Bạn đã từng nghe nói về UX và UI rất nhiều lần. Nhưng hiểu được sự khác biệt giữa hai định nghĩa này có thể gây nhầm lẫn.
UX là giao diện người dùng: hiểu sự khác biệt
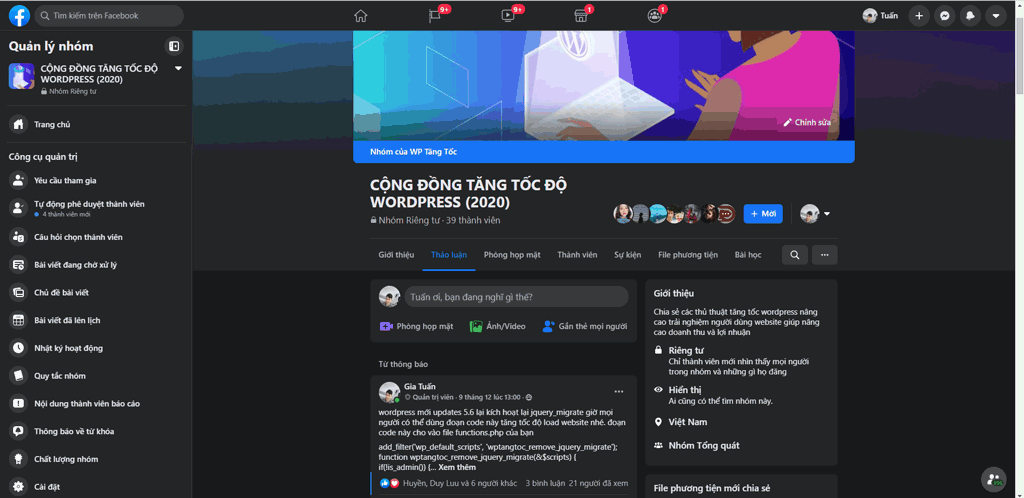
Ở cấp độ cơ bản nhất, UI là giao diện của mọi thứ và UX là cách người người dùng trải nghiệm chúng. Nói cách khác, UI là phân phối giao diện bố trí thiết kế và UX là quá trình tương tác giữa người dùng và trang web. Hãy xem ví dụ. Có một trang Facebook.

Hãy xem này. Có một thanh bên, một menu ở trên cùng và các nút khác như mời, giới thiệu, thảo luận, ảnh bia, thành viên… Ngoài ra, bạn có thể nhận thấy như Yêu cầu tham gia, Cài đặt, Bài đăng, Quy tắc nhóm… – tất cả đều là công việc của các nhà thiết kế giao diện người dùng. Họ phải tạo ra sự xuất hiện của trang web, vì vậy bạn có thể thấy nơi bạn phải đăng ký hoặc đăng nhập, nơi để viết bài hoặc gửi tin nhắn.
Và bây giờ là về UX. Giả sử, tôi muốn đọc các bài đánh giá về công ty. Tôi bấm vào nút, nhưng không có gì xảy ra. Hoặc tôi muốn đọc toàn bộ nội dung của bài đăng nhưng nó tải quá chậm. Kết quả là, tôi không thích tham gia vào mạng xã hội, tôi khó chịu và muốn đóng tất cả tab này. Đối với những vấn đề này, các nhà thiết kế UX phải chịu trách nhiệm.
UI là giao diện của mọi thứ và UX là cách chúng hoạt động người dùng trải nghiệm tương tác
Tính dễ sử dụng vẫn là yếu tố quan trọng.
tuy nhiên các phương pháp và quan điểm lấy giao diện làm trung tâm của tương tác giữa người và máy tính không giải quyết được tất cả các khía cạnh của thiết kế web. Tóm lại, khả năng sử dụng là cần thiết nhưng chưa đủ.
Nhiệm vụ của chúng ta về sự hiệu quả phải được thúc đẩy bởi sự đánh giá cao của giá trị văn hóa thương hiệu và các yếu tố khác của thiết kế cảm xúc.
Bạn phải cố gắng thiết kế các trang web có thể điều hướng và dành đối tượng khách hàng mục tiêu mà doanh nghiệp định vị thương hiệu để phục vụ (phân khúc bình dân, phân khúc cao cấp, người già, người trẻ…), để người dùng có thể tìm thấy những gì họ cần.
Có thể dễ dàng tiếp cận được. Cũng giống như các tòa nhà của chúng tôi có thang máy và cầu thang bộ, trang web của chúng tôi phải có thể truy cập được đối với người khuyết tật (hơn 10% dân số)- thì toàn nhà cũng cần phải có cầu thang dành cho xe lăn.
Ngày nay, đó là công việc kinh doanh phát triển tốt hơn UX/UI là thứ điều bạn phải cần làm. Nó sẽ trở thành luật.
khái niệm : UX + UI = UX thì cũng được nó cũng chỉ ở dạng khái niệm mà thôi, điều quan trọng là công việc, doanh nghiệp của bạn phát triển trở lên tốt hơn.
Vì vậy, bây giờ khi bạn đã hiểu sự khác biệt giữa UX và UI, hãy cùng khám phá các nguyên tắc chính để cải thiện chúng.

1: Độ tương phản của màu sắc
mã màu là một trong những thứ đầu tiên mọi người chú ý khi họ vào trang web của bạn. Bằng cách sử dụng các nhà thiết kế màu sắc phù hợp có thể ảnh hưởng đến cách mọi người cảm nhận trang web: mỗi một màu thì có một biểu tượng cảm xúc riêng và cũng là thứ thể hiện văn hóa giá trị của doanh nghiệp.

Các mẹo cơ bản:
- Đặt các màu ấm nóng và sáng ở phía trước và các màu lạnh tối, lạnh ở phía sau.
- Hãy nhớ về người mù màu: phát triển thiết kế thang màu xám thay thế.
- Chỉ sử dụng một màu duy nhất cho nút button CTA (kêu gọi hành động chuyển đổi) – thường là các màu cam, đỏ… những màu nóng thuộc nhóm màu hành động.
- Màu liên kết phải độc nhất (màu liên kế tiêu chuẩn quốc tế là màu xanh da trời blue), màu liên kết footer phải dịu mắt khiến người dùng không căng thẳng.
- Tương phản chữ dễ nhìn nhất cho khách hàng.


Bạn có thể tham khảo bài viết: tương phản màu sắc website
2: Di động
Thiết bị di động đã trở thành một kênh lưu lượng rất có giá trị trong những năm gần đây. trung bình thế giới số người truy cập bằng điện thoại đã cao hơn truy cập internet bằng desktop pc.
Vì vậy, bạn phải quan tâm và đặc biệt quan tâm đến khả năng sử dụng của người dùng trong phiên bản của trang web dành cho thiết bị di động:
- Tất cả các yếu tố phần tử dom người dùng có thể tương tác, bấm vào…: kích thước tối thiểu chạm vào – 1 cm x 1 cm (37,7 px x 37,7 px)
- Các cạnh bên và dưới cùng của màn hình dễ tiếp cận nhất bằng ngón tay cái trên máy tính bảng
- Chỉ sử dụng một lần nhấn trên thiết bị di động.
3: Điều hướng
Khách hàng muốn tương tác với website nhanh nhất có thể. Vì vậy, bạn cần đảm bảo rằng họ có một cách rõ ràng để truy cập menu điều hướng.
Những điều quan trọng nhất:
- Trang web của bạn phải dưới 3-4 cấp link just. (mô hình link ngăn gọn dễ chuyển hướng).
- Sử dụng menu sticky header người dùng dễ dàng điều hướng hơn.
- Tiêu đề menu nhãn điều hướng phải cụ thể và chỉ chứa 2-3 từ.
- Sử dụng đường dẫn breadcrumb để cho người dùng biết họ đang ở đâu trên website của bạn
- Menu hamburger trên máy tính để bàn ít được chú ý hơn.
4: Liên kết
Có hai loại liên kết: văn bản và hình ảnh. Cả hai đều cần phải nổi bật và trông giống như các liên kết, có nghĩa là bạn nên sử dụng văn bản màu xanh da trời blue và / hoặc gạch dưới bằng css để chỉ ra các siêu liên kết.
Các quy tắc cơ bản:
- Các yếu tố nhất định, như hình ảnh hoặc bài đánh giá sản phẩm, phải luôn có thể nhấp được
- Sử dụng màu khác để xác định các liên kết đã truy cập và chưa truy cập (
a:active{color:#}) - Không sử dụng màu liên kết lôn xọn đồng nhất màu liên kết.
5: Khả năng đọc
Tính năng dễ đọc giúp quá trình quét cho người dùng nhanh hơn và dễ dàng hơn. Điều quan trọng ở đây không chỉ là khi người dùng nói: “TÔI CÓ THỂ đọc cái này”, mà còn khi người dùng nói: “TÔI MUỐN đọc cái này”.
Các nguyên tắc cơ bản:
- Đừng quên sử dụng khoảng cách, khoảng chống dòng giữa các văn bản
- Chọn phông chữ rất cẩn thận. (tôi thích dùng font chữ mặc định của khách hàng vì khách hàng đã thân thuộc với nó rồi mà lại còn tăng tốc độ load website nhanh hơn rất nhiều)
- Trên phiên bản di động, phông chữ phải lớn hơn
- Chỉ sử dụng các phần tử đáp ứng
- Chỉ sử dụng phông chữ in nghiêng, in đâm trong một số trường hợp hiếm hoi bạn cần nhấn điểm vào một thứ gì đó.
- Không phải là một ý kiến hay nếu sử dụng tất cả các chữ hoa trong tiêu đề và dòng giới thiệu.
Kết luận:
Đây là một số mẹo cơ bản trong UI/UX thiết kế website cơ bản.
Vì vậy, có những mẹo cơ bản giúp bạn cải thiện thiết kế UX / UI và thúc đẩy doanh số bán hàng. Nhưng chúng tôi khuyên bạn nên thuê một chuyên gia giỏi về vấn đề này hoặc bạn phải tự học hỏi để tự trở thành chuyên gia.

Trong WP Tăng Tốc
Hi! Cho mình hỏi web của bạn hiện tại đang xài VPS hay Hosting vậy?
Nếu 1 web về tmđt hoặc Landing chưa nhiều hình ảnh, CSS, Javascript thì chọn VPS hay Hosting sẽ cho tốc độ load nhanh nhất?
Thanks bn trả lời hộ mình với,
Trong WP Tăng Tốc
Hiện tại mình đang dùng vps của google cloud, chạy trên openlitespeed.
Còn cái nào tốt nhất thì bạn hãy tham khảo bài viết này nhé: https://wptangtoc.com/share-hosting-voi-vps-voi-dedicated-voi-cloud-hosting/, bạn đọc bài viết này mới biết chính xác nhu cầu của bạn