Nhúng video vào youtube thì gần như ai làm công việc quản trị website đều cũng đã từng làm, video giúp website nâng cao trải nghiệm người dùng, video giúp người dùng dễ dàng hiểu thông điệp của bạn hơn và thời gian ở trên trang sẽ cao hơn cải thiện seo rất nhiều.
Tuy nhiên nếu bạn không biết tối ưu nhúng video youtube nó sẽ làm website của bạn nặng nề web load chậm đi rất nhiều.
Mình sẽ chia sẻ kỹ thuật này chắc chắn sẽ giúp bạn cải thiện ít nhất là 500ms (tức 0.5 giây).
Đây là một con số rất đáng nể trong công việc tối ưu tốc độ load website.
Ghi chú: những kỹ thuật này mình chia sẻ chỉ áp dụng cho những thiết kế mà bạn nhúng video không ở trên màn hình tuyến hiển thị đầu thôi nhé. Thực sử chả ai đi nhúng video ngay tại header đầu màn hình.
Mục lục
Tại sao nhúng video youtube lại làm chậm website

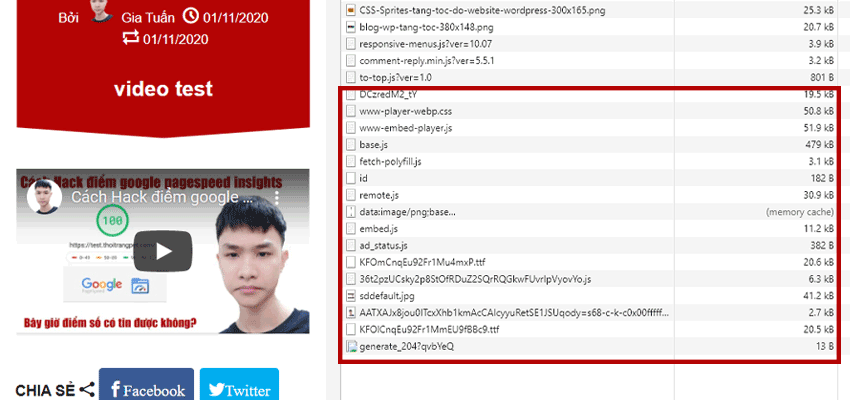
- Tải một file HTML, một CSS,một ảnh, 5 đến 8 file JS nặng nề với dung lượng có thể lên đến hơn 1MB
- Tải một font chữ hơi nặng không liên quan đến tuyến hiển thị đầu
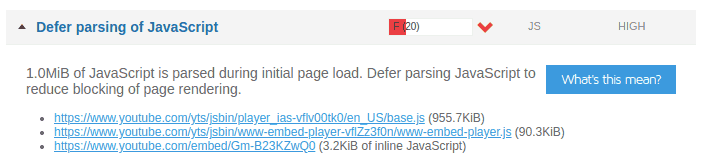
- Tải 3 javascript: nặng gần 1mb và không defef (trì hoãn) hay tải đồng bộ điều này giúp bạn chặn tuyến hiển thị CPF không hề tốt chút nào
- Tốn thời gian kết nối: DNS/TCP/TLS
- Từ năm 2019 trở đi thì google chrome ra chính sách không cho cache tài nguyên bên thứ 3 khác domain
- WordPress còn hỗ trợ riêng cho tính năng nhúng một file javascript để hỗ trợ nhúng video dễ dàng, nặng website mà không cần thiết

Mình hy vọng thông tin vừa chia sẻ trên sẽ giúp bạn hiểu rõ câu chuyện nhúng video làm chậm website như thế nào.
Giờ chúng ta cùng xem một số giải pháp giúp tăng tốc video YouTube cho WordPress.
Bài viết này mình chỉ nói tập trung vào mặt hiệu năng của nhúng video tác động đến WordPress tiêu cực như thế nào, mà còn một vấn đề youtube mang lại mà một số bạn không để ý là vẫn nhúng video chuẩn responsive, nếu bạn đang nhúng video mà chưa biết thì có thể tham khảo:
Cách nhúng video youtube chuẩn giao diện responsive
Hướng dẫn tăng tốc nhúng video youtube vào WordPress
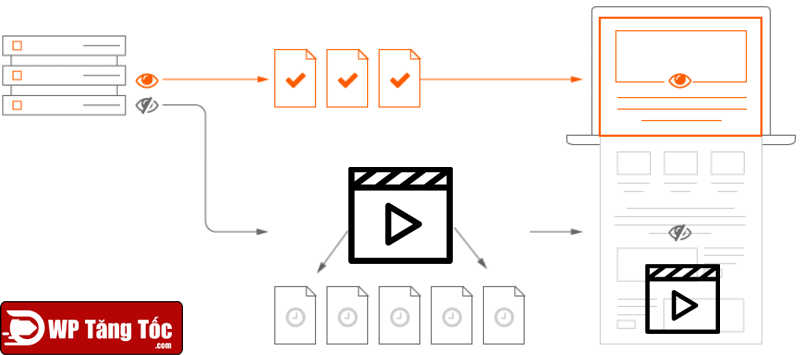
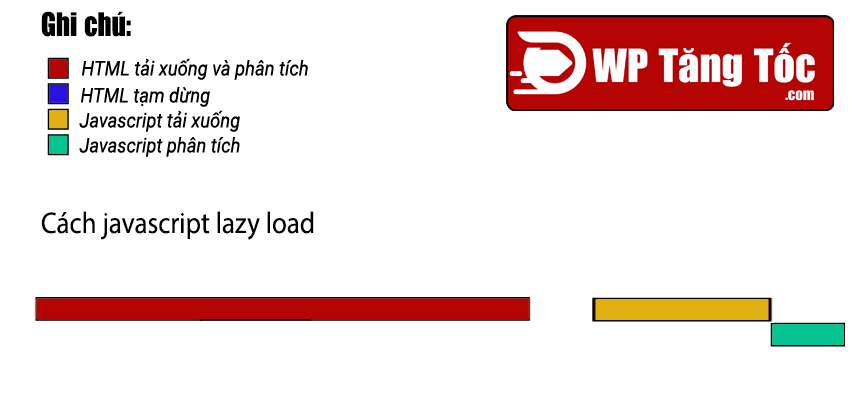
Chúng ta sẽ sử dụng kỹ thuật lazy load video hay cũng gọi là lazy load iframes, nó cũng gần giống như lazy load image nhưng lazy load iframes thì cấu trúc hoạt động phức tạp hơn nhiều.


Nguyên lý lazy load iframes nó sẽ không hoạt động bất cứ thứ gì nếu không có tác động của người dùng ( tác động ở đây là kéo màn hình đến chỗ video youtube đã nhúng)

Ưu và nhược điểm khi sử dụng lazy load iframes
Ưu điểm:
- Tăng tốc website nên đáng kể ít nhất là 500ms, nếu 2 giây là mục tiêu tốc độ load của bạn thì một video youtube mà bạn không lazy load iframes thì sẽ chiếm hết 25% quỹ thời gian mục tiêu tốc độ load website của bạn rồi.
- Tăng tốc tốc đáng kể CFP tuyến hiển thị, một chỉ số siêu quan trọng, theo mình CFP quan trọng hơn cả tốc độ load full.
- Giảm thiểu rủi ro tối đa tác động kìm hãm tài nguyên bên thứ 3, cái này cũng khó xảy ra vì youtube hosting cũng khỏe lắm cũng ít xảy ra lỗi nhưng cũng nên đề cập vào, giả sử hosting youtube mà hơi ngáo ngáo thì website của bạn cũng hơi mệt mỏi.
- Cải thiện điểm số google pagespeed insights xám xì tí thôi không liên quan lắm, tôi thì không quan tâm đến điểm số google pagespeed insights.
Nhược điểm:
Thêm một file javascript chưa đầy 10kb (tùy vào plugin bạn chọn) nhưng không đáng kể nếu bạn sử dụng javascript defef trì hoãn, hướng dẫn tối ưu javascript toàn tập.
Danh sách plugin lazy load iframes chất lượng
Lazy load iframes phức tạp hay như thế nào không quan trọng, chúng mình là người ứng dụng công nghệ mà chứ phát triển công nghệ đâu. Hoặc bạn có thể sử dụng native lazy load không cần phải thêm file javascript nào (nhưng thời điểm bài viết mình viết thì chưa nên sử dụng native lazy load iframes hãy sử dụng javascript thì tốt hơn, trong tương lai gần chắc là năm 2021 mình khuyến kích mọi người hãy sử dụng native lazy
Mình bình chọn những plugin hỗ trợ lazy load iframes chất lượng cao.
Đây là những danh sách đề cử plugin mà có lazy load iframes mà mình cảm thấy rất hài lòng và ưng ý.
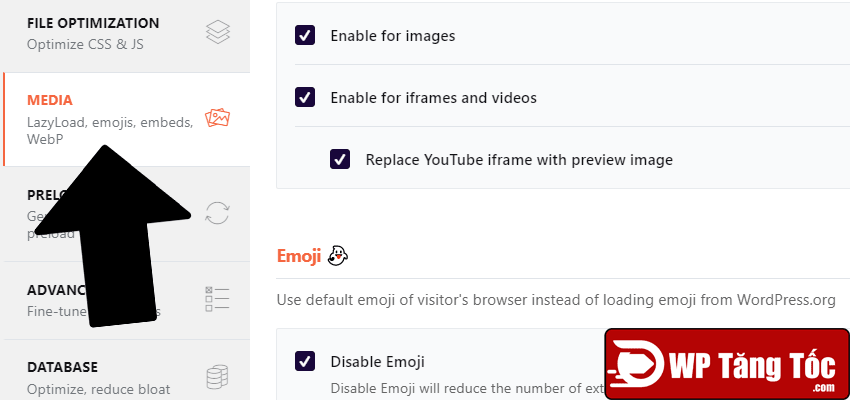
Lời khuyên của mình là hãy chọn những plugin nào mà đang có sẵn trong tay, ví dụ như: bạn đang dùng wp rocket để tăng tốc độ load website thì hãy sử dụng nó để bật lazy load iframes làm như vậy luôn luôn đảm bảo sự tương thích tốt nhất.
1: Plugin litespeed cache
2: Wp-rocket
3: WP YouTube Lyte
4: XT lazy load
5: BJ Lazy Load
6: ELEMENTOR nếu bạn đang dùng builder này.(họ tích hợp sẵn rồi chả cần plugin gì thêm).
7: Native lazy load, từ WordPress 5.5 WordPress đã hỗ trợ tích hợp native lazy load iframes rồi nhưng hiện tại thời điểm bài viết này viết ngày 01-11-2020 thì vẫn chưa nên sử dụng vì còn nhiều trình duyệt chưa hỗ trợ native lazy load, native lazy load hiểu đơn giản là lazy load cấp trình duyệt bạn không cần phải tải javascript để lazy load như mình có chia sẻ nhược điểm của lazy load, Thời điểm hiện tại bạn cần sử dụng javascript lazy load thì tốt hơn, nếu trong tương lai hãy chuyển qua sử dụng native lazy load.
Đây là 7 ứng cử viên mình cảm thấy là làm rất tốt lazy load iframes video youtube, bạn có thể lựa chọn theo ý của mình như mình đã khuyến cáo.
WP Tăng tốc đang sử dụng lazy load iframes bằng plugin litespeed cache, và mình đang đợi thời cơ để chuyển qua ứng cử viên số 7 là native lazy load.

Chia sẻ thêm về tối ưu tốc độ video youtube
Không cần phải cho thêm preconnect.
Không lưu trữ video ngay tại webhost (rất tốn tài nguyên)
Không dùng CDN để lưu trữ video (nếu bạn tiền không phải là vấn đề thì mới nên làm)

Trong WP Tăng Tốc
Web wptangtoc.com hiện đang sử dụng LiteSpeed Cache đúng không bạn, thấy trang website của bạn load nhanh cực kỳ.
Trong WP Tăng Tốc
bên mình hiện tại đang sử dụng LiteSpeed Cache
Trong WP Tăng Tốc
để website nhanh thì có rất nhiều yếu tố và rất nhiều kỹ thuật, bạn có thể tham khảo nhiều kỹ thuật tại wptangtoc.com cảm ơn bạn đã quan tâm đến wptangtoc.com