Công nghệ Web và trình duyệt đang phát triển như vũ bão!
Nhiều kỹ thuật tối ưu hóa mà mình đã từng thực hiện cách đây vài năm nay đã lỗi thời hoặc không được khuyến khích triển khai nữa. nếu may móc triển khai thì sẽ phản tác dụng ngược tăng tốc thì không tăng mà có khi là giảm tốc độ website.
Việc sử dụng Google Fonts để đạt được hiệu suất tối đa gần đây cũng đã thay đổi khi các trình duyệt web triển khai các tính năng mới và những chính sách bảo mật…
Tuy nhiên trong chúng ta không phải ai cũng biết cách sử dụng font chữ chuyên nghiệp thấu hiểu font chữ dùng nào cho tuyệt vời khách hàng, nhưng người không biết ý nghĩa sử dụng font chữ trong đó có mình.
Nếu bạn không hiểu font chữ ý nghĩa thì đừng có bừa!, đừng nghĩa dùng font chữ thể hiện sự cao cấp dối lòng ( đó là thứ khiến chúng ta sử dụng font chữ bừa bãi) tác lợi thì chưa biết tác hại thì có rồi nhé khiến website của bạn load chậm đi.
Nếu bạn không biết quá nhiều về marketing thấu hiểu font chữ thì mình khuyến khích bạn hãy chuyển qua sử dụng font chữ mặc định của trình duyệt.
Nếu như bạn biết mình là đang làm gì font chữ này sẽ kiếm thế này tiền cho mình hay marketing sẽ hiểu quả hơn thì đây đúng là bài viết bạn cần tìm, bài viết này sẽ giúp website của bạn tăng tốc website đáng kể hơn.
Tôi đã viết một bài blog về cách tối ưu hóa Google Fonts. Bài đăng này đặc biệt về lý do tại sao bạn nên tự lưu trữ Google Fonts.

Tại sao phải lưu trữ font chữ tại webhost trong năm 2021 này
Khi bạn nhúng thêm một font chữ của Google, trước tiên nó tải xuống một tệp CSS từ “fonts.googleapis.com” và sau đó tải xuống các tệp phông chữ được đề cập trong tệp CSS đó từ “fonts.gstatic.com”.
Chỉ các file font chữ được tải xuống từ “fonts.gstatic.com” có thời gian lưu trong bộ nhớ cache trình duyệt là 1 năm. Tệp CSS chính chỉ có 24 giờ tuổi thọ trong bộ nhớ cache.
Nếu bạn chưa biết cache trình duyệt là gì, thì bạn có thể tham khảo: tại đây
trình duyệt sẽ có Google Fonts được lưu trong bộ nhớ trình duyệt cache
vâng, nhưng để có thể sử dụng phông chữ tối ưu được cần phải lưu trong bộ nhớ cache trình duyệt của người dùng, trình duyệt tải xuống một tệp CSS sẽ hết hạn ngay sau mỗi 24 giờ, (một thời gian rất ngắn) điều này cũng gây chặn hiển thị trong hầu hết các trang website có sử dụng google font.
Nguyên lý làm việc của trình duyệt là chưa xử lý xong css thì không hiển thị bất cứ cài gì cho người dùng hết.
Nếu điều đó không đủ thuyết phục bạn, mình sẽ thêm vài lập luận nữa nhé.
Bây giờ năm là 2021 cũng đã hết cái thời mà một đường dẫn khi website a dùng file ví dụ như wptangtoc.com/jquery.js xong website B cũng dùng wptangtoc.com/jquery.js lúc trước cách đây từ thời 2019 trở về trước thì người dùng truy cập vào website a xong chuyển qua truy cập vào website B, website B vẫn được thừa hưởng cache trình duyệt từ website A đã được lưu trữ trước đó file wptangtoc.com/jquery.js không phải load lại nữa tăng tốc website rất đáng kể, nhưng giờ thì phải load lại hết từ đâu.
Vì chính sách bảo mật của google gì đấy. Chúng ta phải chấp nhận thôi và thay đổi tư duy phương trình tối ưu tốc độ khác nhau, mà không có chính sách này thì chắc là bài viết này sẽ không ra đời, mà kêu mọi người là dùng file bên thứ 3 nổi tiếng mà dùng ngay.
Nếu như bạn muốn xem chi tiết chính xác như thế nào đó bạn có thể tham khảo: Gaining security and privacy by partitioning the cache
bạn còn có thể áp dụng được nhiều kỹ thuật tăng tốc website khi bạn lưu trữ font chữ tại webhost nữa…
chắc mình lập luận như vậy là cũng kha khá vì sao cần phải lưu trữ font chữ tại webhost.
giờ chúng mình cùng nhau bắt đầu triển khai nhé.
Hướng dẫn chuyển font chữ từ google font về webhost
Bước 1: đầu tiên thì bạn cần phải xác định bạn đang sử dụng font chữ gì – cái này thì chắc đơn giản với mọi người rồi
Bước 2: Bạn cần phải xóa gọi file font chữ đi
Để xóa thì có 2 cách:
Cách 1: là tìm trực tiếp đúng nơi gọi file đó đi rồi xóa nó đi( cách này thì chắc mỗi themes, mỗi bạn tích hợp một kiểu chắc mình cũng không biết thị phạm kiểu gì) để cho đồng bộ và đơn giản hơn thì mình sử dụng cách 2:
Cách 2: Xóa gọi file font chữ trực tiếp bằng file functions.php
add_action('template_redirect', 'wptangtoc_disable_google_fonts');
function wptangtoc_disable_google_fonts() {
ob_start('wptangtoc_disable_google_fonts_regex');
}
function wptangtoc_disable_google_fonts_regex($html) {
$html = preg_replace('/<link[^<>]*\/\/fonts\.(googleapis|google|gstatic)\.com[^<>]*>/i', '', $html);
return $html;
}
bạn cho đoạn code này vào file functions.php của bạn như vậy là xong.
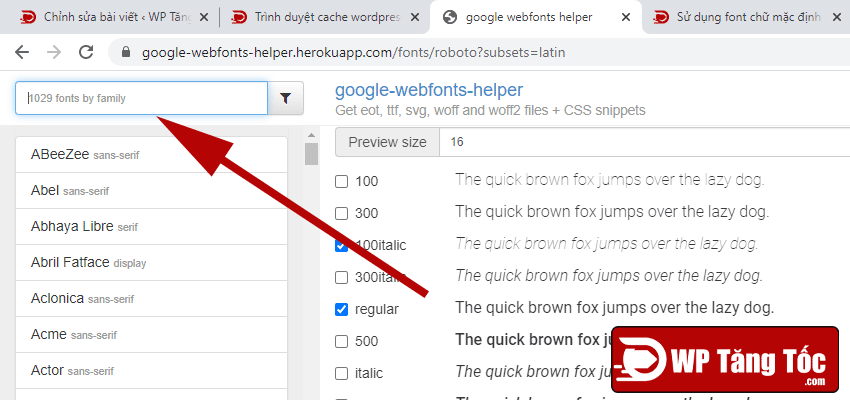
Bước 3: Download font google font về webhost của bạn, bạn có thể truy cập vào: https://google-webfonts-helper.herokuapp.com/fonts bạn truy cập vào đây website này rồi đúng tên font chữ mà bạn muốn lưu trữ.

Thủ thuật là chỉ tải font chữ những biến thể font chữ mà bạn sử dụng không tải những biến thể bạn không sử dụng, nếu được tối nhất thì hạn chế sử dụng biến thể font chữ.
Biến thể font chứ là gì?
một font chữ thì sẽ có nhiều biến thể từ to đến nhỏ, in nghiên in dậm… thuật ngữ như bạn có thể thấy là : 100,200,300,400,500,600,700,800,900,italic…
Ví dụ như bạn chỉ sử dụng font chữ roboto biến thể 400 thôi thì bạn cũng không cần thiết tải thêm 100,200,300,500,600,700,800,900,italic… như vậy sẽ rất nặng website mà không cần thiết lãng phí.
khi bạn đã lựa chọn biến thể font chữ tối ưu xong.
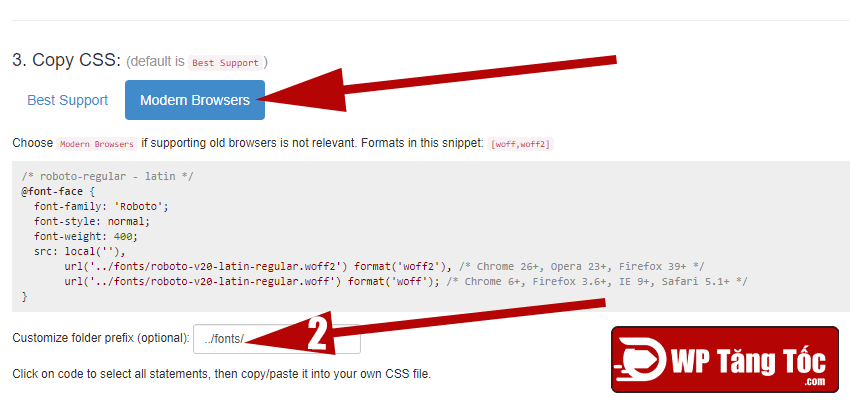
Bước 4: download và lựa chọn đoạn css lưu trữ webhost

Bạn ấn vào modern Browsers, chỗ folder prefix thì bạn có thể đặt tên như thế nào tùy thích nhưng quan trọng bạn phải đưa font chữ đó vào đường dẫn: bạn hãy thay fonts bằng chính xác tên thư mục themes WordPress bạn đang sử dụng.
Nếu như bạn muốn phân thêm thư mục nữa thì có thể thêm kiểu themes-cua-ban/giatuan/ bạn cần đưa file vào đúng đừng dẫn này wp-content/themes/ten-themes-cua-ban/giatuan/
Bước 5: thì bạn đưa các file font chữ đã tải xuống vào đúng thư mục đường dẫn mà mình có nói ở bước 4 bạn có thể sử dụng cpanel,directadmin… và rồi bạn copy đoạn code trong phần modern Browsers bạn đưa vào file style.css
Bước 6: clear xóa trình duyệt cache và tận hưởng thành quả.

Kết luận:
Như vậy là bạn đã hoàn tất quá trình lưu trữ font chữ tại webhost của bạn rồi đó, kỹ thuật này sẽ giúp ích website của bạn cải thiện tốc độ hơn.
Chúc bạn thành công!! mình nghĩ đây mình sẽ sớm ra video chia sẻ để cho mọi người dễ hiểu hơn vì đây là bài viết làm như thế nào mình nghĩ làm video sẽ dễ hiểu hơn.

Trong WP Tăng Tốc
Tks bạn, nhờ code chặn gg font mình giải quyết được phần font chữ :3.