Preload cache hay làm ấm cache và cũng có thể gọi là trình thu thập thông tin, mỗi một nhà phát triển thì sẽ có cách gọi mỹ miều khác nhau,
hiểu chi tiết kỹ thuật này là gì bạn có thể tham khảo: preload cache là gì?
hôm nay tôi sẽ chia sẻ về preload cache phía máy chủ, đây là cách preload cache cực mạnh và có nhiều tùy biến khá hay để tối ưu.
cái này chỉ dành cho những bạn đang sử dụng vps hay máy chủ riêng thôi chứ share hosting thì chắc không thể triển khai cái này được rồi.
hoặc nếu bạn là share hosting thì cũng có thể giả lập hệ điều hành máy tính của bạn để chạy – cái này hơi phức tạp nên trong bài viết này mình sẽ không hướng dẫn chia sẻ khoản này nhé, chỉ dành cho những bạn đang quản trị vps hay máy chủ riêng thôi.
lời khuyên của mình: để triển khai được cái Litespeed cache crawler chỉ dành cho những website cần preload cache mạnh mẽ nhanh chóng, tài nguyên websever thì không phải là vấn đề, đây là một tập lệnh của hãng bên litespeed phát triển để hỗ trợ cho công việc preload cache nó không phải là tính năng mặc định Litespeed cache crawler của plugin litespeed cache tích hợp sẵn đâu nhé.
mình khá hài lòng về phần mềm này của litespeed cực kì tối ưu dành cho những website mà đang sử dụng litespeed websever, litespeed là một hệ sinh thái về tăng tốc độ load website rất tuyệt vời và mạnh còn rất nhiều điều mà bản thân mình cũng chưa thể khám phá hết được nó, hôm này mình chia sẻ về tool thủ thuật này đây chỉ là một phương trình nhỏ trong hệ sinh thái của litespeed mà thôi.
thời gian trước mình có chia sẻ về Optimus Cache Prime (ocp) và mình cũng đang sử dụng nó và thấy OCP cũng rất tuyệt vời và nó rất mạnh nhưng không nhiều biến chuyên sâu như tập này, dù bạn có webhost thì vẫn có thể sử dụng được tốt, nhưng còn OCP thì ngược lại bạn cũng không nên sử dụng.

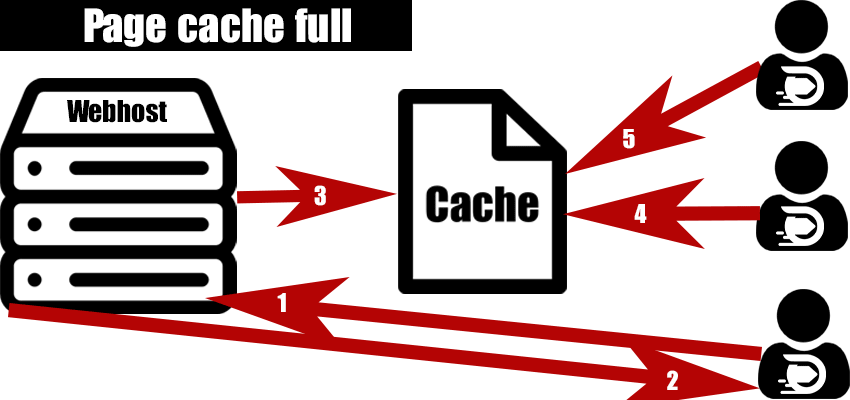
Bạn có thể nhìn bức hình trên, người dùng đầu tiên truy cập vào website của bạn mà chưa có page cache html thì người dùng đầu tiên phải chịu và nhận được tốc độ cực kì chậm. nói đúng kiểu hy sinh tố quốc ghi công mở đường cho những anh em người dùng sau sẽ được hưởng tốc độ tốt nhất.
chắc chả ai muốn mình là người dùng đầu tiên rồi nhận được một tốc độ kém đâu nhỉ, biết đâu người dùng đầu tiên đó lại là khách hàng mong ước của bạn…
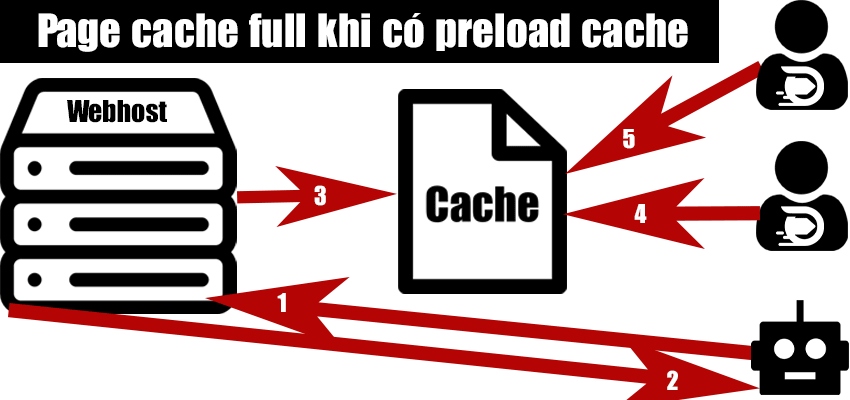
kỹ thuật preload cache ra đời để giải quyết, hiểu ngắn gọn thì sẽ giả lập một con robots bọ giả lập làm người dùng truy cập tốc độ chậm thế nào con robots bọ sẽ nhận hết, còn tốc độ nhanh thì người dùng sẽ được hưởng lợi. (chắc con bọ robots đó nó không cũng phàn nàn về tốc độ chậm hay tạo doanh thu mua hàng cho bạn đâu 😁 😁 )

Litespeed cache crawler là gì
cũng giống như page html cache thì preload cache cũng tương tự, bạn cũng có thể kích hoạt triển khai ngay qua plugin hay bạn có thể triên khai trực tiếp từ máy chủ, từ máy chủ thì có Litespeed cache crawler đây là preload cache phía máy chủ cực mạnh.

preload cache phía máy chủ khá là cao cấp và khá khó làm nên mình sẽ chia sẻ trong bài viết này.
Bản thân preload cache cấp plugin phần mềm thì chỉ đáp ứng được tốt cho một những website ít trang, preload cache cấp plugin php không thể đáp ứng được nhu cầu cao cho bạn, hay đơn giản là bạn dùng plugin cache đó không hỗ trợ preload cache, hay preload cache plugin đó không khiến bạn hài lòng lắm.
Thì bạn hãy sử dụng preload cache phía máy chủ, một cái tên rất sáng giá tuổi là phần mềm Litespeed cache crawler đặc biệt hơn nữa nếu bạn còn sử dụng Litespeed webserver thì ngon không còn gì để bàn nữa.
Một lưu ý quan trọng là phần mềm này chỉ sinh ra để phục vụ hỗ trợ webserver litespeed thôi nhé, nếu bạn sử dụng websever khác thì không thể sử dụng được phần mềm này đâu, nó liên tục báo: No Need To Cache là không sử dụng được nhé)
Để triển khai Litespeed cache crawler một cách hiểu quả thì phần mềm này yêu cầu tài nguyên cũng khá cao, bạn cần phải có một cấu hình máy chủ webserver tài nguyên ổn áp thì mới cân nhắc triển khai Litespeed cache crawler để preload cache.
Những thứ mà mình rất hài lòng về Litespeed cache crawler
Mình sẽ chia sẻ những thứ cá mình rất thích về phần mềm này hơn những cách phần mềm preload cache khác như thế nào nhé.
- Phần mềm bên ngoài không phải là tích hợp sẵn trong plugin lên không phải lưu trữ sitemap vào database giúp website nhẹ hơn.
- Mình là fan cứng của hệ sinh thái của Litespeed, nếu bạn dùng webserver litespeed và plugin litespeed thì dùng phần mềm này quá tuyệt luôn.
- Thời gian chạy thì rất nhanh và mạnh gần như nói thẳng ra những plugin WordPress thì không thể so sánh được tốc độ tạo lập crawler của phần mềm này.
- Giả lập cookie, giả lập query string, mobile giao diện riêng rất hay nhiều tùy chọn tùy biến tuyệt vời, với nhiều tùy chọn thế này thì cũng không ngán ngẩm những preload của các plugin luôn.
- Xác nhận được là trang đang quét đã được cache chưa nếu được cache rồi thì thôi, nếu chưa thì sẽ cào, như vậy rất tiết kiệm tài nguyên máy chủ. Rất ít phần mềm preload cache trên thị trường có thể làm được
- Khai báo thông tin trực quan, biết là trang nào đã tạo cache hay chưa và trang nào rồi.
- Tiết kiệm tài nguyên đáng kể, Họ có bảo là sử dụng công nghệ độc quyền của họ gì đấy, để tiết kiệm tài nguyên crawler nhất có thể, mình thấy rất là ok.
- Dễ dàng tùy biến bạn có thể đặt tốc độ cào, nếu webserver của bạn yếu thì có để tăng thời gian của nó lên gian để giảm tải máy chủ và ngược lại
- Không cần phải cài cắm thư viên gì thêm cho nặng server ra, không như 1 số tool phải cài thư viên đủ thứ mới dùng được, còn với LiteSpeed Cache rawler thì không, chỉ một tập lệnh là chạy (yêu cầu curl – cái này thì cần như mặc định đều có của các bản phân phối linux để làm server rồi không có gì xa lạ)
Điều kiện cần thiết để có thể sử dụng Litespeed cache crawle script
phần mềm này sinh ra là để phục vụ hệ sinh thái của litespeed, nên bạn cần phải đáp ứng một số điều kiện cần thiết sau đây
- Bạn đang sử dụng webserver Litespeed
- Bạn đang sử dụng plugin litespeed + lscache
- Bạn không chặn crawler
- Bạn cần có quyền truy cập vào ssh
- Sử dụng hệ điều hành Linux
- Có phần mềm curl (chắc cái này thì bản phân phối linux dành cho để làm webserver thì luôn luôn có sẵn rồi và bản version 7.72.0 trở xuống hoạt động sẽ ổn định với phần mềm hơn, hy vọng trong trương lai bên LiteSpeed sẽ phát triển hỗ trợ, thường phần các bản phối làm server curl có sẵn thường sẽ là bản đời thấp lên các bạn cứ yên tâm)
nếu bạn muốn cài đặt openlitespeed, mình có seria bài viết và video hướng dẫn về cài đặt openlitespeed dành cho WordPress bạn có thể tham khảo hoặc bạn có thể tham khảo phần mềm nguồn mở miễn phí do mình phát triển là WPTangToc Ols đây là phần mềm tự động cài đặt webserver dành cho WordPress từ a đến z.
Hướng dẫn triển khai Litespeed cache crawler
Bước 1: Bạn cần phải truy cập có quyền root ssh
bước 2: Truy cập vào thư mục /usr/local/bin bản chất thư mục để tạo biến môi trường linux thực chất bạn để thư mục nào cũng được thích thư mục này. truy cập bằng cách gõ:
cd /usr/local/bin
Bước 3: Bạn truy cập vào trang này: Download phần mềm Litespeed cache crawler bạn tải về rồi file phần mềm về rồi uploads vào thư mục /usr/local/bin
Bước 3.5: Phân quyền thực thi cho file cachecrawler.sh
sudo chmod +x cachecrawler.sh
Bước 4: Truy cập vào đường dẫn phần mềm
cd /usr/local/bin/
Bước 5: Thực hiện chạy phần mềm.
bash cachecrawler.sh https://wptangtoc.com/wp-sitemap.xml
bạn hãy thay https://wptangtoc.com/sitemap_index.xml bằng chính đường dẫn sitemap của chính bạn.
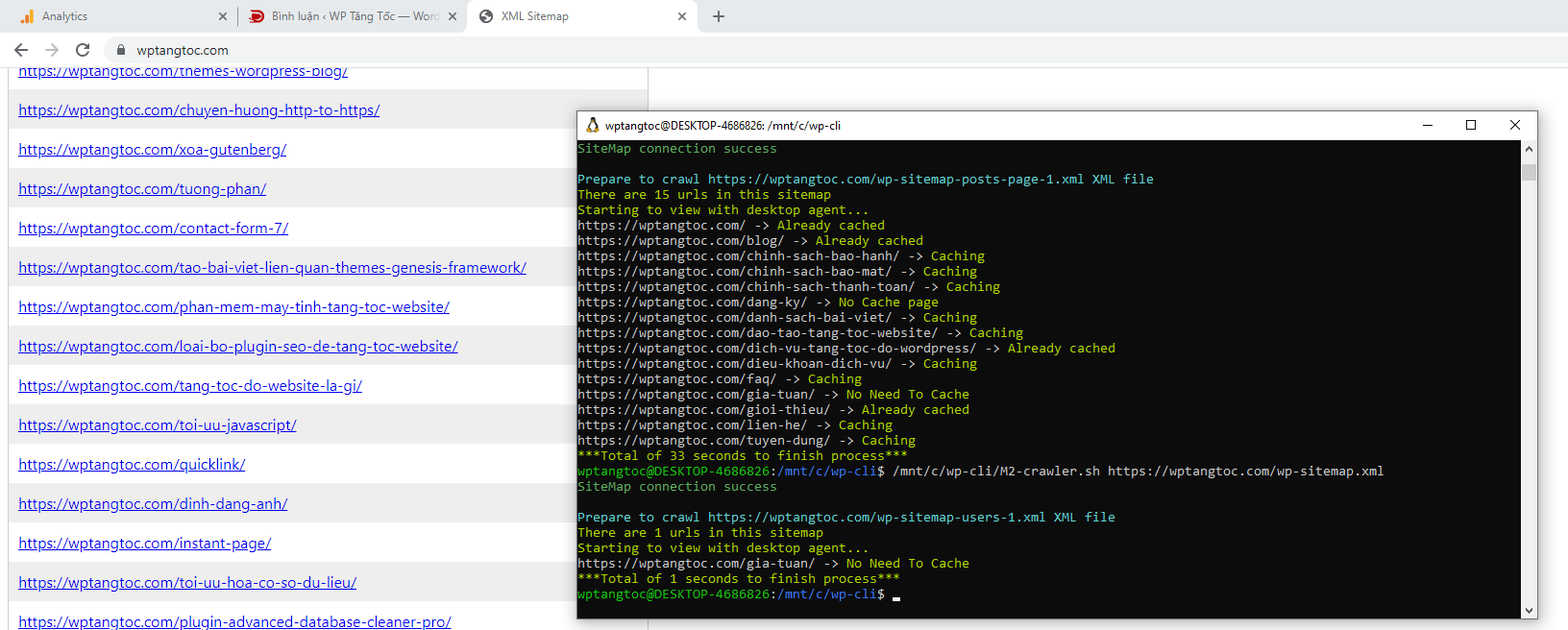
Lưu ý có một sự thật phũ phàng rằng phần mềm này mình thấy nó crawler không tương thích ngon cho lắm, mình đã thử nghiệm thì bạn dùng sitemap của yoast, plugin rank math,Google XML Sitemaps thì cachecrawler.sh phần mềm này làm việc rất tốt, bạn chọn sitemap tổng quản thì nó crawler rất ngon, nhưng với khi bạn sử dụng sitemap mặc định của WordPress thì khá là chán – không hề ngon tý nào.
Nếu bạn dùng sitemap của plugin thì bạn chỉ cần dùng sitemap tổng là ok, nhưng nếu bạn dùng sitemap của WordPress mặc định từ 5.5 trở đi thì bạn phải dùng sitemap con chi tiết.
Nếu trong trường hợp bạn dùng sitemap của WordPress bạn có thể chỉ preload mỗi bài viết và trang page thôi thì chỉ cần thay thể sitemap của post và page ví dụ như.
bash cachecrawler.sh https://wptangtoc.com/wp-sitemap-posts-post-1.xml && bash cachecrawler.sh https://wptangtoc.com/wp-sitemap-posts-page-1.xml

Bạn dùng sitemap mặc định của WordPress thì nó hơi phiền một chút hy vọng bên litespeed sẽ cập nhật hỗ trợ tương thích với sitemap mặc định của WordPress trong tương lai.
khi bạn muốn sử dụng thì chỉ cần làm bước 4 và bước 5 thôi như vậy là xong.
Trong phần mềm nó ghi chú vàng vàng là:
- Caching: là trang của bạn chưa được tạo sẵn cache, máy chủ của bạn đang tạo lập cache.
- Alrealy cached: là trang của bạn đã được tạo lập sẵn cache trước đó rồi.
- No cache page: là trang đó bạn thiết lập bạn yêu cầu không được cache trang đó.
cách này có thể hơi thủ công bạn muốn tự động hóa thì bạn có thể sử dụng cron job của linux.
Các tùy chọn thêm của phần mềm Litespeed cache crawler

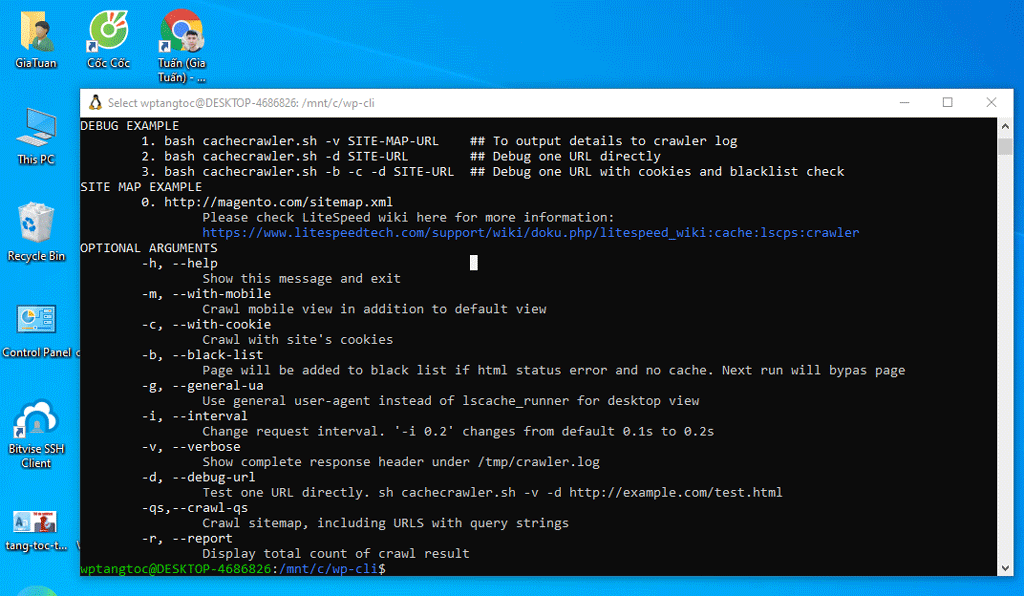
bạn có thể vào phần mềm đó gõ: bash cachecrawler.sh -h
là bên phần mềm nó sẽ hướng dẫn các tùy chọn cho bạn, thôi để tránh mất thời gian thì mình sẽ chia sẻ trong đây là dịch ra tiếng việt để cho mọi người để thuận tiện.
-h, --help: Hướng dẫn thêm về các tùy chọn có trong phần mềm.-m, --with-mobile: Crawl preload cache giao diện mobile riêng và giao diện desktop riêng.-c, --with-cookie: Crawl preload cache giả lập cookie.-b, --black-list: Trang sẽ được thêm vào danh sách đen nếu lỗi trạng thái HTML và không có bộ nhớ cache. Lần chạy tiếp theo sẽ bỏ qua trang.-g, --general-ua: Sử dụng tác nhân người dùng chung thay vì lscache_runner cho chế độ xem trên máy tính.-i, --interval: thời gian tốc độ chạy mặc định phần mềm sẽ để là 0.1 giây tức 100ms, nếu webhost của bạn cấu hình kém thì hãy kéo xuống 0.3 hay 0.5 gì đó tùy vào nhu cầu của bạn.-v, --verbose: Hiển thị reponse header đầy đủ trong /tmp/crawler.log.-d, --debug-url: Kiểm tra trực tiếp một URL. ví dụ như bash cachecrawler.sh -v -d https://wptangtoc.com/blog/-qs,--crawl-qs: Crawl preload sitemap và giả lập query strings – cái này rất hay dành cho những website sử dụng query strings mà thay đổi giao diện, tối ưu cache query strings.-r, --report: hiển thị kết quả các thứ đã cache được bao nhiêu trang đã quét được bao nhiêu url, thành công bao nhiêu và thất bại bao nhiêu, khi chạy xong hết thì nó sẽ tổng kết thông số cho bạn.-w, --webp: preload cache luôn cả nếu bạn kích hoạt ảnh webp, vì ảnh khi bạn kích hoạt ảnh webp phân phối của litespeed sẽ chia ra 2 loại cache, một bên là file dành cho những trình duyệt không hỗ trợ ảnh webp và một bên là file cache dành cho những người hỗ trợ ảnh webp

mình sẽ thị phạm ví dụ nhé, giả sử mình muốn kéo dài thời gian crawler để giảm tải máy chủ thì sẽ thiết lập 300ms/ 1 url thay vì 100ms/url ( 100ms = 0,1 giây)
bash cachecrawler.sh https://wptangtoc.com/wp-sitemap.xml -i 0.3
bạn có thể thiếp lập được chạy cùng một lúc nhiều giá trị khác nhau.
ví dụ như mình sẽ thêm giả sử bạn sử dụng giao diện mobile và giao diện desktop riêng thì mình sẽ như thế này.
bash cachecrawler.sh https://wptangtoc.com/wp-sitemap.xml -i 0.3 -m
Hướng dẫn Litespeed cache crawler tự động hóa cron job
Tôi sẽ thị phạm giả sự nhu cầu của bạn là sẽ preload tầm 2 giờ sáng 45 phút sẽ preload cache.
Bước 1: bạn cần cài ứng dụng nano là ứng dụng soạn thảo văn bản nếu bạn chưa có thì hãy cài nhé, còn có rồi thì thôi.
thị phạm ví dụ trên centos.
yum install nano -y
Bước 2: Truy cập vào crontab bằng ứng dụng nano
export VISUAL=nano; crontab -e
Bước 3: Thêm giá trị bạn cần cron ở đây mình sẽ tự động preload lúc 2 giờ sáng 45 phút hàng ngay sẽ tự động preload, chắc lúc này ít traffic máy chủ của bạn rảnh rỗi thì hãy preload bạn có thể thay thế lựa chọn khung giờ phù hợp với bạn nhé.
45 2 * * * /usr/local/bin/cachecrawler.sh https://wptangtoc.com/wp-sitemap.xml
bạn hãy thay thế https://wptangtoc.com/wp-sitemap.xml bằng chính đường dẫn sitemap của bạn. ( lưu ý phần trên mình có chia sẻ nếu bạn dùng sitemap mặc định của WordPress thì hãy lưu ý kỹ đến điều này)
Rồi ấn CTRL + O để lưu lại rồi tiếp tục ấn CTRL + X để thoát ra.
không phải ai cũng có máy chủ khỏe và có nhu cầu clear cache nhiều dạng ở theo hàng ngày, giờ mình sẽ thêm ví dụ dạng kiểu auto preload dạng theo tuần đi, mình sẽ làm cho nó tự động chạy preload cache lúc 2 giờ sáng thứ 2 hàng tuần.
0 2 * * 1 /usr/local/bin/cachecrawler.sh https://wptangtoc.com/wp-sitemap.xml
bạn hãy thay thế https://wptangtoc.com/wp-sitemap.xml bằng chính đường dẫn sitemap của bạn.
thực sự thì mỗi một website sẽ có một nhu cầu clear xóa cache khác nhau mình cũng không biết chính xác nhu cầu bạn muốn bao nhiêu lâu và thiết lập cache thì bao lâu tự động xóa hay thói quen xóa cache của bạn như thế nào, vì vậy bạn hãy tự động thay các số cron job bằng chính xác nhu cầu của bạn.
Nếu bạn cron job vào những lúc traffic của bạn ít thì là tốt nhất để tận dùng thời gian rảnh rỗi của máy chủ của bạn.
hay bạn có thể thêm giá trị -i để thời gian cron nó giãn ra để giảm tải cho máy chủ của bạn, nếu trong trường hợp webhost của bạn không quá mạnh.
đây là phần mềm preload cache mình cực kì ấn tượng và hài lòng có một số nhược điểm trong bài viết này mình có để cập nhưng nó rất tuyệt vời và mình cũng cực kì hài lòng về sản phẩm này của nhà Litespeed.
Hy vọng trong tương lai bên Litespeed phát triển sẽ giải quyết sớm được cái sitemap mặc định của WordPress. ( nhưng bạn có thể làm theo cách của mình để tạm chống cháy cũng khá ổn).
Chúc bạn thành công !!!

Trong WP Tăng Tốc
Vậy khi cần clear cache thì clear ở plugin LiteSpeed Cache đúng ko Admin Gia Tuấn
Trong WP Tăng Tốc
dạ vâng, nếu bạn muốn clear cache lscache thì clear xóa bằng plugin litespeed cache nó đơn giản và dễ dùng
Trong WP Tăng Tốc
Cái này với mục crawler trong menu của plugin litespeed cache có giống nhau không bạn
Trong WP Tăng Tốc
ý anh là phần mềm wptangtoc ols hả anh, wptangtoc ols lấy thư viện phần mềm này rồi mình viết thêm cho nó tương thích tất cả plugin cache wordpress, bản gốc thì chỉ dùng mỗi lscache, và mình viết cho phù hợp với wptangtoc ols, thêm một số tính năng tự động ngắt khi thấy máy chủ quá tải, tránh trùng lặp tiến trình… tính năng rawler của wptangtoc ols là nhờ nền tảng của phần mềm này đấy
Trong WP Tăng Tốc
Website mình gần 2000 bài viết và hay update nội dung mỗi ngày làm sao để tăng tốc độ crawler lên bạn cấu hình server 4-8
Trong WP Tăng Tốc
nếu bạn cần nhu cầu nâng cao thì bạn có thể liên hệ riêng với mình, cần thiết thì mình có thể viết phần mềm riêng để giải quyết vấn đề đó cho bạn
Trong WP Tăng Tốc
Cái này đang chạy bash script mà mình tắt màn hình cửa sổ console đi thì nó vẫn chạy tiếp ko Tuấn.
Trong WP Tăng Tốc
nếu bạn có thể tham sử dụng phần mềm screen nhé, nếu bình thường bạn tắt màn hình cửa số terminal console thì tiến trình sẽ bị ngừng lại, vì vậy bạn có thể treo tiến trình bằng cách sử dụng screen
Trong WP Tăng Tốc
không bạn nhé, nếu bạn muốn khi tắt máy của bạn đi thì bạn hãy sử dụng phần mềm screen khi tắt máy của bạn thì nó vẫn cứ tiếp tục chạy, để chế độ bình thường khi bạn tắt máy tính của bạn hay tắt cửa số console thì nó không chạy
Trong WP Tăng Tốc
Bài chia sẻ của bạn rất chi tiết và hữu ích, cảm ơn bạn