Trình duyệt cache là thứ giúp website của bạn tăng tốc và giảm tải webhost rất hiệu quả, hôm nay mình sẽ chia sẻ với bạn về cách sử dụng trình duyệt cache tối ưu nhất và sửa lỗi do trình duyệt cache gây ra.
Đây là dạng cache rất mạnh mẽ và cực kì hiệu quả tăng tốc độ website của bạn lên mức rất vượt trội tuy nhiên có một số lỗi thường xuyên xảy ra.
Bài viết này mình sẽ hướng dẫn các bạn các kỹ thuật để sử lý lỗi nhược điểm đó và cách kích hoạt trình duyệt cache tối ưu nhất.

Mục lục
Trình duyệt cache là gì
Trình duyệt cache là tầng thứ 5 trong các tầng cache của websites, trình duyệt bạn có thể tham khảo bài viết 5 cấp bậc cache của WordPress.
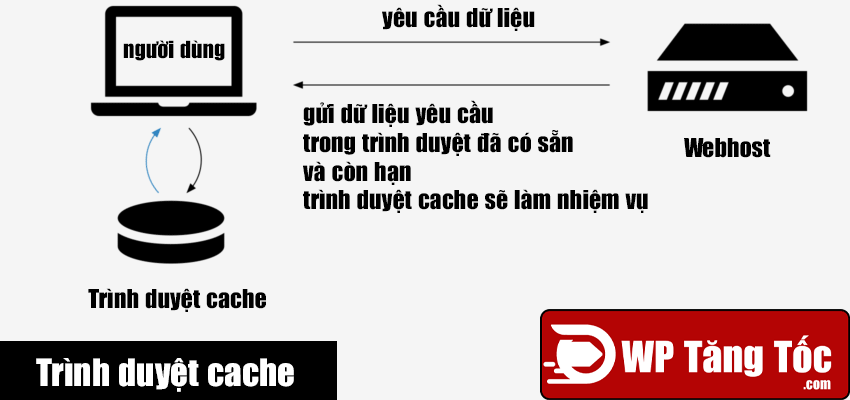
Cache trình duyệt là lưu trữ file dữ liệu của website trong trình duyệt của người dùng.
Sau khi nó được lưu vào bộ nhớ cache, đối với các yêu cầu tiếp theo, phản hồi sẽ được lấy từ bộ nhớ cache của trình duyệt. Không cần phải gọi lại lấy từ website của bạn nên vậy tốc độ rất nhanh và rất tiết kiệm tài nguyên webhost của bạn.
Bạn cũng có thể cho trình duyệt của người dùng biết thời gian lưu các tệp vào bộ nhớ cache.
Cache trình duyệt không lưu file HTML chỉ lưu những file cứng tệp tĩnh như CSS, Javscript, hình ảnh, phông chữ trong trình duyệt vì chúng không được cập nhật thường xuyên.
Cache trình duyệt là một biên pháp rất tuyệt vời để giảm tải cho máy chủ khi người dùng truy cập lần thứ 2 thì không phải tải lại những file cứng đó nữa, hoặc bạn khai báo cho trình duyệt cache file này 3 tháng đi chả hạn.
Người dùng 2 tháng sau quay lại vẫn được cache ( điều kiện là người dùng vẫn sử dụng loại trình duyệt đó và chưa xóa cache hoặc không sử dụng kiểu chúng mình vẫn thường xuyên dùng là ctrl + shift + N [ẩn danh -_=])

Cách kiểm tra xem bạn có đang sử dụng cache trình duyệt không
Bước 1: Sử dụng google chrome, bạn bật trình duyệt ẩn danh ctrl + shift + N.
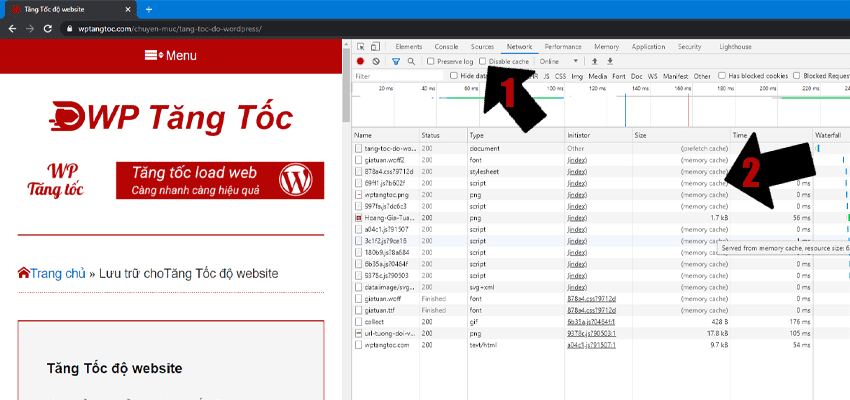
Bước 2: Truy cập vào website của bạn, và ấn nút F12, sử dụng công cụ Network của google chrome.
Bước 3: Nhớ tắt không lưu cache trình duyệt của công cụ F12 của google chrome nhé.
Bước 4: Bạn truy cập vào được liên kết nội bộ nào đó trong website của bạn. ví dụ ảnh minh họa có chữ memory cache là ok.

Khi nào lên sử dụng cache trình duyệt
Khi bạn ít thường xuyên chỉnh sửa file như css và javascript nếu như bạn thường xuyên chỉnh sửa, thì người dùng đã từng truy cập website của bạn được cache trình duyệt thì lần sau có thể xảy ra lỗi, hoặc không nhận được bản cải tiến của bạn và tận chí xung đột khi các đoạn css bạn sửa đổi.
Lỗi này chỉ xảy ra với những người đã từng truy cập vào website của bạn trong quá khứ, không xảy ra với những người mới lần đầu tiên truy cập.
Sửa lỗi cache trình duyệt thường gây ra
Có 5 cách sửa lỗi:
- bắt người dùng đã cache trình duyệt xóa cache đi rồi vào lại website tôi, gần như cách này là bất khả thi.
- Sửa lỗi này là đổi tên file các dễ nhất là đổi tên file bằng plugin cache hoặc bạn có thể sửa đổi thủ công bằng functions.php
- Nội tuyến toàn bộ css ( cách này chỉ dành cho ladding page không dành cho website WordPress )
- Không xóa truy vấn style.css?1.2.3 rồi đổi tự đổi phiên bản theo ý muốn.( một cách rất hay mình vẫn đang sử dụng cho wptangtoc.com )
- Đặt TTL thời gian hết hạn cache gắn khi trong quá trình sửa đổi file file css hay javascript.
Lựa chọn tốt nhất dành cho WordPress
Theo kinh nghiệm của mình thì có 2 phương pháp mình thích nhất và đáng chú ý nhất.
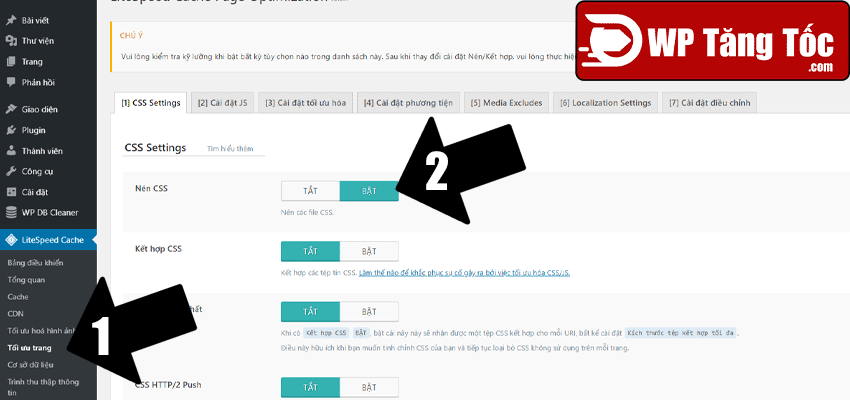
1: Nén file bằng plugin
Đây là cách đơn giản nhất và rất tốt nó sẽ giúp bạn dễ dàng đổi tên file, gần như tất cả các plugin tăng tốc độ load website đều hỗ trợ nén css và javascript.


Phương pháp trên thì rất tốt tuy nhiên có một nhược điểm là nếu themes của bạn khi nén css xảy ra lỗi thì hãy sử dụng phương pháp thứ 2 này nhé ( tỷ lệ lỗi thì rất là ít thôi biết đâu đen đủi website của bạn vào trong số đó)
2: Sử dụng chuỗi truy vấncủa WordPress
đây là một tính năng cực kì tuyệt vời của WordPress để xóa clear cache trình duyệt, tuy nhiên nhiều blog hướng dẫn tăng tốc độ load website, một số công cụ speed test khuyên mọi người là nên xóa tính năng này đi.
Tuy nhiên tính năng này được sinh ra là có lý do của nó.
Nó sinh ra để là xóa clear trình duyệt tránh bị lỗi.
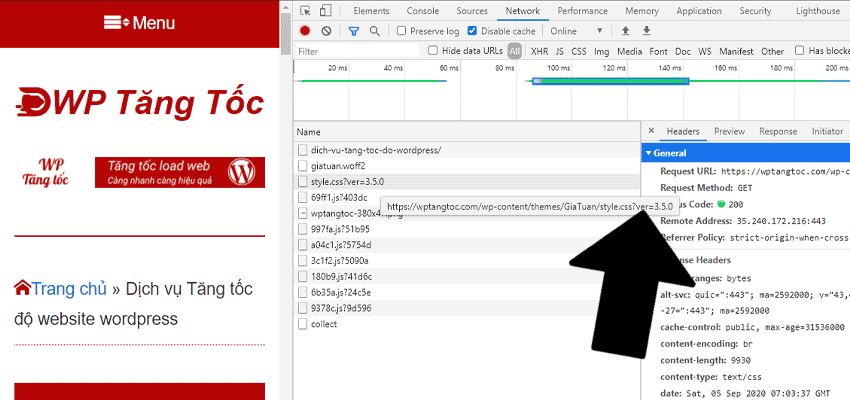
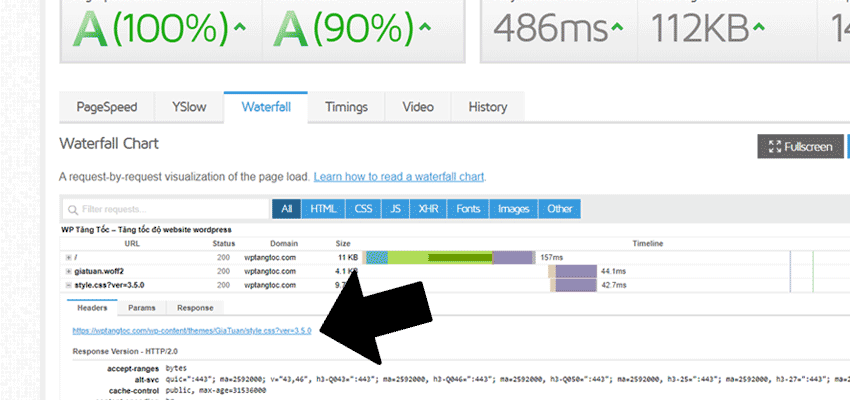
Khi bạn nâng cấp lên phiên bản ví dụ là giatuan themes lên thành 3.11.1 thì truy vấn sẽ đổi thành giatuan.css?ver=3.11.1 thì khách truy cập cũ từ phiên bản giatuan themes 3.11.0 sẽ được load lại toàn bộ.
Tuy nhiên khi bạn không xóa
Cách thực hiện chiến lược này thì bạn cứ để mặc định của WordPress đã tích hợp sẵn
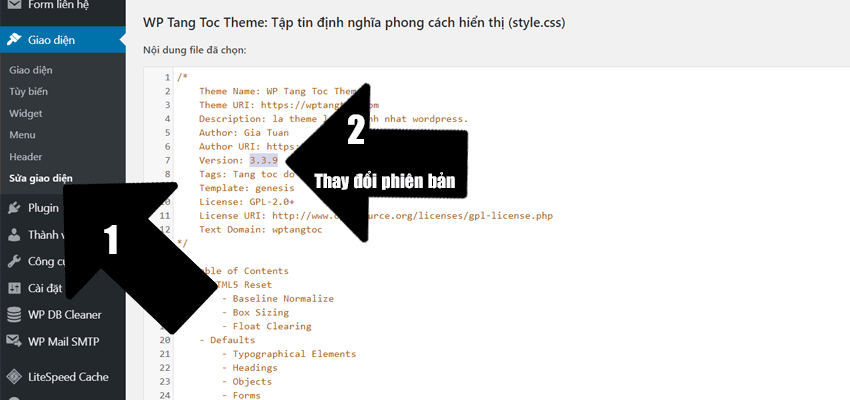
Có một số trường hợp style.css của bạn themes sẽ khóa phiên bản vào bạn có thay đổi trong style.css thì không thể thực hiện được mình thấy khai báo lại bằng file functions.php thì sẽ hoạt động ngay lập tức sẽ hiệu quả hơn rất nhiều.
Bạn hay sử dụng đoạn code này cho vào file functions.php để thay đổi phiên bản
define( 'CHILD_THEME_VERSION', '3.2.1' );
Trong một số trường hợp file functions.php của bạn có sẵn đoạn code này rồi thì bạn không cần phải thêm chỉ cần chỉnh sửa, nếu chưa có thì hãy cho thêm vào nhé để mà sử dụng.
3.2.1 là phiên bản bạn có thể thay đổi theo ý của bạn.


Hoặc bạn có thể sử dụng gtmetrix để kiểm tra.

Còn trong một số trường hợp đặc biệt là bạn nhúng tận dùng được Query Strings, bạn không thể sửa bằng kiểu trên bắt buộc bạn phải sử lại đoạn mã nhúng, mình sẽ ví dụ khi nhúng file
function wptangtoc_styles( ) {
wp_register_style( 'wptangtoc-style', get_stylesheet_directory_uri() . "/wptangtoc.css", array(),'12.345','all' );
wp_enqueue_style( 'wptangtoc-style' );
}
add_action( 'wp_enqueue_scripts', 'wptangtoc_styles',100 );
Bạn hãy thay đổi 12.345 bằng một con số khác, cái này tùy thuộc vào themes của bạn khi bạn nhúng thêm file. (thường là các file functions.php hay setup-themes.php)
Cách kích hoạt sử dụng trình duyệt cache
Mỗi một websever thì sẽ có cách kích hoạt khác nhau, tuy thuộc vào xem bạn đang sử dụng websever nào để mà kích hoạt, thời gian kích hoạt bạn có thể tùy chỉnh tùy thuộc vào nhu cầu của mình.
Trên apache và litespeed enterprise
Khi bạn đang sử dụng share hosting với apache và litespeed doanh nghiệp bạn cho vào .htaccess
ExpiresActive On ExpiresByType text/css "access 3 month" ExpiresByType text/html "access 3 month" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/x-icon "access 1 year" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 3 month" ExpiresByType text/x-javascript "access 3 month" ExpiresByType application/x-shockwave-flash "access 3 month" ExpiresDefault "access 3 month"
Trên openlitespeed webui
Truy cập vào openlitespeed webui ip + cổng 7870: ví dụ 192.158.1.1:7870 hoặc bạn đã chỉnh sửa cổng port nào đó thì hãy nhập vào.
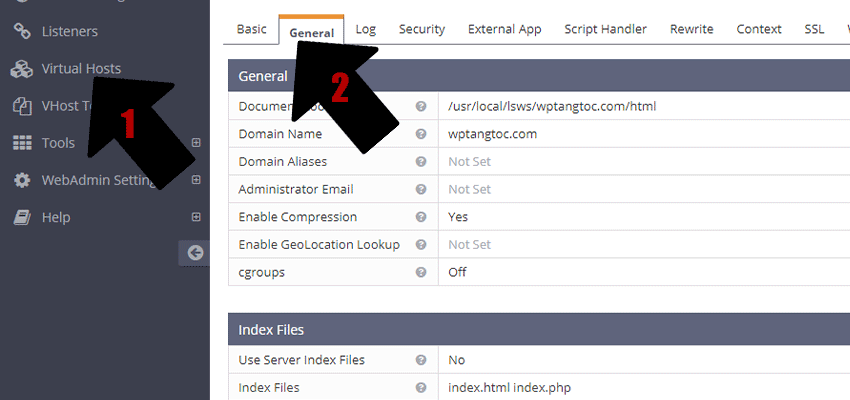
Bước 1: truy cập vào vhost chọn vhost của website bạn muốn tùy chỉnh.

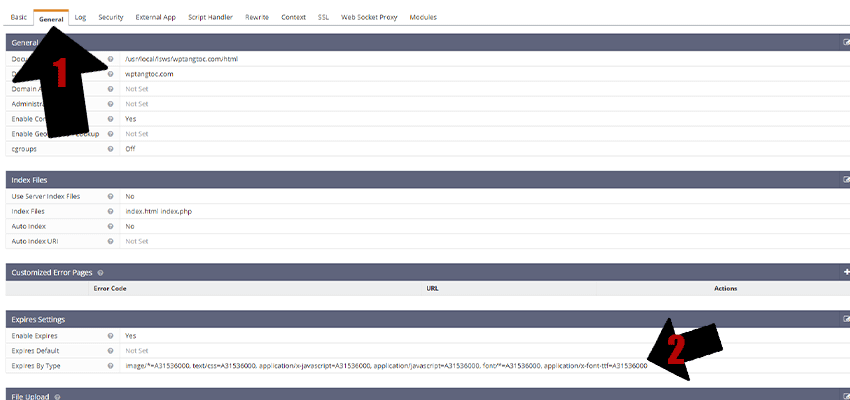
Hãy tùy chỉnh ví dụ như hình ảnh mình họa.

Thiết-lập-cache-trình-duyệt-openlitespeed-webui-2
image/*=A31536000, text/css=A31536000, application/x-javascript=A31536000, application/javascript=A31536000, font/*=A31536000, application/x-font-ttf=A31536000
Trên websever nginx
Bước 1: Truy cập đường dẫn : /etc/nginx/
Bước 2: Tìm domain của bạn ví dụ là tenmiencuaban.com
Bước 3: Chỉnh sửa file
server {
listen 80;
server_name tenmiencuaban.com;
access_log /location/of/access.log;
error_log /location/of/error.log;
location / {
root /location/of/www;
index index.html index.htm;
if ($request_uri ~* ".(ico|css|js|gif|jpe?g|png)$") {
expires 30d;
access_log off;
add_header Pragma public;
add_header Cache-Control "public";
break;
}
}
}Bước 4: lưu lại file và reset lại : /etc/init.d/nginx restart.
Khi các bạn hoàn tất bạn có thể kiểm tra: cách kiểm tra trình duyệt cache
Thời gian giá trị hết hạn cache bao nhiêu là tốt nhất
Nếu đặt quá dài khi bạn sửa code dễ bị gây lỗi, khi đặt thời gian quá ngắn thì không tận dụng được tốt đa sức mạnh của trình duyệt cache.
Tuy theo nhu cầu của bạn có hay sửa file css hay javascript hay không , nếu bạn thường xuyên đang trong quá trình phát triển website thay đổi css và javascript liên tục thì hãy để nó là 3 ngày.( file nào hay sửa thì để file đó thôi ví dụ bạn đang chiến dịch sửa css bạn để khai báo css là 3 ngày thì cứ vẫn để nguyên dài dài JavaScript và mấy cái khác)
Trong trường hợp rất ít khi chỉnh sửa và không chỉnh sửa hoặc bạn đã làm chủ được kỹ năng xóa cache mình vừa chia sẻ trong bài viết này thì hãy khai báo cho trình duyệt là 1 năm.
Theo kinh nghiệm của mình để giá trị là 3 tháng là an toàn nhất dung hòa mọi thứ.
Đó là thông số của các file css hay javascript thì mới cần cân nhắc làm việc đó tuy nhiên để tối đa hóa tận dụng hiệu quả của trình duyệt cache thì những file cứng bạn ít sửa đổi như file ảnh, logo, favicon… rất ít khi sửa đổi thì cứ mạnh tay nâng em nó lên thành 1 năm nhé.
Có nên sử dụng trình duyệt cache không?
Theo mình thì website nào cũng phải nên sử dụng trình duyệt cache vì sự hiệu quả của nó mạng lại cho website rất tuyệt vời, tuy nhiên có một số nhược điểm mình có nêu trên.
Nhưng bạn chỉ cần áp dụng đúng những thứ mình chia sẻ trong bài viết này những nhược điểm của của nó sẽ không còn nữa.
Hãy sử dụng trình duyệt cache càng sớm càng tốt và áp dụng các thủ thuật mình có nếu ra để nâng cao tốc độ load website của bạn và giảm tải đáng kể gánh nặng cho webhost của bạn.

Để lại một bình luận