preload cache là kỹ thuật giả lập người dùng để tạo cache trước, sẽ giúp website của bạn tăng tốc cải thiện rất rất đáng kể, kỹ thuật này nó nằm trong phạm vi tầng cache cấp độ cache thứ 3 (html page cache)
Preload cache hay làm ấm cache và cũng có thể gọi là trình thu thập thông tin, mỗi một nhà phát triển thì sẽ có cách gọi mỹ miều khác nhau, mình sẽ gọi nó là preload cache.

Mục lục
khi nào nên triển khai preload cache
- hiểu đơn giản kỹ thuật này theo mình thấy rất quan trọng cho những website mà nhiều trang website và đồng thời ít traffic thì bạn cần phải cân nhắc triển khai kỹ thuật này ngay
- hay bạn nhu cầu chu trình tạo cache mới liên tục chỉ vài tiếng sau cần nội dung mới và chính xác thì bạn cũng lên cân nhắc kỹ thuật này ( nhu cầu website động vừa phải)
- hay đơn giản chỉ bạn có thói quen buồn buồn thì clear cache cho đỡ buồn.
- máy chủ webhost thừa nhiều tài nguyên quá không biết làm gì muốn tăng tốc website thì triển khai thế thôi

khi nào không nên triển khai preload cache
- và ngược lại thì những website ít trang và traffic nhiều thì bạn không cần nghiên cứu kỹ thuật này để làm gì, tốn băng thông và tốn tài nguyên mà cũng không giúp ích được cái gì
- Hay máy chủ của bạn yếu và thiếu tài nguyên thì cũng không nên triển khai kỹ thuật này, kỹ thuật này ăn khá nhiều tài nguyên băng thông.
- nhu cầu website của bạn là động hoàn toàn, thì preload cache rất vô nghĩa
- website bạn không có nhu cầu muốn tạo cache html page
- một số nhà cung cấp dịch vụ share hosting rất ghét bạn triển khai kỹ thuật này, họ thể nghiêm cấm bạn làm điều này
khi triển khai preload cache thì được gì mà mất gì?
khi triển khai preload cache thì sẽ giúp website của bạn cải thiện tốc độ load nhanh hơn ngay từ người dùng đầu tiên, mà mất gì tiêu tốn băng thông một chút.
điều kiện bạn cần phải có: một máy chủ thừa tài nguyên thì mới nên cân nhắc triển khai kỹ thuật preload cache.
Dựa trên góc nhìn đầu tư kinh doanh thôi: bạn có mua thêm tài nguyên ram cpu bỏ một khoản tiền, rồi tốc độ load đó sẽ đem lại lợi nhuận như thế nào giả sự đầu tư thêm 100.000 VNĐ/ 1 tháng vào chi phí webhost để triển khai preload cache, preload cache đó giúp người dùng hài lòng hơn họ mua nhiều hàng hơn bla bla kiếm cho bạn thêm 200.000 VNĐ/ 1 tháng, trừ chi phí đi thì tổng lại bạn vẫn lãi 100.000 VNĐ/1 tháng và ngược lại tôi cũng chả khuyên bạn được hãy triển khai đi triển khai hay lắm nó phù thuộc vào kế hoạch kinh doanh và chiến lược kinh doanh của bạn.
nguyên lý hoạt động của quá trình tạo cache html page cache và tại sao phải cần nó

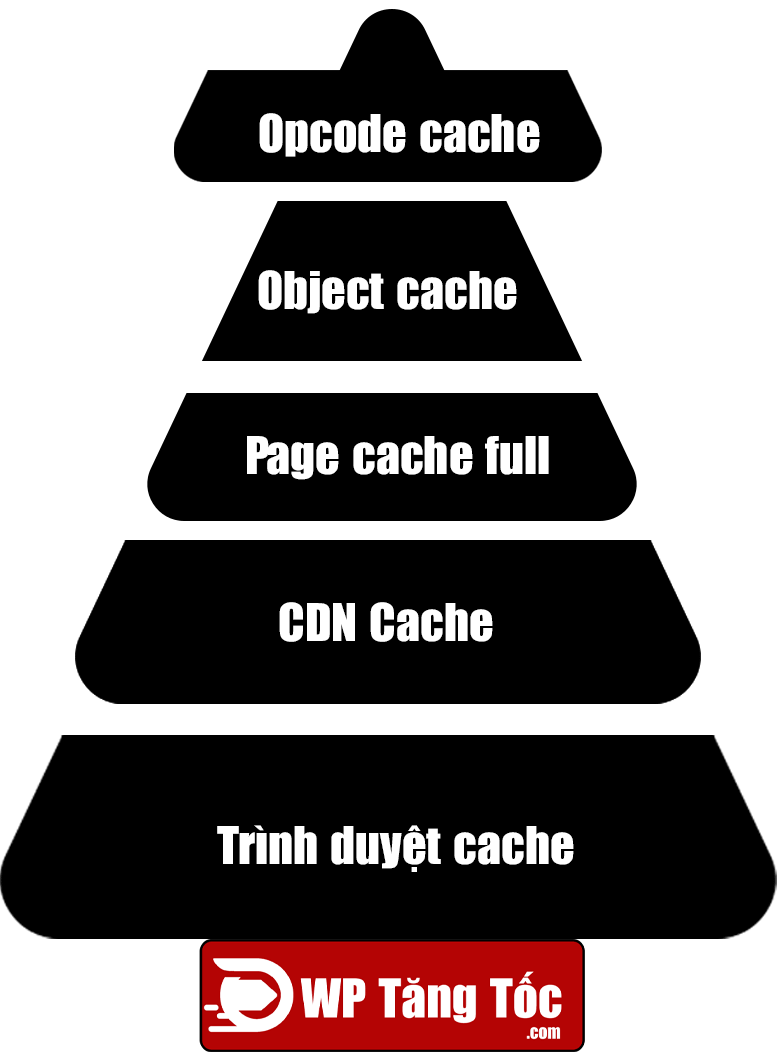
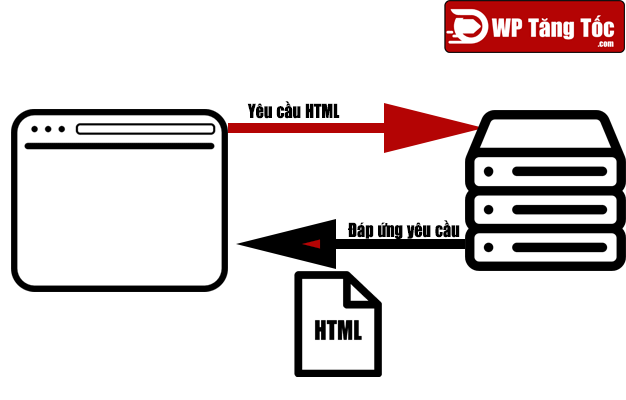
để dễ hiểu hơn thì mình cũng cần giải thích một chút về html page cache một chút.(nó ở tầng cấp độ số 3 trên sơ đồ cache WordPress ảnh ở bên trên)

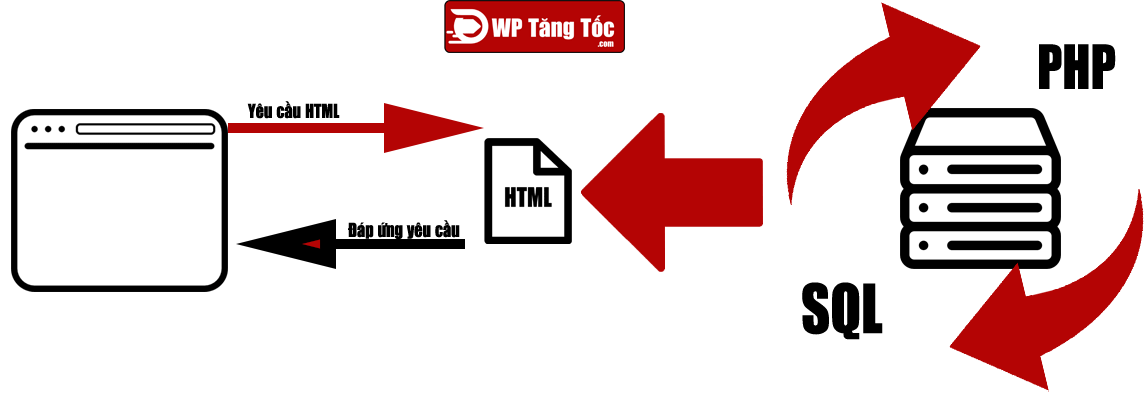
sở đồ bản vẽ trên hiểu sql kết hợp với php sẽ tạo ra html, trình duyệt web chỉ đọc html mà thôi.
người dùng cần file html

Trong trường hợp bạn đã có cache page html thì sẽ hoạt động như thế này, websever của bạn sẽ trả giá trị file html đã được cache và làm trước đó sẽ gửi ngay đến cho người dùng, không phải mất thêm thời gian chờ đợi làm việc của sql + php nữa, như vậy tốc độ sẽ cải thiện rất đáng kể.
có thể bạn vô tình hay bạn cố ý để triển khai cache html page thì bạn có thể sử dụng cache plugin cache WordPress như wp rocket, swift performance lite… khi bạn tải và sử dụng những plugin đó thì bạn đã tự triển khai page cache html rồi đó, hay bạn có thể triển khai trực tiếp từ websever nhưng lscache, Fast CGI…
page cache html hoạt động từ phía máy chủ sẽ tiết kiệm băng thông, tài nguyên và load nhanh hơn hơn là hoạt động từ cấp phần mềm plugin php. Đa phần thì bạn dùng share hosting cao cấp thì mới được hít những cache phía máy chủ, nhưng với những websever share hosting bình thường thì bạn muốn sử dụng thì bắt buộc phải sử dụng plugin tạo cache để làm việc đó.
nhưng không sao mình thấy plugin cache cũng cực kì hay, vì plugin cache không chỉ hỗ trợ tạo cache mà nó còn hỗ trợ thêm nhiều thứ tối ưu khác như tối ưu file, nén file, lazy load và tận chí các plugin cache cao cấp có tích hợp thêm preload cache… kiểu mua xôi kèm thêm lạc, chủ đề preload cache mà chúng ta đang đề cập tại chủ đề này.
giờ quay về chủ đề chính về preload cache, chắc vừa trên mình giải thích một chút về page cache html thì các bạn cũng đã hiểu được rồi bạn có muốn tìm hiểu sâu hơn về cách loại cache WordPress thì bạn có thể tham khảo: 5 cấp độ cache WordPress , đến mình còn hiểu được nói gì đến bạn.

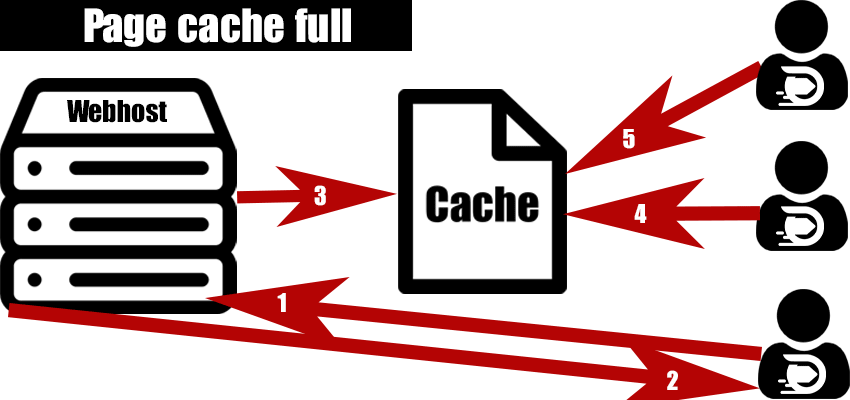
bạn có thể nhìn bức hình trên, người dùng đầu tiên truy cập vào website của bạn mà chưa có page cache html thì người dùng đầu tiên phải chịu và nhận được tốc độ cực kì chậm. nói đúng kiểu hy sinh tố quốc ghi công mở đường cho những anh em người dùng sau sẽ được hưởng tốc độ tốt nhất.
chắc chả ai muốn mình là người dùng đầu tiên rồi nhận được một tốc độ kém đâu nhỉ, biết đâu người dùng đầu tiên đó lại là khách hàng mong ước của bạn…
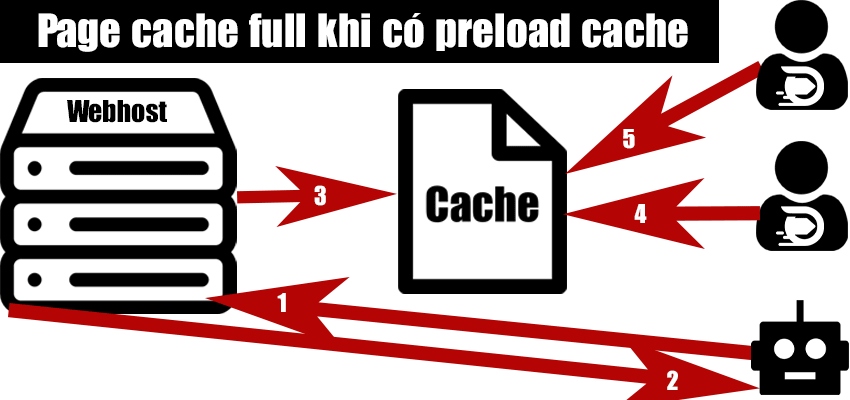
kỹ thuật preload cache ra đời để giải quyết, hiểu ngắn gọn thì sẽ giả lập một con robots bọ giả lập làm người dùng truy cập tốc độ chậm thế nào con robots bọ sẽ nhận hết, còn tốc độ nhanh thì người dùng sẽ được hưởng lợi. (chắc con bọ robots đó nó không cũng phàn nàn về tốc độ chậm hay tạo doanh thu mua hàng cho bạn đâu 😁 😁 )

Làm như thế nào để triển khai preload cache
cũng giống như page html cache thì preload cache cũng tương tự, bạn cũng có thể kích hoạt triển khai ngay qua plugin hay bạn có thể triên khai trực tiếp từ máy chủ, từ máy chủ thì có Optimus Cache Prime đây là preload cache phía máy chủ cực mạnh.
preload cache phía máy chủ khá là cao cấp và khó khá khó làm nên mình sẽ không nói ở trong bài viết này hẹn lại bạn bài viết khác mình sẽ đề cập sau, thứ mọi người dùng cơ bản có thể tiếp cận được đó chính là sử dụng triển khai qua plugin, những plugin cache cao cấp nào cũng đề có hỗ trợ preload cache cả.
một số plugin ví dụ điển hình mà mình khá khoái khả năng preload cache của nó như:
- swift performance lite đặc biệt là bạn lên bản trả phí còn preload cũng gắt hơn nữa :: khuyến cáo >300 trang hãy dùng bản pro còn dưới 300 trang thì dùng bản miễn phí.
- litespeed cache:: khuyến cáo website bạn trên 300 trang litespeed thực sự rất mạnh (quan trọng bạn phải dùng litespeed websever)
- wp rocket:: khuyến cáo dưới 100 trang web thì rocket vẫn rất ngon còn trên thì hơi đói
có rất nhiều plugin hỗ trợ nhưng mình liệt kể ở đây là 3 top những plugin cache WordPress mà mình yêu thích nhất và nó cũng hỗ trợ cực kì đầy đủ về khoản này, không chỉ cache tốt mà còn preload cache cũng khá ổn.

sự thật rằng thì preload cache từ phía phần mềm không mạnh như preload cache từ phía máy chủ, plugin preload cache không mạnh nhưng cũng khá đủ dùng, preload cache plugin mình cũng khá khoái phía có thể dễ dàng tùy biến các thừa còn preload cache phía máy chủ thì rất khó để làm điều đó.

bản thân mình cũng đang sử dụng preload cache của litespeed trên chính wptangtoc.com cũng rất là ngon và đủ dùng.

thiết lập preload cache làm ấm cache như thế nào thì tối ưu?
không có một thông số một chỉ số đúng chung hết, nó phụ thuộc vào hoàn toàn về nhu cầu website của bạn.
kinh nghiệm của mình khi thiết lập preload cache thì sẽ chỉ bằng một lừa thời gian, bạn thường xuyên clear cache, giả sử như 1 tháng bạn mới clear xóa cache một lần thì nên thiết lập là 14 ngày preload cache chu kỳ. và hay 1 ngày bạn muốn preload cache thì hãy preload cache thời gian là nửa ngày…
thời gian chu kì càng ngắn đòi hỏi ăn rất nhiều tài nguyên bạn cần phải cung cấp đầy đủ cho nó.
Kiểm tra cache đã được tạo sẵn như thế nào
có rất là nhiều cách để bạn có thể kiểm tra xem cache thì đã được tạo trước trước chưa:
1: là bạn có thể sử dụng plugin tăng tốc đang sử dụng để xem (không phải plugin nào cũng hỗ trợ cái này, nếu plugin có hỗ trợ thì cái này giao diện trực quan dễ nhìn)
2: bạn có thể xem trong thư mục cache root ( cũng khá là khó xem hoặc bạn không có quyền truy cập ssh)
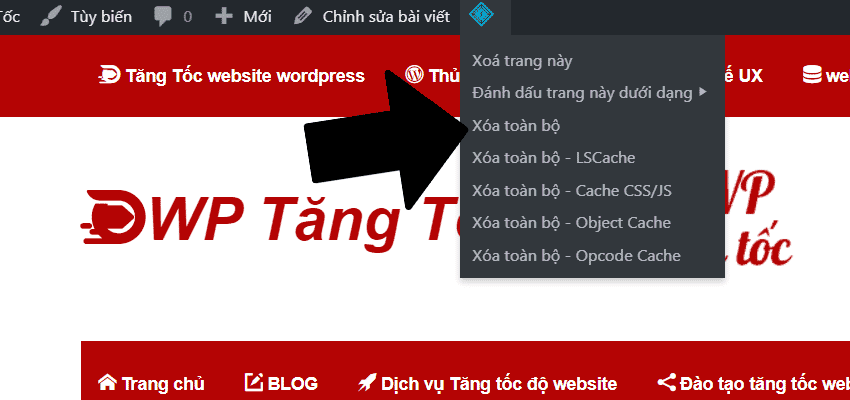
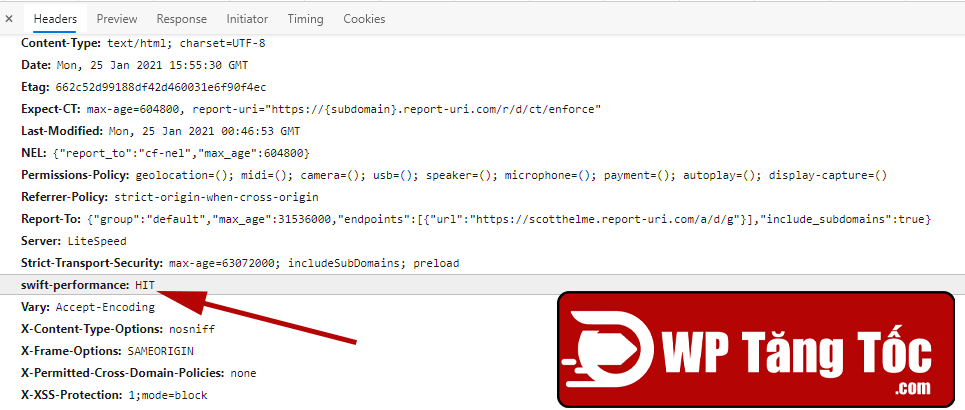
3: xem trực tiếp đây là cách đơn giản nhất và cũng là chuẩn xác nhất – bạn có thể ấn nút ctrl + u xem view-source rồi kéo xuống cuối cùng khi mà đã được tạo lập cache thì các plugin sẽ ký hiệu ở dưới phần bên dưới hoặc bạn có thể dùng chrome dev tool xem phần response header: nó sẽ có ký hiệu ví dụ như litespeed thì sẽ có kí hiệu là x-litespeed-cache: hit ( hit tức là ngon đã cache sẵn rồi, còn miss thì ngược lại) ví dụ như plugin swift performance: hit. lưu ý đây là chỉ kiểm tra từng url một thôi nhé, không phải là tổng cả website đâu.

4: kiểu tra thủ công response header dùng cmd của windows bạn đánh lệnh: curl -I https://wptangtoc.com – lưu ý đây là chỉ kiểm tra từng url một thôi nhé, không phải là tổng cả website đâu.
Thần chú: cứ hit là đã tạo sẵn cache rồi ok còn miss chưa tạo cache
Có một số vấn đề bạn xem thì còn liên quan đến cache public và cache private thì cái này nếu mình rảnh rỗi mình sẽ ra một bài viết khác chia sẻ về chủ đề này sau.
Tóm tắt:
Preload cache theo mình là một kỹ thuật rất hay cũng cần nhắc đầu tư một chút về máy chủ đổi lấy tốc độ load tốt hơn cũng rất đáng, một số trường hợp thì không nên triển khai, một số trường hợp thì triển khai cũng kì hiệu quả.
Bạn clear cache thì hãy chỉ lên clear cache vào bạn đêm lúc website ít traffic nhất rồi chạy preload cache ngay lúc đêm đó tận dụng thời gian rảnh rỗi của máy chủ đêm không có việc gì làm để nó chạy rồi sáng mai, dạy cache page html nó đã chạy đầy đủ thế là ok.

Trong WP Tăng Tốc
Nút chia sẻ Facebook với Twitter thêm chữ phía sau như nào vậy bác. Của mình có mỗi biểu tượng Lighthouse nó lại báo là phải có tên mới đau chứ :v
Trong WP Tăng Tốc
bạn có thể sử dụng php để thêm, mình thì không rõ cụ thể tình huống mình cũng không biết chính xác, bạn có thể inbox hay mail cho mình website của bạn đang cần để mình kiếm tra qua nhé
Trong WP Tăng Tốc
Cái này đang chạy bash script mà mình tắt màn hình cửa sổ console đi thì nó vẫn chạy tiếp ko Tuấn.
Trong WP Tăng Tốc
nếu bạn có thể tham sử dụng phần mềm screen nhé, nếu bình thường bạn tắt màn hình cửa số terminal console thì tiến trình sẽ bị ngừng lại, vì vậy bạn có thể treo tiến trình bằng cách sử dụng screen