Giảm được số dom là giảm được thời gian trình duyệt web của người dùng bớt làm việc vất vả đồng thời giúp web bạn load nhanh hơn.
Dom là một trong yếu tố quyết định rất lớn đến chỉ số TTFB (Thời gian đến byte đầu tiên ( TTFB ) là một chỉ số đo lường được sử dụng như một chỉ báo về khả năng đáp ứng của máy chủ web hoặc tài nguyên mạng khác đây là chỉ số rất quan trọng tốt ưu load website.
Khi bạn làm tốt dom giảm được kích thước dom theo tiêu chuẩn của google khyến cáo, nó giúp website của bạn load nhanh hơn, nhưng không giảm tải cho máy chủ, quyết định rất lớn đến chỉ số TTFB ( dom tăng thông thường html sẽ tăng) và FCP (first contentful paint).
Chỉ dom được tối ưu, đồng nghĩa với việc giảm tải số lượng công việc trình duyệt người dùng phải bớt và đồng nghĩa website sẽ load nhanh hơn.


Dom chỉ số đánh chất lượng của themes đó có tốt không hay lập trình viên đó có thật sự đẳng cấp không.
Dom hiểu một cách đơn giản theo định nghĩa của WP Tăng Tốc: như mình muốn tìm bạn, tuy nhiên nhà của bạn nhiều phòng thì tìm bạn sẽ khó khăn hơn, nếu nhà của bạn ít phòng đi tìm bạn sẽ nhanh và dễ dàng hơn rất nhiều. ( hiểu đơn giản với DOM là như vậy).


Mục lục
Làm thế nào để biết phần tử dom của website đang có vấn đề
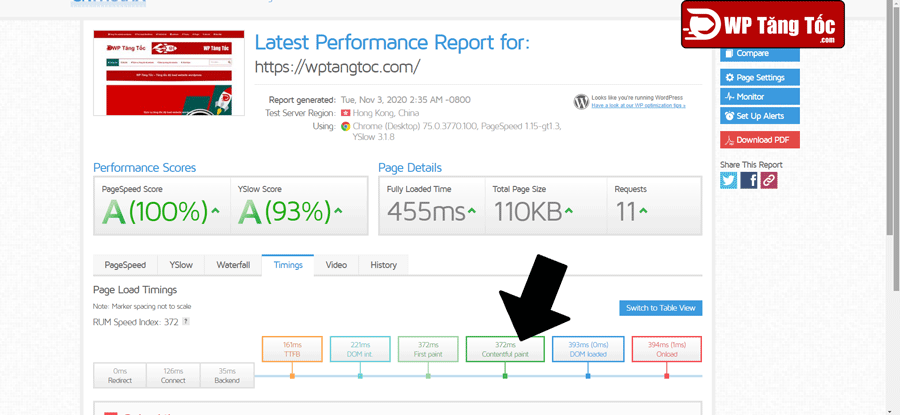
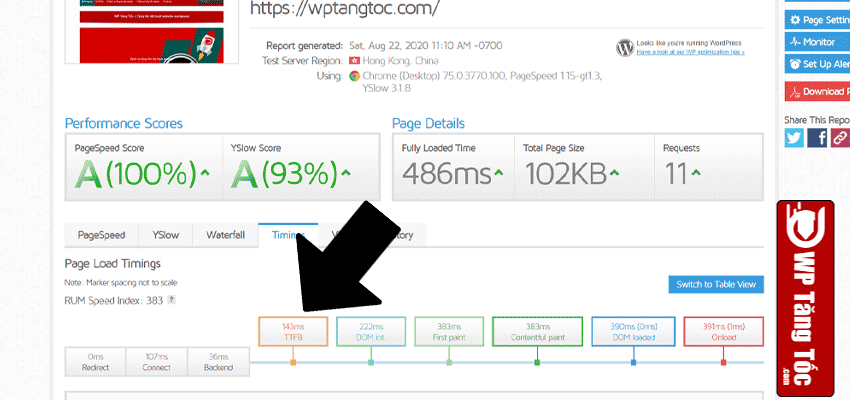
Bạn chỉ cần vào công cụ page speed insights, gtmetrix phiên bản mới big updates từ tháng 11/2020 đã hỗ trợ rất tốt đo lường khoản này.
Nhập website của bạn như ví dụ ở dưới, để kiểm tra xem phần tử dom của bạn có đang nặng nền hay không.

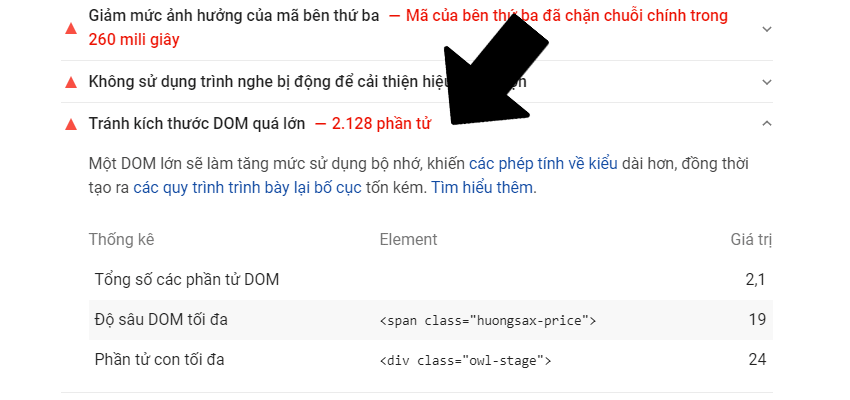
Ví dụ Website này mình check phần tử dom tổng là 2128 phần tử
Lượng dom như thế nào là tốt?
Google khuyến cao về phần tử DOM:
- Dưới tổng số hơn 1.500 nút.
- Dưới độ sâu lớn hơn 32 nút.
- Dưới một nút cha với hơn 60 nút con.
Đó là chỉ số đẹp.
Tổng số yêu cầu google để ra 1500 mà trang kia mình kiểm tra là có 2128 = thừa hơn 628 phần tử dom.
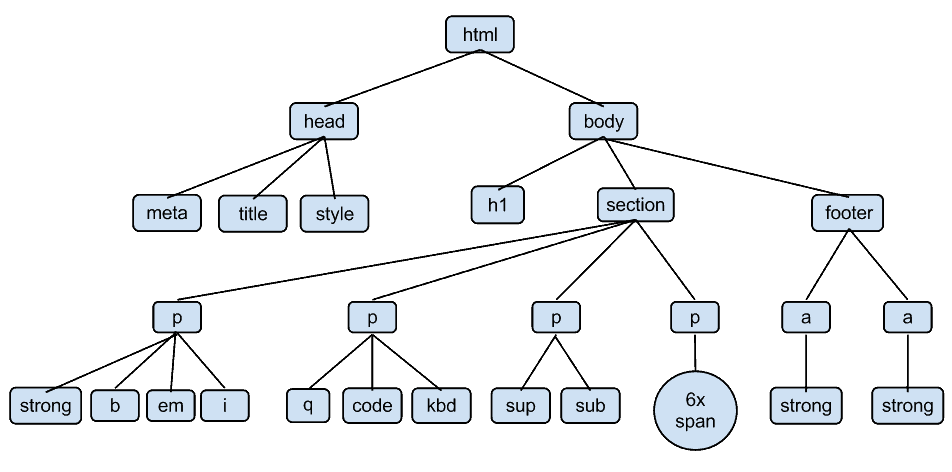
Dom sinh ra từ đâu
Dom sinh ra phần từ phần tử html.

ví dụ:
đây là 1 phần tư dom được tạo ra nhờ thẻ
<p class="wptangtoc">Heello đây là 1 phần tử dom được tạo ra nhờ thẻ p</p>
2 phần tư dom và độ sâu là một
<div><p class="wptangtoc">Heello đây là 2 phần tử dom và độ sâu là một p</p></div>
và cứ như thế thì tính tổng là của một trang thì xem lên thành bao nhiêu.

Làm cách nào để giảm bớt DOM
- Sử dụng theme có cấu trúc tốt, không bị dom quá nhiều
- Viết code theo kiểu giảm dom tý nữa mình sẽ nói ở phần bên dưới
- Đừng sử dụng page builder, nguyên nhân gần như là 90% của quá nhiều dom của WordPress dù họ có quảng cáo như thế nào thì nó vẫn có nhiều dom hãy tốt nhất là hãy code tay như mình trang chủ để giảm dom nhé, tuy nhiên dùng page builder là cách dễ dàng để tạo ra một trang đẹp lộng lẫy. Lời khuyên của mình là hạn chế sử dụng, chỉ sử dụng những trang có ít lương truy cập như liên hệ hay giới thiệu thì hãy sử dụng những trang nhiều người vào như trang chủ thì không lên dùng page builder hãy chịu khó nỗ lực thì sẽ rất tuyệt.
- không sử dụng một số plugin dom khủng như UberMenu
- Chia blog của bạn ra thành nhiều trang theo mình tốt nhất là dưới 6 là đẹp nhất
- Có xuống dòng HTML thì không nên dùng lệnh:
<br> - Lazy load ifram v.v có rất nhiều cách
Cách viết mã tối ưu dom
Không nên viết kiểu này:
ví dụ:
<div class="wptangtoc"><p>DOM</p></div>
thay vào đó hãy viết kiểu này
<p class="wptangtoc">DOM</p>
Cách viết kiểu này đã giúp bạn được 1 dom rồi.
Không ẩn cái gì đó bằng css mà hãy xóa nó bằng php.
Ví dụ:
.breadcrumbs{display: none}Hãy dùng
remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb' );
Kết luận:
Giảm dom là công việc bạn cần phải làm nó giúp tăng tốc độ load website, nhưng với những website cơ bản thì như blog, tin tức thì giảm dom là một câu chuyện khá đơn giản, nhưng với website bán hàng thì giảm dom là câu chuyện rất là thử thách khá là khó.
Giảm dom là một trong những yếu tố giúp tăng tốc độ load website, bạn cũng có thể tham khảo nhiều chiến lược tăng tốc độ load website khác tại blog của mình nhé.

Trong WP Tăng Tốc
website của mình tes DOM quá lớn mà mình không biết xử lý thế nào. Bạn có thể xử lý giúp mình được không? Chi phí thế nào báo giá nhé. tks.
Trong WP Tăng Tốc
dom lớn thì có 2 yếu tố chính bạn cần thay đổi là themes và hạn chế dùng page builder.
Trong WP Tăng Tốc
cám ơn bài viết hay đã chia sẽ