Khi bạn có một video youtube muốn nhúng vào WordPress thì theo mình thì 90% mọi người đều nhúng sai cách, chỉ đẹp và sử dụng tốt trên giao diện desktop còn giao diện mobile thì không ổn cho lắm.
Khi bạn nhúng video vào bài viết giá trị bài viết của bạn sẽ cao hơn rất nhiều, giảm tỷ lệ thoát rất tốt. Tuy nhiên để video thực hiện hiệu quả bạn phải biết cách nhúng video vào website của bạn một cách chính xác chuẩn responsive.
Mình hôm nay sẽ chia sẻ một kỹ thuật nhúng video youtube chuẩn giao diện responsive từ a đến z, những bạn nào chưa biết nhúng video youtube thì mình sẽ hướng dẫn luôn, và những bạn nào đã nhúng nhưng sai thì cần chỉnh sửa lại.
Mọi người nhúng sai giao điện desktop thì vẫn rất là ngon, nhưng sang giao diện điện thoại thì rất chán.




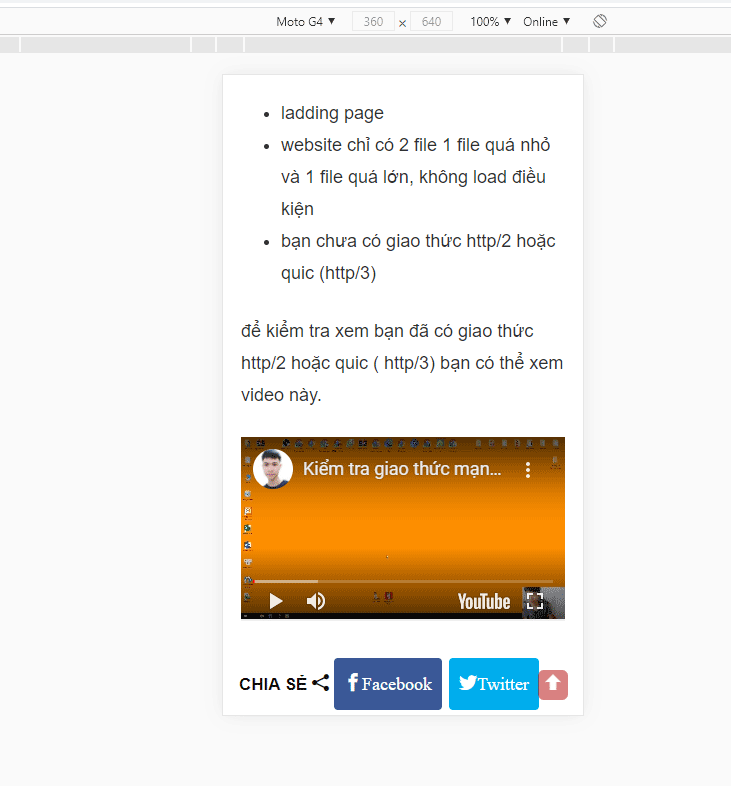
Nếu bạn theo cách tối ưu của mình thì sẽ ngon tuyệt vời toàn tập cả giao diện desktop và lần mobile luôn.
Responsive video là gì
Responsive là phong cách thiết kế website làm sao cho phù hợp trên tất cả các thiết bị, mọi độ phân giải màn hình từ điện thoại đến desktop.
Một website đẹp trên máy tính nhưng khi xem trên điện thoại bố cục lộn xộn, hình ảnh, bài viết không cân đối thì không thể gọi là Web Responsive, giờ vẫn còn một số website mình gọi là thời cổ đại giao diện Responsive cũng không có giao diện riêng cho mobile thì cũng không, người dùng sử dụng điện thoại truy cập vào website đó không thể sử dụng nổi cái website đó.
Responsive video thì cũng như vậy.

Hướng dẫn cách nhúng video chuẩn
bạn cần đưa đoạn này vào file style.css hoặc tùy chỉnh giao diện css.
.video-wptangtoc {
position:relative;
overflow:hidden;
padding-bottom:56.25%;
height:0;
max-width: 100% !important;
}
.video-wptangtoc iframe, .video-wptangtoc object, .video-wptangtoc embed {
position:absolute;
left:0;
top:0;
height:100%;
width:100%;
}
.video {max-width: 100%;}Khi bạn đã hàm được đoạn css vào rồi thì hãy nhớ clear cache trình duyệt đi nhé.
Xong bạn lên kênh youtube của bạn.
bạn chuột phải vào video nhúng video.

<iframe width="1280" height="720" src="https://www.youtube.com/embed/E6CyriCqxcc" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Đây là đoạn mã nhúng ví dụ của mình, bình thường các bạn chỉnh nhúng phát vào bài viết là xong nhưng như thế thì hoàn toàn sai, trừ khi bạn có sử plugin hỗ trợ nhúng video hay sử dụng các page builder thì họ hỗ trợ làm còn đúng.
Bây giờ bạn kết hợp, đoạn mã này vào nhé mỗi lần bạn làm nhúng video youtube thì làm theo cách này.
<div class="video-wptangtoc"> Đoạn code bạn nhúng video cho bạn chỗ này </div>
Mình sẽ ví dụ như thế này nhé.
<div class="video-wptangtoc"> <iframe width="1280" height="720" src="https://www.youtube.com/embed/E6CyriCqxcc" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> </div>
Khi nào bạn đăng bất kỳ video youtube vào website của bạn thì như thế này.

Nếu bạn đã nhúng sai thì chịu khó chỉnh lại từng bài một nhé.
Nếu trong trường hợp bạn đã nhúng video nhiều bài viết quá hay bạn lười không thêm tự thêm thẻ div vào thì bạn dùng đoạn code này để nó tự thêm, mình khuyến cáo là hãy lên thêm bằng tay thì tốc độ sẽ tốt hơn, nhưng nếu trường hợp bất đắc dĩ bạn có thể dùng tự động.
Nó có tác động đến tốc độ load website chỉ một chút thôi nói ra là rất ít.
Bạn cho đoạn mã này vào file functions.php
add_filter('the_content', function($content) {
return str_replace(array("<iframe", "</iframe>"), array('<div class="video-wptangtoc"><iframe', "</iframe></div>"), $content);
});Khi bạn cho đoạn code này thì nhớ clear xóa toàn bộ cache đi nhé.
Mục đích đoạn code là tự động thêm thẻ <div class="video-wptangtoc"> cho những video nhúng của bạn
Tóm tắt:
Như vậy là xong rồi, kỹ thuật này mình nghĩ sẽ giúp website của bạn chuẩn ux hơn, tối ưu hóa trải nghiệm người dùng.
Chúc bạn thành công!!
<div class="video-wptangtoc"> Đoạn code bạn nhúng video cho bạn chỗ này </div>
Hãy cố gắng nhúng thủ công thì tốc độ sẽ tốt hơn được một chút, nó cũng không đáng kể lắm nhưng một chút đối với mình cũng khá ok.
Còn một số cách sửa lỗi khác như bạn sử dụng plugin hỗ trợ nhúng video youtube hay một số builder hỗ trợ nhúng video có hỗ trợ nhúng youtube chuẩn responsive, tuy nhiên theo mình phương pháp mình đang chia sẻ với bạn đây là cách tốt nhất có tốc độ load nhanh nhất.

Trong WP Tăng Tốc
sao mình thêm code vào thì những nội dung khác sau avideo đều không hiển thị vậy ad
Trong WP Tăng Tốc
bạn có thể liên hệ trực tiếp với mình để mình hỗ trợ hoặc bạn có thể đặt câu hỏi này trong nhóm công đồng tăng tốc wordpress bạn nhé để mọi người cùng nhau giải quyết giúp bạn