Ảnh luôn là thứ làm chậm website của bạn đi rất nhiều, còn nặng hơn nếu bạn không biết lựa chọn định dạng phù hợp để tối ưu cho bức ảnh cho dung lượng tốt nhất và chất lượng ảnh tốt nhất.
Lựa chọn định dạng đúng giúp chất lượng ảnh của bạn luôn là đẹp nhất và giảm được dung lượng file ảnh tăng thêm tốc độ load cho website.
Khi nào nên sử dụng png-8, khi nào thì dùng jpg hay png, đó là thứ chúng ta cần phải lưu ý ví dụ.


đây là một ví dụ theo mình ảnh png-8 chất lượng còn đẹp hơn jpg ảnh ở bên trên, nhưng phải điều kiện là ảnh ít màu và ít chi tiết png-8 sẽ luôn làm tốt hơn jpg về chất lượng và dung lượng file hiệu quả hơn rất nhiều.
trong bài viết này mình sẽ hướng dẫn các bạn lựa chọn định dạng ảnh phù hợp nhất để tăng tốc độ load website và tăng chất lượng hình ảnh nhé.
Mục lục
Các định dạng phổ biến trên website
trên thị trường website ngày nay có rất nhiều định dạng ảnh tuy nhiên chỉ còn một số định dạng ảnh tốt nhất thì mới còn có thể tồn tại đến ngày nay.
- JPG (JPEG) tạo ra các tệp nhỏ hơn cho ảnh hoặc hình ảnh với nhiều màu sắc, định dạng này để nén được tốt
- PNG-8 : là định trong suốt, chất lượng không cao nhưng rất nhẹ
- PNG-24: là định dạng trong suốt, chất lượng cao nhưng không thể nén tốt và dung lượng ca
- WEBP: định dạng này do google phát triển, kết hợp tốt nhất của JPEG và PNG, cho phép chất lượng hình ảnh tuyệt vời và minh bạch, và nén tốt hơn so với JPEG (nhỏ hơn FileSize). Có thể được sử dụng tại chỗ của JPEG hoặc PNG 24, mọi thứ đều rất ngon tuy nhiên một số trình duyệt không hỗ trợ ví dụ safari, nên khuyến cáo là thời điểm này vẫn chưa nên sử dụng ảnh webp
- GIF : ảnh chuyển động dạng video chất lượng thấp
- PDF: định dạng in ấn, mình vẫn thấy một số website vẫn chơi định dạng này
Nên sử dụng định dạng nào và ưu nhược điểm
có 3 định dạng theo mình thì nó tốt nhất cho web ( còn định dạng webp thì dạng nén nâng cao của 3 định dang dưới để hỗ trợ cho website nên mình không cập nhật lưu ý vào đây ):
- PNG-8
- PNG-24
- JPG
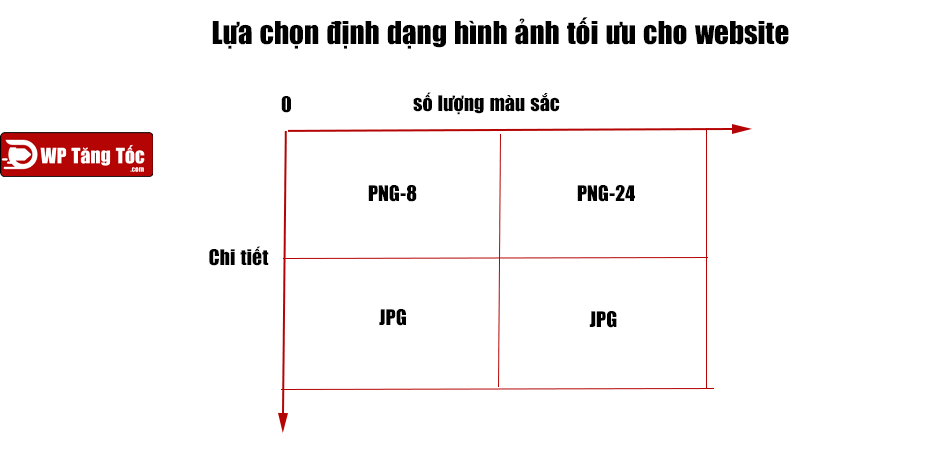
Mỗi một định dạng có mỗi thế mạng trong một điều kiện ảnh mình sẽ phân ra làm 4 điều kiện để chia sẻ.
1: Ít màu ít chi tiết
2: Ít màu nhiều chi tiết
3: Nhiều màu ít chi tiết
4: Nhiều màu nhiều chi tiết
Lúc nào sử dụng: PNG-8 tốt nhất
PNG-8 là định dang trong suốt, định dạng màu dưới 256 color, định dạng ảnh không nén sẵn
PNG-8 lựa chọn tốt nhất ở điều kiện ít màu ít chi tiết.
Nếu ảnh bạn đang sử dụng là ảnh ít màu, ít chi tiết thì hãy chọn định dạng png-8 là lựa chọn tốt nhất.
PNG-8 không hỗ trợ trên 256 color màu, nếu điều kiện ảnh trên 256 color phải dành cho PNG-24 hoặc JPG.
có một kỹ thuật mình thường xuyên sử dụng nhưng chả có ai chia sẻ với bạn đâu, nay mình sẵn sàng chia sẻ cho mọi người là ảnh càng ít màu dung lượng file càng ít, cố gắng hãy dùng ít màu đơn giản nhất có thể dùng bạn dùng file gì thì nó cũng giúp bạn giảm dung lượng.
Cố gắng nếu bạn là người chia sẻ về công nghệ những hình ảnh hoạt hình cố gắng sử dụng png-8 là tốt nhất.
Bạn chất các công cụ nén ảnh họ thường sử dụng thuật toán kéo đầu màu lại sẽ nhẹ file hơn.
lúc nào sử dụng: PNG-24 tốt nhất
PNG-24 là cũng là định dạng hỗ trợ trong suốt, định dạng màu trên trên 256 color, định dạng ảnh không nén sẵn.
Điều kiện ảnh: ảnh bạn nhiều màu, ít chi tiết rất phù hợp PNG-24
Nhu cầu load tăng tốc website: thì định dạng điều kiện ảnh bạn nhiều màu, ít chi tiết sử dụng PNG-24 rất phù hợp.
Trường hợp dành cho photographer: điều kiện ảnh nhiều màu nhiều chi tiết đặc biệt nếu bạn là photographer thì hãy sử dụng định dạng này nhé, định dạng PNG-24 chất lượng hình ảnh tốt hơn nhiều so với JPG tuy nhiên nhược điểm của nó là dung lượng file rất nặng PNG-24 điều kiện trên thì nặng hơn JPG
PNG-24 lựa chọn tốt nhất ở điều kiện ảnh nhiều màu ít chi tiết, riêng nếu bạn là photographer chất lượng hình là tất cả điều kiện :nhiều màu nhiều chi tiết lựa chọn tốt nhất là PNG-24
PNG luôn ra chất lượng ảnh tốt hơn JPG
Lúc nào sử dụng: JPG tốt nhất
JPG là đinh đạng hỗ trợ nhiều màu, không hỗ trợ trong suốt, định dạng nén sẵn.
Điều kiện ảnh: nhiều chi tiết và nhiều màu.
Muốn nhu cầu nhẹ load dung lượng nhẹ load nhanh JPG là lựa chọn tốt nhất vì PNG-8 không hỗ trợ nhiều màu, PNG-24 vì quá nặng.
JPG lựa chọn tốt nhất dành cho điều kiện ảnh nhiều chi tiết và nhiều màu ( yêu cầu chất lượng đủ tốt và tốc độ load hơn là cần chất lượng xuất sắc )

Còn định dạng webp thì không cần gì phải lựa chọn và lưu ý gì cả
giới thiệu qua về ảnh webp được giới thiệu bởi google, google là công ty phát minh lên định dạng ảnh webp.
Ưu điểm lớn nhất của nó là nén ảnh rất tốt chất lượng vẫn giữ nguyên giảm được từ 20% đến 35% so với định dạng anh thông thường png hay jpg.
Nhược điểm lớn nhất là không phải trình duyệt nào cũng hỗ trợ ảnh webp.
bạn có thể tìm hiểu : có nên sử dụng dịnh dang ảnh webp hay không
Theo mình webp là định dạng để phân phối tối ưu không phải định dạng sử dụng nên không ghi vào đây.
có sự thật rằng định đạng ảnh webp rất tốt mình sẽ viết một bài chi tiết về định dạng ảnh webp hướng dẫn sử dụng cách kích hoạt nó như thế nào.
Với bài viết chia sẻ bí quyết về lựa chọn định dạng ảnh tối ưu nhất thì hy vọng sẽ giúp ích được cho bạn trong công việc chúc bạn một ngày thật tuyệt vời.
Tóm tắt:
Để lựa chọn được một định dạng ảnh nào tốt nhất dành cho bạn nó phụ thuộc vào điều kiện ảnh của bạn, thì mới có thể quyết định được lên lựa chọn định đạng ảnh nào là tối ưu nhất dành cho bạn.


Trong WP Tăng Tốc
cảm ơn bạn đã chia sẻ rất hữu ích
Trong WP Tăng Tốc
Bên mình có dùng định dạng file pdf để upload thông tin cho 1 số khách hàng nhưng mình cảm thấy quá trình upload khá chậm, bạn có thể có lời khuyên gì không?
Trong WP Tăng Tốc
nếu uploads chậm thì bạn có thể xem kỹ lại liệu webserver bạn có đang bị quá tải không, nếu bạn đang dùng share hosting thì có điều kiện hãy dùng vps hay máy chủ riêng, mình không tình trạng website hiện tại của bạn đang như thế nào, nếu cần giải pháp bạn có thể liên hệ riêng với bên mình