Người làm marketing chuyên nghiệp và website chuyên nghiệp họ hiểu sự quan trọng của tông màu chủ đạo của thương hiệu.
Mỗi một màu sẽ gắn kết một cảm xúc khác nhau.
Lựa chọn tông màu chủ đạo phù thuộc vào ngành nghề của doanh nghiệp hoặc đơn giản là tính cách của người điều hành.
WP Tăng Tốc sử dụng màu đỏ mã màu là B40404 (màu đỏ thể hiện sự nặng lượng và nhanh chóng).

Mục lục
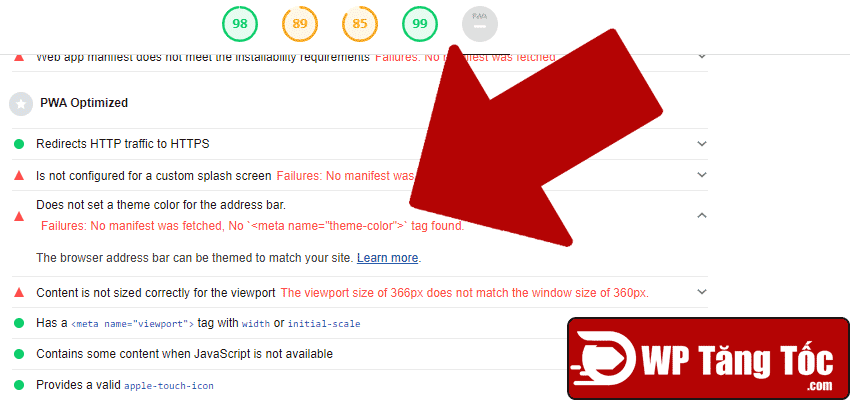
Theme-color của trình duyệt google chrome thì giúp gì cho thương hiệu.
Trong marketing nếu cái gì càng lạ càng gây sự chú ý, tính năng này theo mình là khiến người dùng ấn tượng về màu sắc thương hiệu của bạn.
Nếu không sử dụng tính năng themes color thì nó chỉ hiện thị màu trắng.
Khi bạn check lighthouse ( một công cụ tôi rất yêu thích) google khuyến cao hãy sử dụng themes color để nâng cao trải nghiệm của người dùng.

Đây là tính năng đặc biệt hiện tại chỉ có google chrome phiên bản mới nhất mới hỗ trợ cho tính năng đặc biệt này ( các trình duyệt khác như safari hay cốc cốc… thì chưa hỗ trợ).
Tính năng này nó chỉ hoạt động thực hiện trên giao diện điện thoại.
Dùng theme-color có làm chậm website không?
câu trả lời là không nhé, vì đây là tính năng đặc biệt của google chrome bạn chỉ cần khai báo cho trình google chrome là họ tự động làm.
Cách làm tính năng theme-color.
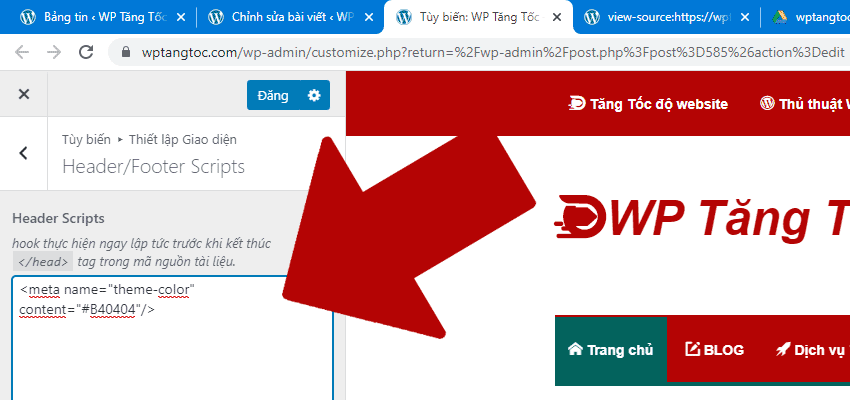
Bạn chỉ cần đưa đoạn code vào thẻ header của của website.
Giá trị màu chủ đề cho thuộc tính tên của phần tử cho biết màu được đề xuất mà tác nhân người dùng nên sử dụng để tùy chỉnh hiển thị của trang hoặc của giao diện người dùng xung quanh. Nếu được chỉ định, thuộc tính nội dung phải chứa CSS hợp lệ.
Tính năng themes color này có đáng để sử dụng không
Theo mình thì tính năng này rất đang phải sử dụng, bạn càng sử dụng càng sớm càng tốt.
Tạo ra sự khác biệt cho website của bạn làm người dùng ấn tượng với thương hiệu của bạn.
Một hiệu ứng ladding được kích hoạt khiến khách hàng hoàn toàn tập trung vào website của bạn hơn.
Đặc biệt nếu bạn dùng sticky header hay menu header gần đầu thì càng đẹp.
Làm như thế nào để kích hoạt tính năng theme color
Bạn chỉ gần khai báo một đoạn meta nhỏ là rất dễ dàng sử dụng được ngay.
Cách 1:hãy khai báo vào thẻ header.

<meta name="theme-color" content='#B40404'>
Nếu như themes của bạn không hỗ trợ add header của mình thì bạn hãy dùng cách 2 nhé.
Cách 2: hãy thêm đoạn mã này vào functions.php của bạn.
function wptangtoc_them_color_themes (){?>
<meta name="theme-color" content='#B40404'/>
<?php
};
add_action('wp_head', 'wptangtoc_them_color_themes',15);Bạn chỉ cần thay mã màu #B40404 bằng mã màu html mong muốn của bạn vào.

Để lại một bình luận