POPUP là thứ làm cho website của bạn chậm đi rất nhiều và làm trải nghiệm website của người dùng giảm đi, tuy nhiên bài viết này mình sẽ hướng dẫn các bạn cách sử dụng popup mà vẫn rất nhẹ không ảnh hưởng đến người dùng chiến dịch marketing giảm giá vẫn rất tốt.

popup là một thứ rất quan trọng trong các chiến dịch marketing quảng cáo khuyến mãi giảm giá gì đó để khách hàng truy cập vào website để của thể được hưởng khuyến mãi tốt.
Tuy nhiên theo kinh nghiệm mình thì POPUP mọi người thường sử dụng là các plugin javscript to đùng, css nhiều ( mình rất không hài lòng với các plugin tạo POPUP hiện tại của WordPress) làm chậm đến tốc độ load website đặc biệt nhất làm là khách hàng khó chịu, popup đi popup lại không muốn nhận giảm giá thì thôi.
Hay đơn giản là đang đọc bài viết đang hay thì cái bum POPUP xuất hiện to che hết màn hình, một cảm giác chó điên xuất hiện, nhọ nhọ nữa là không tắt được POPUP thì vĩnh biệt website đó luôn ( đó là cảm giác chung của người dùng).
Làm trải nghiệm ux website giảm đi rất nhiều vì POPUP, nên mình nghĩ ra một ý tưởng làm như thế nào để có thể sử dụng popup hiệu quả kinh doanh cho doanh nghiệp và không làm khách hàng khó chịu không ảnh hưởng nhiều đến tốc độ load, như các cookie bên thế giới rất nhẹ nhàng và tinh tế.

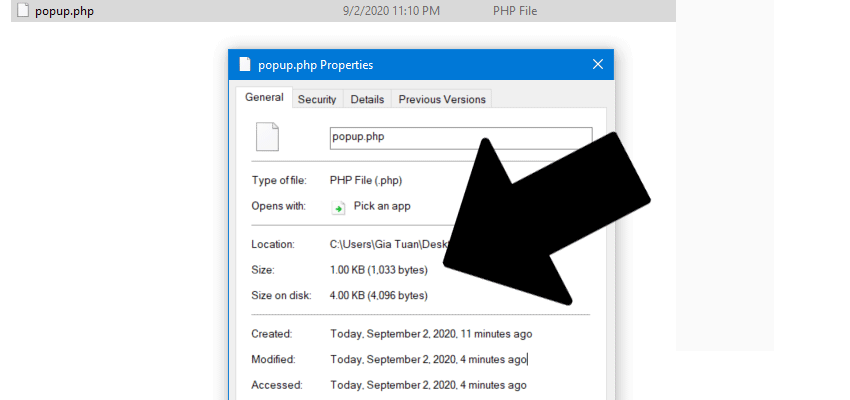
Dùng sao cho hiệu quả dùng sao cho tối ưu tốc độ tối ưu trải nghiệm sử dụng, mình sẽ chia sẻ cách giúp bạn tự tao cho mình một popup rất nhẹ chỉ với 1033 bytes.


Cách tạo popup siêu nhẹ
function footer_wptangtoc_pop (){?>
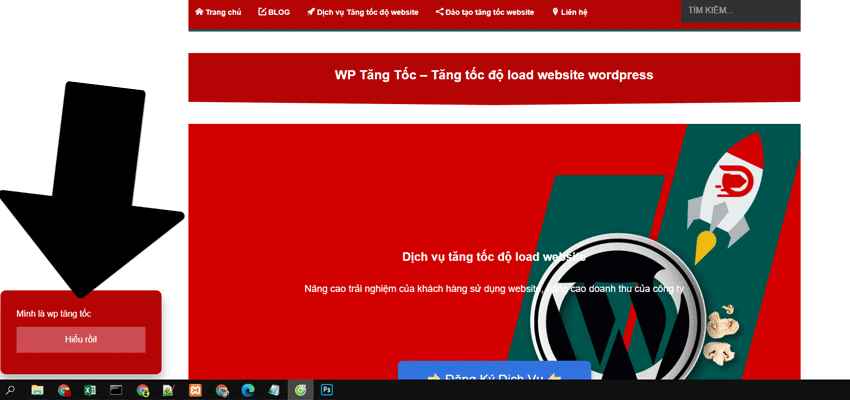
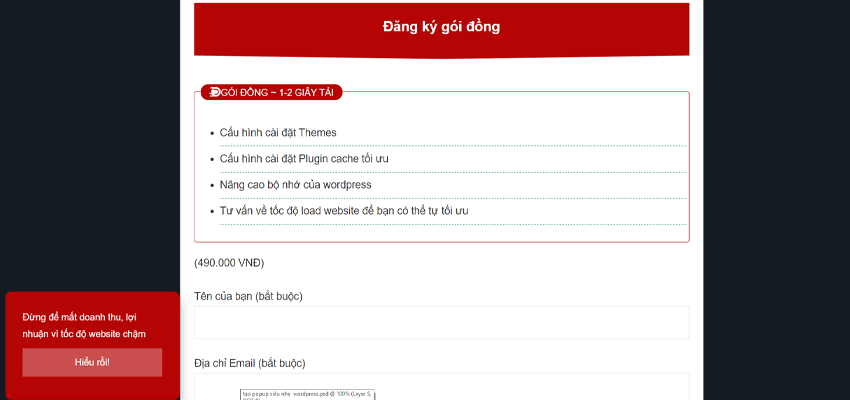
<p id="popup-giatuan">Mình là wp tăng tốc<br><button onclick="acceptwptangtoc();">Hiểu rồi!</button></p>
<style>#popup-giatuan{color:#fff;font-family:inherit;background:#B40404;padding:30px;position:fixed;bottom:10px;left:10px;width:100%;max-width:300px;box-shadow:0 14px 20px rgba(0,0,0,.3);border-radius:10px;margin:0px;visibility:hidden;z-index:1000000;box-sizing:border-box}#popup-giatuan button{color:inherit;background:#CA4F4F;border:0;padding:10px;margin-top:10px;width:100%;cursor:pointer}@media only screen and (max-width:600px){#popup-giatuan{max-width:100%;bottom:0;left:0;border-radius:0}}</style>
<script>function acceptwptangtoc(){document.cookie="cookieaccepted=1; expires=Thu, 18 Dec 2022 0:00:00 UTC; path=/",document.getElementById("popup-giatuan").style.visibility="hidden"}document.cookie.indexOf("cookieaccepted")<0&&(document.getElementById("popup-giatuan").style.visibility="visible");</script>
<?php };
add_action( 'wp_footer', 'footer_wptangtoc_pop' );Bạn chỉ cần copy đoạn này cho vào file functions.php và bạn tùy chỉnh chữ mình là wp tăng tốc thành thứ bạn muốn như giảm giá gì đó… và thay chữ hiểu rồi! nếu muốn.
Nếu bạn có kiến thức về css hãy vẽ lại theo style phong cách của bạn yêu thích, nếu không biết bạn có thể liên hệ với mình để mình giúp đỡ.


Đây là video hướng dẫn tích hợp popup này cho WordPress.
Các cơ chế hoạt động của popup này
POPUP này có nó không ảnh hưởng tiêu cực đến người dùng, rất nhẹ nhàng nếu họ có nhu cầu họ sẽ tự tìm hiểu đến chương khuyến mãi, cơ chế hoạt động chỉ cần khách hàng ấn hiểu rồi! là lần sau khách hàng sẽ không hiện thì popup này nữa, chỉ hiện thị những người dùng lần đầu tiên đến với website của bạn.
Không che màn hình nhiều nên không tạo cảm giác khó chịu cho người dùng.
Rất nhẹ chỉ 1033 bytes (nén gzip vào thì còn khoảng 450 bytes) rất nhẹ nội tuyến file html rất thoải mái, không jquery, không truy vấn query.
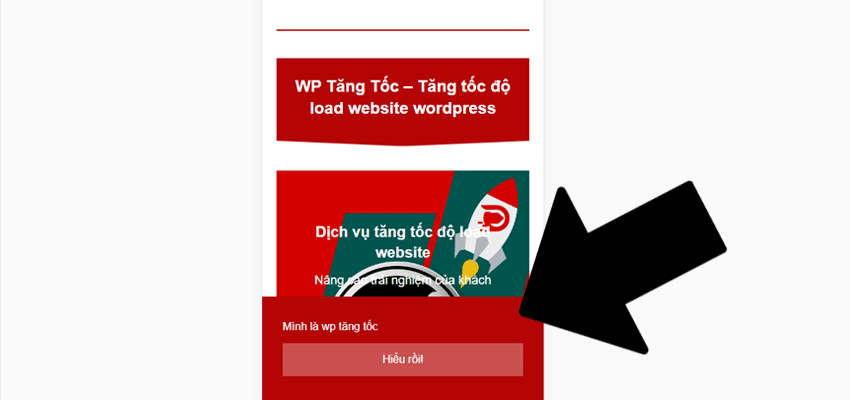
Chuẩn giao diện người dùng mobile và pc.
Hỗ trợ sticky.
Chúc các bạn thành công

Để lại một bình luận