Tất cả các lời khuyên tối ưu hóa không cần thiết, xui dại thiết logic hoặc lỗi thời đều được đăng tải khắp nơi trên internet.
Những liệt kê ở đây (suy nghĩ góc nhìn của mình) trong trường hợp bạn tò mò về lĩnh vực này.
Khi lắng nghe học hỏi theo những lời khuyên xui dại thì bạn nhận được là gì, một điểm số google page speed cao ngất ngưởng mà tốc độ thực tế chậm đi còn đắng lòng hơn là bạn thuê dịch vụ tăng tốc website dính đúng đơn vị này.!
Hầu hết các chiến thuật sai lầm này đều xuất phát từ:
- Không biết là mình tối ưu vì cái gì và làm sao phải tối ưu tối ưu cho ai?.
- Tính hợp những thứ đã lỗi thời và đồng thời không thích hợp với công nghệ mới tốt hơn ngày nay.
- Làm tăng tải máy chủ của bạn không cần thiết.
- Chỉ mang lại cho bạn điểm số trang cao hơn, nhưng làm cho trải nghiệm người dùng tồi tệ hơn.
- Quan tâm nhìn về lợi ích ngắn hạn hơn là lợi ích dài hạn
- Không tính toán lợi ích đầu tư mà tốc độ website đem lại cho bạn.
- Không có mục tiêu cụ thể

Mục lục
- 1 1: Mở rộng web hosting quy mô theo chiều ngang (thêm nhiều máy chủ hơn – cân bằng tải).
- 2 2: Thuê một máy chủ đắt tiền cao cấp VIP PRO SIÊU CẤP.
- 3 3. Tối ưu hóa tốc độ để dành cho những công cụ test kiểm tra chấm điểm.
- 4 4. Triển khai CloudLinux cho các máy chủ có ít website.
- 5 5. Sử dụng Themes quá tối giản.
- 6 6. Chuyển sang CMS tĩnh (thay vì WordPress).
- 7 7: Cài đặt nhiều plugin sử dụng lồng ghép tính năng với nhau.
- 8 8. Sử dụng plugin tải có điều kiện file.
- 9 9. Hình ảnh nén lossy quá mức.
- 10 10. Nội tuyến css quá mức.
- 11 11. Loại bỏ chuỗi truy vấn cho CSS / Javascript.
- 12 12. Để lại các file backup của nén ảnh trên web hosting.
- 13 13. CDN MEDIA hình ảnh đa phương tiện.
- 14 14. Bật mọi tính năng trên plugin cache.
- 15 15. Bật object cache khi bạn không cần.
- 16 16. Bộ nhớ đệm của trình duyệt để quá lâu.
- 17 17. Preload Link.
- 18 18. Cache WordPress tĩnh hoàn toàn.
- 19 19. Kết hợp CSS / JS.
- 20 20. Tạo CSS quan trọng.
- 21 21. Trì hoãn CSS hoặc JS.
- 22 22. Sử dụng CDN khi bạn chỉ kinh doanh nội địa Việt Nam.
- 23 23. Sử dụng Google AMP.
- 24 24. Đã triển khai bảo mật quá mức.
- 25 25. Máy móc trong quá trình tối ưu.
- 26 26. Bật mọi thứ hoặc quá cứng nhắc khi sử dụng plugin tăng tốc.
- 27 27. uploads video trực tiếp lên web hosting của bạn
- 28 28: Tốc độ website quyết định tỷ lệ chuyển đổi, lợi nhuận
- 29 29: Website được code tay load nhanh hơn website chạy trên WordPress
- 30 30: Dùng tài nguyên bên thứ 3 của các đại gia công nghệ sẽ tăng tốc độ load
- 31 31: Tốc độ website quyết định tỷ lệ chuyển đổi, lợi nhuận
- 32 32: Đầu tư thật nhiều số lượng tài nguyên CPU và Ram web hosting sẽ load nhanh hơn
- 33 33. Tăng tốc WordPress chỉ cần plugin tăng tốc hay cache bật bật là xong thế là quá đủ rồi
- 34 34. Nhiều plugin hơn khiến trang web chậm lại
- 35 35. Tối ưu hóa tốc độ là nhiệm vụ chỉ làm một lần
1: Mở rộng web hosting quy mô theo chiều ngang (thêm nhiều máy chủ hơn – cân bằng tải).
Mở rộng quy mô theo chiều ngang (cân bằng tải) sẽ không bao giờ nhanh hơn và ổn định bằng việc chạy tất cả các dịch vụ cục bộ (trên một máy local). Liên kết các máy chủ với nhau có nghĩa là dữ liệu của bạn có nhiều proxy hơn để chuyển qua.
unix stocket thì luôn nhanh hơn 33% so với TCP đó là trên lý thuyết về tốc độ là như thế thì còn biên độ rủi ro của tcp sẽ cao hơn rất nhiều
Việc mở rộng quy mô duy nhất mình coi là hợp lý làm tăng hiệu suất là mở rộng theo chiều dọc, tức là “nâng cấp tài nguyên máy chủ” như CPU, RAM, ổ cứng , v.v. tại 1 máy chủ. Khi một máy chủ vật lý đạt đến mức giới hạn vật lý rồi thì lúc đó mình mới cần phát triển theo chiều ngang.
2: Thuê một máy chủ đắt tiền cao cấp VIP PRO SIÊU CẤP.
Đây là một cách khắc phục tình trạng chậm của website cơ bản nhất.
Bạn có thể dễ dàng trả thêm tiền để mua dịch vụ web hosting để giải mã (decode) tốt hơn. (1 cpu mới công nghệ mới và cao cấp sẽ hoạt động giải mã decode nhanh hơn 1 cpu công nghệ cũ và giá rẻ rồi)
Nếu website của bạn có ít lưu lượng truy cập nhưng bạn chơi một máy chủ 3.000.000 VNĐ / tháng để có thể chấp nhận được?. chắc cũng chả cần dạy người giàu cách tiêu tiền làm gì.
Nhưng các máy chủ đắt tiền cao cấp VIP PRO SIÊU CẤP nhanh hơn đáng kể chỉ dành cho website động (trang quản trị, thanh toán, giỏ hàng…). Nếu trang web của bạn được lưu vào cache hiệu quả, điều đó gần như rất ít có gì khác biệt.
Ghi chú: Bạn phải chọn đúng là cung cấp uy tín, nếu bạn chọn nhà cung cấp không uy tín bạn có bơm thêm tiền nhiều vào thì cũng chỉ lòng vòng không thể giải quyết vấn đề của bạn.
Nếu để đạt hiệu quả đầu tư tốt nhất thì website tĩnh thì không cần phải đầu tư vào cấu hình quá khủng để làm gì, còn với website động (thương mại điện tử…) thì cũng đừng quá tiết kiệm.
3. Tối ưu hóa tốc độ để dành cho những công cụ test kiểm tra chấm điểm.
Bạn có biết rằng việc tối ưu hóa để tập trung có điểm số trang cao đôi khi có thể khiến trang web của bạn chậm hơn không? (Đúng rồi điều đó sẽ xảy ra! – mình cảnh báo việc này rất nhiều lần nếu bạn có theo dõi các bài viết của mình chia sẻ)
Tại sao điểm số Google Pagespeed, Pingdom và GTmetrix không quan trọng
Đây là sai lầm rất phổ biên của những người mới bắt đầu.
Khi bạn bắt đầu seo, và nghiên cứu về seo và nghe được một thông tin nào đó về tốc độ trang ảnh hướng đến seo, tốc độ trang tốt tăng thứ hạng seo.
OK điều đó là rất đúng.
Xong bạn đồng nghĩa với việc google pagespeed insight là điểm số quyết định, vì pagespeed insight là công cụ của nhà google lên an tâm làm theo, những công cụ tốt khác như Gtmetrix hay tool pingdom thì mặc kệ đặc biệt là công cụ yêu thích nhất của mình là Chrome Dev Tool.
Nỗ lực theo google pagespeed insight điểm số mà không nỗ lực theo cải tiến website thực tế là điều sai lầm.

Đây là video mình hướng dẫn cách hack điểm google pagespeed insight để các bạn có góc nhìn khách quan về điểm số của google pagespeed insight.
Video này mình làm có hơi nhanh vì chỉ mang tính chất giải trí xem để cho vui thôi, không phải mang tính chất giá trị nên mình không đi sâu và giải thích cặn kẽ.
Google không đánh giá seo qua google pagespeed insight họ đánh giá bằng thuật toán người dùng google page rank AI của họ.
Theo mình không nên nỗ lực kiểu 49 điểm rồi cố lên 86 điểm cố lên 100 điểm
Hãy nỗ lực thành website 5 giây rồi cố gắng xuống 3 giây, cố gắng tiếp 2 giây…
Hãy nỗ lực một cách đúng đắn hoặc khi bạn sử dụng dịch vụ tăng tốc độ load website bạn lên google tìm kiếm dịch vụ tăng tốc WordPress tăng điểm google pagespeed insight có nhiều và nham nhảm ra đó.
Cẩn thận không bị lừa. Mình gặp quá nhiều khách hàng của mình có chia sẻ thuê bên đơn vị nào đó họ chỉ tool cải thiện điểm số mà tốc độ thực tế thì chậm đi rồi liên hệ với mình để tối ưu lại từ đầu. Đây là câu chuyện mình gặp hàng ngày.
Video trên vài ba đường quyền mình đã hack được một phần điểm kha khá trên một cái themes khá nặng flastome ( themes đa mục đích vừa bán hàng được vừa giới thiệu doanh nghiệp được vừa làm blog được) vì mình chọn themes này hack điểm đơn giản vì nó nặng khó ăn điểm, chứ chọn themes mã hóa làm tốt rồi thì cần gì đến mình nữa.
4. Triển khai CloudLinux cho các máy chủ có ít website.
Nhiều người đọc các hướng dẫn của CloudLinux / CageFS hay là một số đơn vị đại lý bán key bản quyền CloudLinux có chia sẻ những bài viết cho các máy chủ và nghĩ rằng nó thực sự CloudLinux giúp ích và những lời ích bảo mật thần sầu cho tất cả mọi người nếu có điều kiện hãy dùng CloudLinux…
CloudLinux chỉ dành cho những máy chủ riêng và kinh doanh share hosting tức là một máy chủ trong đó có rất rất nhiều website trong đó đây là lúc CloudLinux phát huy tài nặng thực sự của mình.

Các chiến thuật phong ấn website của CloudLinux sẽ làm chậm các trang web của bạn vì chúng hạn chế tài nguyên.
Nhưng CloudLinux không phù hợp với thời đại mới của VPS lên ngôi mà giá cả giờ rẻ chỉ với một vài trang web ở trong đó, tiền bạn mua key CloudLinux hàng tháng thì bạn mua thêm tài nguyên ram và cpu… thì hiệu quả hơn (Cloudlinux chi phí sử dụng hàng tháng cũng không hề rẻ)
5. Sử dụng Themes quá tối giản.
Nếu Themes của bạn trống rỗng đến mức bạn phải sử dụng các page builder cồng kềnh và các rất plugin để có được giao diện theo mong muốn của mình, bạn có thể đã làm thất bạn mục đích bạn đầu của tác giả là viết một themes nhẹ và tối giản.
Có thể xem xét một themes Blog chất lượng hiện tại mà mình yêu thích là Genesis hoặc GeneratePress và astra, đây là hiện tại với mình hiện tại đây là 3 bộ themes tốt nhất về khoản tốc độ và đang được cộng đồng thế giới công nhận.
- Nếu bạn là người có thời gian code vọc vạch mình đề cử là hãy tham khảo Genesis.
- Nếu bạn là người có không có thời code vọc vạch mình đề cử là hãy tham khảo GeneratePress và astra.
Sản phẩm tốt nhất là không phải là tốt nhất mà là sản phẩm phù hợp nhất với bạn, lựa chọn theme phù hợp với bạn đây là quá trình tốn thời gian và cân nhắc rất nhiều, nhưng hãy chọn đúng ngay từ đầu phù hợp mới nhau của của bạn luôn.
Lựa chọn theme ít tính năng bạn cần quá thì cũng không tốt và thừa nhiều tính năng quá cũng không hay. Quan trọng là chọn đủ phù hợp.
Nếu chọn sai bạn có thể thay theme, thay theme là một câu chuyện đơn giản hơn bạn nghĩ. Nếu theme hiện tại không đám ứng được nhu cầu và tiêu chuẩn của bạn thì đừng ngận ngại muốn thì cứ thay thôi.
6. Chuyển sang CMS tĩnh (thay vì WordPress).
CMS tĩnh nhanh vì chúng đơn giản hơn (điều đó đúng).
Bỏ CMS WordPress chuyển qua CMS tĩnh đó là điều ngu ngốc.
Bạn đã nghe những câu chuyện ảo tưởng từ mấy anh sinh viên mới ra trường phát biểu những câu nói mình gọi là quên đem não, WordPress chỉ dành cho những thằng không biết gì website?
Khi bạn không nói thì mình còn nghi ngờ bạn ngu nhưng bạn nói câu đó mình không còn nghi ngờ gì nữa.
Chuyển sang CMS tĩnh thực sự đòi hỏi nhiều kỹ năng phát triển hơn hãy ngồi trên vai người khủng lồ ở đây là WordPress, để bạn tự viết ra 1 cms và fix lỗi vặt cập nhật bảo mật, cập nhật tính năng cho nó… thì thực sự bạn phải trình độ rất cao, viết xong thì thời gian đó thì bạn còn thời gian làm việc khác nữa không? viết bài, SEO, chăm sóc website… và ở đây là tăng tốc website?
WordPress có thể không phải là 1 cms tốt nhất nhưng nó là 1 cms tuyệt vời nhất để bắt đầu.
7: Cài đặt nhiều plugin sử dụng lồng ghép tính năng với nhau.
Bạn chỉ cần duy nhất bạn cần là một plugin bộ nhớ cache là quá đủ.
Không cài đặt nhiều plugin hiệu suất! (trình duyệt cache, headbeart api, kết hợp CSS, lazy load, lazy load iframes v.v.)
Cũng không cài đặt các plugin này bổ xung cho các plugin khác mà nó lá lá nhau.
Những câu hỏi tôi thường xuyên được hỏi em có thể kết hợp Plugin wp rocket với Plugin LiteSpeed cache được không có sao không?.
Như vậy có thể đang sử dụng autoloads trong database quá mức để tăng tốc nó… còn chưa kể thì có dẫn đến sự xung đột cùng tính năng làm website bạn bị lỗi, một số plugin đỉnh cao thì có if điều kiện cụ thể ở đây ví dụ trên khi bạn bật wp rocket và kèm với Plugin LiteSpeed cache thì tác giả bên LiteSpeed cache đã lập trình cho nó khi gặp trường hợp này sẽ tự động ngừng hoạt động plugin LiteSpeed Cache để tránh xung đột và không phải plugin nào cũng có khả năng quan tâm đến như vậy/
Bạn vẫn có thể sử dụng kết hợp plugin tăng tốc xong xong nhưng đây là câu chuyện ở thời điểm hiện tại là không cần thiết và cấu hình phải hết sức cẩn thận mà với tôi là không cần thiết hiệu suất không đem lại nhiều mà rủi ro hỏng website còn to hơn.
8. Sử dụng plugin tải có điều kiện file.
Nếu bạn phải yêu cầu các plugin không tải trên các trang mà chúng không được sử dụng, thì có lẽ ngay từ đầu nó không phải là một plugin chất lượng.
Tốt nhất là bạn chỉ cần gỡ bỏ hoặc thay thế các plugin đó. hoặc cao tay thì bạn có thể tự mod viết lại plugin đó cho chất lượng hơn – đây không phải là công việc ai cũng có thể làm được.
9. Hình ảnh nén lossy quá mức.
Đừng nén lossy quá mức làm như vậy đến mức trông bức ảnh đó xấu xí và mờ tịt vỡ ảnh.
Có thể làm cho chúng nhỏ hơn?
Hoặc nếu bạn giảm chất lượng của chúng, hãy làm tối chúng và đặt văn bản lên trên để nó ít bị chú ý hơn.
Khi bạn chuyển từ bức ảnh đang nét đẹp chuyển xuống bước ảnh xấu rất dễ nhưng ngược lại từ bức ảnh xấu nén lên bức ảnh đẹp nét thì không thể chỉ có khôi phục website lúc mà bạn chưa nén thôi.
Để tối ưu hình ảnh thì có rất nhiều kỹ thuật khác giúp bạn cải thiện tốc độ không nhất thiết là phaỉ đánh đổi hình ảnh xấu để lấy tốc độ là không cần thiết.

10. Nội tuyến css quá mức.
Nhúng css quá mức bạn chỉ đang làm cho HTML của bạn phồng to hơn sẽ làm giảm hiệu suất FCP.
VÀ chúng thường được tải trên mọi trang. Hãy để chúng được phân tách các yêu cầu khỏi HTML để chúng có thể tận dụng bộ nhớ cache của trình duyệt.
Hãy tác thành file bình thường .css để tận dụng trình duyệt cache và giảm tải máy chủ hơn.
Nhúng toàn bộ css quá mức là ý tưởng ngu ngốc.
Kỹ thuật nhúng CSS chỉ dành cho CSS dành riêng cho từng trang hoặc đoạn code css đó quá ngắn không cần phải là một yêu cầu HTTP bổ sung.
nhúng nội tuyến css quá mức thực sự sẽ làm chậm các lượt truy cập tiếp theo vì CSS đó phải được phân tích lại lần nữa và không tận dụng lại được trình duyệt cache.
Chiến thuật này chỉ dành cho các trang siêu nhẹ.
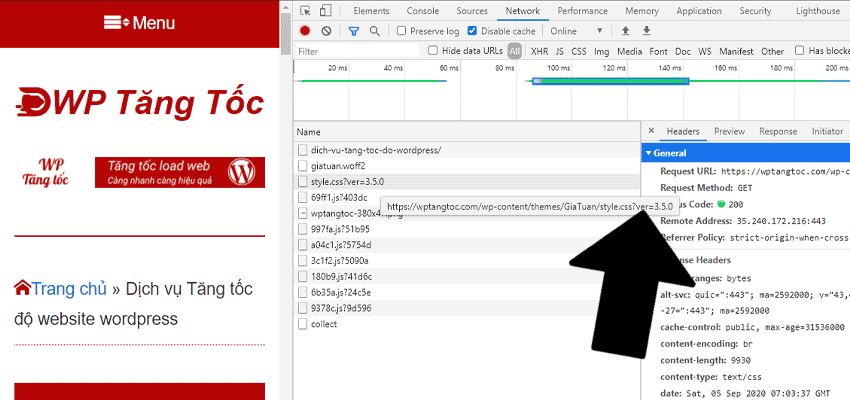
11. Loại bỏ chuỗi truy vấn cho CSS / Javascript.
Có thể một số trang kiểm tra test tốc độ đã yêu cầu bạn làm điều này?.
Nhưng sau đó điều gì sẽ xảy ra khi bạn làm điều đó? Các thay đổi CSS sẽ không còn được cập nhất nữa để hiển thị trên các trình duyệt đã từng xem trang web của bạn trước đó (vì trình duyệt người dùng có phiên bản cũ được lưu vào bộ nhớ cache). – người dùng của bạn không ai rảnh đến lỗi là tự mình đi xóa trình duyệt cache để có thể cập nhật lại (họ cũng chả biết là website của bạn vừa mới được cập nhật), chắc chỉ có bạn mà thôi.
Làm tốt lắm, đừng hack điểm nữa.
Chiến thuật này đã lỗi thời vì hầu hết các trình duyệt và dịch vụ (như CDN) có thể lưu nội dung vào bộ nhớ cache một cách hiệu quả bằng các chuỗi truy vấn.
Nếu bạn vẫn khăng khăng với nó, ít nhất hãy đợi cho đến khi bạn hoàn thành việc thiết kế trang web. Nếu không, các thay đổi thiết kế sẽ mất nhiều thời gian hơn để hiển thị.

Trước khi tắt query stings thì hãy thực sự hiểu bạn đang làm gì, và điều khiển cho nó thế nào. Thì bạn mới lên tắt nó.
12. Để lại các file backup của nén ảnh trên web hosting.
Nếu sử dụng các plugin nén hình ảnh, hãy xóa các bản sao lưu của chúng khỏi máy chủ của bạn để cho máy chủ của bạn nhẹ hơn.
Sẽ có định dạng ví dụ như: bak.png hoặc bak.jpg
Nếu bạn muốn giữ bản gốc sao lưu ảnh, hãy tải chúng về máy tính của bạn. Và hãy xóa nó đi để cho nhẹ ổ cứng để bạn có thể dễ dàng sau này sao lưu và khôi phục và chuyển website… sẽ hiệu quả hơn.
13. CDN MEDIA hình ảnh đa phương tiện.
Có phải một công ty, một bloger nào đó đã thuyết phục bạn tải hình ảnh của mình xuống Amazon S3 không? Và sử dụng dịch vụ CDN ưa thích của họ để “tải hình ảnh của bạn nhanh hơn?”
Tôi có thể đảm bảo với bạn đó là một ý tưởng sui dại. Nội dung hình ảnh rất có thể sẽ tải nhanh hơn từ máy chủ gốc local của bạn so với thông qua một máy chủ lưu trữ bên ngoài chậm như Amazon S3.
Amazon S3 về cơ bản chỉ là nỗ lực lúi kéo cuối cùng nếu bạn hết băng thông hoặc quá tải trên máy chủ gốc của mình và không muốn trả tiền để nâng cấp thêm tài nguyên máy chủ.
Để tôi nhắc lại, Amazon S3 tốc độ chậm .
Đừng để họ đánh lừa bạn. Tải hình ảnh từ bộ nhớ ngoài chậm thông qua proxy CDN sẽ chậm hơn so với tải từ máy chủ gốc của bạn. – công thức unix stocket luôn nhanh hơn TCP.
Nếu bạn có thể, hãy tải từ máy chủ local của bạn.
Lần duy nhất phương pháp lưu trữ ngoài & CDN này hữu ích là nếu bạn có tệp video nặng hơn hoặc quá nhiều hình ảnh, hoặc bạn muốn tiết kiệm tiền hoặc bạn có quá nhiều lưu lượng truy cập đến mức web hosting của bạn luôn quá tải.
14. Bật mọi tính năng trên plugin cache.
- Đừng là kẻ ngốc phá vỡ trang web của họ bằng các plugin tăng tốc. rồi phán ngay plugin này cùi quá.
- Không bật cache di động hoặc AMP riêng biệt nếu bạn không biết nó là gì! (Với website WordPress thì đây là thì gần như 90% website là không cần thiết)
- Không lưu vào bộ nhớ cache người dùng riêng tư hoặc đã đăng nhập. (Đã đăng nhập rồi thì nội dung sẽ cập nhật thay đổi liên tục và khác nhau)
- Không lưu vào bộ nhớ cache giỏ hàng, thanh toán WooCommerce (hầu như không bao giờ cần thiết) – plugin cache cao cấp thì tự động bỏ qua hộ bạn.
- Nếu bạn không hiểu một tính năng đó là gì, hãy tài liệu chính hãng hoặc yêu cầu trợ giúp và bạn có thể post bài viết trong cộng đồng tăng tốc WordPress mình có thời gian sẽ trả lời câu hỏi đó cho bạn..
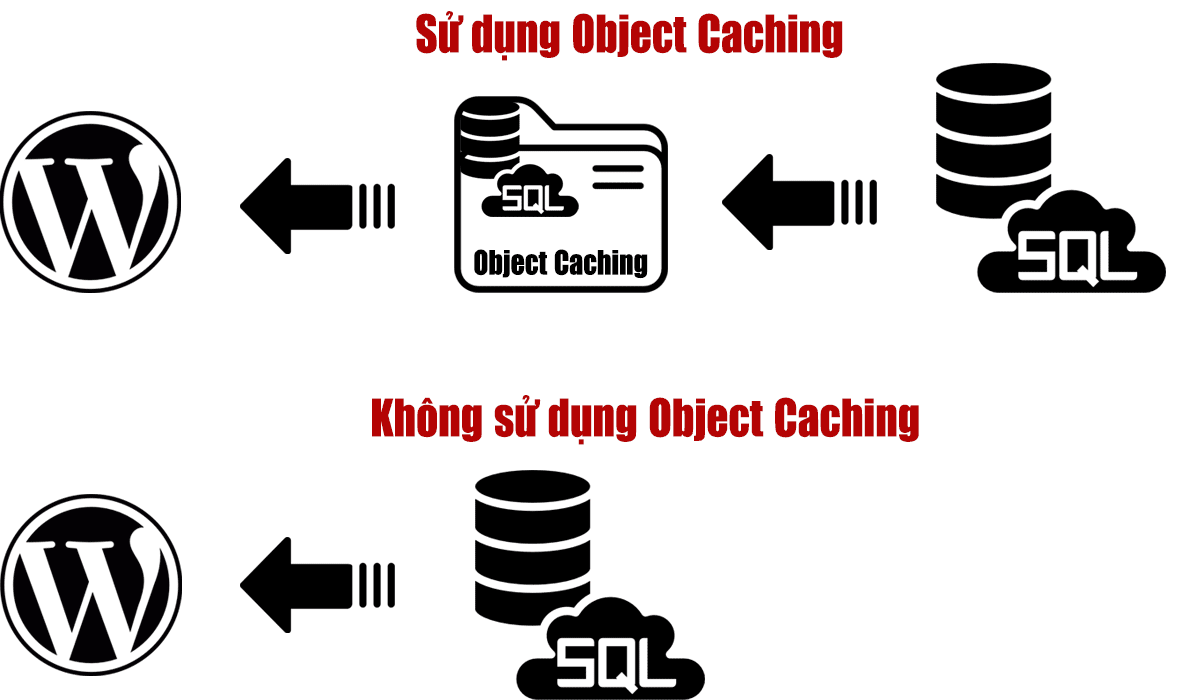
15. Bật object cache khi bạn không cần.
Object cache chỉ dành cho các trang động.
Nếu tất cả các trang là tĩnh, sử dụng object cache có thể làm chậm website của bạn.
object cache không cần thiết cũng có thể ngốn RAM, object cache được định cấu hình không chuẩn sẽ có thể phục vụ dữ liệu cũ.

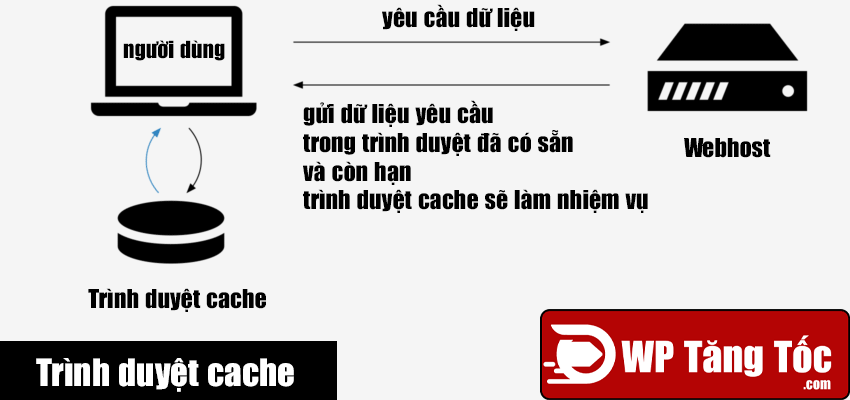
16. Bộ nhớ đệm của trình duyệt để quá lâu.
Bộ nhớ đệm của trình duyệt thường dành cho các nội dung tĩnh hiếm khi thay đổi (hình ảnh, CSS, JS, FONT).
- Cài đặt là từ 1-7 ngày nếu bạn đang dev phát triển website.
- Cài đặt an toàn có thể lên đến 30 ngày hoặc thậm chí 1 năm.
Vấn đề là nếu bạn thay đổi hình ảnh hoặc CSS trong khoảng thời gian đó mà bạn không biết thay đổi url khác (có thể dùng query stings), một số người dùng đó sẽ thấy phiên bản cũ không nhận được phiên bản mới.

17. Preload Link.
Chiến thuật thông minh của preload link các trang trước khi ai đó hover vào chúng! (Sau đó, chúng xuất hiện ngay lập tức khi được nhấp vào.)
Một số sẽ tải trước tất cả các liên kết có sẵn. Những người khác chỉ đoán hoặc tải trước những gì bạn di chuột qua.
Có rất nhiều tác động kỹ thuật liên quan đến Preload Link… rắc rối với theo dõi chuyển đổi, tự DDOS mình, thậm chí có thể phá vỡ thiết kế website hoặc các chức năng do CSS / JS được tải vào những thời điểm không mong muốn.
Nếu 1 máy chủ đang sắp quá tải nhiều công việc khi bạn triển khai Preload Link thì sẽ quá tải máy chủ không cần thiết, kỹ thuật này sẽ thực sự hữu ích khi bạn có một máy chủ lượng tài nguyên dư thừa nhiều không biết làm gì, thì đây là kỹ thuật sẽ hữu ích với bạn nhưng bạn phải thận trọng kho sử dụng nó.
Plugin Quicklink và Instant.page và Flying Pages là những plugin sẽ hỗ trợ kỹ thuật preload link mỗi plugin thì sẽ có một chút khác nhau.
18. Cache WordPress tĩnh hoàn toàn.
Tôi nghĩ đây là những cách sử dụng cache html page phức tạp để bạn sau này có muốn điều chỉnh nội dung. Những plugin cache page html phổ thông như wp rocket, plugin litespeed cache, swift performance… là lựa chọn tối ưu hơn dành cho WordPress.
Nhưng có thể hữu ích cho người dùng thành thạo và ít khi thay đổi cập nhật nội dung đặc biệt quan trọng là bạn đang hiểu bạn đang làm cái gì.
Đối với những người dùng cơ bản và hay thay đổi nội dung thì bạn có thể gặp rất nhiều rắc rối hơn khi sử dụng chúng.
Muốn thử trải nghiệm? Hãy tự mình xem… Plugin WP2Static và Plugin Shifter.
19. Kết hợp CSS / JS.
Kỹ thuật này không phù hợp với đa phần website WordPress.
Có thể phá vỡ thiết kế trang web, chậm trễ phản ứng ban đầu, tăng tải máy chủ không cần thiết, hoặc thậm chí làm chậm xuống các trang web của bạn. Những lợi ích thậm chí không đáng chú ý (hack điểm số những công cụ chấm điểm như google page speed).
Các lợi ích tốt hơn trên các trang web thực sự viết clean rất nhỏ. WordPress thì gần như không có themes nào không sử dụng jquery làm bóng bảy giao diện và nhiều css cả, nếu bạn không phải sử dụng theme này bạn có thể thử test. con số này với theme WordPress thì rất ít.
Nó chỉ hữu ích khi bạn có theme rất nhẹ và bạn chưa có http/2 hoặc quic.

20. Tạo CSS quan trọng.
- Thường làm chậm quá trình tải trang web của bạn, phá vỡ kiểu hoặc tạo ra các vấn đề FOIT / FOUT.
- Cách hiệu quả duy nhất để tạo CSS quan trọng là thực hiện theo cách thủ công. Nhưng hầu hết mọi người không có kỹ năng đó và làm điều đó thông qua plugin tự động (thường bao gồm các kiểu không cần thiết và bỏ lỡ những kiểu cần thiết).
- Hoàn toàn không cần thiết cho các trang web đươc viết tinh gọn (CSS trang web dưới 50KB).
Tìm kiếm các công cụ có thể giúp bạn tạo CSS quan trọng?
Bạn có thể thử Paul Kinlan’s bookmarklet sử dụng trên Chrome Dev Tool.

Sẽ có vấn đề gì nếu bạn không tạo CSS quan trọng một cách chuẩn xác thì sao?
- Trang web của bạn trông không ổn, bị FOUC một chút và cuối cùng tải mọi thứ người dùng nhìn rất khó chịu giảm trải nghiệm người dùng.
- Tải thừa tài nguyên yêu cầu cần thiết.
- Tình huống xấu nhất, là bạn được cả 2.
Kỹ thuật này chỉ thực sự hữu ích khi website của bạn có theme khá công kênh trên 50k và máy chủ của bạn dư giả tài nguyên (Kỹ thuật này khá là lãng phí tài nguyên và không tối ưu trình duyệt cache…) và bạn có kỹ thuật, đây là kỹ thuật cải thiện FCP rất là tốt nếu không làm đúng thì sẽ làm ngược lại.
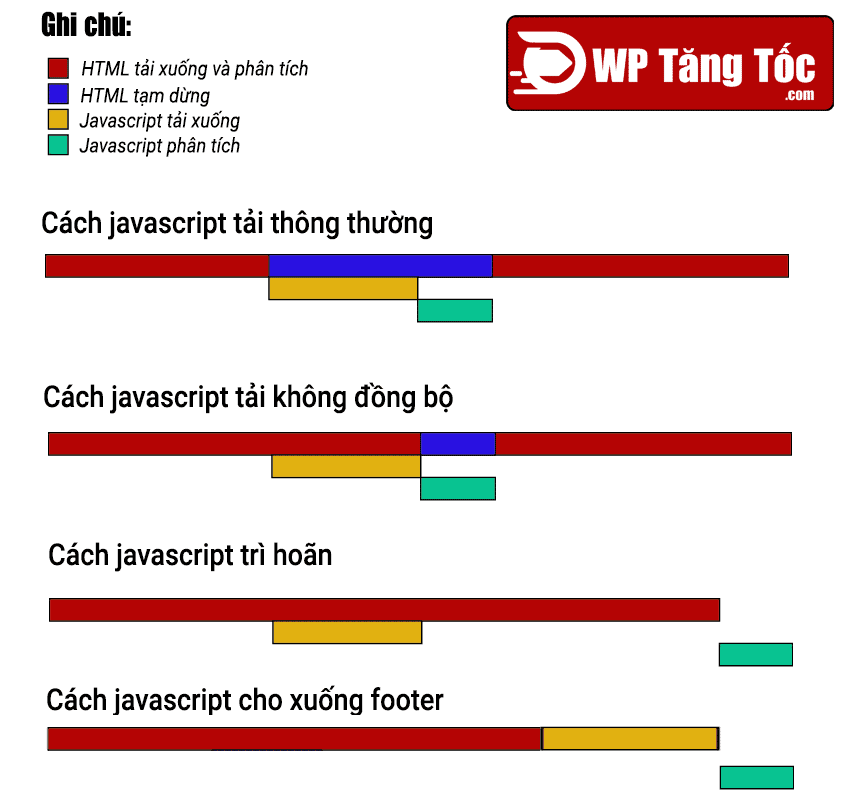
21. Trì hoãn CSS hoặc JS.
Một ý tưởng có khả năng ngu ngốc khác. (Thường được thực hiện bởi những người dùng cố gắng tránh cảnh báo “chặn hiển thị”.)
Nó có thể trì hoãn CSS / JS không đúng file được sử dụng ở đầu trang của bạn sẽ làm phản tác dụng.
Nếu bạn đang trì hoãn và trì hoãn tải CSS / JS cho các mục quan trọng, trang của bạn có thể nhận được điểm trang cao hơn nhưng xuất hiện chậm hơn đối với khách truy cập.

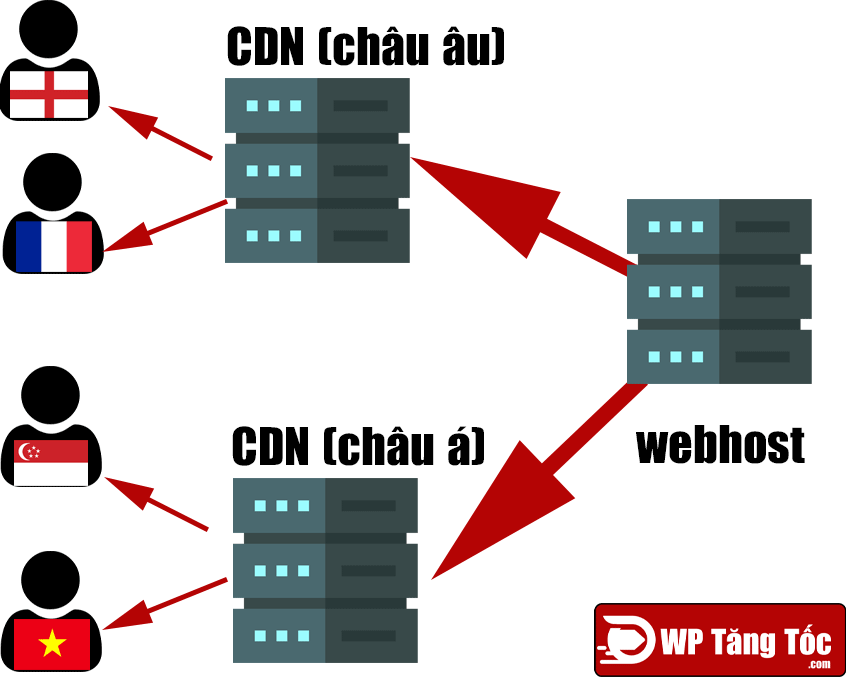
22. Sử dụng CDN khi bạn chỉ kinh doanh nội địa Việt Nam.
Đừng nghe các hãng kinh doanh hay một số người ngoài kia khuyên bạn may móc là hãy dùng CDN đi nó tăng tốc website cho bạn mà còn tăng tốc một cách vượt trội. Lú luôn
nói là xàm thì không chính xác nhưng cũng là nhảm.
Nhà cung cấp cdn nào thì cũng nói lời hay ý đẹp về sản phẩm cdn của mình.
Còn một số nhưng blogger thì spin có trớn những bài viết nước ngoài về mà không thực sự thử nghiệm để phát biểu, phát biểu trên ngay những quan điểm chính của người nước ngoài.
CDN nó chỉ thật sự phát huy tài năng của nó dự vào khoảng cách, chứ tạo lập một website chỉ tại Việt Nam tập người dùng chủ yếu 100% là người Việt Nam thì chỉ có tốn tiền mà tận chí cdn miễn phí làm giảm tốc độ của bạn.
Ví trí địa chỉ và diện tích nước Việt Nam ta nhỏ hơn rất nhiều so với nước mỹ, trung quốc, nga…
Ví trị đị lý nhỏ thì gần gì cdn cho mất công tốn tiền, đầu tư vào webhost tốn hơn thì tốc độ nhanh hơn là đầu tư vào cdn.
CDN ăn nhau ở thời gian khoảng cách: bạn cứ lấy quảng đường đi(m) % tốc độ ánh sáng(3 mũ 10×8) = sẽ bằng kết quả thời gian.
Ví dụ từ Hồ chí minh đi vào hà nội = 1.600.000(m) chia 3.10×8 = 0.00538666666 giây ( tức 0,5 ms) , cho phép giao động sóng cáp quang va chạp gì đó đi thì cũng chỉ là 1ms, nếu bạn sử dụng webhost được đặt trong nước mình.
Như vậy CDN thì có nghĩa gì nữa. chắc kiểu mỗi một tính thành 63 tỉnh thành Việt Nam mỗi một tình đặt một CDN máy chủ thì tốc độ hơn thua nhau theo kiểu 0,0x ms.
Nếu bài toàn bạn kinh doanh cấp quốc tế thì khác thì đồng ý cdn sẽ giúp bạn ngon hơn, tuy nhiên mình biết răng những bạn đang đọc bài viết này gần như 99% là đang kinh doanh trong nước là chính, nếu kinh doanh quốc tế thì công ty có đội ngũ IT pro riêng rồi.
Đặc biết mới bắt đầu máy chủ webhost đã đặt tại Việt Nam rồi nghe ông nào tiêm vào đầu dùng CLouflare free tăng tốc, trời nó tăng điểm công nhận có tăng nhưng thực tế sử dụng thì chán lỗi máy chủ liên tục, thì miễn phí cloudflare chỉ thế thôi muốn ổn định thì phải bơm tiền cho họ, họ sẽ ưu tiên cho website của bạn.
Hiểu đại khái cdn: là như các đại lý phân phối sản phẩm, còn webhost của bạn là nhà sản xuất, nhà sản xuất gần với khách hàng thì nhà sản xuất tự phục vụ tạo sao phải cần đại lý phân phối.
(một số bác kinh doanh ngành sản xuất, em cũng đang làm sản xuất đây là em chỉ lấy ví dụ đơn giản cho mọi người dễ hiểu, chứ thực tế thì sản xuất và phân phối như vậy thì xung đột kênh phân phối thì toang)
Nếu bạn chỉ kinh doanh nội địa thì CDN hoàn toàn không cần thiết! Không giúp tăng tốc chút nào! mà còn ngược lại.

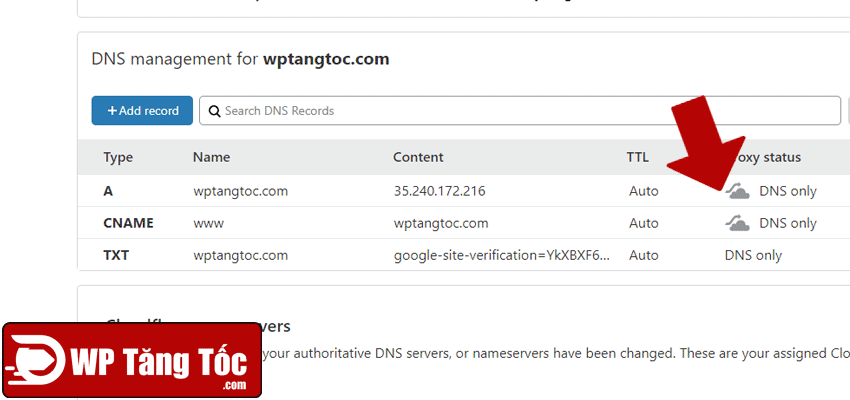
Cloudflare có thể được sử dụng mà không cần các chức năng CDN của nó. Bạn chỉ có thể sử dụng nó cho DNS là quá đủ rồi ( icon đám mây màu xám không phải là đám mây màu vàng).

23. Sử dụng Google AMP.
- Lợi ích chính của AMP theo ý kiến của mình là cung cấp thông tin và SEO tốt hơn thông qua kết quả công cụ tìm kiếm của Google. Nhưng nó mất đi cảm nhận thương hiệu của bạn, cảm nhận thương hiệu của bạn chính là thứ kiếm ra tiền cho bạn, bạn đừng nói với mình lập website ra chỉ để cho vui không cần quan tâm đến tiền bạc.
- AMP có thể chỉ hữu ích cho blog và loại trang web tin tức mô hình kinh doanh quảng cáo kiểu MMO và đang không có khả năng mua thêm tài nguyên máy chủ. Còn các doanh nghiệp nghiêm túc thì luôn nói không với AMP.
- AMP không phải là một giải pháp tốt cho tốc độ và cảm nhận thương hiệu của bạn. Nó làm tăng thêm độ phức tạp cho trang web của bạn và thường phá vỡ các chức năng và thiết kế mà bạn đã từng nỗ lực chọn lựa và thiết kế.
24. Đã triển khai bảo mật quá mức.
firewall filtering – làm chậm lượt truy cập trang web.
Proxy bảo mật (Sucuri) – làm chậm lượt truy cập.
Bảo mật DDOS quá nghiêm ngặt – chặn người dùng bình thường.
Thà giết nhầm còn hơn bỏ sót
25. Máy móc trong quá trình tối ưu.
Website này sẽ có phương trình tối ưu hóa kiểu này là tốt nhất và còn website kia thì có phương trình tối ưu hóa kiểu khác, bạn đừng quá máy móc là cao thủ này tối ưu hóa kiểu này mình sao chép y hết đó là điều ngu ngốc, mỗi một website sẽ có cách thức tối ưu khác nhau, điều quan trọng là bạn phải thực sự hiệu hiểu bạn đang làm gì, cái này có phù hợp với website của mình không.
Hãy tự mình làm nhà khoa học của website của mình
26. Bật mọi thứ hoặc quá cứng nhắc khi sử dụng plugin tăng tốc.
như bên trên mình có nói thì mỗi website sẽ có phương trình tối ưu khác nhau, bạn đừng suy nghĩ là khi giả sử bạn sử dụng là plugin LiteSpeed cache bạn sẽ bật mọi thứ tất cả các tính năng của nó lên và chắc nghĩ là nó sẽ tăng tốc website của bạn với suy nghĩ là họ là chuyên gia sinh ra tính năng đó là có lý do cả, thực tế thì bạn có bật hết như vậy thì chỉ làm phá vỡ website của bạn mà thôi, nếu đã như thế thì các hãng làm plugin tăng tốc chỉ cần sử dụng trên cơ chế cắm vào là chơi cần gì phải thiết lập bật tắt làm gì viết thêm như vậy tốn công sức.
Mình biết bạn xem được một video của một bác cao thủ tối ưu hóa tốc độ website nào đó có tốc độ load nhanh, hoặc nghe tiêm vào đầu mấy anh blogger sẽ cài đặt như tôi sẽ được điểm google page speed điểm cao bla bla.
Thế là bạn cài đặt y nguyên không trượt một nút nào, họ bật cài gì là bạn bật cái đó, họ tắt cài gì thì bạn tắt cái đó.
May mắn thì website chạy được bình thường, đen đen thì lỗi là cái chắc chắn.
WP-rocket thành công vì lý do đó đấy, họ làm tốt những cái đơn giản sẽ không cho các bạn cài đặt quá chuyên sâu, vì chuyên sâu mà không hiểu thì toang hết.
Mỗi một website thì có một kiểu cài đặt tối ưu khác nhau, trang bán hàng tối ưu kiểu khác, blog thì tối ưu kiểu khác, diễn đàn cũng thế… còn website của bạn có bao nhiêu css và bao nhiêu javscript nữa, wesever đang chạy cái gì rất nhiều yếu tố…
Nếu bạn cài đặt quá khuôn khổ thì 99% là cài sẵn sai hoàn toàn, 1% còn lại là bạn may mắn vì cấu hình website cùng themes với cao thủ đó, WordPress giống nhau, websever giống nhau.
chắc trường hợp này ít ai may mắn được như vậy lắm, đôi khi người chia sẻ với bạn họ chả hiểu được họ đang cài đặt cái gì nữa, họ thấy mấy anh cao thủ tây chia sẻ dữ liệu của plugin thì anh ấy cài đăt theo mà thôi.
Thì suy ra cũng quá đen.
Mình còn biết mà đúng là cảm giác khó chịu: hướng dẫn cài đặt plugin w3c total cache không hiểu kiểu gì, những người trên thế giới này có thể tối ưu được w3c total cache rất ít và hiếm gọi là đại cao thủ mới làm được phải rất hiểu thông số websever và website đang chạy mới cài đặt được.
Mà mình thấy lên google gõ thì đúng 99% theo kiểu w3c total cache hãy cài đặt theo như mình sẽ. đùa ấy, nếu họ dạy các cài đặt websever như họ, dạy dùng themes như họ, họ là cao thủ thì mới cài đặt họ.
Gần như 99% hướng dẫn cài đặt w3c total cache đều cài đặt sai.
w3c total cache nếu bạn mới bắt đầu và cũng là chuyên nghiệp chưa phải là cao thủ hàng top thì lé w3c total cache plugin này ra nhé. sẽ luôn có giải pháp khác tốt hơn.
Cá nhân mình chia sẻ thật lòng: mình đang sử dụng litespeed websever là websever mình tự cài đặt và dùng plugin litespeed tốc độ rất tuyệt vời, nên w3c total cache plugin thì không cần nghiên cứu cho mất công.
Trong tương lai mình đương nhiên cũng chắc chắn không có bài viết hướng dẫn cài đặt w3c total cache plugin.
Không nên cài đặt plugin tối ưu một cách khuôn khổ hãy hiểu chính website của mình và cài đặt
Biết rằng những người mới thì cài này khá khó, tuy nhiên bài cứ yên tâm mình sẽ hướng dẫn chi tiết tất cả.
27. uploads video trực tiếp lên web hosting của bạn
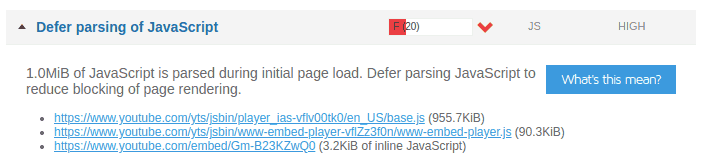
đây là một hành động tiêu tốn rất rất nhiều tài nguyên máy chủ của bạn, nếu máy chủ bạn quá khỏe nhiều tài nguyên thì không nói, nhưng nếu bạn chỉ đang sử dụng share hosting hay cấu hình máy chủ cũng không có quá nhiều tài nguyên. thì tốt nhất bạn hãy nhúng video từ youtube sai
Nguyên nhân phổ biến là khi bạn nhúng video youtube rồi điểm công cụ chấm điểm nào đó nó báo điểm thấp bạn tắt đi nhúng youtube đi bạn uploads video trực tiếp.

Tăng tốc nhúng video youtube wordpress

28: Tốc độ website quyết định tỷ lệ chuyển đổi, lợi nhuận
Nó không quyết định nó giúp gia tăng cải thiện thêm ux.
Giả sử bạn bán hàng giả hàng nhái, có tốc độ nhanh hơn mấy anh chính hãng thì cứ load nhanh thì người dùng sẽ mua hàng sao.
Câu trả lời là không.
Nếu tốc độ quyết định như thế nào ai làm sản phẩm tốt nữa, ai quảng cáo làm gì, cứ làm website tốc độ thần thánh là bán được hàng.
Tốc độ là báo hiệu cho tiềm thức về việc ai đó cung cấp nội dung đó một cách nhanh chóng và hiệu quả. Nó đối lập với sự thờ ơ và bồng bột. Đó là sự hiếu khách, phép xã giao và sự quan tâm.
Nó cải thiện được chuyển chuyển nhưng không phải là yếu tố quyết định.
Ghi chú: nếu sản phẩm của bạn không giúp ích người dùng có liên hệ với wp tăng tốc sử dụng dịch vụ tăng tốc độ load bên mình sẽ từ chối.
Bên mình cam kết với khách hàng rằng: bạn bỏ 1 đồng cho bên mình sẽ chắc chắn lại hơn 1 đồng, nếu không lãi hơn hoặc bên mình cảm thấy không ổn thì chắc chắn sẽ từ chối.
Dịch vụ tăng tốc website WordPress là dịch vụ marketing digital, nâng cao lợi nhuận, doanh thu giúp khách hàng kiếm tiền.
29: Website được code tay load nhanh hơn website chạy trên WordPress
Nhiều bên đơn vị dịch vụ thiết kế website họ quảng cáo website được code tay nhanh hơn website WordPress.
Vậy thực tế website được code tay load nhanh hơn website chạy trên WordPress?
Nó phục thuộc vào trình độ của lập trình viên.
Câu trả lời là có và không, cũng không liên quan cho lắm , sự yếu tố quyết định là phụ thuộc trình độ của người lập trình và khả năng tối ưu ra cái website đó.
Dùng chiến lược dùng themes WordPress + plugin là chiến thuật ngồi trên vài người khủng nồ họ ăn học lập trình kinh nghiệm hơn mình rất nhiều chả có lý do gì khi mới bước chân vào nghề làm web mình phải tự code tay.
Dùng themes + WordPress luôn giúp đảm bảo thời gian tạo ra một chiếc website nhanh hơn rất nhiều tuy nhiên có nhược điểm là có code thừa, vì một themes và một WordPress sẽ phục vụ đa nhu cầu nên họ sẽ tích hợp nhiều cái blog, trang bán hàng… nhưng bạn chỉ dùng blog thì nó hơi lãng phí nhưng không sao. ( bạn có thể chọn themes đó và tự cắt giảm những thứ thừa thải).
Code tay nếu họ không phải dân chuyên nghiệp tích hợp cả đống thư viện css và javscript như mưa thì còn tồi tệ hơn rất nhiều so với dùng WordPress themes đa mục đích.
Phụ thuộc vào trình độ người làm.
Tuy nhiên công nghệ thì liên tục phát triển, giả sử bạn làm tổng giám đốc điều hành tự code tay, tuy nhiên vài năm sau bạn bận nhiều việc suốt ngày đi gặp khách hàng, đối tác… không phải chăm sóc được cho website của bạn nâng cấp công nghệ mới tuy nhiên chiếc lượng WordPress bạn chỉ cần ấn mỗi một nút cập nhật thế là xong.
Chi phí đầu tư sử dụng WordPress luôn luôn tốt hơn. ( dân kinh doanh tài chính gọi là ROI tốt hơn).
Nếu bạn là người lập trình viên xuất sắc bạn có thể tự tạo cho mình bộ themes riêng mình và các plugin của riêng mình và dựa vào hook của WordPress nó vẫn cực kỳ chất lượng nếu như bạn đủ giỏi.
WordPress luôn là khởi đầu tạo một chiếc website thuận lợi nhất.( những người chưa biết gì về lập trình vẫn dễ dàng sử dụng các sản phẩm của chuyên gia, học hỏi được nhiều nguồn khác nhau …)
Nếu ai đó bảo bạn WordPress chỉ dành cho những người không biết gì về website, chuẩn load nhanh thì phải code tay?
Mình nghe rất là không hài lòng về câu hỏi này, gần như câu hỏi những người tự mãn ít hiểu mới biết về website, marketing, ROI là gì học được biết chút thì sẽ hỏi như thế, còn các cao thủ thì họ thừa hiểu biết sẽ không bao giờ hỏi câu đó.
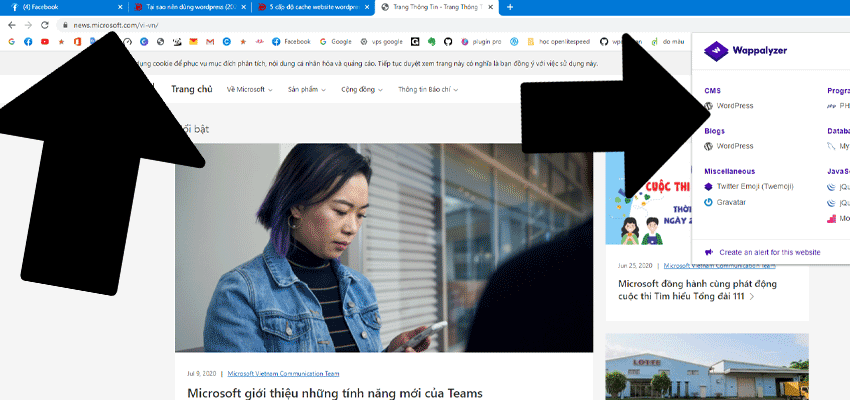
- PlayStation.Blog
- Microsoft News Center
- Sony Music
- Bloomberg Professional
- BBC America
- The Walt Disney Company
- The New York Times Company
- Mercedes-Benz
- Harvard
- …

Còn rất nhiều bạn có thể tham khảo : một số trong những ông lớn nguồn bài viết : wpbeginner danh sách các ông lớn dùng WordPress rất nhiều đại gia đùng WordPress.
30: Dùng tài nguyên bên thứ 3 của các đại gia công nghệ sẽ tăng tốc độ load
Tận dụng file của google, facebook, cloudlfare, amazon… những đại gia làng công nghệ, luôn có hỗ trợ miễn phí sử dụng cdn nhưng jquery… quá quen thuộc của WordPress.
từ 2019 trở về trước: đây là 1 kỹ thuật rất tốt chiến lược này tận dùng tài nguyên bên thứ 3 rất tốt và mình vẫn khuyến cao mọi người lên dùng chiến lược này rất tốt load nhanh hơn, tiết kiệm tài nguyên hơn.
Tuy nhiên 2019 trở đi: thì kỹ thuật này không còn hiệu quả và chính xác là phản tác dụng ngược về mặt tốc độ của bạn vì chính sách cache của google chrome đã thay đổi, không cho lưu cache kiểu dạng tài nguyên bên thứ 3 như vậy nữa, nếu khách hàng sử dụng phải load lại từ đầu, ý mình trước 2019: bạn vào website A có jquery google sang website B cũng dùng jquery google thì bạn truy cập vào website B không phải load jquery google nữa ( quá ngon) tuy nhiên nhiên thì 2019 trở đi phải load lại tất.
Nhờ chính sách đó các chiến lược tối ưu tốc đã thay đổi rất nhiều.
Trước dùng tài nguyên bên thứ 3 webhost khủng của các đại gia sẽ tăng tốc độ load là đúng nhưng giờ 2021 thì đã là sai rồi.
Tài nguyên bên thứ 3 bây giờ là gánh nặng tống độ load website. ( hãy hạn chế sử dụng tài nguyên bên thứ 3 nhất có thì có dùng chỉ dùng để đồng bộ dữ liệu nào đó mà thôi)
31: Tốc độ website quyết định tỷ lệ chuyển đổi, lợi nhuận
Nó không quyết định nó giúp gia tăng cải thiện thêm ux.
Giả sử bạn bán hàng giả hàng nhái, có tốc độ nhanh hơn mấy anh chính hãng thì cứ load nhanh thì người dùng sẽ mua hàng sao.
Câu trả lời là không.
Nếu tốc độ quyết định như thế nào ai làm sản phẩm tốt nữa, ai quảng cáo làm gì, cứ làm website tốc độ thần thánh là bán được hàng.
Tốc độ là báo hiệu cho tiềm thức về việc ai đó cung cấp nội dung đó một cách nhanh chóng và hiệu quả. Nó đối lập với sự thờ ơ và bồng bột. Đó là sự hiếu khách, phép xã giao và sự quan tâm.
Nó cải thiện được chuyển chuyển nhưng không phải là yếu tố quyết định.
Ghi chú: nếu sản phẩm của bạn không giúp ích người dùng có liên hệ với wp tăng tốc sử dụng dịch vụ tăng tốc độ load bên mình sẽ từ chối.
Bên mình cam kết với khách hàng rằng: bạn bỏ 1 đồng cho bên mình sẽ chắc chắn lại hơn 1 đồng, nếu không lãi hơn hoặc bên mình cảm thấy không ổn thì chắc chắn sẽ từ chối.
Dịch vụ tăng tốc website WordPress là dịch vụ marketing digital, nâng cao lợi nhuận, doanh thu giúp khách hàng kiếm tiền.
32: Đầu tư thật nhiều số lượng tài nguyên CPU và Ram web hosting sẽ load nhanh hơn
Với linux thì khi sử dụng bạn mua nhiều tài nguyên thì sẽ được chuyển đổi qua cache để cải thiện tốc độ nhưng nó cũng chỉ đạt được đến mức 1 giới hạn nào đó thôi.
Giống với việc bạn có cái máy tính 64GB RAM chơi game pikachu thì cũng không khác nhiều với bạn chơi cái máy tính 4GB RAM để chơi pikachu cả.
Dựa trên con số thì 64GB:4GB thì nhiều tài nguyên ram gấp 16 lần nhưng không đồng nghĩa là nhanh gấp 16 lần.
Khi bạn mua dư cấu hình CPU và ram … dư cầu hình quá mức cần thiết, để bạn có khả năng chống DDoS được tốt hơn.
Mua dư cấu hình sẽ giúp bạn đảm bảo sự ổn định của WordPress.
Bạn đừng sai lầm nghĩ rằng mua nhiều cấu hình sẽ giúp bạn load nhanh hơn nhưng thức tế là không.
Ví dụ: khi bạn đang sử dụng 2 nhân cpu và 4 gb ram đã có thể phục vụ tốt nhu cầu của bạn, đáp ứng được 20.000 truy cập hàng tháng, giờ cao điểm lắm chỉ mất có 20% tài nguyên CPU,Ram máy chủ.
Bạn mua nhiều cấu hình hơn không giúp tốc độ website bạn load nhanh hơn, nếu bạn nâng lên 4 cpu và 8 GB thì vẫn nhu cầu đó thì hàng tháng của bạn giờ cao điểm nhất chỉ có 10%, không giúp tốc độ nhanh hơn, cho dù bạn nâng lên 8cpu và 16GB thì tốc độ vẫn vậy.
Nhưng chiều ngược lại: bạn giảm chi phí webhost vẫn nhu cầu như thế 20.000 truy cập hàng tháng vẫn website đó bạn chỉ đầu tư 1cpu và 0.5gb ram thì giờ cao điểm thì gần như là quá tải, nó sẽ giảm tốc độ load website của bạn đi rất nhiều.
Hãy đầu tư cấu hình webhost một cách thông minh đủ để sử dùng và chống DDoS đừng phung phí quá, thừa cấu hình vừa đủ hãy tập trung đầu tư webhosting chất lượng thay vì số lượng, chất lượng cpu công nghệ mới hơn, ổ cứng ssd nvme cao cấp hơn, đường mạng băng thông khủng hơn…
33. Tăng tốc WordPress chỉ cần plugin tăng tốc hay cache bật bật là xong thế là quá đủ rồi
Nếu bạn là người không yêu cầu cao về tăng tốc độ load website WordPress bạn chỉ cần tăng tốc mức cơ bản nhất thì đây là lập luận sai, cũng chỉ cần như vậy là đủ với bạn.
Nếu bạn là người mong muốn website của bạn có tốc độ tốt hơn nữa thì chỉ cần 1 plugin tăng tốc nào đó bật bật là tăng tốc website xong thì đúng là một lãng phí rất lớn về mặt hiệu suất còn rất rất nhiều yếu tố bị thiếu sót, nếu nói về tăng tốc website thì đây là một phạm trù rất rộng không chỉ mỗi riêng plugin tăng tốc chỉ 1 phần rất nhỏ trong lĩnh vực tăng tốc website này thôi.
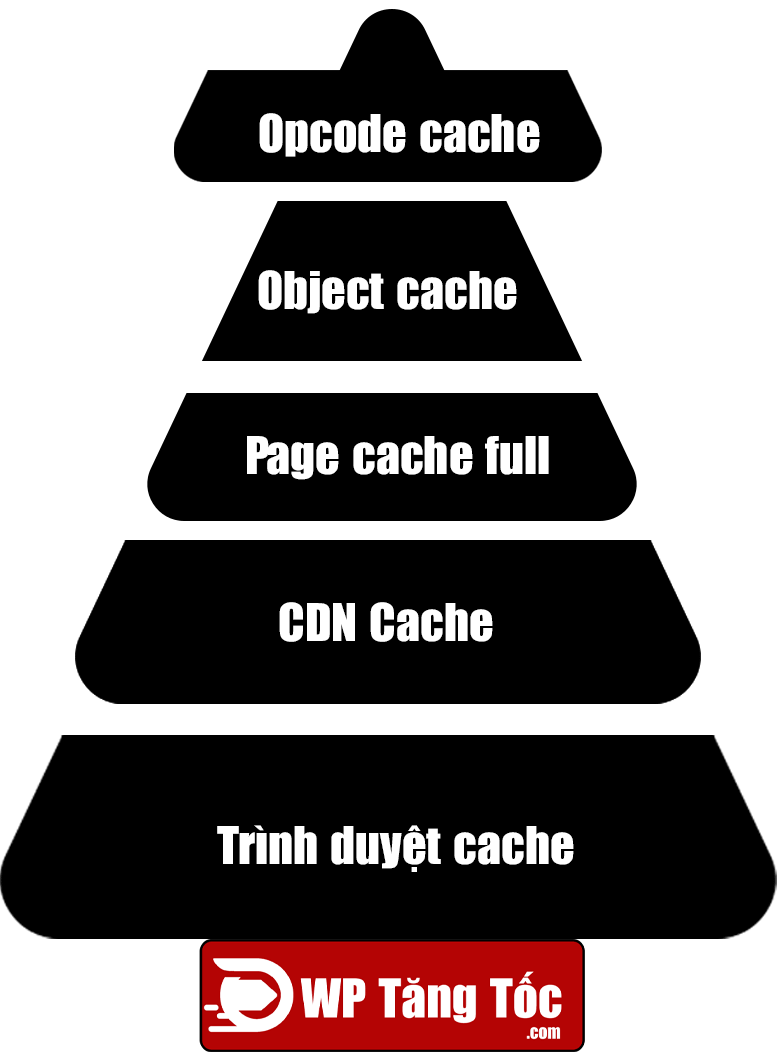
Plugin cache chỉ là cache html cấp độ cache thứ 3 trong 5 cấp độ cache của WordPress với một số máy chủ hiện đại cao cấp thì họ có tích hợp sẵn cache phía máy chủ hoạt động hiệu quả hơn cấp php phần mềm rất nhiều.


Cũng ở trong cache cấp độ 3 PAGE CACHE HTML FULL nhưng trong đó có PAGE CACHE HTML FULL được chạy bằng plugin PHP và với chạy bằng cache cấp độ webserver.
Cache cấp webserver thì luôn đem lại hiệu suất, giảm tải máy chủ tốt hơn là cache cấp PHP plugin.
(Với mình cache cấp plugin PHP chỉ thực sử phát huy hết khả năng của mình khi website của bạn dưới 200 trang thì cache cấp plugin PHP sẽ cân được tốt nhưng còn trên 200 trang thì chỉ cache cấp webserver thì mới cân ngon được, cache yêu thích nhất của mình là LScache của LiteSpeed.)
câu chuyện tối ưu hóa tốc độ load website không chỉ đơn giản đến lỗi là chỉ cần tải và kích hoạt plugin tối ưu hóa thế là xong.
plugin cache tối ưu hóa chỉ là điểm khởi đầu tối ưu hóa tốc độ không phải là điểm kết thúc
Giá trị của plugin cache không phải là để cache là chính mà để tối ưu hóa trang.
Đó là từ việc tối ưu hóa, kích hoạt nén Gzip, và giảm thiểu các tệp Javascript và CSS, css quan trọng bla bla vân vân và mây mây …
Những tính năng bổ sung đó ít liên quan đến cache nhưng là thứ quan trọng vì những thứ tối ưu hóa đó websever không làm được, còn cache thì máy chủ đã làm tốt hơn rất nhiều.
Một số share hosting thì vẫn không có hỗ trợ cache phía máy chủ bạn cần phải sử dụng cấp phần mềm để chữa cháy.
34. Nhiều plugin hơn khiến trang web chậm lại
Không đúng khi nói rằng việc cài đặt nhiều plugin hơn trên một trang web WordPress sẽ làm chậm trang web. Tuy nhiên, các plugin hoặc plugin được mã hóa kém hoặc lỗi thời xung đột với nhau mới chính là nguyên nhân làm chậm website.
Việc chọn các plugin nhẹ và gọn gàng được viết code tốt chắc chắn có thể giúp giảm thiểu tác động đến hiệu suất trang web. Các plugin tinh gọn thường được viết code tốt và được thiết kế nhẹ, nghĩa là chúng không thêm nhiều mã rác hoặc chức năng bổ sung không cần thiết vào trang web của bạn.
Bằng cách sử dụng các plugin phù hợp, bạn có thể tránh được tình trạng phình to và xung đột tiềm ẩn có thể xảy ra với các plugin lớn hơn, phức tạp hơn.
danh sách về 49 plugin WordPress ảnh hưởng tiêu cực lớn tốc độ website
Khi đánh giá nên cài đặt plugin nào, điều quan trọng là chọn những plugin được code tốt, cập nhật thường xuyên và cung cấp chức năng cụ thể mà bạn cần cho trang web của mình. Tránh cài đặt các plugin trùng lặp chức năng hoặc không cần thiết cho chức năng cốt lõi của trang web.
Cuối cùng, chìa khóa để duy trì một trang web nhanh và hiệu quả là quản lý cẩn thận các plugin bạn cài đặt, thường xuyên theo dõi hiệu suất của trang web và thực hiện các điều chỉnh khi cần để đảm bảo hiệu suất tối ưu.
35. Tối ưu hóa tốc độ là nhiệm vụ chỉ làm một lần
Tối ưu hóa tốc độ là một quá trình liên tục và cần được theo dõi và duy trì thường xuyên để đảm bảo rằng trang web tiếp tục tải nhanh và ổn định.
Mọi thứ thì luôn luôn liên tục phát triển, nếu bạn không phát triển tức bạn đang lùi lại
Khi bạn phát triển doanh thu khách hàng của mình, traffic vào website của bạn cuối cùng cũng sẽ tăng lên theo thời gian. Điều này có nghĩa là bạn sẽ phải nâng cấp máy chủ của mình hoặc thực hiện các thay đổi cần thiết về thêm một số chức năng cần thiết hoặc xóa một chức năng không hoạt động.
Việc không thường xuyên tối ưu hóa tốc độ trang web của bạn có thể gây ra một số hậu quả tiêu cực đối với trải nghiệm người dùng trang web của bạn, thứ hạng của công cụ tìm kiếm cũng như lưu lượng truy cập và mức độ tương tác tổng thể. Bằng cách thường xuyên theo dõi và tối ưu hóa hiệu suất trang web, bạn có thể giúp đảm bảo rằng trang web của mình tải nhanh và ổn định, mang lại trải nghiệm tốt hơn cho người dùng, đồng thời giúp cải thiện khả năng hiển thị và mức độ tương tác của trang web.
Có một số yếu tố có thể ảnh hưởng đến hiệu suất trang web theo thời gian, chẳng hạn như thay đổi về lưu lượng truy cập, cập nhật WordPress hoặc plugin, thay đổi nội dung trang web và sửa đổi thiết kế hoặc chức năng của trang web. Do đó, một trang web được tối ưu hóa về tốc độ ngày hôm nay có thể không nhất thiết tiếp tục hoạt động ở mức tương tự trong tương lai.
Để duy trì hiệu suất website được tối ưu nhất, điều quan trọng là phải thường xuyên xem xét và tối ưu hóa các yếu tố chính có thể ảnh hưởng đến tốc độ trang web, chẳng hạn như kích thước hình ảnh và tệp, cài đặt bộ nhớ cache, sử dụng plugin cũng như thiết kế và chức năng của trang web. Thường xuyên theo dõi các số liệu về hiệu suất của trang web, chẳng hạn như thời gian tải trang, thời gian phản hồi của máy chủ và thời gian đến byte đầu tiên (TTFB), cũng có thể giúp xác định các lĩnh vực có thể thực hiện cải tiến.
Ngoài ra, điều quan trọng là phải thường xuyên cập nhật WordPress và các plugin đã cài đặt để đảm bảo rằng mọi lỗ hổng bảo mật hoặc vấn đề về hiệu suất đều được giải quyết. Phần mềm lỗi thời hoặc không an toàn có thể ảnh hưởng đến hiệu suất của trang web, cũng như khiến trang web dễ bị tấn công hoặc các mối đe dọa bảo mật khác.
Tóm lại, tối ưu hóa tốc độ là một quá trình liên tục đòi hỏi phải theo dõi và bảo trì thường xuyên để đảm bảo hiệu suất của website. Bằng cách thường xuyên xem xét và tối ưu hóa các yếu tố hiệu suất, đồng thời cập nhật các bản cập nhật phần mềm và bản vá bảo mật, chủ sở hữu trang web có thể giúp đảm bảo rằng trang web của họ hoạt động tốt nhất trong thời gian dài và liên tục.
Kết luận:
Đây là một sô cách thức tối ưu mình cảm thấy là mọi người thường mắc sai lầm khi tối ưu tốc độ website WordPress. Mình hy vọng bài viết này sẽ giúp ích cho trong quá trình tăng tốc độ load website WordPress.




Trong WP Tăng Tốc
bây giờ em mới biết đến tăng tốc độ trang web. hiện tại web em đang chạy 9s mới load xong web. em có thử cài 1 số plugin giảm dữ liệu hình ảnh ( image optimizer) và wp-rocket nhưng tốc độ vẫn như vậy không thay đổi. em lên pagespeed thì nó báo là do img, js, nhúng video. Hiện tại em chưa biết phải giải quyết như nào. Hi vọng anh phản hồi.
website: phamgiamedia.vn