Thiết kế website không phải người lập trình viên nào cũng biết về quy tắc tương phản quan trọng đến như thế nào.
Câu chuyện phối màu cho website không phải là một câu chuyện dễ dàng gì, cần phải dựa vào một số nguyên lý cốt lõi để chúng ta có thể làm việc một cách chuẩn xác hơn, trong đó tương phản là thứ không thể thiếu.
Dưới đây là một ví dụ về tương phản, nó cực kì quan trọng với thiết kế website hay marketing.
Bạn chỉ cần đọc qua bài viết này là xem những mẫu quảng cáo, những website, bạn sẽ biết được bên nhà thiết kế có phải là thực sự tốt hay không?
Nếu bạn làm tương phản không tốt thì chả khác gì là đuổi người đọc đặc biệt hơn là những người bị cận thị hay thị lực kém.
Không làm tốt sự tượng phản đó là cách thiếu tôn trọng người dùng tốt nhất. Còn chưa kể Google đánh giá những chỉ số trải nghiệm trang ảnh hưởng đến SEO (tương phản màu sắc chắc chắn không ngoại lệ).
Tương phản màu sắc là gì?
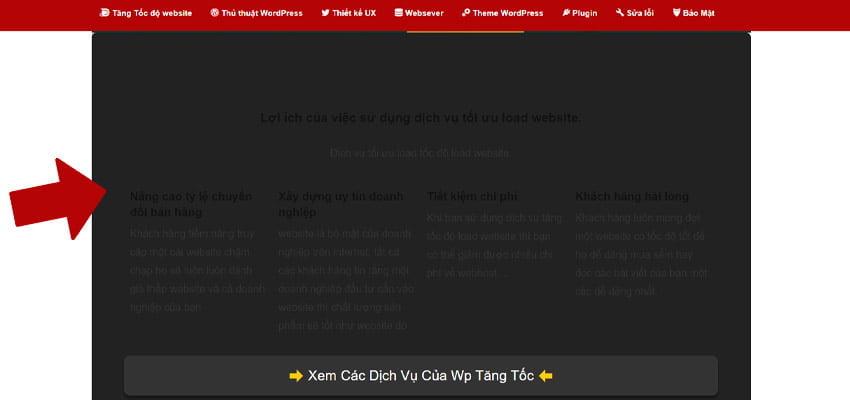
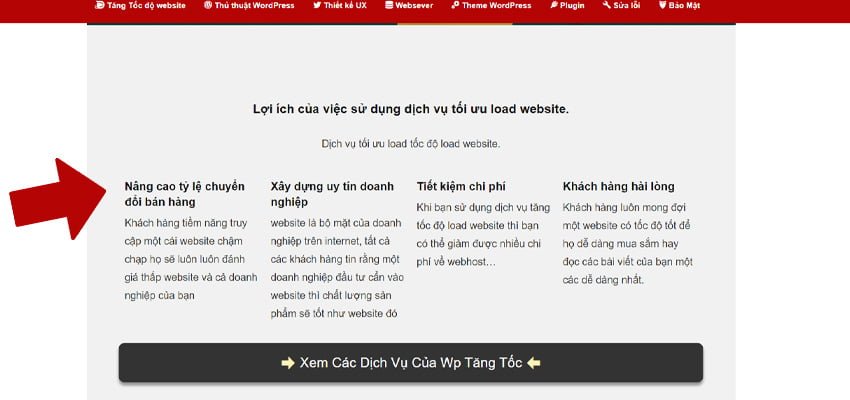
Hiểu đơn giản: chữ viết hiển thị so với màu nền background. mình sẽ làm ví dụ 2 bức ảnh này cho bạn dễ hiểu hơn về tương phản nhé.


Mình đã ví dụ minh họa ở 2 hình trên một hình dễ đọc và một hình khó đọc.
Đó là một kiến thức cơ bản nhưng cực kì quan trọng rất giá trị cho những người làm marketing hay thiết kế, lập trình viên …
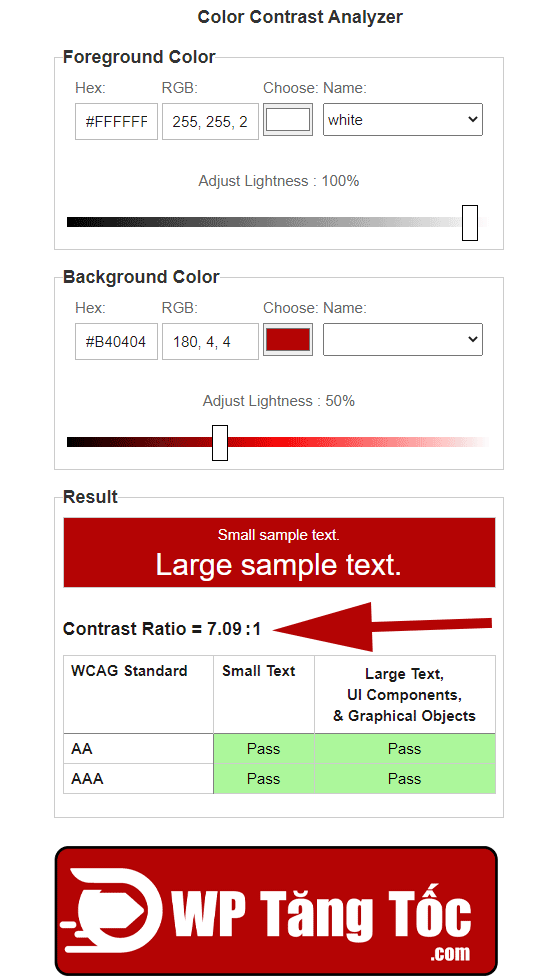
Đây là web mà mình rất yêu thích để lựa chọn màu tương phản đúng.
https://dequeuniversity.com/rules/axe/3.1/color-contrast trang này mình biết đến là nhờ google giới thiệu các bạn cứ yên tâm mà sử dụng, mình vẫn thường xuyên sử dụng công cụ này, công cụ này rất là hữu ích trong công việc của mình.

Cách sử dụng phần mềm này thì khá là dễ, bạn chỉ cần mã màu Background và màu chữ của bạn vào để kiểm tra xem như thế nào.
Phần mềm sẽ hiển thị đạt hay chưa đạt, bạn đang muốn ý định sử dụng cho font chữ loại to và font chữ loại thường thì phần mềm này cũng liệt kê giúp bạn, như vậy thì trường hợp bạn sử dụng tương phản có hợp lý hay không sẽ rõ ngay.
Còn nếu bạn chưa biết làm như thế nào để lấy mã màu của bạn thì có thể sử dụng Just Color Picker để lấy mã màu của bạn trên website một cách dễ dàng.
Tại sao phải quan tâm đến tương phản
Tương phản không tốt điều này khiến bạn khó phân biệt đường viền border, margin, padding và chi tiết của nội dung. Ví dụ bạn viết thêm border mà người dùng không nhìn được và tận hưởng được thì đúng là lãng phí, như vậy gây lãng phí làm chậm website rồi đó.
Một số người có thị lực mắt kém có độ tương phản thấp hơn so với người bình thường, nghĩa là không có nhiều vùng sáng hoặc tối trong điện ảnh các anh em gọi là độ bao phủ màu.
Nếu bạn làm tương phản không được tốt mắt người dùng bình thường cũng phải căng mắt lên để nhìn khiến người dùng cảm thấy cực kì khó chịu.
Màu chữ có độ sáng cao quá gần với màu Background sẽ khiến người dùng khó đọc – tại sao thiết kế quốc dân của văn bản thường là màu nền là trắng, chữ là đen tương phản rất tốt, mắt chúng ta đọc chữ kiểu này quen rồi. Nếu bạn muốn thay đổi một chút thì cũng phải dựa vào nguyên tắc tương phản.
Theo thống kế số người có thị lực kém nhiều hơn gần ba lần so với những người bị mù màu hoàn toàn.
Cứ 12 người thì có 1 người không thể nhìn thấy phổ màu đầy đủ và thông kế trung bình – khoảng 8% đàn ông và 0,4% phụ nữ ở nước Mỹ. Một người có thị lực kém hoặc mù màu không thể phân biệt văn bản trên màu nền Background nếu không có đủ độ tương phản thực sự cao.
Thường khoa học gọi là mù màu – nổi tiếng bị triệu chứng bệnh này mark zuckerberg người sáng lập ra FaceBook, nếu ai hỏi tại sao facebook dùng màu xanh thì Mark Zuckerberg không giải thích ý nghĩa lịch sử triết học trìu tượng bla bla đâu mà nói luôn tôi bị triệu chứng mù màu vì vậy màu xanh là màu tôi nhìn rõ nhất thế thôi.
Google đã có chính thức công bố sẽ xếp hạng đánh giá cao những website có trải nghiệm người dùng tốt, trong phần tương phản này thì cũng không phải ngoại lệ của google ranking.
Tương phản cao khiến người dùng thoải mái tập trung hơn vào nội dung bạn chia sẻ.
Kết luận
Câu chuyện phối màu cho website không phải là một câu chuyện dễ dàng gì, cần phải dựa vào một số nguyên lý cốt lõi để chúng ta sáng tạo có thể làm việc một cách chuẩn xác hơn, trong đó tương phản là thứ không thể thiếu.
Website của bạn có tương phản tốt sẽ cải thiện rất đáng kể UX trải nghiệm người dùng.
Hy vọng bài viết này sẽ giúp ích bạn trong công việc phát triển xây dựng website một cách chất lượng hơn.

Để lại một bình luận