Sau bài viết này mình tin chắc sẽ giúp bạn đánh giá tốc độ load website của bạn hay đối thủ của bạn một cách chính xác và giúp bạn thay đổi những chiến lược tối ưu hóa tốc độ tốt hơn rất nhiều hay nếu các công cụ speed test chỉ mang tính chất tham khảo không phải là thần thánh hóa chúng.
website như thế nào là đủ nhanh?
một website nhanh có phải là một website đạt được 100 điểm google page speed, hay google khuyến cáo website load dưới 2 giây là nhanh liệu có đúng?
Chờ đợi có phải là hạnh phúc?
Bài viết này đúng kiểu dạng triết học tâm lý.
Hôm nay chúng mình cùng nhau tìm hiểu nhé.

Mình là Gia Tuấn, rất yêu công nghệ và rất thích tâm lý học con người, mình cũng đã đọc hơn 100 quyển sách liên quan về đến tâm lý học con người đó là một đam mê lớn, mình đọc sách tâm lý học chỉ vì mục đích đam mê nhưng nó lại áp dụng trong công việc cho mình rất nhiều.
Bài viết này nói về tâm lý học là chính một đam mê của mình, cũng ít nói về các kỹ thuật công nghệ như mọi khi.
Mục lục
Website như thế nào là nhanh?
Một website nhanh thì theo như google khuyến cáo là dưới 2 giây tốc độ load là nhanh.
Theo mình thì 2 giây cũng là con số ổn chung chung tuy nhiên không chính xác.
Chờ đợi có phải là hạnh phúc?
Tìm câu trả lời ngay trong những ví dụ mình kể chuyện nhé.
Câu chuyện ví dụ.
Ví dụ 1: Vào quán ăn nhà hàng.
Khi bạn vào một quán ăn nhà hàng, đặc biệt sẽ thường thấy là những quán lẩu.
Khi bạn đang đói bụng vào một quán lẩu bạn order gọi đồ món ăn của bạn, họ làm món ăn của bạn hết 15 phút bạn ngồi đợi sao cảm giác lâu thế
Nhưng ngày hôm qua bạn vào quán lẩu khác khi đói bụng bạn vào gọi order gọi món ăn của bạn, họ vẫn làm món ăn của bạn hết 15 phút nhưng họ họ sẽ cầm theo một đĩa dưa chuột hoặc một đĩa lạc (thường là cả 2 mỗi cái thường có giá 10k/ 1 đĩa), bạn rảnh ngồi ăn lạc hay dữa chuột bạn cảm thấy ôi sao quán ăn này làm nhanh thế.
Nếu ai hỏi tại sao quán ăn lẩu thường hay cầm lạc hay dưa chuột cho khách hàng trước thì giờ bạn đã hiểu rồi đấy.
Ghi chú: nhắc nhẹ nếu bạn không ăn dưa chuột hay lạc một miếng nào thì họ vẫn tính tiền nhé, nếu không muốn tính bảo họ khi cầm ra thì bảo họ cầm vào lại ngay nhé. (chiến lược up sell và nâng cao thời gian cảm nhận của khách hàng chiến lược quen thuộc của các quán ăn)
Khi bạn vào siêu thị lúc bạn thanh toán tiền, mà bạn phải xếp hàng đợi thanh toán tiền hãy để ý những chỗ bạn đợi sẽ có những sản phẩm rất dễ mua và giá rất rẻ như kẹo, bánh các sản phẩm tiêu dùng thường xuyên thích là bạn mua được, nó để cho bạn khi bạn chờ đợi thì bạn có thể quay sang nhìn nó giá cả như thế nào, cái đó ra làm sao để giúp bạn thời gian chờ đợi cảm giác sẽ nhanh hơn rất nhiều. Hãy thử ra siêu thị vào nhìn chỗ đợi thanh toán nhé
Ví dụ 2: Giám đốc điều hành tại một sân bay Houston phải đối mặt với nhiều phàn nàn của khách hàng.
Hành khách đã khiếu nại rất nhiều về thời gian chờ đợi lâu tại khu vực lấy hành lý.
Đáp lại, các giám đốc điều hành đã tăng số lượng nhân viên, thúc đẩy nhân sự trong bộ phận xử lý hành lý làm việc trong ca đó.
Kế hoạch đã hoạt động hiệu quả: thời gian chờ trung bình giảm xuống còn 8 phút, nằm trong tiêu chuẩn của ngành hàng không. Nhưng những lời phàn nàn vẫn tiếp diễn và vẫn khiếu nại.
Note: Quốc tế là 8 phút tiêu chuẩn nhưng ở Việt Nam thì trung bình thực tế mình học được tại trường đại học là 23 phút, so với thế giới thì rất chậm. (Mình tốt nghiệp cử nhân ngành vận tải đại học hải phòng nhé bao nhiêu năm ăn học đại học giờ cũng có chút kiến thức chia sẻ một tí)
Bối rối, các nhà điều hành sân bay đã tiến hành một phân tích tại chỗ, cẩn thận hơn. Họ nhận thấy rằng hành khách phải mất 1 phút để đi bộ từ cổng đến đến nơi nhận hành lý và thêm 7 phút để lấy hành lý.
Nói cách khác, khoảng 88% thời gian của họ dành cho việc đứng đợi lấy hành lý.
Vì vậy, sân bay đã quyết định một cách tiếp cận mới: thay vì giảm thời gian chờ đợi, họ chuyển các nơi nhận hành lý ra xa đủ để các hàng khách phải đi bộ đủ 8 phút thì mới đến lấy được hành lý.
Hành khách giờ đã phải đi bộ lâu hơn gấp sáu lần để lấy túi, và vậy thì các khiếu nại về thời gian chậm chễ không còn nữa. Chả ai phàn nàn về tốc độ lấy hành lý chậm của sân bay nữa.
Tâm lý chờ đợi quan trọng hơn số liệu thời gian chờ đợi
Ở Việt Nam áp dụng chắc cho đi vòng quanh sân bay tập thể dụng mới cho lấy hành lý thì chắc ok phết kakkaka 😂 😂
Ví dụ 2: Gương trong thang máy.
Bạn đã từng đặt câu hỏi tại sao thang may luôn có một chiếc gương.
Khi tháng máy mới bắt đầu được phát minh, nhiều người phàn nàn tốc độ thang máy chậm ( nhưng thực tế tổng thời gian đi bộ và đi thang máy về số liệu thời gian nó khác nhau chắc bạn biết thang máy nó nhanh hơn thế nào rồi đó).
Nhưng ai cũng kêu thang máy chậm đặc biệt là trong tháng máy chỉ có một mình.
Xong người ta đã phát minh cho thêm một chiếc gương gắn vào trong thang máy, rồi khi bước vào thang máy thời gian rảnh rỗi họ ngắm mình trong gương tóc tai vuốt vuốt các kiểu ( chắc 100% ai trong chúng ta cũng đi tháng máy và tự ngắm mình trong gương rồi, nhiều người còn chụp ảnh trước gương trong thang máy là điều hết sức bình thường).
Khi có gương trong tháng máy, không có bất kì ai phàn nàn về tốc độ tháng máy chậm, thời gian số liệu thực tế thì tháng máy vẫn hoạt động như vậy.
ví dụ 3: Đợi em 5 phút.
Việc này thì bác nào đi tán gái thì có thể sẽ biết. Đợi em một tí hay đợi em 5 phút là một con số khá là vô tận không biết đâu mà ước tính được.
Khi bạn mới yêu bạn đợi người yêu bạn dù bạn đợi 1 tiếng thì thời gian trôi đi rất nhanh, nhưng khi bạn đã yêu lâu thì cũng đợi bằng thời gian đó là 1 tiếng thì bạn thấy sao lâu thế.
Hay khi bạn đợi người yêu bạn, thời gian rảnh đó bạn đọc học hỏi các kiến thức về tăng tốc độ load website của wp tăng tốc chả hạn (đặc biệt là chủ đề nào đó bạn đang yêu thích và quan tâm) thì thời gian chôi đi rất nhanh còn bạn ngồi không cứ một mình không làm gì thì thời gian trôi đi cảm thấy rất lâu.
1 phút cảm như 1 tiếng hoặc 1 tiếng cảm như 1 một phút
Mình lấy 4 ví dụ như vậy thôi chắc mọi người cũng hiểu rồi, mình còn hiểu thì chắc mọi người hiểu hết rồi 😂 😂 .
website load nhanh thực tế không bằng cảm giác người dùng load nhanh
Chờ đợi sẽ là hạnh phúc khi thời gian chờ đợi nó giá trị và nó đáng để chờ đợi.
Nếu vũ trụ là có thật thì nó có thật trong tâm chí của họ.
Chính vì lý do đó: chỉ full load cũng là một điều không quan trọng cho lắm, bạn cần quan tâm đến các chỉ số khác như TTFB,FCP,Load DOM, TBT…
Ví dụ thực tế: trang web amazon full load mất hơn 30 giây nhưng ai cũng khen là website họ load nhanh thế, chính vì họ làm rất tốt các khoản như TTFB,FCP,TBT,Load DOM…
Google khuyến cáo load dưới 2 giây cũng đúng như chưa đủ, mình biết nhiều bạn sẽ cắt giảm nội dung cắt giảm đủ thứ mà quan trọng cho người dùng để đạt được load dưới 2 giây đó là một sai lầm rất lớn.
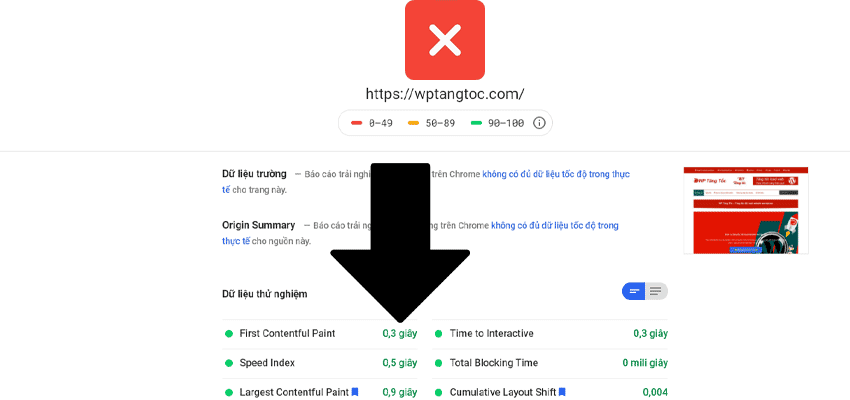
Cũng may mắn là google pagespeed insight hiện tại không có chỉ số full load chính vì lý đó đấy, mọi người đừng trách tại sao google không cho chỉ số full load vào, thêm chỉ số full load đối với google dễ như ăn kẹo vì google có rất nhiều tiền. Họ cố ý không cho vào thì có lý đó đấy.
Thời gian được coi là ngay lập tức bao nhiêu giây
chúng ta cũng chỉ là con người, được tạo lên từ tạo hóa và tự nhiên phải theo một quy luật của tự nhiên.
Mắt của chúng ta coi là ngay lập tức bao nhiêu giây?
đúc rút từ Công nghệ ngành phim, video.
Một video thì tối thiểu là 24fps ( fps hiểu đơn giản là khung hình trên 1 giây, 24 cái ảnh sẽ hiển thị trong 1 giây thì sẽ tạo ra một giây video).
công nghệ sản xuất video đã có rất nhiều fps nhưng phải đáp ứng được là tối thiểu 24fps, 24fps trở lên thì mắt con người rất khó tạo lên sự khác biệt nếu dưới 24 fps thì rất dễ nhận thấy
Nếu bạn xem một video mà dưới 24fps thì bạn sẽ thấy video giật giật xem rất khó chịu.
Công nghệ ảnh chụp là thì tức là 1 fps
Mình sẽ chia ngược lại : 1/24 (tức 1 chia 24) = 0.04166666666 (giây) sẽ bằng = 41,6 ms
Suy ra mắt con người của ta khi nhìn vào thứ gì đó có chuyển động dưới 41,6 ms sẽ coi nó là ngay lập tức.
Mình thích gọi làm tròn là 41ms là hợp lý.
Sự liền lạc trong suy nghĩ
Sự liền lạc trong suy nghĩ hay gọi là sự liên tục trong suy nghĩ.
suy nghĩ của con người sẽ liền lạc liên trong là trong 1 giây, khi họ người dùng truy cập vào website của bạn họ đặt đặt câu hỏi ngay trong đầu của họ cần tìm gì ở bạn.
Giả sử: khi người dùng có website WordPress mà tốc độ load website của họ quá chậm người dùng truy cập vào WP Tăng tốc tìm kiếm câu trả lời, nếu quá 10 giây website của mình không hiển thị gì toàn màn hình màu trắng người dùng sẽ ngắt mạnh suy nghĩ, nghĩ đến thứ khác xong khi truy cập trang web của mình họ không biết vào trang wp tăng tốc này làm gì nhỉ? đó là tâm lý họ bình thường. (không phải là tất cả mọi người như vậy đa phần là như thế đặc biệt là chị em phụ nữ)
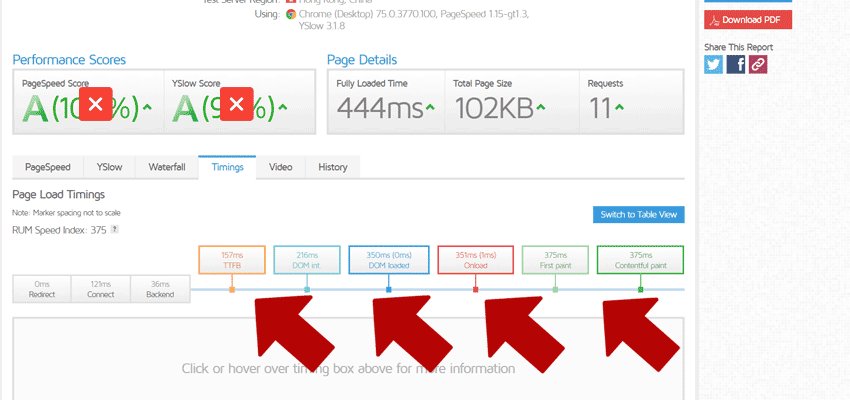
Một website đủ nhanh? thì một website có chỉ số FCP dưới 1 giây, khiến khách hàng không bị ngắt suy nghĩ thế là nhanh rồi, CPF có một số công cụ thì gọi kiểu khác như First paint, của mình là 375 ms ( như vậy là đạt tiêu chuẩn trong tâm lý học rồi)

Theo mình gtmetrix là công cụ đo CFP tốt nhất hiện nay, chính vì nó do đó các cao thủ tăng tốc độ load website sẽ yêu gtmetrix rất nhiều, không phải là yêu tool pingdom, google pagespeed insight…

Có một số trường hợp đặc biệt javascript ở header thì cũng không chuẩn cho lắm mà thôi kệ đi bài viết khác mình sẽ chia sẻ sau.
mình xin phép che điểm số google page speed vì điểm số đối với mình là nhảm nhí, nó làm những người mới học tối ưu tốc độ load sẽ bị ảo tưởng về điểm, đánh giá website đối thủ điểm mày thấp hơn điểm tao thằng cùi bắp, thằng dịch vụ này làm điểm website mình cao hơn, Không nên tin điểm vào số của các công cụ speed test nhé.
Công nghệ sinh ra là để phục vụ con người
Website như thế nào là nhanh thì những giải thích trên thì chắc bạn cũng đã hiểu được, một ngành nào hay một công ty nào đó được sinh ra chỉ với mục đích phục vụ con người, ngành công nghệ không phải là ngoại lệ, nếu công ty hay ngành nghề đó không phục vụ con người sẽ thất bại đó là điều bất biến trong cuộc sống này.
Công nghệ phục vụ con người, con người không nhất thiết phải phục vụ công nghệ, ngành nào thì cũng vậy cả.
Bạn đừng cố gắng đạt 100 điểm google page speed để phục vụ 100 điểm cho công cụ đó, nó là điều không quan trọng google page speed sinh ra để phục vụ con người. nó cho chúng ta những gợi ý chỉnh sửa để website chúng ta dễ dàng học hỏi chỉnh sửa hơn để phục vụ khách hàng của bạn tốt hơn.
Điểm số google page speed có quan trọng không?
Câu trả lời là không, doanh thu hay lợi nhuận của bạn mới quan trọng, vì doanh thu và lợi luận phản ánh sự hiệu quả của doanh nghiệp phản ánh giá trị doanh nghiệp bạn đem lại cho người dùng.
Con người luôn là trọng tâm của mọi ngành nghề
Wp Tăng tốc cũng thế, tôi không quan tâm khách hàng của tôi load được bao nhiêu giây các thứ tôi chỉ quan tâm trải nghiệm người dùng của khách hàng của tôi, họ sử dụng dịch vụ của tôi họ tăng được bao nhiêu doanh thu và khách hàng của họ hài lòng như thế nào với website của họ.
Tốc độ load website là thứ quan trọng ảnh hưởng đến cảm giác trải nghiệm người dùng. giống như khi bạn vào một nhà ai đó họ lồng nhiệt chào đón bạn thì tốc độ load website cũng như vậy, như nó không phải là yếu tố quyết định sự thành công của doanh nghiệp sản phẩm bạn không chất lượng bạn chào đón người ta nhiệt tình nồng hậu thì cũng vậy.
Còn trong trường hợp chất lượng sản phẩm của bạn rất tốt nhưng bạn chào đón khách hàng không nhiệt tình lồng hậu thì người dùng vẫn thì hài lòng về công ty bạn.
Mà tốt nhất thì vừa nhiệt tình và vừa chất lượng sản phẩm tốt thì khách hàng cực kì hài lòng về doanh nghiệp của bạn.
Bạn có thể tham khảo bài viết: 11 ảo tưởng về tốc độ load website
Tóm tắt:
sau bài viết này mình hy vọng bạn sẽ không còn đánh giá đối thủ của bạn qua điểm số google page speed, hay chỉ số full load nữa nhé.
Mình nghĩ bài viết này sẽ giúp bạn có những chiến lược tối ưu tốc độ load hiệu quả và tốt hơn và đặc biệt là tập trung vào người dùng.
Website đủ nhanh có bộ chỉ số FCP (First Contentful Paint) dưới 1 giây không phải là full load dưới 2 giây như mọi người vẫn chia sẻ với nhau. (note thế website bán hàng các kiểu thì load full load dưới 2 giây bằng hy vọng).
Thêm một tip nhỏ: bạn làm thẻ a tức là thẻ link liên kết bạn hãy tận dùng thuộc tích :focus và active trong thẻ a đổi màu hay làm gì đó vui vui ấn tưởng cho người dùng, Khi thời gian chờ đợi họ nhìn thấy link chuyển màu các thứ thì đồng website của bạn đang load mà khách hàng không cảm lấy lâu.
Đoạn css mẫu.
.entry-content a:focus{
color: #b40404;
transition: all 0.3s ease-out ;
margin-right: 20px;
}
.entry-content a:active{
color: blue;
margin-right: 0;
}
đây là ví dụ đoạn css , bạn cho thẻ a phải nhớ có css cha nhé không thì cho mỗi thẻ a không cẩn thận hỏng hết giao diện. .entry-content là class cha trong thẻ body themes của mình.
bạn có thể tùy biến theo sở thích của mình nên chọn những gang màu focus nào màu nóng thì sẽ tốt hơn phong cách style thì bạn tùy biến theo sở thích thêm css hay javascript gì đó tùy vào sáng tạo của bạn.
Đây là một chiến thuật làm cái gì đó vui vui cho người dùng khi click vào link nhanh thực tế thì không nhanh thì cảm giác khách hàng sẽ nhanh hơn một chút, transition 0,3 giây là khá là hợp lý để câu kéo người dùng tập trung vào chuyển cảnh của bạn.
Dùng thuộc tính chuyển cảnh ease-out là phù hợp nhất trong tình huống này (ease-out giải thích là thuộc tính chuyển cảnh bắt đầu thì nhanh dần dần sẽ chậm lại, tạo cảm giác website của bạn nhanh thật).
Đây là một chiến lược làm cho người dùng tập trung vào thứ khác chuyển cảnh link không tập trung vào vòng quay quay của trình duyệt sẽ tạo ra cảm giác nhanh hơn.
Còn rất nhiều thủ thuật khác mình sẽ chia sẻ trong tương lai.
Chúc bạn thành công

Để lại một bình luận