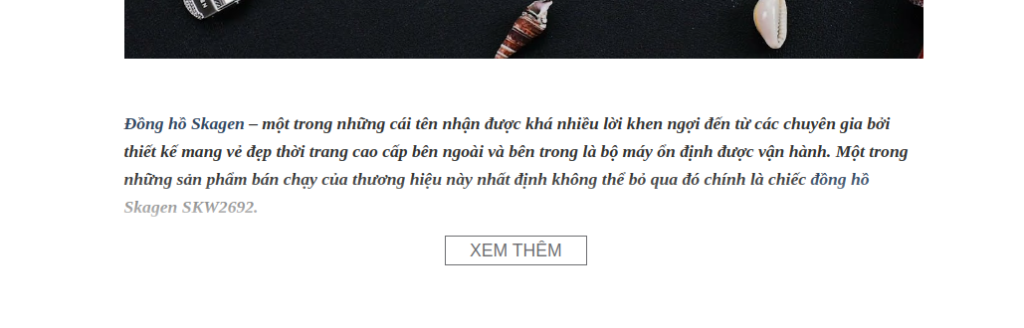
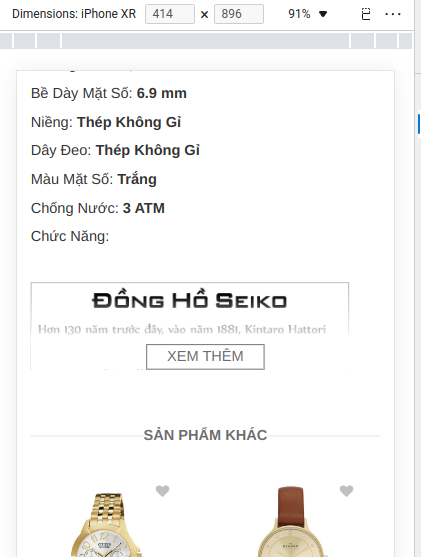
Blog của mình chuyên về tăng tốc WordPress cũng ít khi nào chia sẻ về tip tùy biến giao diện, nhưng hôm nay mình sẽ chia sẻ hướng dẫn cách thu gọn chi tiết sản phẩm.


Thu gọn chi tiết sản phẩm thì trên internet có anh Lê Văn Toản cũng chia sẻ về cái này rồi (cách đây hơn 5 năm rồi) trước mình triển khai sử dụng code của anh thì rất hài lòng. cái này anh Lê Văn Toản hoạt động rất ngon nhưng thời gian trở về đây jquery WordPress họ update thì mình nhưng mình thấy vẫn chưa thực sự hài lòng, dù gì cũng cảm ơn rất nhiều khi đã chia sẻ cho cộng đồng. Bài viết này là lấy ý tưởng học hỏi từ bài viết thu gọn chi tiết sản phẩm của anh Lê Văn Toản, đoạn code anh Toản mình thấy sử dụng jquery nhiều anh em tối ưu tốc độ nén gộp tác động đủ thứ làm tính năng này bị lỗi và thiếu ổn định. Vì vậy mình đã viết lại sử dụng javascript thuần và đảo ngược cách triển khai code mà mình cảm thấy hợp lý cho tính năng xem thêm sản phẩm hoạt động ổn định hơn và tốt hơn.
anh em có xóa jquery hay trì hoãn jquery, gộp nén javascript cũng không còn sợ bị lỗi nữa. javascript thuần thì hoạt động nhanh hơn gấp 4 lần so với sử dụng jquery, vì vậy bài viết này mình sẽ chia sẻ hướng dẫn cách thu gọn chi tiết sản phẩm woocommerce và giữ bố cục cls tốt hơn.
Hãy đưa đoạn code này vào file functions.php website của bạn
/*
* Author: Gia Tuan - https://wptangtoc.com
*/
function xem_them_wptangtoc_add_button_content($content){
if (is_product()){
$content .= '<div class="wptangtoc_readmore_woo"><span title="Xem thêm">Xem thêm</span></div>';
}
return $content;
}
add_filter( 'the_content', 'xem_them_wptangtoc_add_button_content', 100 );
add_action('wp_footer','wptangtoc_readmore_woocommerce');
function wptangtoc_readmore_woocommerce(){
if (is_product()){
?>
<style>
.single-product div#tab-description {
overflow: hidden;
position: relative;
max-height: 600px;
}
.wptangtoc_readmore_woo {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 9999;
bottom: 0;
width: 100%;
background: #fff;
}
.wptangtoc_readmore_woo:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 1) 100%);
background: -webkit-linear-gradient(top, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 1) 100%);
background: linear-gradient(to bottom, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff00', endColorstr='#ffffff', GradientType=0);
display: block;
}
.wptangtoc_readmore_woo span {
color: #6c6d70;
display: block;
border: 1px solid;
margin-left: auto;
display: flex;
width: 130px;
margin-right: auto;
text-transform: uppercase;
text-align: center;
justify-content: center;
}
</style>
<script>
let xemThemButtonMore = document.querySelector(".wptangtoc_readmore_woo");
let xemThemNoiDung = document.getElementById("tab-description");
const divInnerContentHeight = document.querySelector('.woocommerce-Tabs-panel--description').scrollHeight;
let your_height = 599;
if (divInnerContentHeight > your_height) {
xemThemButtonMore.addEventListener("click", () => {
xemThemNoiDung.style.maxHeight = "none";
xemThemButtonMore.style.display = "none";
})
} else {
xemThemNoiDung.style.maxHeight = "none";
xemThemButtonMore.style.display = "none";
};
</script>
<?php
}
}
Nếu bạn muốn điều chỉnh chiều cao: thì chỉnh sửa dòng 24 = max-height: 600px; bạn có thể nâng thêm chiều cao bạn muốn và dòng 65 = let your_height = 599; thì bạn giảm xuống 1px so với dòng 24 bạn chỉnh sửa.
Cách triển khai này mình không chắc sẽ hoạt động với một số theme khác nhưng về cơ bản thì mình đã viết tương thích dành cho flatsome theme.
bonus thêm, phần rút gọn mô tả danh mục.
/*
* Author: Gia Tuan - https://wptangtoc.com
*/
function xem_them_wptangtoc_add_button_content_danh_muc($content){
if (is_product_category()){
$content .= '<div class="wptangtoc_readmore_woo"><span title="Xem thêm">Xem thêm</span></div>';
}
return $content;
}
add_filter( 'woocommerce_taxonomy_archive_description_raw', 'xem_them_wptangtoc_add_button_content_danh_muc', 100 );
add_action('wp_footer','wptangtoc_readmore_woocommerce_danh_muc');
function wptangtoc_readmore_woocommerce_danh_muc(){
if (is_product_category()){
?>
<style>
.shop-container > div.term-description {
overflow: hidden;
position: relative;
max-height: 600px;
}
.wptangtoc_readmore_woo {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 9999;
bottom: 0;
width: 100%;
background: #fff;
}
.wptangtoc_readmore_woo:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 1) 100%);
background: -webkit-linear-gradient(top, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 1) 100%);
background: linear-gradient(to bottom, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff00', endColorstr='#ffffff', GradientType=0);
display: block;
}
.wptangtoc_readmore_woo span {
color: #6c6d70;
display: block;
border: 1px solid;
margin-left: auto;
display: flex;
width: 130px;
margin-right: auto;
text-transform: uppercase;
text-align: center;
justify-content: center;
margin-bottom: 20px;
}
</style>
<script>
let xemThemButtonMore = document.querySelector(".wptangtoc_readmore_woo");
let xemThemNoiDung = document.querySelector(".term-description");
const divInnerContentHeight = document.querySelector('.term-description').scrollHeight;
let your_height = 599;
if (divInnerContentHeight > your_height) {
xemThemButtonMore.addEventListener("click", () => {
xemThemNoiDung.style.maxHeight = "none";
xemThemButtonMore.style.display = "none";
})
} else {
xemThemNoiDung.style.maxHeight = "none";
xemThemButtonMore.style.display = "none";
};
</script>
<?php
}
}
Nếu bạn muốn điều chỉnh chiều cao: thì chỉnh sửa dòng 24 = max-height: 600px; bạn có thể nâng thêm chiều cao bạn muốn và dòng 65 = let your_height = 599; thì bạn giảm xuống 1px so với dòng 24 bạn chỉnh sửa.
Nếu bạn có khả năng css thì bạn có thể css lại theo sở thích của bạn.
Chúc các bạn thành công




Trong WP Tăng Tốc
em đã dùng và nó hoạt động rất tốt nhưng không biết là nó có giúp mình tăng tốc độ load hay làm chậm trang sản phẩm lại anh
Trong WP Tăng Tốc
cái này chỉ là tùy biến giao diện mà thôi, nó không ảnh hưởng gì lắm đến tốc độ
Trong WP Tăng Tốc
Anh ơi cho em thêm thu gọn trên bài viết tin tức được không ạ, em cảm ơn!