bài viết này mình sẽ chia sẻ kỹ thuật giúp website WordPress của bạn load nhanh gấp 8 lần.
với kỹ thuật này bạn có thể cải thiện tốc độ load hay đơn giản là khi bạn triển khai cache cũng hiểu quả hơn giảm tải máy chủ.
kỹ thuật này đặc biệt cực kì hiệu quả trong trường hợp website của bạn là website động như trang bán hàng sử dụng plugin woocommerce hay bạn quá phụ thuộc vào các công cụ page builder thì càng cần thiết nó, tăng tốc rất đáng kể website và có thể cắt giảm được phần tử dom…
Đây là kỹ thuật các cao thủ tăng tốc độ load website đánh giá cực kì cao.
Ok giờ chúng mình cùng nhau bắt đầu nhé.

PHP và mysql luôn chậm hơn html
Ví dụ tôi và bạn nói chuyện với nhau, bây giờ bạn không hiểu ngôn ngữ của tôi, bạn phải thuê một phiên dịch thì tốc độ nói chuyện nó không được hiệu quả bằng tôi và bạn tự nói chuyện với nhau.
Ngôn ngữ php là bản chất thường được sử dụng là ngôn ngữ phiên dịch ra ngôn ngữ khác.
<?php echo get_bloginfo('name'); ?>Chạy hàm php trên thì nó sẽ lấy tên website của tôi là wp tăng tốc (vì trong phần cài đặt WordPress mình để là WP Tăng Tốc), nó phải mất công biên dịch xong lấy truy vấn database rồi ra kết quả là tên website của mình là wp tăng tốc, nó phải mất một thời gian như vậy thì luôn luôn là chậm hơn mình gõ cố định wp tăng tốc thế thôi.
Tốc độ nó khác, một thuật toán tối ưu của các cao thủ tối ưu load website là giảm truy vấn và php nhất có thể sử dụng html hàm cố định.
Tại sao các nhà phát triển WordPress không hàm cứng luôn cho nhanh?
Chỉ đơn giản vì WordPress họ phục vụ rất nhiều người bạn một tên, tôi một tên như vậy họ lập trình thì phục vụ chắc chỉ riêng tôi và bạn, kakakaka.
quay trở về chủ đề tăng tốc menu cứng liên kết tự tạo.
<?php echo get_bloginfo('url'); ?>Hàm này sẽ chạy ra tên trang chủ của bạn=> https://wptangtoc.com
nó phải mất công biên dịch xong lấy truy vấn database rồi ra kết quả là tên website của mình là wp tăng tốc, nó phải mất một thời gian như vậy thì luôn luôn là chậm hơn mình gõ cố định wp tăng tốc.
Bây giờ bạn gõ thẳng html là https://wptangtoc.com.
<a href="<?php echo get_bloginfo('url'); ?><?php echo get_bloginfo('name'); ?></a>hàm php nó sẽ ra kết quả là
<a href="https://wptangtoc.com">WP Tăng Tốc</a>
Thay vì mình bắt máy tính phải giải một bài toán phức tạp thì mình biết trước kết quả rồi thì gõ thẳng kết quả vào không phải cần tốn truy vấn, phải biên dịch php.
Nhà phát triển WordPress thì không biết đáp án website của bạn là gì, tên miền ra sao thì họ phải cần phiên dịch là anh chàng PHP ( PHP phiên dịch sang html )
Bạn biết tên miền của bạn, tên website là gì thì hãy loại bỏ anh chàng PHP để thay thằng vào html (tăng tốc lên gấp 8 lần). – tăng tốc gấp 8 lần là đây chứ đâu.
Giảm truy vấn query là kĩ thuật rất nâng cao thường được cái dân chuyên nghiệp tối ưu tốc độ load rất đề cao tuy nhiên mỗi lần giảm nó chỉ giảm tính theo vài ms, họ thường làm lại luôn cả plugin hay themes theo ý họ.
Làm như thế nào để triển khai kỹ thuật recode
yêu cầu cần có để thực hiện các công việc này dễ dàng hơn:
- bạn cần phải có một chút kiến thức cơ bản về ngôn ngữ php và html
- bạn đang sử dụng child themes không phải sử dụng themes cha ( dùng themes cha có nỡ cập nhật thì toang)
- Bạn cần phải giả lập về localhost để recode chỉnh sửa để đảm bảo sự an toàn nhất.
tất cả quy trình bạn chuyển đổi recode chuyển đổi lại thì vui lòng chuyển về localhost giả lập nhé, chắc ai chơi dại mà recode trực tiếp trên website đang chạy.
Nguyên tắc như mình cần chuyển php và mysql sang html.
mình thường sử dụng công cụ chrome dev tool để thực hiện công việc này trở lên dễ dàng hơn. – chrome dev tool rồi truy cấp vào element. copy toàn bộ html rồi chuyển cứng vào những file template.php của themes (sử lý cái này thì yêu cầu bạn cần phải sử dụng child themes – không dùng themes cha cập nhật thì mất trắng.)
Mình sẽ gợi ý sử lý những công việc từ dễ đến khó trước.
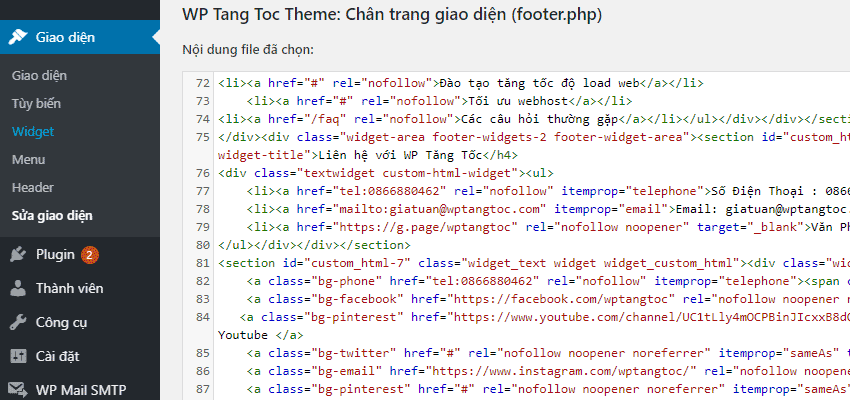
Bước 1: Bạn cần sử lý những template footer trước tiên vì đây là phần dễ làm nhất.
Bước 2: Tiếp theo bạn cần sử lý phần template header.
Bước 3: nếu bạn sử dụng sidebar thì hãy chuyển đổi template sidebar.
Bước 4: nếu được thì bạn có thể sửa lại template dạng body ( làm cái template body thì đã phần chỉ làm một url link, cái này thì rất phức tạp mà ưu tiên sửa những template nào nhiều traffic nhất website của bạn ví dụ như trang chủ… template dạng body thì nhiều lúc bạn cần phải truy vấn bài viết động các kiểu thì bạn cần phải sử dụng ngôn ngữ lập trình php + mysql để quẩy rồi).
cách sử lý bạn cần hiểu thêm về template WordPress và một chút về child themes, ví dụ như bạn sử lý phần template footer thì bạn copy từ themes cha chuyển qua themes child trùng đúng thư mục để ghi đè rồi bạn sử lý. khi bạn sử lý xong thì bạn clear ví dụ như bạn làm footer bạn tạo footer bằng widget hay page builder thì xóa nó đi.
Bạn cần hiểu xóa chính xác mình đang xóa cái gì, nó có ảnh hưởng gì không. cái này yêu cầu bạn cần có kiến thức về php và WordPress thì mới đảm bảo công việc không bị lỗi xảy ra.

đây cũng là quy trình để loại bỏ page builder cho website WordPress, page builder có nên sử dụng?
một thủ thuật nhỏ: khi bạn đã chuyển đổi file cứng html rồi thì bạn có thể tùy sửa tối ưu sao cho giảm phần tử dom tốt nhất có thể.

Tóm tắt:
Kỹ thuật chuyển đổi mã hóa code cứng html thì không hề dễ làm cho những người mới bắt đầu, nó thực sự rất thử thách.
Nếu bạn là một người đã có nền tảng kiến thức về WordPress thì đây theo mình là một kỹ thuật không thể thiếu.
Nếu khi bạn cập nhật những nội dung gì thì bạn có thể điền dữ liệu vào file template đó mà đã chuyển đổi html cũng được không thì quay recode như lúc bạn đầu rồi sửa đổi lại.
đây là kỹ thuật làm mất rất nhiều thời gian, vì vậy những gói cao cấp thì mình mới triển khai kỹ thuật này cho khách hàng của mình.
Chúc bạn thành công !!

Trong WP Tăng Tốc
Cái này chỉ tối ưu cho link thôi đúng không?
Trong WP Tăng Tốc
tất cả website bạn nhé
Trong WP Tăng Tốc
nếu bạn làm bước 4 thì đa phần chỉ là một url link, bước 1 đến bước 3 thì tổng tất cả website