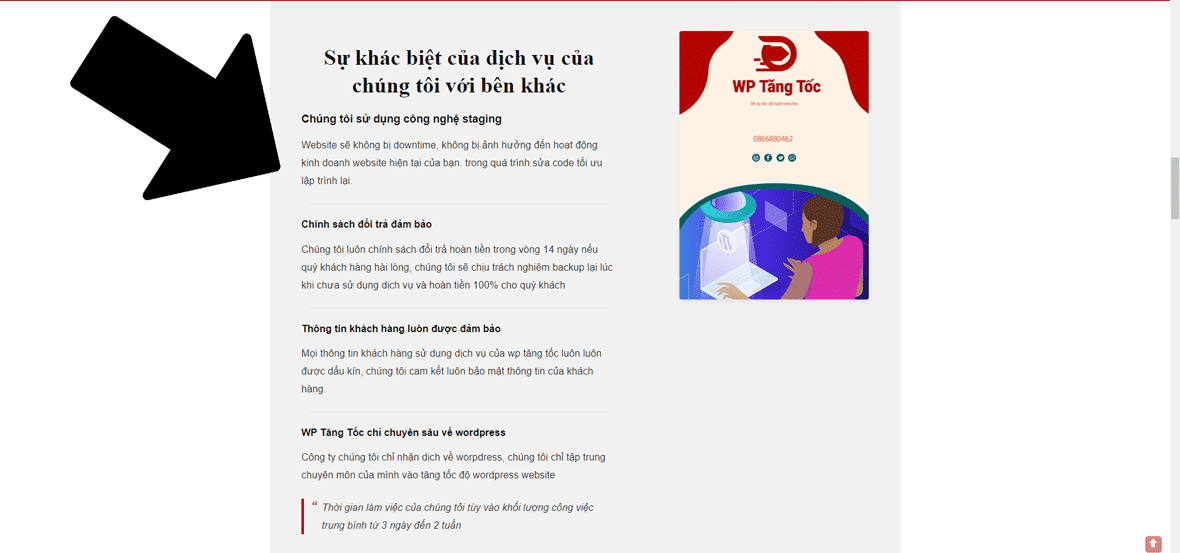
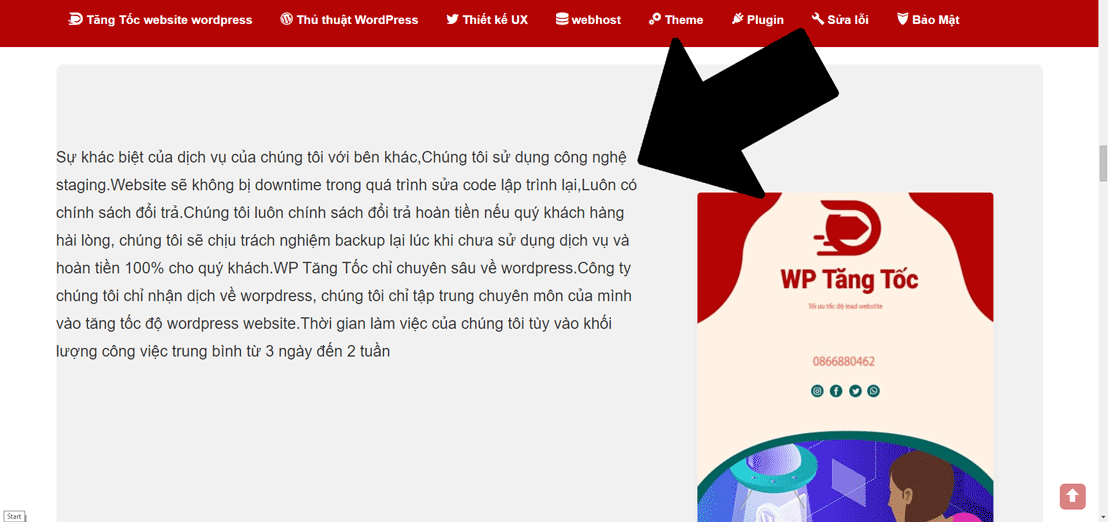
Ví dụ minh họa 2: cơ bản về khoảng trống
WP Tăng Tốc
WP Tăng Tốc 2
WP Tăng Tốc
==================
ở giữa đây là khoảng trống
==================
WP Tăng Tốc 2
Ví dụ minh họa 2:


Đây là hình ảnh ví dụ nội dung 2 hình là như nhau tuy nhiên thì người dùng sẽ thích đọc cài nào hơn.
Đương nhiên là thiết kế có dạng khoảng trống sẽ tốt hơn rất nhiều.
Khi bạn có khoảng trống mà làm bài kiểm tra thi môn ngữ văn, tập làm văn thời học sinh thì kiểu gì cũng được 0 điểm 😂 😂 nhưng với khi làm việc thiết kế website thì nó thực sự rất hiệu quả.
Lợi ích của khoảng trống
Khoảng trống mục đích của nó chính là để mắt con người được nghỉ ngơi một lúc rồi tiếp tục sử lý thông tin tiếp theo.
Giúp người dùng thoải mái đọc bài viết hơn, để tiếp thu kiến thức, để tăng tỷ lệ chuyển đổi hơn…
Hạn chế gây buồn ngủ. bạn cứ nghĩ về thời xưa bạn học quyển sách tiếng việt lớp 1 và bây giờ thế hệ sau này quyển tiếng việt tập 1 nó rất khác nhau về phong cách thiết kế đặc biết là khoảng trống sử dụng rất là chuẩn.
Rất nhiều người không thích đọc sách vì đơn giản vì lý do này, đôi khi có nhiều người khó ngủ thì lấy sách ra đọc họ sẽ cảm thấy dễ buồn ngủ hơn.
Quan trọng sách hay giúp ích thì vẫn đọc, nhưng sách còn hay mà thiết kế khoảng trống tốt thì càng tuyệt vời hơn rất nhiều.
Không trống không phải là thứ quyết định tất cả, nhưng nó là thứ giúp nội dung của bạn truyền đạt thăng hoa tốt hơn.
Giống như đá bóng mà không đi giày, nếu bạn đá bóng có giày thì bạn đá vẫn an toàn và tốt hơn rất nhiều. trong trường hợp này đôi giầy chính là khoảng trống, đôi giày thì không quyết định cầu thủ đá hay đá tốt nhưng nó giúp bạn đá an toàn và đá hay hơn, quan trọng chính là cầu thủ ( cầu thủ ở đây chính là nội dung bạn viết có giá trị hay không).
Website của apple.com là website có thiết kế khoảng trống cực kì chuẩn và tuyệt vời bạn có thể tham khảo học hỏi website của apple (đúng là công ty hàng đầu thế giới làm ux ngon thật).
backlinko là trang blog công nghệ làm khoảng trống ux cũng thật sự tuyệt vời.
Còn rất nhiều trang làm khoảng trống tốt, theo mình thì mình ấn tượng nhất về 2 website này
Cách sử dụng khoảng trống hiệu quả
có rất nhiều cách để thực hiện khoảng trống.
kinh nghiệm mình làm việc thì thấy có 4 cách phổ biến nhất, mình sẽ xắp sếp thứ tự mình hay dùng và yêu thích
- CSS
- HTML
- PHP Gap
- Javascript
cách yêu thích nhất và đơn giản nhất đó chỉnh là dùng css, rất đơn giản và hiệu quả đặc biệt nếu bạn có biết thủ thuật này còn hiệu quả hơn nữa.
Thông thường css thì sẽ dùng thuộc tính padding và margin.
2 thuộc tính css này tạo khoảng trống rất tốt và tuyệt vời.
Thủ thuật mình chia sẻ là dùng padding và marign: hệ số %, không phải là theo px hay em
Mình biết rất nhiều người không biết thủ thuật này, mình tạo khoảng trống rất thích dùng theo % vì nó giúp mình chuẩn giao diện responsive (giao diện điện thoại phù hợp được)
mình luôn hàm một css huyền thoại, mình thích gọi là là huyền thoại vì mình cực kì thích sử dụng nó.
.padding-giatuan{padding: 8% 5% 8% 5%;}ý nghĩa của css padding-giatuan mình viết tắt là:
.padding-giatuan{padding-top: 8%;
padding-right: 5%;
padding-bottom: 8%;
padding-left: 5%;}thuộc tính này mình đã nghiên cứu và cực kì chuẩn trong thiết kế chuẩn ux. thuộc tính trên padding trái phải trên dưới đều thực hiện hoàn hảo cả giao diện pc và điện thoại đều rất tốt.
Cách sử dụng thuộc tính này bạn đưa thuộc tính kia vào file style.css hoặc tùy chỉnh css cũng được.
khi bạn hàm thiết kế hay viết bài chỉ cần thêm class=”padding-giatuan” như vậy là xong
Ví dụ:
<p class="padding-giatuan">xin chào các bạn</p>
Xin chào các bạn, bạn có thể thay thế nội dung bạn muốn.
Đó là một ví dụ.
Khoảng trống tuyệt vời sẽ theo nguyên lý tối thiểu là 30px hoặc 5% bạn có thể sử dụng padding hoặc margin vào sở thích và hoàn cảnh website của bạn, cũng không nên đặt quá dài tức khiến người dùng mất hơn 1 giây thì sẽ ngắt mạch suy nghĩ liên tục của người dùng
Còn với HTML
Thì bạn có 2 cách là nội tuyến css hoặc dùng thẻ <br>
Thẻ br là thẻ xuống dòng của html, thì bạn cứ br mấy lần như vậy thì sẽ xuống dòng thì cách này hơi chày cối một tí không sao đó cũng là một cách.
html nội tuyến css là dùng ví dụ style=”margin-bottom: 30px;”
Ví dụ
<p style="margin-bottom: 30px;">xin chào các bạn</p>
còn php gap và javascript thì ít khi được sử dụng trong thiết kế tạo khoảng chóng và thực hiện không hiệu quả lắm để tạo khoảng trống nên mình sẽ không nói.
Tóm tắt:
Khi website của bạn áp dụng được kỹ thuật khoảng trống này thì trải nghiệm của người dùng sẽ tốt hơn rất nhiều.
Để thực hiện được kỹ thuật khoảng trống tốt hơn thì bạn nên hiểu một chút kiến thức về css thuộc tính margin, padding, border để có thể làm việc được hiệu quả và tốt hơn.
Đặc biệt là những nút buton ctr thì bạn cần phải lưu ý khoảng trống, sẽ có tỷ lệ chuyển đổi cao hơn.
Theo mình khoảng trống thời điểm năm 2020 thì website nào cũng cần phải có thiết kế dạng khoảng trống.

Trong WP Tăng Tốc
Admin ơi, mình góp ý xíu, “khoảng trống” chứ không phải “khoảng chống” ạ
Trong WP Tăng Tốc
cảm ơn bạn đã góp ý