Tính năng bài viết liên quan rất là quan trọng để giảm tỷ lệ thoát và tăng khả năng khách hàng ở lại với bạn lâu hơn.
Bạn đã có tính năng bài viết liên quan chưa hay đang dùng một plugin tạo bài viết liên quan nào đó nặng nề load chậm?
Bộ code bài viết liên quan này là do mình tối ưu.
Mình đang dùng hoạt động rất đẹp và hiệu quả nên ngày hôm này mình sẽ chia sẻ cho mọi người cách làm:

//* tạo bài viết liên quan của wp tăng tốc
add_action( 'genesis_entry_footer', 'sk_related_posts', 5 );
function sk_related_posts() { global $do_not_duplicate;
if ( ! is_singular ( 'post' ) ) { return; }
$count = 0; $related = ''; $do_not_duplicate = array(); $cats = wp_get_post_categories( get_the_ID() );
// truy vấn mình đề là 3 tức là chỉ hiển thị 3 bài nếu bạn muốn thay đổi thì hãy thay số 3 thành số khác.
if ( $cats && $count <= 3 ) { $query = sk_related_cat_query( $cats, $count ); $related .= $query['related']; $count = $query['count'];}
// kết thúc ở đây nếu không có bài viết nào câu lệnh.
if ( ! $related ) { return; }
// cách hiện thị bài viết dùng css nhé.
echo '<div class="related-posts">';
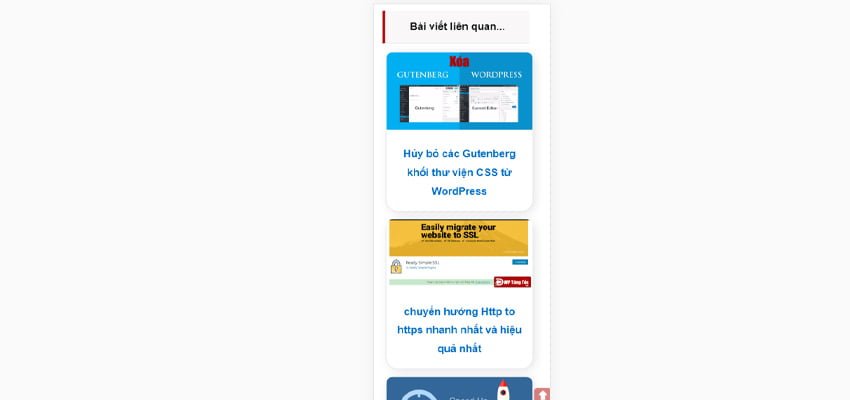
echo '<h4 class="giatuantieude">Bài viết liên quan...</h4>';
echo '<div class="related-posts-list" data-columns>' . $related . '</div>';
echo '</div>';
}
function sk_related_cat_query( $cats, $count ) {
global $do_not_duplicate;
if ( ! $cats ) {
return;
}
$postIDs = array_merge( array( get_the_ID() ), $do_not_duplicate );
$catIDs = array();
foreach ( $cats as $cat ) {
if ( 3 == $cat ) {
continue;
}
$catIDs[] = $cat;
}
$showposts = 3 - $count;
$tax_query = array(
array(
'taxonomy' => 'post_format',
'field' => 'slug',
'terms' => array( 'post-format-link', 'post-format-status', 'post-format-aside', 'post-format-quote' ),
'operator' => 'NOT IN'
)
);
$args = array(
'category__in' => $catIDs, 'post__not_in' => $postIDs, 'showposts' => $showposts, 'ignore_sticky_posts' => 1, 'orderby' => 'rand', 'tax_query' => $tax_query,
);
$related = '';
$cat_query = new WP_Query( $args );
if ( $cat_query->have_posts() ) {
while ( $cat_query->have_posts() ) {
$cat_query->the_post();
$count++;
/*$title = genesis_truncate_phrase( get_the_title(), 35 );*/
$title = get_the_title();
$related .= '<div class="one-half">';
$related .= '<a class="related-image" href="' . get_permalink() . '" rel="bookmark" title="Chuyển tới bài viết ' . $title . '">' . genesis_get_image( array( 'size' => 'related' ) ) . '</a>';
$related .= '<div class="one-copy">';
$related .= '<a class="related-post-title" href="' . get_permalink() . '" rel="bookmark" title="Chuyển tới bài viết ' . $title . '">' . $title . '</a>';
$related .= '</div>';
$related .= '</div>';
}
}
wp_reset_postdata();
$output = array( 'related' => $related, 'count' => $count );
return $output;
}
/****size anh thumbnail size này là tối ưu nhất rồi bạn nhớ dùng plugin Regenerate Thumbnails để làm lại size ảnh nhé thì nó sẽ đẹp hơn và tối ưu hơn *****/
add_image_size( 'related', 300, 0, false );Bạn hãy cho vào file funcition.php nhé. Bạn có thể thay đổi hiển thị số bài viết trong này mình có hướng dẫn.
Mặc định mình để là số 3.
Khuyến cáo: Nên để hiển thị tối đa là 6 bài viết liên quan thôi nhé. Hạn chế dùng wp query cẩn thận chậm trang website đó!
.giatuantieude{text-align: center;
padding: 15px 10px;
border-bottom: 1px solid #e7e7e7;
background: #f7f5f5b3;
border-left: 5px solid #B40404;}
.related-posts-list {
text-align: center;
}
#tuy bien bai viet gan nhat
.related-posts {
border-top: 2px solid #333;
padding-top: 40px;
}
.related-posts-list .one-half {
border: 1px solid #dde5ea;
border-radius: 20px;
box-sizing: border-box;
box-shadow: 4px 2px 15px 0 rgba(0, 0, 0, .1);
margin:6px;
display: inline-block;
}
a.related-post-title {
line-height: 27px;
font-weight:700;
}
.one-copy {
padding: 1.5rem 1.25rem 1.75rem;
}
.related-posts-list img {
object-fit: cover;
object-position: center;
width: 100%;
border-radius: 10px 10px 2px 2px;
}
.related-posts {
margin-bottom: 40px;
display: inline-block;
width: 100%;
}
@media (min-width: 600px){
.one-half {
width: 45%;
}}
@media screen and (min-width: 840px) {.one-half {
width: 30%;
}}
.one-half {
width: 100%;
max-width: 380px;
}Đây là file css hãy cho vào style.css để làm đẹp cho bài viết liên quan và để được hỗ trợ responsive nhé.
Sử dụng đoạn code này tốc độ load nhanh hơn là bạn sử dụng các plugin bài viết liên quan như kiểu jetpack…
CHÚC MỌI NGƯỜI THÀNH CÔNG và tận hưởng thành quả của mình!

Trong WP Tăng Tốc
hi anh, em dùng code này cho generatepress được không ạ?
Trong WP Tăng Tốc
ngon bạn, đó là một thheme cũng cực kỳ chất lượng