Trong seria bài viết tùy chỉnh cấu trúc core từ trước mình chia sẻ đến giờ thì chắc đây là bài viết giá trị nhất về hiệu suất: rủi ro thấp nhưng lợi ích lại rất cao – tùy chỉnh cấu trúc core WordPress
Kể từ WordPress phiên bản 5.9 trở đi, mã css style nội tuyến bổ sung đã được thêm vào để cải thiện thiết kế duotone Filters (bổ sung thêm mã CSS và SVG).
Bạn có thể tìm hiểu cụ thể: Coloring Your Images With Duotone Filters là gì?
Hầu hết nhiều người trong chúng ta sẽ không sử dụng tính năng này bản thân mình làm nhiều dự án tăng tốc vẫn chưa thấy khách hàng nào có sử dụng tính năng này và vấn đề quan trọng là dù bạn có sử dụng tính năng này hay không thì wordpress cũng thêm 311 dòng code nội tuyến vào mỗi trang HTML của trang web WordPress của bạn.
196 dòng CSS được thêm vào trước thẻ. 115 dòng mã SVG được thêm vào trước thẻ.
Nếu bạn không sử dụng tính năng này thì không có lý do gì bạn không loại bỏ nó để website WordPress của bạn load nhanh hơn, giúp website của bạn nhẹ hơn.


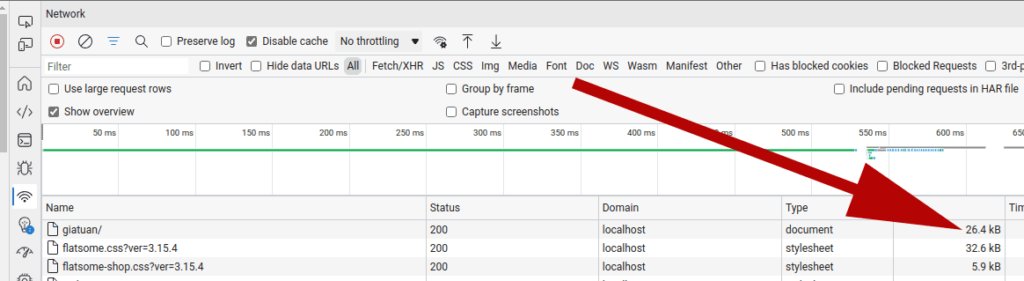
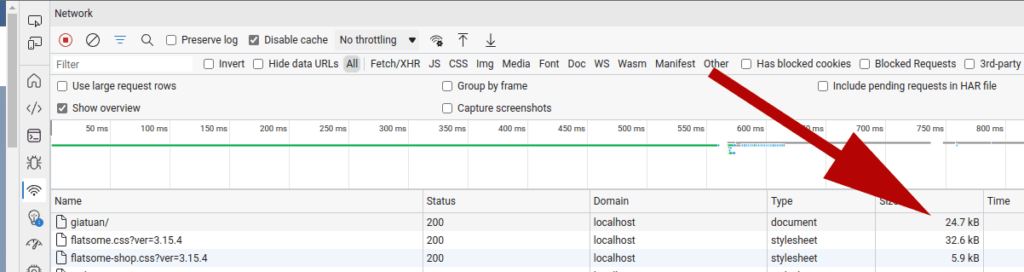
Một ví dụ cơ bản 2 hình ảnh mình demo trên: giảm file HTML từ 26,4kB xuống còn 24,7kB tức giảm được 1,7kB trong điều kiện file html mình đã nén Gzip trong thị phạm này, nếu trong điều kiện chưa nén Gzip thì con số này còn lớn hơn rất nhiều.

Nhưng cho đến lúc đó, chúng tôi có một cách đơn giản để loại bỏ mã không cần thiết này.
add_action( 'after_setup_theme','wptangtoc_xoa_style_global_css');
function wptangtoc_xoa_style_global_css(){
remove_action('wp_enqueue_scripts', 'wp_enqueue_global_styles');
remove_action('wp_footer', 'wp_enqueue_global_styles', 1);
remove_action('wp_body_open', 'wp_global_styles_render_svg_filters');
remove_action('in_admin_header', 'wp_global_styles_render_svg_filters');
}Bạn cho đoạn code này vào file functions.php của bạn.
Nếu bạn loại bỏ mà làm website bị lỗi tính năng này thì vui lòng xóa đoạn code này đi.
Chúc bạn thành công!




Để lại một bình luận