Dung lượng trung bình hình ảnh chiếm khoảng 50% nếu bạn làm tốt công việc tối ưu hóa hình ảnh thì chắc chắc tốc độ của bạn sẽ cải thiện từ 30% đến 40% là điều hết sức bình thường.
Cách sử dụng hình ảnh AVIF trên WordPress (và thu nhỏ kích thước tệp hình ảnh lên đến 55%) nghe rất là tuyệt vời để tăng tốc website.
AVIF là một định dạng hình ảnh hiện đại nhất hiện tại có thể giúp bạn giảm kích thước hình ảnh mà không làm thay đổi chất lượng hình ảnh. Chuyển đổi một hình ảnh sang AVIF có thể thu nhỏ kích thước của nó khoảng 40-55% mà chất lượng hình không bị giảm sút.
Chúng mình cùng đi sâu về chủ để ảnh AVIF này nhé.
Thời điểm năm 2023 là một thời điểm tốt để tăng tốc webite bằng định dạng ảnh AVIF. AVIF là định dạng tương lai nó đem lại chất lượng hình ảnh trên dung lượng ảnh là tuyệt vời nhất ở thời điểm hiện tại năm 2023 này.

Mục lục
Ảnh định dạng AVIF là gì?
AVIF mục đích ra đời là một định dạng thay thế tốt hơn các định dạng Webp, JPG, PNG-8, PNG-24,Gif,SVG…
<img src="https://wptangtoc.com/images/logo.avif">AVIF hỗ trợ cả nội dung HDR và SDR, bao gồm cả không gian màu sRGB và BT.2020 thường được sử dụng. Nó hỗ trợ độ sâu màu 8, 10 và 12-bit, bảo toàn hạt phim, độ trong suốt như png.
AVIF là tên viết tắt cho AV1 Image File Format (Định dạng tệp hình ảnh AV1)
Thuật toán của ảnh AVIF
nó tương tự như ảnh webp nhưng là một phiên bản mới hơn và tốt hơn.
Định dàng này là định dạng thuật toán VP9 của youtube webp học hỏi lấy từ đó mà ra. Còn AVIF thì lấy định dạng thuật toán AV1.

Ảnh và video thì có liên quan gì đến nhau?
Nó rất liên quan đến nhau là đằng khác, vì video tối thiểu là 24 cái ảnh trên 1 giây (24fps) còn ảnh thì chỉ là 1fps, thuật toán video nó làm khó hơn làm thuật toán ảnh nhiều mà google vẫn làm được, nhưng đen cái là youtube nó là kiểu dạng mã nguồn đóng dễ dàng thay đổi nâng cấp, còn website là mã nguồn mở mỗi ông một kiểu là phải quan tâm đến sử tương thích ngược.
Ảnh AVIF(Ảnh) hay AV1(Video) là một thuật toán đặc biệt phức tạp giúp chúng ta xem video mượt hơn và chất lượng video nét hơn, thuật toán đặc biệt đó được google chung tay phát triển người dùng cơ bản như mình thì không hiểu hết được định dạng này, nếu hiểu được chắc mình vào làm cho google rồi chia sẻ cho mọi người kakakaka.
Những Kênh youtube trung bình thì được dùng công nghệ VP9(Webp) còn những kênh youtube xịn nổi tiếng nhiều đăng ký khủng khiếp thì được dùng công nghệ cao cấp nhất là AV1(AVIF).
AVIF là định dạng ảnh nén xịn xò nhất hiện tại năm 2023.
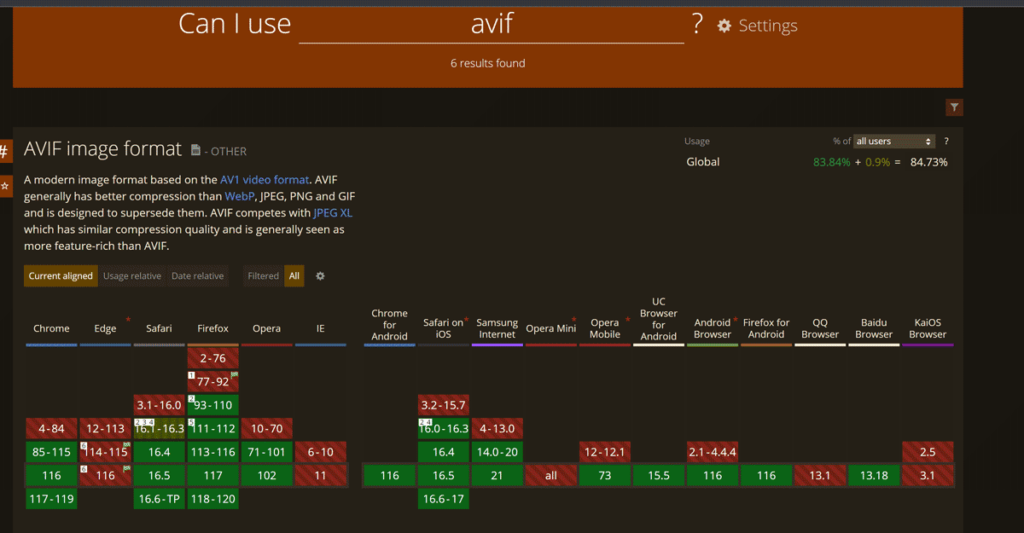
Trình duyệt nào hỗ trợ và không hỗ trợ AVIF
Những trình duyệt hỗ trợ định dạng AVIF
Hiện tại thời điểm bài viết này được viết thì đã có 84% trình duyệt đã hỗ trợ định dạng AVIF. còn số 84% là đủ lớn là thời điểm thích hợp để mình chia sẻ bài viết này. Trong tương lai thì chắc chắn con số này sẽ tăng theo thời gian.

Trình duyệt hỗ trợ thì tuyệt vời còn rất nhiều trình duyệt không hỗ trợ, không hỗ trợ là khiến các những người đam mê tốc độ WordPress rất đau đầu, nếu trình duyệt web đó mà không hỗ trợ định dạng ảnh AVIF mà mình sử dụng họ sẽ không nhìn thấy cái ảnh nào cả rất là đau đầu, tuy nhiên trong bài viết này sẽ hướng dẫn có một giải pháp cứu chữa.
Cách triển khai ảnh AVIF cho WordPress
công cụ chuyển đổi ảnh AVIF phải sử dụng ngôn ngữ lập trình NodeJS, không không sử dụng ngôn ngữ lập trình PHP, việc chuyển đổi sẽ phức tạp và triển khai khá tốn kém chi phí.
Có 2 cách để chuyển đổi:
- Chuyển đổi tại máy chủ VPS, server của bạn
- Sử dụng API
Chuyển đổi AVIF bằng API
Hiện tại thị trường plugin WordPress hỗ trợ chuyển đổi định dạng AVIF khá là hiếm.
nếu bạn có trình độ và thời gian có thể tự viết API chuyển đổi của cho riêng mình sử dụng thư viện phần mềm: sharp
Còn cách triển khai như thế nào thì nói rất dài mình sẽ bỏ qua.
Bạn có thể sử dụng plugin trả phí: Converter for Media – Optimize images | Convert WebP & AVIF về cơ bản hiện tại các plugin chuyển đổi AVIF thì giá hơi chát.
Plugin API Convert ảnh AVIF miễn phí thì hiện tại là chưa có plugin nào làm như thế cả.
Chuyển đổi tại máy chủ
Cái này yêu cầu bạn: phải có một con VPS,server khỏe, yêu cầu tài khoản root.
Ở đây mình sẽ hướng dẫn khi bạn đang sử dụng Centos 7 và sử dụng WPTangToc OLS nhé.
bước 1: bạn cần cài đặt NodeJS phiên bản 18 trở lên, ở đây mình sẽ hướng dẫn cài version 18
yum install -y gcc-c++ make
curl -sL https://rpm.nodesource.com/setup_18.x | sudo -E bash -
yum install -y nodejsBước 2: Cài đặt NPM
yum install npm -yBước 3: cài đặt phần mềm convert avif cli.
npm install avif -gnhư vậy là bạn đã có thể convert chuyển đổi định dạng rồi đó.
ví dụ lệnh mẫu là:
npx avif --input='giatuan.jpg' --output='./' --verboseđó là lệnh mẫu, chứ làm bằng tay từ cái một nhiều anh em có mấy chục nghìn bức ảnh mà làm từng cái 1 thì toang.
mình sẽ hướng dẫn cách chuyển đổi tự động tất cả.
ở đây mình sẽ kết hợp ngôn ngữ bash script với bộ phần mềm cài ở bên trên để chuyển đổi tất cả.
Bạn copy toàn bộ đoạn code dưới này tạo một file ví dụ: giatuan.sh rồi đưa vào thư mục mã nguồn của website của bạn.
#!/bin/bash
path=$(pwd)
images=$(find $path/wp-content/uploads -type f \( -iname '*.jpg' -o -iname '*.jpeg' -o -iname '*.png' -o -iname '*.webp' \))
for image in ${images[@]};do
dinh_dang=${image##*.} # file extension
if [[ ! -f ${image/%.$dinh_dang/.avif} ]];then
EXT=${image##*/} # file extension
thumuc=$(echo $image | sed "s/\/$EXT//g")
npx avif --input="${image}" --output="$thumuc" &>/dev/null &
echo "chuyển đổi $EXT"
a=$(expr $a + 1)
if [[ $a = '5' ]];then
wait
a=1
fi
fi
done
echo "Hoàn tất chuyển đổi toàn bộ ảnh về AVIF"
rồi bạn vào terminal gõ lệnh thực thi đoạn lệnh trên: bash duong-dan-ma-nguon/giatuan.sh
thay duong-dan-ma-nguon bằng chính đường dẫn mã nguồn website của bạn để thực thi rồi ngồi đợi thời gian bao lâu tùy thuộc vào số lượng ảnh của bạn.

khi đã convert mọi thứ hoàn tất, thì nó sẽ đã tạo ra một hình ảnh avif song song với file gốc như ví dụ bên trên. nó sẽ không xóa file gốc.
vì mình muốn là khi người dùng truy cập, nếu trình duyệt nào hỗ trợ thì nó sẽ gửi ảnh avif còn ngược lại nếu trình duyệt không hỗ trợ thì nó sẽ gửi ảnh gốc png hay jpg hay webp…
Bước 4: phân phối ảnh avif
nếu trình duyệt nào hỗ trợ thì nó sẽ gửi ảnh avif còn ngược lại nếu trình duyệt không hỗ trợ thì nó sẽ gửi ảnh gốc png hay jpg hay webp…
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/avif
RewriteCond %{REQUEST_FILENAME} (?i)(.*)(\.jpe?g|\.png|\.webp)$
RewriteCond %1\.avif -f
RewriteRule (?i)(.*)(\.jpe?g|\.png|\.webp)$ %1\.avif [T=image/avif,E=EXISTING:1,L]
</IfModule>Bạn có copy đoạn code trên tạo một file là .htaccess rồi đưa nó vào thư mục: wp-content/uploads
Công thức này thì chỉ dành khi bạn sử dụng webserver apache hoặc litespeed, openlitespeed. Yêu cầu webserver phải được update lên phiên bản mới nhất.
Nếu bạn sử dụng openlitespeed thì gõ thêm lệnh này:
/usr/local/lsws/bin/lswsctrl restartNhư vậy là xong, chúc bạn thành công.
Định dạng ảnh AVIF nghe tuyệt vời là thế nhưng không phải ai cũng có khả năng điều kiện để triển khai vì quy trình triển khai nó khá phức tạp với người dùng cơ bản.
Kết luận:
Bài viết này mình đã chia sẻ ảnh AVIF là gì, hướng dẫn cách triển khai định dạng ảnh AVIF.
Định dạng AVIF là một định dạng ảnh tương lai nó rất có giá trị trong hiệu suất vì nó đem lại chất lượng hình ảnh trên dung lượng ảnh là tuyệt vời nhất ở thời điểm hiện tại năm 2023 này.




Để lại một bình luận