Xử lý hình ảnh không tốt làm chậm các trang web của bạn, điều này tạo ra trải nghiệm người dùng không tốt và khiến khách hàng không hài lòng.
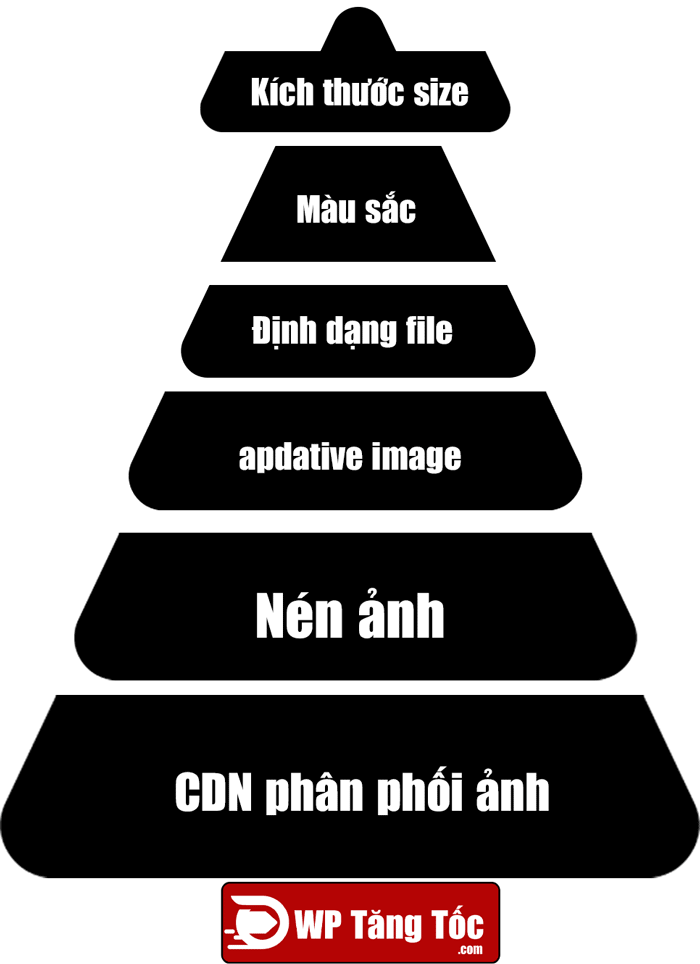
Hôm nay mình sẽ chia sẻ 6 cấp độ tối ưu hóa hình ảnh.
để giúp bạn có được tốc độ và chất lượng hình ảnh tốt nhất, để nâng cao trải nghiệm của người dùng, nâng cao trải nghiệm của người dùng thì nâng cao lợi nhuận và doanh thu.
Tối ưu hóa hình ảnh là quá trình nghệ thuật theo kinh nghiệm của mình thì có 5 bậc cấp độ tối ưu hóa hình ảnh.

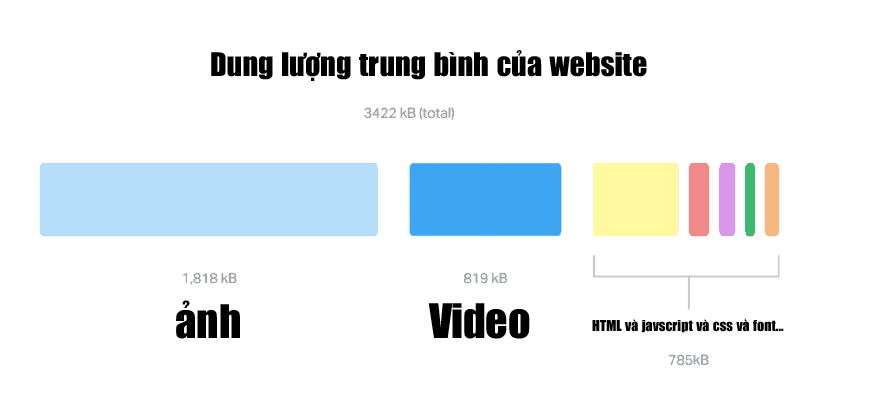
Dung lượng trung bình hình ảnh chiếm khoảng 50% nếu bạn làm tốt công việc tối ưu hóa hình ảnh thì chắc chắc tốc độ của bạn sẽ cải thiện từ 30% đến 40% là điều hết sức bình thường.

Chúng ta bắt đầu nhé.
6 cấp độ tối ưu hình ảnh.

Mục lục
Size ảnh hợp lý
size ảnh hiểu một cách đơn giản là chiều dài x chiều rộng, hay còn gọi là độ phân giải.
ví dụ ảnh: 800px x 700px thì đó là size ảnh, size ảnh càng lớn thì dùng lượng càng to.
Bạn có thể upload lên WordPress một cái ảnh 8000px x 7000px vẫn được tuy nhiên nó rất là lãng phí dung lượng.
Nguyên tắc phân giải size ảnh: bạn lấy chiều dài nhân chiều rộng thì sẽ ra động nặng của ảnh.
Mình sẽ lấy ví dụ: một bức ảnh 1920px x 1080px = bạn sẽ lấy 1920 x 1080 = 2.073.600 btyes tức bức ảnh đó nặng 2MB
Ví dụ 2: một bức ảnh 800px x 700px = mình sẽ lấy 800 x 700 = 560.000 bytes tức bức ảnh nặng 560KB
cả 2 ví dụ trên: ví dụ 2 ảnh nhẹ hơn ví dụ 1 là 3,7 lần.
một video về kiến thức thú vị chia sẻ về độ phân giải bạn có thể tham khảo

Ảnh càng nhiều nhiều pixel thì càng nét?
Câu trả lời là còn tùy vào màn hình hiển thị, có đủ khả năng phân giải ra bức ảnh đó hay không.
Mình sẽ lấy ví dụ dễ hiệu: bạn lấy điện thoại nokia 6300 thời xưa nhìn vào bức ảnh một bức ảnh 1920px x 1080px và bạn lấy iphone 8 nhìn vào một bức ảnh 1920px x 1080px thì cảm giác chất lượng hình ảnh nó rất khác nhau, nhưng dung lượng bạn phải tải bức ảnh về điện thoại cũng là nặng như nhau.
Đây là nguyên lý cơ bản để bạn hiểu được chọn size ảnh hợp lý. với chọn size ảnh website thì cũng tương tự như thế.
Chọn size ảnh phụ thuộc vào layout của bạn sử dụng, bạn sử dụng layout có sibar nó khác với bạn sử dụng layout full ( không có size bar nó khác)
Trong chọn size ảnh nguyên tắc là chọn đúng size ảnh ( max-css), giả sử bạn có layout là 850px bạn up một cái ảnh 1000px lên website của bạn, ảnh 1000px thì chỉ có phát huy được 850px mà thôi bạn lãng phí mất 150px tốn kha khá dung lượng mà chất lượng hình ảnh người dùng vẫn nhận được như thế, mà người dùng phải tải nặng thêm không cần thiết.
ảnh 1: 236 KB (850 x 638 px) bắt hiện thị trên css layout là width:300px
ảnh 2: 41,3KB (300 x 255 px) bắt hiện thị trên css layout là width:300px


Hành động này mình lãng phí mất 194,7 KB và giảm tốc độ website đi đáng kế nếu mình sử dụng ảnh 1 mà chỉ cho hiện thị ở width chiều rộng là 300px rất lãng phí (bạn cần phải sử dụng máy để thì mới có thể đánh giá chất lượng hình ảnh chính xác)
Nếu layout của bạn là 850px thì bạn cần tải đúng 850px là rất tốt ( có chệnh lệnh thì không cần nhiều cũng ổn đừng có chênh lệnh nhiều quá).
Nếu ảnh bạn upload lên cao so với css layout hiển thị thì sẽ lãng phí, nếu upload ảnh thấp hơn hơn layout css hiện thị sẽ bị mờ.
Mình sẽ lấy ví dụ.ảnh này chiều rộng là 300px nhưng mình bắt nó hiển thị là 600px.

Kiến thức này mình học được từ google developers mình cũng không nhớ đường link chính xác bài viết đó, nếu bạn có thể vào đó tìm hiểu nhé.
vậy giao điện tôi up lên ảnh 850px thì điện thoại chỉ hiện thị được 380px thì sao, bạn cứ yên tâm từ WordPress 4.4 trở đi họ đã giải quyết được điều đó bằng kỹ thuật apdative image mình sẽ hướng dẫn ở phần bên dưới.
Sử lý màu sắc
Hậu kỳ màu sắc: nguyên tắc ảnh càng nhiều màu càng nhiều chi tiết thì càng nặng, nhiệm vụ của chúng mình cần loại bỏ chi tiết thừa và màu sắc thừa.
Màu sắc thừa nghĩa là sao?
Mình sẽ lấy ví dụ: ảnh của bạn hiện thị 2 màu đỏ ( mã màu #b40404 và mã màu #CD0404) cũng là hiển thị màu đỏ, bạn cần tô lại màu sắc đó cùng về một màu đỏ ví dụ là màu #b40404.
khi bạn xuất file thì dù là file gì thì nó cũng giúp bạn giảm nhẹ dung lượng file ảnh, tuy nhiên cách này chỉ dùng được cho những bức ảnh hoạt ảnh như mình mà thôi không thể sử dụng cho những bức ảnh quá nhiều chi tiết như photographer, chụp ảnh đồ ăn…thì sử lý đến bao giờ.
Định dạng file
Trên thị trường hiện nay có rất nhiều file định dạng ảnh khác nhau, mỗi cái đều có ưu và nhược điểm riêng, bạn cần phải lựa chọn đúng với nhu cầu của mình nâng cao chất lượng hình ảnh và tăng tốc website.
- JPG (JPEG) tạo ra các tệp nhỏ hơn cho ảnh hoặc hình ảnh với nhiều màu sắc, định dạng này để nén được tốt
- PNG-8 : là định trong suốt, chất lượng không cao nhưng rất nhẹ
- PNG-24: là định dạng trong suốt, chất lượng cao nhưng không thể nén tốt và dung lượng ca
- WEBP: định dạng này do google phát triển, kết hợp tốt nhất của JPEG và PNG, cho phép chất lượng hình ảnh tuyệt vời và minh bạch, và nén tốt hơn so với JPEG (nhỏ hơn FileSize). Có thể được sử dụng tại chỗ của JPEG hoặc PNG 24, mọi thứ đều rất ngon tuy nhiên một số trình duyệt không hỗ trợ ví dụ safari, nên khuyến cáo là thời điểm này vẫn chưa nên sử dụng ảnh webp, bạn có thể tham khảo bài viết định dạng ảnh webp có nên dùng không
- GIF : ảnh chuyển động dạng video chất lượng thấp
- PDF: định dạng in ấn, mình vẫn thấy một số website vẫn chơi định dạng này
Cách lựa chọn định dạng tối ưu mình có một bài viết rất chi tiết: hướng dẫn chọn định dạng ảnh chuẩn nhất
Bạn có thể tham khảo qua.
apdative image hình ảnh đáp ứng giao diện
apdative image sinh ra để giải quyết vấn đề chọn size ảnh hợp lý như tầng cấp độ một mình đã nói.
ảnh chính: 236 KB (850 x 638 px)
ảnh Phụ: 41,3KB (300 x 255 px)


Bạn phải sử dụng máy tính để nhận biết chất lượng ảnh nhé
<img srcset="gia-tuan-320w.jpg 320w,
gia-tuan-480w.jpg 480w,
gia-tuan-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="gia-tuan-800w.jpg" alt="Tôi là Gia Tuấn">Kỹ thuật này thì nó sẽ tự động khi gặp màn hình nào gần phù hợp với nó nhất thì nó sẽ giử ảnh size gần màn hình nhất ví dụ mình sử dụng điện thoại: có kích thước 450px chiều rộng thì giá trị trên sẽ gửi cho minh fcasi ảnh 480px, đó là kính thước hợp lý nhất với màn hình của mình.
nguyên tắc apdative image là gửi ảnh trên ngưỡng màn hình của bạn, gần như rất khó dùng công cụ để kiểm tra đã thực hiện được chưa gần như nó làm hoàn toàn tự động, bạn dùng google chrome để test kéo ra kéo vào thì cũng là vô nghĩa.
May ra chỉ có sử dụng trình duyệt: Blisk để kiểm tra thì còn ổn.
Đây là một tính năng cực kì tuyệt vời, cái này mình chỉ nói sơ qua hy vọng trong tương lai mình sẽ có bài viết hướng dẫn và video chi tiết để sử dụng tối ưu cái này.
Có mỗi số lỗi thường xảy ra khi WordPress tự động tái tạo hình ảnh lỗi này 4 năm rồi WordPress vẫn chưa xử lý được bạn có thể tham khảo bài viết này để tự xử lỗi và biết lỗi đó là gì.
https://wptangtoc.com/toi-uu-tai-tao-anh-WordPress/
Nén hình ảnh
Thuật toán nén ảnh là đơn giản là giảm dung lượng ảnh có thể giảm chất lượng ảnh hoặc không, tuy thuộc vào plugin của bạn nén ảnh như thế nào.
Thuật toán nén ảnh chủ yếu dựa theo nguyên tắc là giảm dpi ( mắt người của chúng ta chỉ có thể nhìn thấy điểm rỗ là dưới 300 dpi, nếu ảnh trên 300 dpi thì không thực sự cần thiết và lãng phí tài nguyên – chính điều đó apple tung ra màn hình retina tức màn hình chỉ đủ 300 dpi làm nên tên tuổi màn hình cực ngon của apple, sony z5 có 800 dpi nhưng vẫn toang chỉ được cái tốn pin mà chất lượng hình ảnh mắt người không thể nhận ra chắc chỉ có mắt đại bàng)
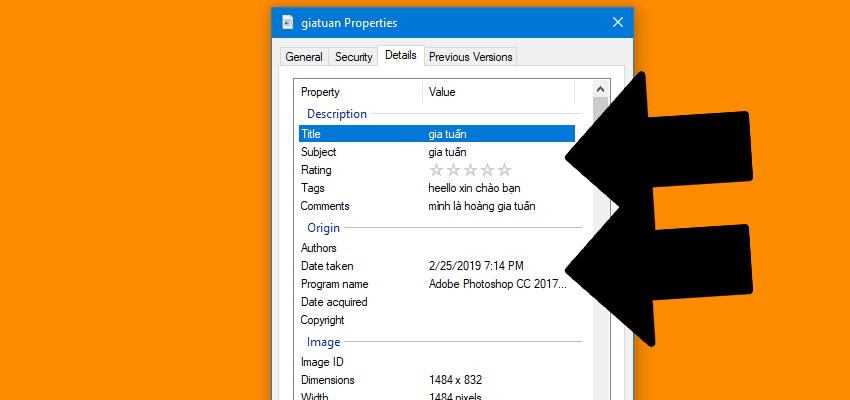
Loại bỏ những thông tin không cần thiết như khai báo tác giả, định vị, bình luận ảnh, tag, đánh giá, dùng phần mềm nào, làm ngày bao nhiêu…

Nhưng người dùng truy cập website của bạn thì không quan tâm và họ cũng không thể xem được mấy cái thông tin này, nên loại bỏ nó giảm được một chút dung lượng ảnh tăng tốc độ website của bạn.
Thuật toàn nén ảnh thì nó rất là phức tạp mình chỉ là người dùng cơ bản chỉ biết và hiểu được một phần nào đến thế thôi, may ra mình làm cho công ty nén ảnh như shortpixel, hay google thì may ra mình mới có thể nhiều kiến thức chia sẻ với các bạn.
Vây tôi nén hình ảnh trên máy tính đăng lên được không như vậy là xong có cần phải dùng plugin không?
Câu trả lời là không nhé bạn phải sử dụng plugin để nén ảnh vì ảnh bạn đăng lên WordPress sẽ tự động tái tạo ảnh thumbnail.
mình biết có plugin nén ảnh miễn phí tuyệt vời đó là litespeed bạn có thể tham khảo tại đây
Sử dụng cdn phân phối ảnh
Ở Việt Nam thì mình thấy chiến lược này không đáng để đầu tư cho lắm, vì cơ bản là đất nước mình diện tích cũng không rộng lắm như bến nước mỹ hay trung quốc cần cdn nước ta diện tích không to lắm theo mình thà đầu tư webhost mạnh còn tốt hơn là đầu tư cdn.
mình thấy hiện tại ở Việt Nam dùng CDN để phân phối ảnh cũng không hiệu quả, cdn chỉ phát huy tài năng là ăn nhau ở khoảng cách, bạn phục vụ khách hàng trong nước thì theo mình khỏe cần cdn thiết lập mất công đầu tư webhost xịn hơn chạy cho ngon.
Chắc kiểu phải best cdn kiểu mỗi một thành phố một máy chủ cdn thì may ra mình sẽ có hướng dẫn dùng cdn tại việt nam kakakaka. ( bạn cũng đừng hóng lốp nghe tin kiểu tăng tốc độ với cdn , hay cnd miễn phí gì đó, nó đúng nước ngoài nhưng vẫn chưa đúng với nước Việt Nam ta.)
Dùng cdn kiểu đó thì đang một rủi ro thành 2 rủi ro cũng không đáng, cdn vẹo thì webhost cũng vẹo theo người kinh doanh mà cũng phải chắc kốp (một traffic vào doanh nghiệp đó ví dụ kiếm được 5.000 VNĐ chả hạn, thì đầu tư cái webhost cho chắc dùng cdn miễn phí bị down times thì mất ít tiền như, một tháng nó download times khoảng 8 tiếng, 8 tiếng đó bạn mỗi traffic 5.000 VNĐ chả hạn bạn kiếm được 8 tiếng đó 500 traffic thì bạn toang mất 2 triệu 5, còn tỷ lệ khách hàng quay lại… 2 triệu rưỡi đó bạn đầu tư 1 triệu vào webhost cũng lãi 1,5 triệu) đấy là mình lấy ví dụ thôi nhé.
Hãy sử dụng góc nhìn đầu tư, website cũng chỉ là phương tiện kiếm tiền.

Để lại một bình luận