mình sẽ chia sẻ các bí mật tối ưu google Analytics lên gấp 100 lần dành cho những người yêu tốc độ load website WordPress hay các blog sử dụng Analytics không quá chuyên sâu chỉ cần những tính năng cơ bản, nếu bạn là người dùng cần nhiều dữ liệu chuyên sâu một chuyên gia phân tích dữ liệu Analytics thì nhanh lên gấp 10 lần thôi.
Có một sự thật rằng trong số chúng ta sử dụng Analytics google thì mấy cái biết xem tất cả mọi thông số và phân tích đâu, với những blogger như mình thì chỉ xem có bao nhiều đang xem, xem ở trang nào…
những tính năng dành cho người nâng cao những người sử dụng google analytics cơ bản như chúng ta không sử dụng thì loại bỏ để tốc độ load website tăng tốc vượt trội hơn.
google Analytics lên gấp 100 lần bạn không nhầm đâu.

Chúng ta cùng bắt đầu nhé:
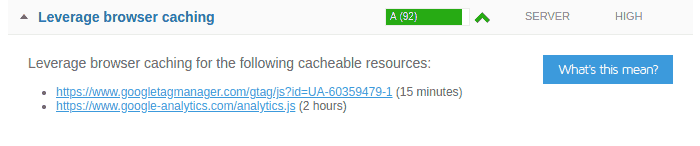
Có rất nhiều cách load Analytics google cách phổ biến sử dụng tài nguyên bên thứ 3 của google vẫn luôn có rất nhiều người sử dụng, chỉ vì đơn giản dễ cài đặt. ( cho phát vào /header)
Sử dụng tài nguyên load google Analytics bên thứ 3 hiện tại năm 2020 là sự lựa chọn không hoàn hảo, nó không thể cache được làm giảm hiệu xuất của trang dù host của google thì rất ngon không phải bàn.
Dù bạn dùng thủ thuật preconect hay dns prefef thì nó không thể nào cho việc bạn tự host.
Cache tác động mạnh mẽ như thế nào đến tốc độ load website bạn hãy xem bài viết này: Bài viết trong quá trình cập nhật!

Làm như thế nào để tự host Analytics google
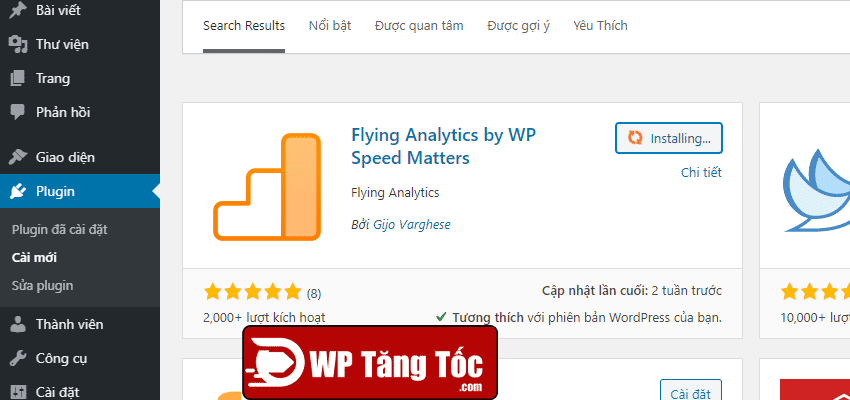
Mình rất vui mừng khi biết đến plugin này, Flying Analytics được một bạn trẻ người ấn đầy tài năng phát triển Gijo Varghese biết ơn anh đã phát triển plugin tuyệt vời này, giới thiệu nhẹ về Gijo Varghese anh rất có rất nhiều plugin về tăng tốc độ website WordPress rất hay bạn có thể tự khám phá nhé.

Có nhiều người hỏi tại sao không dùng plugin CAOS rất nổi tiếng và huyền thoại, plugin Flying Analytics làm còn tốt hơn rất nhiều so với plugin CAOS.
Tuy nhiên google cũng không hỗ trợ chính thức về các thủ thuật tự host tuy nhiên mình dùng vẫn thấy cứ ổn định xài vẫn rất ok.
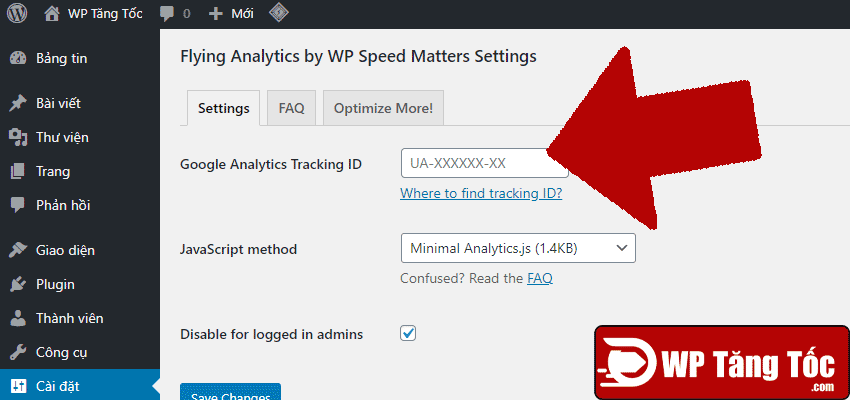
Hướng dẫn sử dụng và cài đặt Flying Analytics
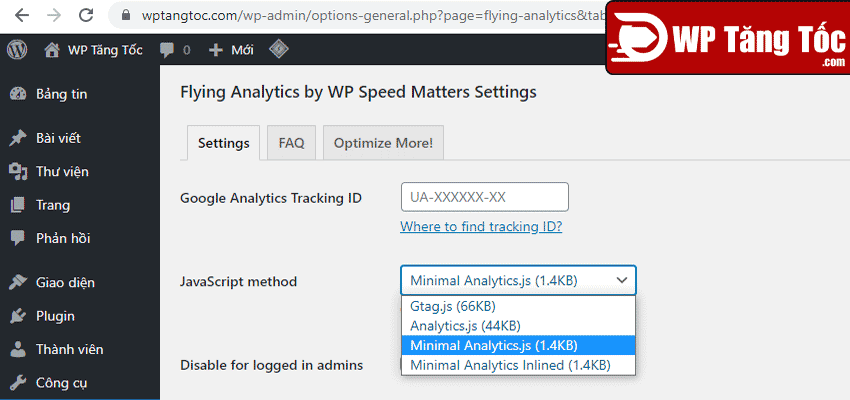
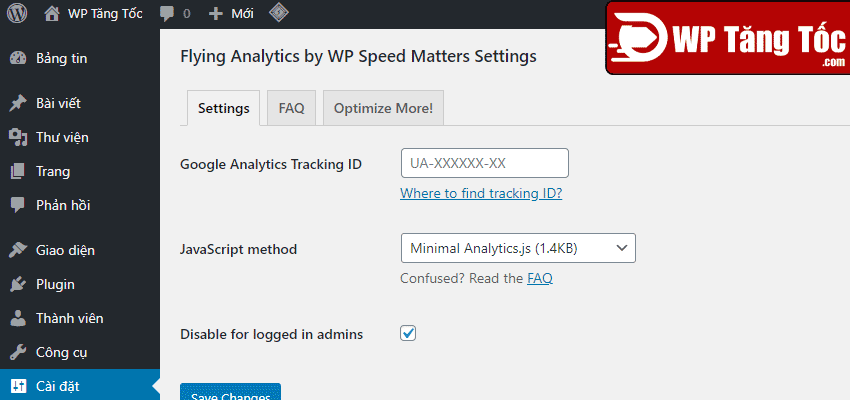
Bạn chỉ thêm mã của bạn vào Google Analytics Tracking ID.

Khi cài đặt xong nếu bạn đang sử dụng cache thì hãy xóa cache clean nhé.
Nếu bạn chưa biết mã Google Analytics Tracking ID thì mình sẽ hướng dẫn các bạn lấy mã nhé.
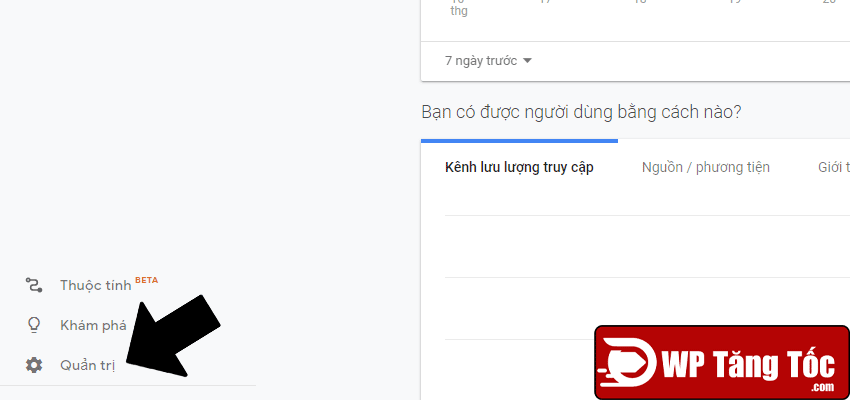
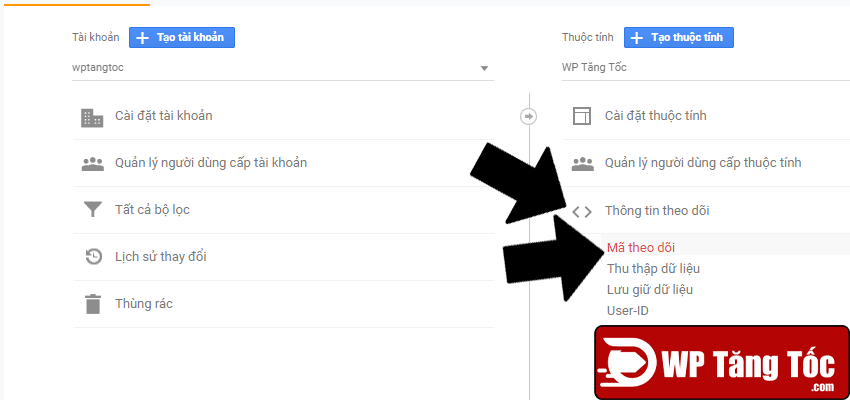
Bước 1 bạn truy cập vào trang website Analytics đến phần quản trị viện.



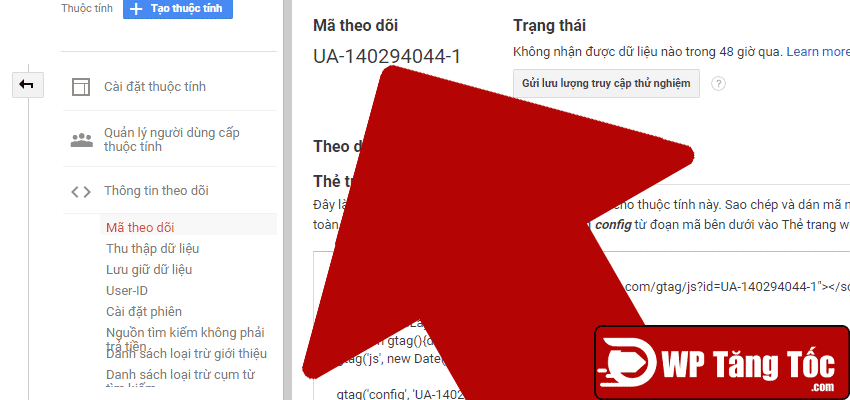
đây là đoạn mã của mình mình sẽ lấy nó và copy thêm vào plugin.
Hướng dẫn tối ưu cho Flying Analytics.
Bắt đầu đi sâu vào bảng điều khiển của plugin Flying Analytics.
Thì theo cá nhân mình thì nó rất đơn giản dễ sử dụng.

Plugin này cho chúng ta 4 lựa chọn để phù hợp với nhu cầu chúng ta.
- Gtag.js (65k) : sự kết hợp của Analytics.js và Conversion.js. Conversion.js thường được sử dụng cho quảng cáo AdWords
- Analytics.js (44kb): đây là bản tiêu chuẩn như bình thường các bạn load tải nguyên của google đầy đủ các tính năng của google analytic.js
- Minimal Analytics.js(1,5kb) : là phiên bản “tối thiểu” của Analytics.js chỉ với các tính năng cơ bản được rút ngọn lại lite. ‘Tốc độ trang web’ và một số tính năng nâng cao không có sẵn. Nhưng các tính năng cơ bản như người dùng thời gian thực, lượt xem trang, người dùng, vị trí, thiết bị, nguồn lưu lượng truy cập, v.v. sẽ hoạt động. Nếu bạn là người dùng cơ bản không phải là chuyên gia phân tích dữ liệu thì đây là lựa chọn tốt nhất dành cho bạn.
- Minimal Analytics.js nội tuyến html (1,5kb): cũng là tính năng cơ bản nhưng được nội tuyến html với mục tiêu là tăng tốc độ load website mình khuyên các bạn không nên sử dụng.
Mỗi một lựa chọn sẽ có ưu thế vượt chỗ khác nhau hãy lựa theo nhu cầu của mỗi người nhé.

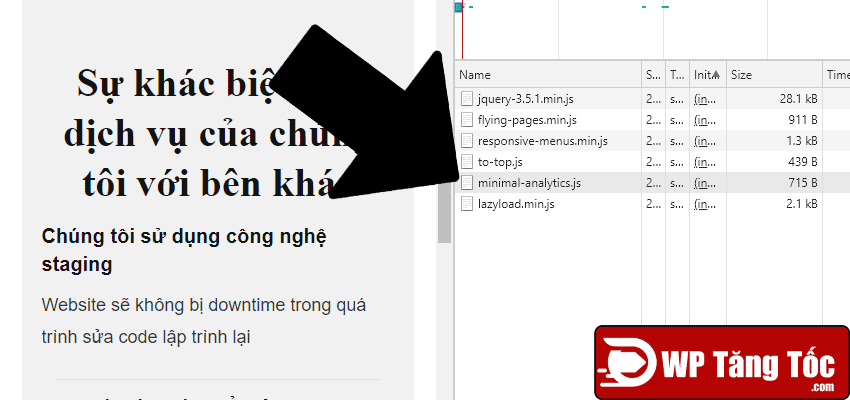
Bản Minimal Analytics phù hợp gần như 90% cho mọi người người, nếu người dùng cơ bản google Analytics thì đây là lựa chọn hoàn hảo như mình đã hứa bên trên thì bạn dùng bản Minimal Analytics.js tăng tốc gấp 100 lần. vì nó chỉ có 1,5kb nếu nén gzip tốt thì chỉ còn 715 byte.
Chênh lệnh nhau 1,5 KB so với 44kb thì chênh lệnh nhau ~ 29 lần dung lượng + Khả năng cache sẽ tăng cho bạn một lượng tốc độ vượt trội khi tự host + mình có xem có thì chủ của plugin này đã tối ưu rất tốt hàm thêm thuộc tính trình hoãn dedef và add footer ( tăng khả năng hiện thì và load hơn rất nhiều)… nói chúng là rất ngon

Còn nếu bạn là người dùng chuyên sâu phân tích dữ liệu bạn hãy Analytics.js (44kb): nó đầy đủ các tính năng và được thêm khả năng tự cache cũng tăng tốc độ website lên đáng kể.

Trong WP Tăng Tốc
Cái này với cái Analytics có sẵn trong plugin perfmatters thì cái nào làm tốt hơn vậy a Tuấn.
Trong WP Tăng Tốc
cũng như nhau cả, cùng dùng chung một mã nguồn cả. cách thứ code thì cũng tương tự nhau, nếu website của bạn đang sử dụng perfmatters thì hãy sử dụng perfmatters đỡ phải dùng thêm plugin flying analytics nữa.
Trong WP Tăng Tốc
Bạn ơi sau khi mình cài đặt flying Analytics rồi thì có cần xóa code GA trên header không? Cảm ơn bạn!
Trong WP Tăng Tốc
đương nhiên là có rồi bạn ơi, flying Analytics là bản rút gọn của GA, nếu bạn đã cài đặt sử dụng flying Analytics thì hãy tắt google analytics truyền thống bạn gắn lên header đó xóa đi nhé.
Trong WP Tăng Tốc
Mình hiểu rồi, mình cảm ơn bạn nhiều nhé!
Trong WP Tăng Tốc
Tuấn ơi. Mình bỏ Gtag trên web rồi và đã chèn mã Tracking ID đúng như hướng dẫn rồi. Mình đã xóa cache. Nhưng khi mình vào phần Develop/Network ở trang chủ để tìm file minimal-analitics.js thì không thấy có. Có cách nào để kiểm tra ko bạn nhỉ ?