Cache là thứ gần như không thể thiếu trong quá trình nâng tầm tốc độ load website WordPress.
Lợi ích của cache giúp chúng ta giảm tải webhost và tăng tốc độ website rất nhiều, tuy nhiên không phải ai cũng biết để tận dùng toàn bộ cấp tần của cache để tăng tốc độ load website.
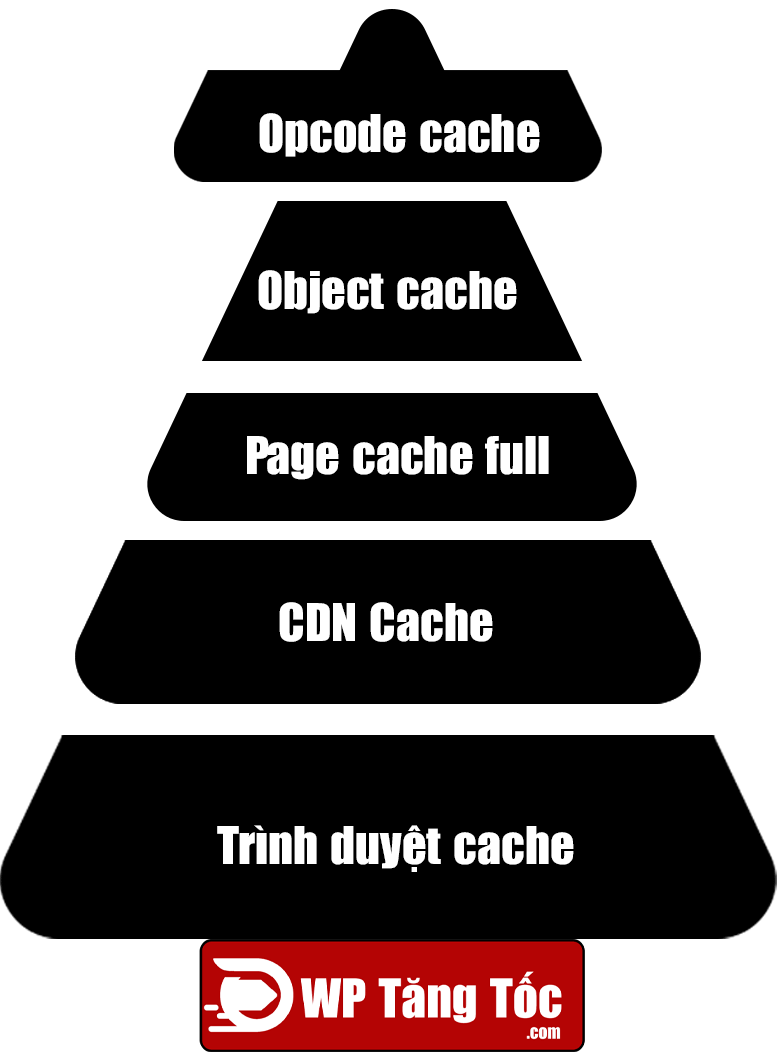
Mình sẽ chia sẻ về 5 cấp độ cache website WordPress thường dùng, xem website bạn có đang sử dụng thiếu tầng cache nào không vẫn chưa đạt được tối đa hiệu năng của website.

Cache (bộ nhớ đệm) là quá trình lưu trữ tạm thời dữ liệu được truy cập thường xuyên vào bộ nhớ đệm để bạn có thể sử dụng lại cho các yêu cầu tiếp theo. bạn có thể hiể đơn giản là không phải làm lại những thứ mà ta đã làm trước đó.
Ví dụ: khi bạn muốn biết mặt ai một ai đó thì bạn chỉ cần nhìn ảnh của họ là được rồi không nhất thiết là bạn phải đi tìm gặp họ trực tiếp, bạn chỉ cần biết mặt họ thôi bạn không tương tác nói chuyện gì chỉ cần biết mặt thì chỉ cần xem ảnh là đủ rồi ( xem ảnh là cache, còn gặp trực tiếp là không cache, thời gian tốc độ và chi phí mình nghĩ thì bạn đã thừa hiểu rồi). Trong trường hợp nâng cao hơn bạn muốn tự mình hỏi tuổi của họ thì bạn gọi điện thoại cho họ không nhất thiết bạn phải đi gặp trực tiếp họ ( gọi điện thoại đó là ajax đây là một kỹ thuật nâng cao trong bài viết này mình sẽ không chia sẻ về ajax mình viết một bài khác để chia sẻ với các bạn sau)
Hiểu một cách đơn giản như là ngày đầu tiên bạn đi từ nhà đến trường bạn không biết đường bạn mất 20 phút ngày hôm sau bạn đi đến trường thì bạn chỉ mất 10 phút vì bạn biết đường đi như thế nào và khi nào nên sử dụng các loại cache đó để thiết lập tối ưu nhất cho website của bạn. ( với máy tính thì nhanh hơn rất nhiều)

Bài viết này này mình sẽ chia sẻ 5 loại cache thường dùng, không chỉ có mỗi các plugin của WordPress biết cache như wp-rocket, W3 Total Cache… mà có 5 loại cache phổ biến, các plugin đó chỉ hỗ trợ tốt 1 loại cache.
Mỗi một loại cache sẽ có tính năng ưu việt riêng chúng mình cung nhau tìm hiểu các sử dụng sao cho hiệu quả nhất.
Hôm nay mình sẽ chia sẻ về 5 loại cache WordPress này để bạn cảm thấy website bạn chưa đủ nhanh thì bạn có thể thiết lập thêm cache đó nhé, có thể sẽ cảm thiện vượt trội tốc độ load website của bạn, và khi nào nên sử dụng các loại cache đó để thiết lập tối ưu.
opcode cache
Php phiên dịch ra btyescode ngôn ngữ máy, opcache là cache ngôn ngữ php giúp giảm tải được 17% tài nguyên máy chủ, một phần mở rộng PHP mạnh mẽ được xây dựng để nâng cao hiệu suất PHP do đó tăng hiệu suất ứng dụng tổng thể.
Nó giảm ăn tài nguyên CPU tuy nhiên là hơi ngốn ram.
opcode cache được tính hợp sẵn từ phiên bản 5.5 php trở đi, gần như các nhà cùng cấp webhost nào cũng đều hỗ trợ opcache.
Chắc cùi lắm mới không hỗ trợ opcode cache.


Khi nào lên sử dụng opcode cache
Muốn tăng tốc độ load website của bạn thì hãy bật opcache lên nhé, giảm tải webhost tuy hơi tốn ram nhưng không đáng lắm so với tốc độ bạn nhận được.
Theo góc nhìn quan điểm của mình thì: hãy cứ bật lên.
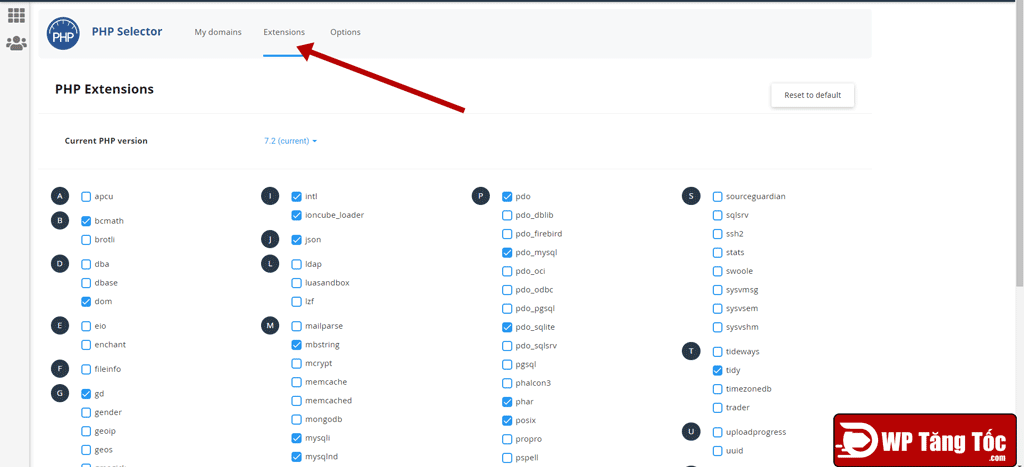
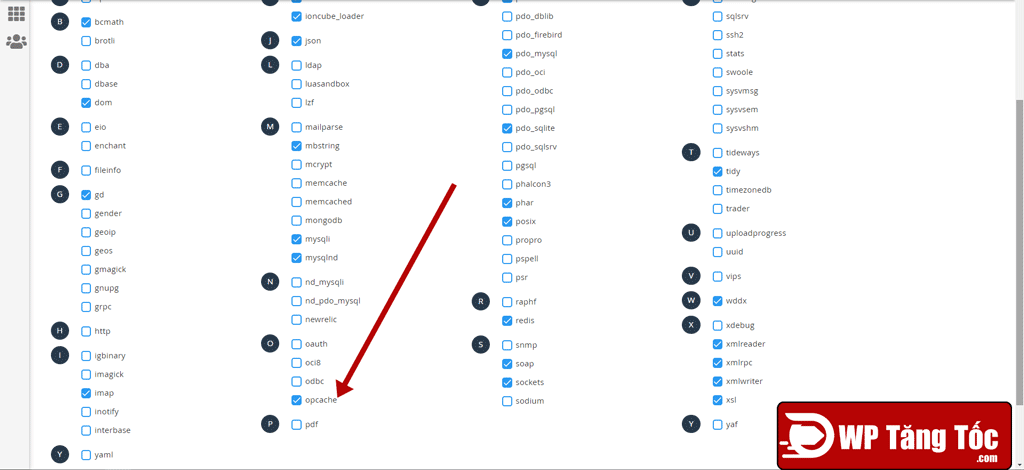
Cách bật opcode cache
Gần như bạn đang sử dụng share hosting các nhà cung cấp đề sẽ bật tính năng này lên hết rồi cái này bạn cứ an tâm.
Object Caching
Object Caching là cache cơ sở dữ liệu MYSQL của bạn, Ví dụ tên website của mình là WP Tăng Tốc.
Khi gọi truy vấn cơ sở dữ liệu tên website này là gì, Object Caching hiểu là chắc chắn sẽ là kết WP Tăng Tốc.
WordPress cũng tích hợp sẵn Object cache tuy nhiên là không ngon vì nó chỉ cache cơ sở dữ liệu duy nhất trên một trang. sang trang khác thì phải tải lại.
Ví dụ: mình gọi MYSQL cơ sở dữ liệu tên website của tôi là gì, sang trang blog thì phải làm lại từ đâu.
Giải pháp thay thế hoàn hảo: là sử dụng Redis và Memcached hay biến thể tùy biến của litespeed là LSMemcached ( mình rất khoái em này)
Sử dụng giải pháp bên thứ 3 giúp bạn có thể cache cơ sở dữ liệu từ trang này qua trang khác vẫn rất ngon.
Redis và Memcached là 2 phần mềm hỗ trợ Object Caching rất tốt nó giống như IOS và Android trên điện thoại, hy vọng trong tương lai mình sẽ có bài đánh giá so sánh Redis và Memcached nên sử dụng cái nào.
Object Caching giảm tải rất nhiều cho cpu tuy nhiên lại ăn nhiều vào ram, vì cache của Object Caching là phải được lưu vào ram nên tốc độ thì gọi là tuyệt vời.
Khi nào lên sử dụng Object Caching
Khi bạn có nhiều cơ sở dữ liệu được gọi gần như tất cả trang WordPress đều gọi nhiều cơ sở dữ liệu, đặc biệt là cách trang website bán hàng plugin woocommerce.
Muốn giảm tải cho CPU và máy chủ đang nhiều ram, muốn tăng tốc website. tăng tốc website chỉ trong trường hợp bạn là website động không thể kích hoạt được cấp độ cache html page thì bạn kích hoạt Object Cache, hay đơn giản là nhà thừa ram muốn tăng tốc dashboard trang quản trị WordPress ân ấn cho mượt cũng được.
Cách kích hoạt Object Caching
Nếu bạn đang sử dụng share hosting thì hãy trực tiếp liên hệ với nhà cung cấp họ sẽ hướng dẫn bạn sử dụng.
Còn VPS hay máy chủ riêng thì mình nghĩ cách cài đặt này rất dài hẹn các bạn trong những bài sau.
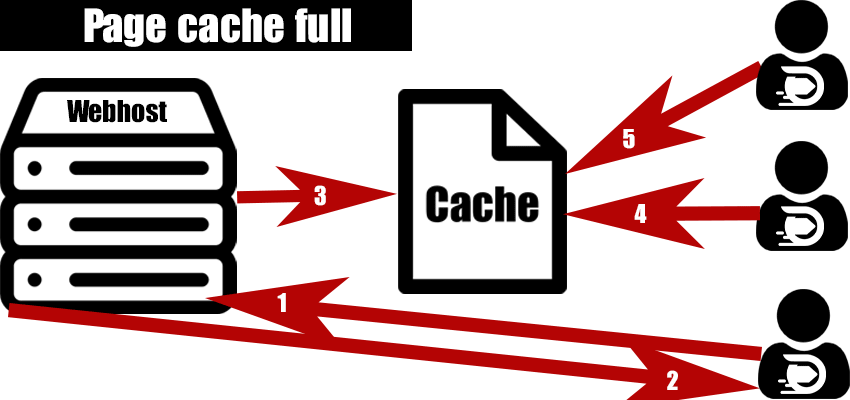
Page Cache Full
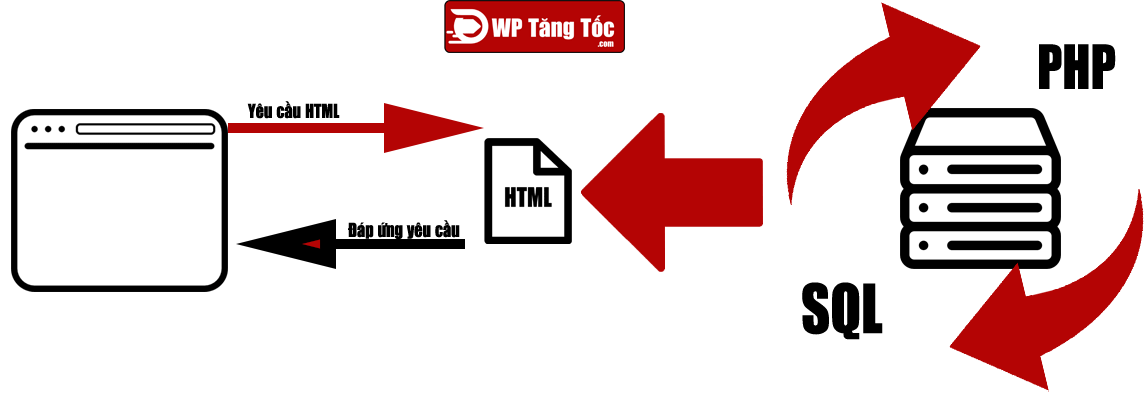
Cách làm việc WordPress thực hiện bằng PHP + MYSQl để tạo ra HTML.

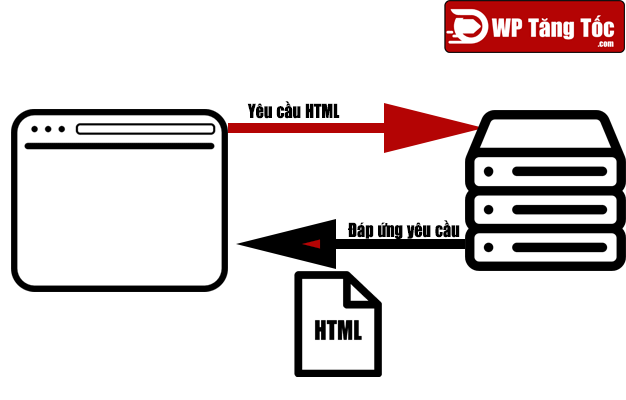
Khi website của bạn sử dụng Page cache máy chủ của bạn không phải vào lấy dữ liệu PHP và MYSQL lấy thằng luôn HTML để phục vụ khách hàng.

Nguyên lý đó giảm được rất nhiều thời gian làm việc của PHP + MYSQL để tạo ra html.
Page cache Full ( Thường gọi là HTML Cache hay Page Cache ), đây là cấp độ cache mà mình thấy nó nó ảnh hưởng tác động hiệu quả nhiều nhất các cấp độ cache của WordPress.
Khi bạn tải một trang web WordPress, WordPress phải xử lý một số lượng lớn các tệp PHP và truy vấn cơ sở dữ liệu. rồi tạo file html đưa người dùng, để người thứ 2 truy cập vào đó WordPress không phải phải xử lý một số lượng lớn các tệp PHP và không phải truy vấn cơ sở dữ liệu nữa, lấy luôn html của thứ nhất đã truy cập để phục vụ người thứ 2.

Đó là nguyên lý hoạt động của PAGE CACHE FULL
Page cache sẽ được lưu vào ổ cứng ( nếu bạn có ổ cứng SSD thì tốc độ rất ngon gấp 5 lần so với HDD)
Hãy lưu ý lựa chọn nhà cung cấp webhost phải có SSD
Tốc độ quy tắc: PHP + MYSQL luôn chậm hơn gấp 8 lần so với HTML.
Ưu điểm Page Cache:
Giúp tăng tốc website của bạn lên đang kể, giảm chỉ số TTFB ( nhận file đầu tiên) giảm được 90% một tốc độ đáng kinh ngạc.
Giảm tài nguyên máy chủ.
Cách trang được cache nhanh hơn đang kể.
Nhược điểm:
Cache phải được làm ấm trước thì load mới nhanh được, nếu không có ai vào trước đó thì người vào đầu tiên sẽ rất chậm, chậm hơn cả khi bạn không bật sự dụng cache. ( cái này thường được các plugin cache chất lượng cao đều có tính năng làm ấm cache giả lập người dùng để tạo cache)
Khó tối ưu cho trang website bán hàng woocommerce, vì là html lĩnh bản chất website bán hàng là website động lên dễ bị lỗi giỏ hàng…
hãy thật cẩn thận khi sử dụng loại cache này với website bán hàng.
Mốt số tính năng sẽ bị lỗi như đếm số người truy cập…
Rất tốn bộ nhớ ổ cứng, website của bạn càng nhiều trang thì càng tốn.
Khi nào lên sử dụng Page Cache Full
Khi nội dung của bạn không thay đổi thường xuyên, ít thay đổi như các trang blog, báo chí (là các trang tĩnh)…
Nhà nhiều ổ cứng thì Page Cache full để tăng tốc.
Cách kích hoạt Page Cache Full
Kích hoạt cache page được chia ra 2 cấp độ là cấp độ máy chủ và cấp độ PHP.
Tốc độ 2 cái này khác nhau về tốc độ khá nhiều: tốc độ máy chủ cache sẽ ưu việt hơn nhiều so với cấp php. ( nếu website của bạn nhỏ ít traffic gần như không khác biết nhiều tuy nhiên nhiều traffic là câu chuyện rất khác)
Page cache cấp máy chủ
cái này phải được bật và kích hoạt từ máy chủ theo dạng module.
- Nginx thì nổi tiếng có fastcgi
- litespeed thì có lscache
- apache thì có varnish
Cache phía máy chủ rất được ít sử dụng trừ các share hosting cao cấp thì mới có thể sử dụng được, các share hosting bình thường họ sẽ không tích hợp sẵn cho bạn, bạn phải sử dụng cache PHP để thay thế.
Có nhiều nhà cung cấp share hosting họ chặn luôn việc tạo cache bằng plugin lại tránh xung đột và tận chí họ bắt phải sử dụng plugin WordPress riêng của họ.
Page cache full cấp PHP
Page cache Full cấp độ PHP thì chúng ta thường sử dụng dụng là các plugin cache có một số theo mình thì có 2 loại tốt nhất hiện nay về khoản PHP cache thì WP-rocket và swift performance.
Gần như nếu bạn đang cache trên máy chủ tốt và tối ưu thì gần như cũng không thể thiếu được các plugin tăng tốc độ.
Plugin tăng tốc độ có thể đảm nhiệm được tối ưu hóa trang, như nén css hay gộp file, hay trì hoãn, lazy load …
Litespeed, swift performance là 2 plugin đặc biệt nhất về làng tăng tốc độ load website mình yêu thích đặc biết là swift performance có tính năng lựa chọn dạng cache máy chủ hoặc cache php, rất tuyệt vời nếu máy chủ hỗ trợ thì hãy sử dụng tính năng này trong phần thiết lập vẫn gọi là viết lại quy tắc.
Plugin swift performance là kiểu plugin nhạc gì cũng nhảy được, mình sẽ chia sẻ về plugin swift tốt nhất thị trường về plugin tối ưu nó đã xóa ngôi vô địch của wp-rocket về plugin tăng tốc.
Giờ chỉ để lại hình bóng wp-rocket là chỉ là 1 plugin tăng tốc kiểu dạng an toàn không phải là nhanh top 1 tuyệt vời như cách đây 3 năm về trước.
CDN Cache
CDN Hiểu đơn giản nó như là một nhà kho, ví dụ : Bạn Ở Hà Nội khi bạn mua máy điện thoại ở điện máy xanh bạn đặt hàng online trụ sở của Điện máy xanh ở Hồ Chí Minh, họ chuyển từ Hồ chí minh vào hà nội mất nhiều thời gian, nên họ có kho ở Hà Nội bạn đặt hàng sẽ có người lấy hàng trong kho ở hà nội giao cho bạn, không cần từ Hồ Chí Minh giao ra.
Bộ nhớ đệm CDN lưu trữ các tệp cứng của website (như JavaScript, CSS và các ảnh, font chữ…) trên mạng phân phối nội dung để phân phối nhanh hơn đến những người dùng ở xa về mặt địa lý với vị trí máy chủ.
Tuy nhiên có một số CDN hàng cao cấp thì có thể lưu được cả HTML cho bạn.
Khi ai đó cố gắng truy cập một trang web, những tệp đó sẽ được gửi từ CDN thay vì phải được gửi từ máy chủ thực sự lưu trữ trang web.
CDN ở Việt Nam thì cũng rất ít được, không được sử dụng phổ biến bên nước ngoài, có thể vì cơ sở hạ tầng CDN của Việt Nam vẫn mới bước đà bắt đầu phát triển.
Khi nào lên sử dụng CDN CACHE
Máy chủ của bạn quá tải cần CDN cứu cánh.
Bạn phục vụ toàn quốc tế.
Bạn webhost của bạn bên nước ngoài ở xa.
Webhost của bạn quá cùi bắp.
Nâng cao bảo mật hơn.
Cách kích hoạt CDN Cache
CDN thì sẽ được tính tiền thì GB sử dụng.
Bạn có thể sử dụng cloudflare bản miễn phí tuy nhiên là không ngon ở Việt Nam ( dính lỗi 502,503, đủ thứ lỗi đâu đầu lắm), bản trả tiền thì may ra còn ổn.
bạn có thể tham khảo bài viết có nên sử dụng CDN Cloudflare miễn phí tại Việt Nam
Hiện tại ở Việt Nam mình vẫn chưa thấy có nhà cung cấp CDN nào thật thực cực ngon lên mình thôi, hy vọng trong tương lai bài viết này sẽ cập nhất và mình sẽ điền một hãng CDN nào đó khuyên dùng vào đây, rất mong muốn đó là hãng của Người Việt.
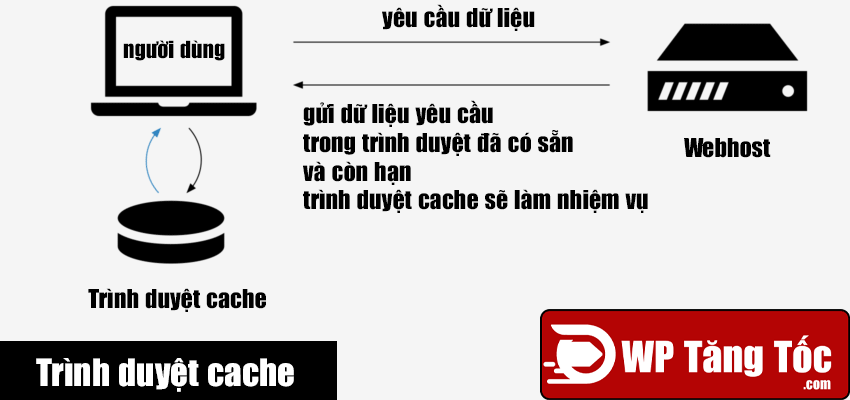
Cache trình duyệt
Đây là một dang cache rất hay và đau đầu dễ lỗi không biết sử dụng thì toang.
Cache trình duyệt là Trong khi file cho trình duyệt người dùng có nên lưu phản hồi vào bộ nhớ cache hay không.
Sau khi nó được lưu vào bộ nhớ cache, đối với các yêu cầu tiếp theo, phản hồi sẽ được lấy từ bộ nhớ cache của trình duyệt. Bạn cũng có thể cho trình duyệt biết thời gian lưu các tệp vào bộ nhớ cache.
Cache trình duyệt không lưu file HTML chỉ lưu những file cứng tệp tĩnh như CSS, Javscript, hình ảnh, phông chữ trong trình duyệt vì chúng không được cập nhật thường xuyên.
Cache trình duyệt là một biên pháp rất tuyệt vời để giảm tải cho máy chủ khi người dùng truy cập lần thứ 2 thì không phải loại những file cứng đó nữa, hoặc bạn khai báo cho trình duyệt cache file này 3 tháng đi chả hạn. người dùng 2 tháng sau quay lại vẫn được cache ( điều kiện là người dùng vẫn sử dụng loại trình duyệt đó và chưa xóa cache hoặc không sử dụng kiểu chúng mình vẫn thường xuyên dùng là ctrl + shift + N [ẩn danh -_=])

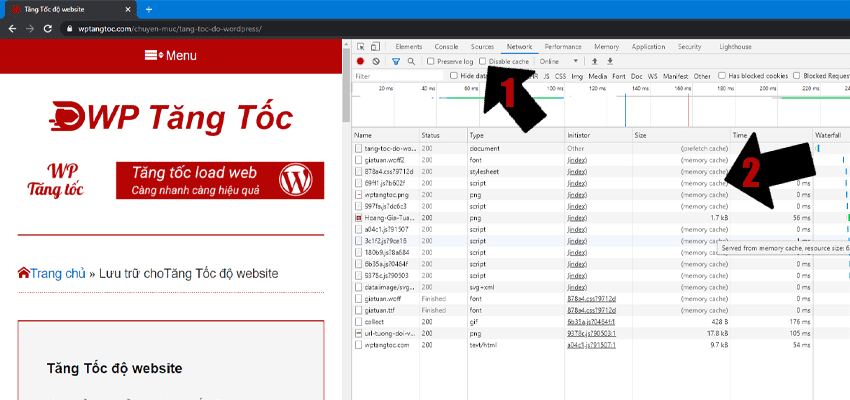
Cách kiểm tra xem bạn có đang sử dụng cache trình duyệt không
Bước 1: Sử dụng google chrome, bạn bật trình duyệt ẩn danh ctrl + shift + N.
Bước 2: truy cập vào website của bạn, và ấn nút F12.
Bước 3: nhớ tắt không lưu cache trình duyệt của công cụ F12 của google chrome nhé.
Bước 4: Bạn truy cập vào được liên kết nội bộ nào đó trong website của bạn. ví dụ ảnh minh họa có chữ memory cache là ok.

Khi nào lên sử dụng cache trình duyệt
Khi bạn ít thường xuyên chỉnh sửa file như css và javscript nếu như bạn thường xuyên chỉnh sửa, thì người dùng đã được cache trình duyệt thì lần sau có thể xảy ra lỗi, hoặc không nhận được bản cải tiến của bạn.
Sửa lỗi cache trình duyệt thường gây ra
Có 5 cách sửa lỗi:
- bắt người dùng đã cache trình duyệt xóa cache đi rồi vào lại website tôi, gần như cách này là bất khả thi
- Sửa lỗi này là đổi tên file các dễ nhất là đổi tên file bằng plugin cache hoặc bạn có thể sửa đổi thủ công bằng functions.php
- Nội tuyến toàn bộ css ( cách này chỉ dành cho padding page không dành cho website sử dụng http/2 sẽ làm chậm website)
- Không xóa truy vấn style.css?1.2.3 rồi đổi tự đổi phiên bản theo ý muốn.( một cách rất hay)
- Đặt TTL thời gian hết hạn cache gắn khi trong quá trình sửa đổi file file css hay javscript
Cách thức thực hiện mình có bài viết chia sẻ về cài này bạn có thể xem TẠI ĐÂY
Cách kích hoạt cache trình duyệt
Mỗi một websever thì sẽ có cách kịch hoạt khác nhau, tuy thuộc vào xem bạn đang sử dụng websever nào để kích hoạt, thời gian kích hoạt bạn có thể tùy chỉnh tùy thuộc vào nhu cầu của mình.
Trên apache và litespeed enterprise
Khi bạn đang sử dụng share hosting với apache và litespeed doanh nghiệp bạn cho vào .htaccess
ExpiresActive On ExpiresByType text/css "access 3 month" ExpiresByType text/html "access 3 month" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/x-icon "access 1 year" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 3 month" ExpiresByType text/x-javascript "access 3 month" ExpiresByType application/x-shockwave-flash "access 3 month" ExpiresDefault "access 3 month"
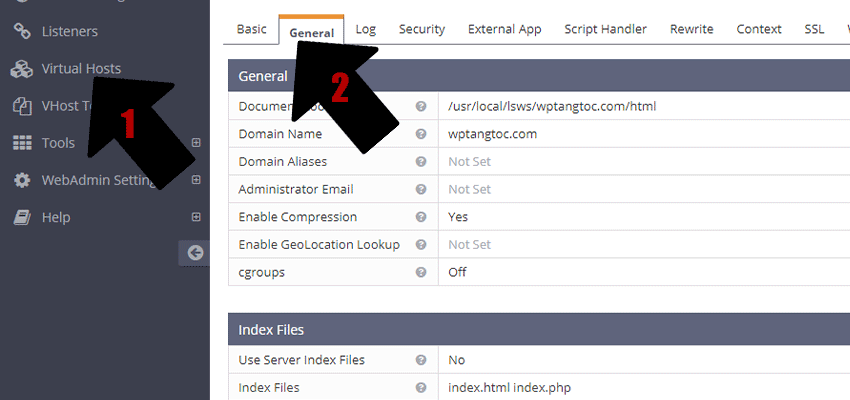
Trên openlitespeed webui
Truy cập vào openlitespeed webui ip + cổng 7870: ví dụ 192.158.1.1:7870 hoặc bạn đã chỉnh sửa cổng port nào đó thì hãy nhập vào.
Bước 1: truy cập vào vhost chọn vhost của website bạn muốn tùy chỉnh.

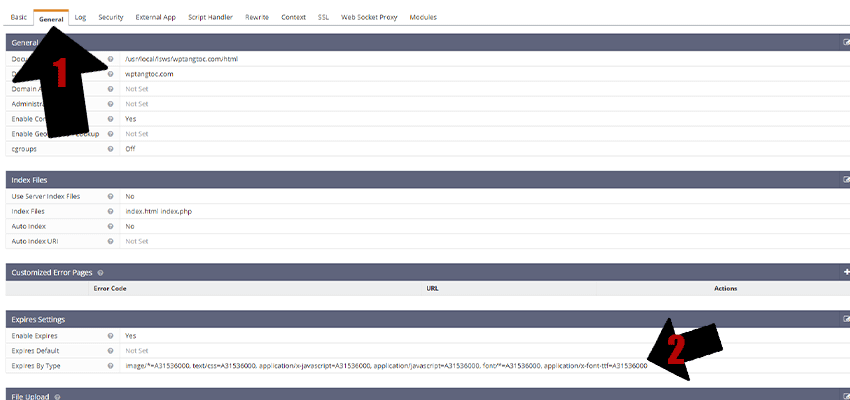
Hãy tùy chỉnh ví dụ như hình ảnh mình họa.

image/*=A31536000, text/css=A31536000, application/x-javascript=A31536000, application/javascript=A31536000, font/*=A31536000, application/x-font-ttf=A31536000
Trên websever nginx
Bước 1: Truy cập đường dẫn : /etc/nginx/
Bước 2: Tìm domain của bạn ví dụ là tenmiencuaban.com
Bước 3: Chỉnh sửa file
server {
listen 80;
server_name tenmiencuaban.com;
access_log /location/of/access.log;
error_log /location/of/error.log;
location / {
root /location/of/www;
index index.html index.htm;
if ($request_uri ~* ".(ico|css|js|gif|jpe?g|png)$") {
expires 30d;
access_log off;
add_header Pragma public;
add_header Cache-Control "public";
break;
}
}
}Bước 4: lưu lại file và reset lại : /etc/init.d/nginx restart.
Khi các bạn hoàn tất bạn có thể kiểm tra: cách kiểm tra trình duyệt cache

Trong WP Tăng Tốc
Chào bạn, cảm ơn bạn vì bài viết rất bổ ích và dễ hiểu.
Tuy nhiên mình chưa hiểu lắm là nếu Hosting mình dùng của HawHosst có webserver là LiteSpeed và đã có module LiteSpeed Web Cache Manager. Mình cài Wordpress và nó tự động cài plugin LiteSpeed Cache. Mình để nguyên cấu hình plugin này theo mặc định thì có nghĩa là đã bật cache cấp độ máy chủ đúng không?
Giả sử mình đã bật cache cấp độ máy chủ thì có cần bật extension opcache và cấu hình Memcached nữa không?