Gộp css và javascript là một kỹ thuật cơ bản để tăng tốc độ load website.
Tuy nhiên nó có thực tế là tăng được tốc độ load website không?
Nó làm chậm website nhiều hơn là tăng đó.(nếu như bạn không biết sử dụng chính xác)
Gộp css và javascript gần như plugin tối ưu tốc độ WordPress nào cũng có.
Tuy nhiên để bật và sử dụng chính xác thì không phải ai cũng biết, nói thẳng thắn ra là bật nhắm mắt nhắm mũi với hy vọng tốc độ website lên cao, chấm điểm google page speed ok hơn là yêu thương rồi, không vỡ website là mừng lắm rồi.
Năm 2021 thì có cần gộp css và javascript nữa không.
Câu trả lời của mình là Không.
sẽ có một số trường hợp đặc biệt thì mới cần phải gộp, nếu muốn gộp thì gộp kiểu nào tốt nhất.

Mục lục
Gộp css và javascript là gì
gộp css và javascript hiểu cơ bản là khi bạn có 3 file.css bạn gộp vào làm 1 file.
20kb.css + 20kb.css + 20kb.css = 50kb.css
20kb.js+ 20kb.js+ 20kb.js= 50kb.js

nghe rất hợp lý giảm được 10kb nghe ngon tăng tốc phết, chấm điểm google page speed điểm cao hơn. ( 1 chiến lược để hack điểm là chính)
Có rất nhiều cách để gộp file cách phổ biến và thường dùng cho WordPress là dùng plugin tối ưu hóa. ( rất nhiều plugin tối ưu hóa đều có tính năng này)

Tại sao không nên gộp css và javascript
1: Gộp css và javascript chỉ làm điểm số của bạn tăng nó chả có ý nghĩa gì với mình.
2: Gộp đặc biệt javascript cực dễ lỗi trang website vì khi gọi hàm theo file javascript mà gộp cực kì lỗi file, ví dụ tôi gọi file a.js ăn theo jquery.js mà jquery cũng bị gộp luôn thì tỷ lệ toang là 90%.
3: Giao thức http/2 rất tốt nó phục vụ cùng lúc được nhiều luồng cùng lúc, nếu năm 2016 đổ về thì càng ít yêu cầu thì càng tăng tốc càng nhanh, lúc đó mình sẽ khuyên mọi người là hãy lên gộp và phải nên gộp mới đúng, tuy nhiên năm 2021 http/2 quá phổ biến – nếu hiện tại năm 2021 mà website chưa có giao thức này thì có thể coi là lỗi thời và cũng chuẩn bị lên quic http/3 thì gộp chả có tác dụng gì.
4: Tốn tài nguyên máy chủ, khi gộp bằng plugin máy chủ bạn phải làm việc vất vả.
5: Chỉnh sửa file css và javascript xóa cache css và javascript liên tục tốn tài nguyên máy chủ cực kì.
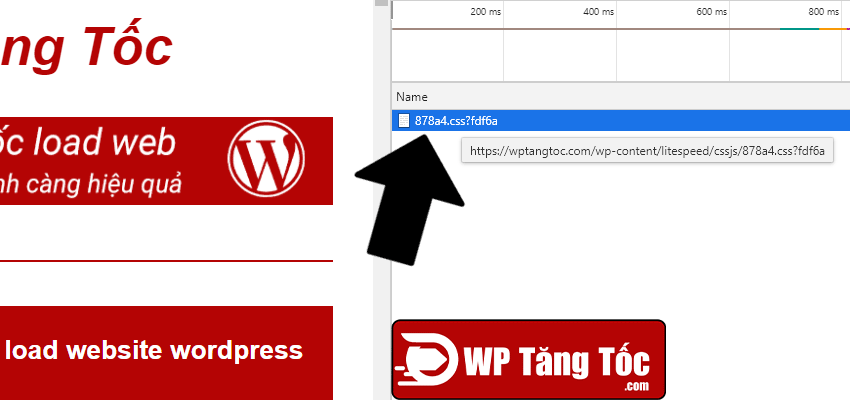
6: Không tận dụng được bộ nhớ trình duyệt: khi gộp nó sẽ đổi tên file của bạn một số trang có sử dụng tải điều kiện thì sẽ gộp riêng ôi trời thế lại phải load lại từ đầu, trình duyệt thì nhận khai báo bằng tên file mà, nếu nhu bạn muốn tìm hiểu trình duyệt cache một tầng cache quan trọng của website.

7: Làm chậm quá chính tạo cache html page full.
8: Tốn thêm dung lượng lưu trữ.
Tại sao nên gộp css và javascript
1: Ăn điểm google page speed rồi khoe với mấy thằng bạn chông có vẻ đẹp trai ( nếu bạn có nhu cầu đó).
2: bạn đang sử dụng giao thức http/1.1 giao thức cũ thì lên gộp.
3: có một file css hay file css <5kb thì thời gian kết nối ssl và dns còn lâu hơn thời gian tải và phân tích ( đây là lý do chính đáng duy nhất để mình gộp tuy nhiên chỉ gộp file bằng tay thôi).
4: Bạn không có https
5: website của bạn có 2 file css hoặc 2 file javscript, ( ví dụ 1 file.css nặng 50kb và 1 file.css nặng 500 btyes, mà gần như website không có file tải điều kiện nào thì hãy gộp)
Cách gộp css và javascript không bị lỗi
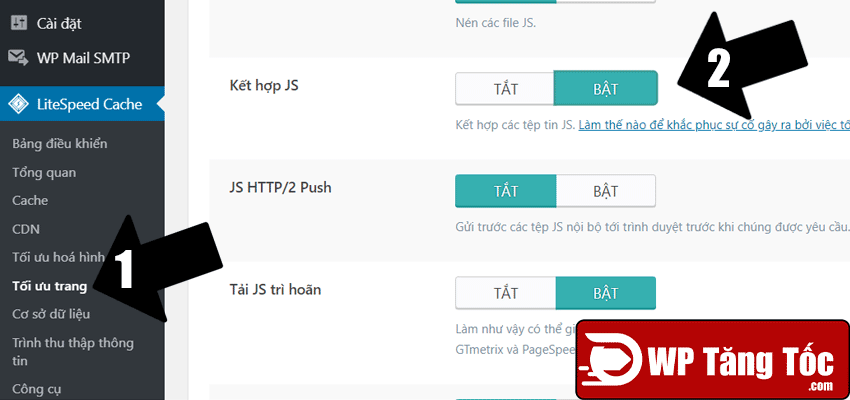
Cách gộp đơn giản nhất và dễ lỗi nhất đó chỉnh là dùng Plugin.
Bạn cần phải hiểu quy tắc điều kiện gọi 1 file.
Giả sử file A.js chạy theo File B ( nó khai báo file a chạy được thì phải có file B chạy trước).
Bạn không nên gộp file B hãy để nguyên ( file B ở WordPress chủ yếu là file jquery).
gần như các Plugin tối ưu hóa chất lượng sẽ có thêm lựa chọn bạn có muốn tối ưu gộp nén file jquery không. ( hãy tích bỏ qua). hoặc sẽ có trường dữ liệu loại bỏ file nào đó được tối ưu hãy điền tên file đó vào.
Cách gộp tốt nhất hiện tại theo mình chỉ có gộp bằng tay. vì mình hiểu website của mình như thế nào còn plugin tối ưu thì không.
Nếu bạn muốn gộp thì hãy lưu ý công thức rằng file B điều kiện phải phân tích cú pháp xong thì file A phân tích cú pháp thì mới hoạt động được, nó là yếu tố quan trọng với javascript khi bạn gộp hay là trì hoãn hay tải không đồng bộ javascript
Tóm tắt:
Gộp css và javascript đến năm 2021 thì những website WordPress gần như 99% thực sự là không cần thiết và làm chậm website của bạn đi.
có một số trường hợp đặc biệt thì bạn nên gộp đó chính là
- landing page
- website chỉ có 2 file 1 file quá nhỏ và 1 file quá lớn, không load điều kiện
- bạn chưa có giao thức http/2 hoặc quic (http/3)
để kiểm tra xem bạn đã có giao thức http/2 hoặc quic ( http/3) bạn có thể xem video này.


Để lại một bình luận