Khi bạn có nhu cầu chỉnh sửa giao diện, hay thêm tính năng nào đó hay mà trên internet chia sẻ bạn thêm css nhưng không phải ai cũng hiểu.
Bài viết này mình sẽ chia sẻ những cách chia sẻ chỉnh sửa css và cách nào thì tốt nhất cho bạn website của bạn.
Cách chỉnh sửa css tốt nhất cho website WordPress là gì?.
Mục lục
Chỉnh sửa css để làm gì?
Chỉnh sửa css hay là thêm css khi bạn có nhu cầu thêm tính năng nào đó, hay sửa giao diện cho website của bạn, đặc biệt là làm ux website.
Ngôn ngữ lập trình css là ngôn ngữ yêu thích nhất của mình, nó chủ yếu là làm giao diện ux website.
Css cho bạn những phong cách những style website này khác với website kia thể hiện tính cách của công ty, người lập trình website.
Nếu không có css thì website nào cũng giống website người dùng cũng không biết là mình đã từng vào website nào đọc bài hay mua hàng.
Phân loại những cách nhúng thêm css
sẽ có 3 cách nhúng chính đoạn mã css vào giao diện của bạn.
- Inline – css nội tuyến (nhúng trực tiếp vào phần tử HTML bằng việc sử dụng thuộc tính style của phần tử): <p style=”margin:10px;color:red;”>Hello</p>
- Internal – css nội bộ vẫn có thể là css nội tuyến (tạo các bộ chọn trực tiếp trên trang bằng cách đặt trong thẻ <style></style>: thứ mà trong phần tùy chỉnh giao diện có chỗ thêm css, gần như themes WordPress nào cũng hỗ trợ cái này
- External – css bên ngoài (tạo file css nằm riêng và nhúng vào trang sử dụng thẻ <link> để nhúng vào trang: trong WordPress sẽ là các file style.css, file .css plugin themes … mình sẽ gọi là CSS file
Mỗi một kiểu nhúng thì sẽ có ưu điểm vào nhược điểm khác nhau, chúng mình cùng nhau tìm hiểu trong bài viết này.
Bạn nên sử dụng cái nào: CSS nội tuyến, CSS nội bộ , CSS File Bên ngoài ?
Và mình sẽ hướng dẫn cách sử dụng nó luôn và phân tích lợi và hại khi sử dụng nó.

Nhúng CSS File Bên ngoài
Khi bạn đưa đoạn css của bạn vào một file.css được file đó được nhúng vào website.
khi website được tải thì file đó sẽ được tải theo.
ở WordPress thì thông thường sẽ là style.css hay các file themes.css hay plugin.css
Khi bạn sử dụng một themes WordPress thì giao diện sẽ để thừa chống cho bạn một file tên là style.css để bạn chỉnh sửa thêm css vào.
Nếu bạn muốn mình sẽ hướng dẫn cách nhúng file cho riêng bạn cho WordPress luôn.
Cách nhúng file css vào WordPress.
Đoạn code này bạn cho vào file functions.php
function wptangtoc_styles( ) {
wp_register_style( 'wptangtoc-style', get_stylesheet_directory_uri() . "wptangtoc.css",'1.0','all' );
wp_enqueue_style( 'wptangtoc-style' );
}
add_action( 'wp_enqueue_scripts', 'wptangtoc_styles',100 );
Xong bạn vào thư mục themes của bạn đường dẫn: wp-content/themes/themes-cua-ban/ rồi bạn tạo tên file là wptangtoc.css
Khi bạn chỉnh sửa hay thêm css nào thì bạn chỉnh cần cho vào file wptangtoc.css như vậy là xong.
Ưu điểm và nhược điểm khi dùng file Bên ngoài
Ưu điểm:
- Tận dùng được cache trình duyệt rất tốt (đây là thứ quan trọng nhất).
- Tái sử dụng được css tốt. ( 1 rules thì dùng được nhiều html cũng được).
- Tối ưu hóa được công nghệ nén như gzip và brotli. (đặc biệt là brotli).
- Sử dụng được rất nhiều tuyệt chiêu tối ưu hóa css.
Nhược điểm:
- Phải hiểu cách điều khiển trình duyệt cache thì mới có thể, sử dụng cái này mới tốt được. bạn có thể tham khảo : trình duyệt cache
Nếu bạn không hiểu cái này thì website của bạn rất dễ lỗi, và không tận được sức mạnh. - Nếu website quá nhiều css trên 60kb css trở lên khi đã nén gzip và brotli rồi thì sẽ chặn hiện thị html.
- Thứ tự yêu tiên chồng chéo kém nhất bạn cần phải có một tư duy sử lý sử chồng chéo css tối ưu, bạn có thể tìm hiểu về loại bỏ css chồng chéo và thứ tự yêu tiên css
Khi nào thì lên sử dụng CSS file Bên ngoài
Tất cả các trang website WordPress.
Nếu bạn đang lập cho mình một website, website hơn ngắn gọn là muốn người dùng truy cập nhiều lần vào website của mình, từ trang này sang trang khác.
Mình nghĩ là WordPress 95% mọi người lên cho sử dụng phương pháp này.
Bạn phải có giao thức http/2 trở lên thì sử dụng file Bên ngoài mới hiệu quả, không phải là không có thì không thể sử dụng được, nếu muốn đạt được sự hiệu quả nhất bạn phải có tối thiểu là giao thực http/2 nếu được thì hãy dùng http/3 quic.
CSS Nội bộ
CSS NỘI bộ hiểu đơn giản là nó đoạn css vào trong html, khi tải html tức là đã tải css đó.
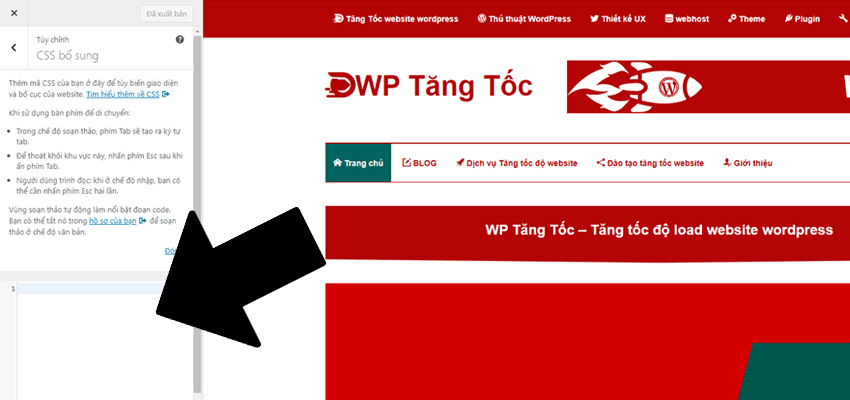
Khi bạn đưa đoạn css của bạn vào tùy chỉnh giao diện css ( hay một số thêm gọi là css bổ sung) gần như thêm nào cũng đề hỗ trợ tính năng này, giúp bạn thêm css vào.

Hay nếu thêm không hỗ trợ thì mọi người thường sử dụng plugin theo mình thấy là cực kì vô bổ cho WordPress mà rất nhiều người sử dụng hơn 300,000 lượt kích hoạt.
Đó là plugin Simple Custom CSS một trong những plugin mình thường khuyến cáo là không nên sử dụng.
Hay bạn có thể tự tạo lập đoạn mã tự nhúng như thế này.
Đoạn mã bạn cho vào file functions.php
function wptangtoc_add_css_noi_tuyen() {
?>
<style>/**** cho đoạn css vào trong đây trong 2 thẻ style ****/</style>
<?php
}
add_action('wp_head', 'wptangtoc_add_css_noi_tuyen',5);
Ưu điểm và nhược điểm khi sử dụng CSS Nội Bộ
Ưu điểm:
- Giảm được 1 câu hỏi khi không phải gọi thêm file css (rất tốt cho những ai đang sử dụng giao thức http/2 trở xuống).
- Hiện thị ngay trong một yêu cầu html (tạo css quan trọng nếu bạn đủ kỹ năng).
- Tái sử dụng được css tốt. ( 1 rules thì dùng được nhiều html cũng được).
- Khi thêm css thì không phải clear xóa cache là ăn ngay thường sẽ linh nghiệm ngay ( thứ này thường cuốn người dùng phát triển website WordPress sẽ nghĩ là ngon).
- Thứ tự yêu tiền tốt, khi thêm css thì thường sẽ linh nghiệm ngay ( thứ này thường cuốn người dùng phát triển website WordPress sẽ nghĩ là ngon).
- Hiện thị màn hình đầu rất nhanh.
Nhược điểm:
- Không thể cache được, vì html thì không thể cache được (thứ mình không hài lòng lắm).
- Rất tồn tài nguyên webhost vì không thể tối ưu cache.
- Chưa thể tận được các công nghệ nén tuyệt vời như brotli thì thường chỉ là gzip (brotli nén html không ổn định bằng gzip).
Khi nào thì nên sử dụng css nội bộ
- Khi bạn tạo lập ladding page, css nội bộ rất tốt.
- Khi bạn sửa lại themes cần sự yêu tiền tải rất lớn.
- Khi webhost của bạn quá mạnh và thừa tài nguyên và website thì rất ít css dưới 30kb.
- Khi bạn chỉ đơn thuần là test kiểm tra tính năng cho vào đây rồi cho vào file bên ngoài sau.
Mọi người thường theo mình gọi đó là sai lầm khi chỉnh sửa hay thêm css thì sử dụng cách này thực sự là không hề tối ưu cho website WordPress của bạn.
CSS Nội tuyến
CSS nội tuyến là bạn nhúng trực tiếp vào html bằng style
Ví dụ <div style="padding:10px;">Gia Tuấn</div>
website WordPress thì mình khuyên không nên sử dụng, chỉ số dụng tối ưu cho một số trường hợp hiếm khi mà thôi.

Ưu điểm và nhược điểm sử dụng css nội tuyến
ưu điểm:
Load từng trang page một, khi bạn dùng cái kia thì thường sẽ load toàn website.
Lợi thế chính của phương pháp này là nó không cần lấy thêm file (bên ngoài) trước khi trang được Hiện thị sớm màn hình đầu.
Nhược điểm:
- Không thể Tái sử dụng được css. ( 1 rules thì dùng được 1 html thôi), như vậy rất chậm tốc độ load website.
- Không thể cache được vì được nhúng thằng vào html.
- Trình duyệt gặp phải dùng style render khá chậm.
Khi nào thì nên sử dụng css nội tuyến
- Khi bạn làm một trang bài viết nào đó mà ít người truy cập vào như trang liên hệ hay giới thiệu, hay là trang đăng ký bạn có thể sử dụng thêm một số đoạn css style, không ảnh hưởng đến tốc độ của trang chủ, trang bán hàng, trang nhiều traffic. (kiểu đoạn lại là cách ly riêng biệt đấy)
- Mình khuyến cáo là hạn chế không nên sử dụng css nội tuyến css chỉ một số trường hợp như mình đã nói bên trên thì hãy làm.
Tóm tắt:
Nếu bạn là người dùng cơ bản thì cách tốt nhất cho website WordPress đó chính là thêm hay chỉnh sửa css bằng file css bên ngoài file.css ( WP Tăng tốc vấn đang sử dụng cách này), kinh nghiệm của mình website WordPress thì 95% nên sử dụng cách này là tốt nhất.
Nếu bạn làm ladding page, hay bạn hiểu css quan trọng tải không độ bộ một số kỹ thuật nâng cao trong một số trường hợp thì bạn hãy dùng css nội bộ.
Nếu bạn làm một trang trong một website mà trang đó có rất ít người truy cập thì hãy dùng css nội tuyến

Để lại một bình luận