Hình ảnh lớn làm chậm các trang web của bạn, điều này tạo ra trải nghiệm người dùng không tốt và không tối ưu.
Tối ưu hóa hình ảnh là quá trình giảm kích thước tệp của chúng , bằng cách sử dụng plugin hoặc tập lệnh, do đó tăng tốc thời gian tải của trang. Nén mất dữ liệu và nén không mất dữ liệu là hai phương pháp thường được sử dụng.
Hãy tin tưởng tôi, bạn không muốn Google ghét trang web của mình. May mắn thay, bạn có thể giảm kích thước tệp của hình ảnh để giúp cải thiện hiệu suất trang web của bạn. Một vấn đề với việc định dạng chúng là các sửa đổi thường làm giảm chất lượng của chúng (do đó có thể khiến khách truy cập ghét trang web của bạn). Đó không phải là một điều xấu miễn là bạn không làm cho chúng trở nên xấu xí.
Có một số thủ thuật và kỹ thuật cho phép bạn giảm kích thước tệp của hình ảnh và vẫn giữ cho chúng đủ đẹp để tự hào hiển thị chúng trên trang web của bạn. Vì vậy, hãy cùng xem cách định dạng hình ảnh của bạn mà không làm cho chúng xấu xí, cũng như cách tối ưu hóa hình ảnh cho web và hiệu suất. ( google thích những ảnh dưới 100kb).
Bài viết này mình sẽ giới thiệu cho các bạn về plugin nén ảnh miễn phí tốt nhất 2021.
Nén ảnh giúp tốc độ load website tăng tốc vợt trội nhưng đặt niềm tin vào plugin công cụ nào thì chúng mình phải cân nhắc thật kĩ để chia sẻ một plugin nén ảnh miễn phí rất tốt và hướng dẫn thủ thuật bí quyết tối ưu thêm về khả năng nén ảnh của plugin này.
Thành thực mà nói thì chỉ có 3 cái tên được cho là đáng dùng, 2 cái plugin thì trả phí 1 cái là miễn phí. Mình xin phép được giới thiệu.
(ShortPixel,LiteSpeed Cache Plugin và Imagify)
Theo kinh nghiệm trải nghiệm của mình đây là những plugin nén ảnh tốt nhất năm 2021 trong tất cả các plugin.
ShortPixel và Imagify là plugin trả phí( nó có miễn phí nhưng chỉ nén được một tí không đáng kể cho lắm), công nghệ adaptive lên ngôi một ảnh chính tạo ra rất nhiều ảnh thumbnail phục vụ cho công việc apdaptive sử dụng nén hình ảnh trả phí cũng không là biện pháp ngon lắm, bạn đừng nghĩ chỉ cần nén cái chính thôi không đâu bạn như thế thì không ổn tí nào.)
WordPress đạng bị lỗi về khả năng phân giải ảnh bị png-8 khi bạn upload ảnh png-8 mình cũng đang bị buộc phải dùng cách nén ảnh bằng plugin không thì sẽ bị lỗi. Lỗi này không nghiệm trọng cho lắm nó là ảnh chỉnh 850px x 850px chạy png-8 bit depth = dung lượng 16kb, ảnh thumbnaul 380px x 380px WordPress tự cắt ảnh chỉnh ra nặng = 47kb chất lượng không bằng ảnh chính, thế apdaptive làm cái quán gì, đây nhiều người bị khi sử dụng adaptive dùng file png-8 cần lưu ý.
Buộc chúng ta phải dùng công cụ nén ảnh không phải ai cũng có nhiều tiền dùng shortpixel, nếu so sánh shortpixel và litespeed nén ảnh mình cảm quan thì chất lượng không chênh lệnh nhau nhiều trừ khi quá kĩ( shoprtpixel nén ảnh ngon mỗi tội nó làm nặng wp-query nhét nhiều vào cơ sở dữ liệu làm nặng website một điều mình không hài lòng về plugin này nhưng chất lượng rất ổn giá mua trả phí rẻ bạn chỉ cần 235.000 VNĐ là nén được 10000 cái ảnh, giá rất rẻ).
Nhiều bạn không sử dụng paypal thanh toán quốc tế thì cũng đành chịu và 235.000 VNĐ lúc khởi nghiệp tiết kiệm được bao nhiêu thì tiết kiệm, một giải pháp tuyệt vời đó chính là nén ảnh của litespeed cache.
LiteSpeed Cache là plugin ông vua tối ưu về tốc độ load website, nói như thế thì hơi thiên vị tuy nhiên mình thực sự là fan của litespeed cache plugin khi kết hợp với openlitespeed thì không có điều gì tuyệt vời hơn, tốc độ và sự ổn định thì cực ngon( trừ bản plugin 3.0 trong quá khứ hay lỗi ra ) thì còn lại đều rất ngon.
Nói quảng cáo về litespeed cache đến thế thôi chúng ta quay lại chủ đề chính litespeed là plugin nén ảnh miễn phí tốt nhất.
Trở lại những năm trước thì khá tệ, đợi nó nén xong cái ảnh ngồi đợi hết bao lâu. Nhưng giờ thời thế đã khác litespeed đã mở thêm nhiều sever toàn thế giới không còn ít như trước nữa khả năng tốc độ nén ảnh ngon hơn rất nhiều.
Tối ưu hóa hình ảnh trên bộ nhớ cache Litespeed đang được cải tiến liên tục vì vậy tôi không còn nghi ngờ gì nữa, cuối cùng nó sẽ đạt được một vị trí tuyệt vời, nơi nó sánh ngang với các được với plugin như ShortPixel.
Với điều đó có thể thấy, tôi không sử dụng nó chút nào nhưng nó khá phải chăng nếu bạn sử dụng.
Đôi khi tôi cảm thấy hiện tại năm 2021 có thực sự cần phải sử dụng ShortPixel hay gợi ý cho những khách hàng của tôi là những doanh nghiệp( tiền không thành vấn đề để) sử dụng ShortPixel, tôi nghĩ có thể thật sự không cần thiết nữa rồi. Vì litespeed ngày càng ngon dần theo thời gian.
Nếu bạn thấy tôi khen litespeed hơi nhiều thì bạn thông cảm vì mình là một fan của litespeed, họ đội ngũ hỗ trợ rất tuyệt vời.

Mục lục
Những tính năng đặc biệt của litespeed nén ảnh
Trước hết một để biết plugin nén ảnh có thật sự ngon hay không, mọi người ít người quan tâm đến điều này.
Đó chính là nén ảnh API tức là nén ảnh từ xa, nén ảnh bằng hosting của họ, không phải webhost của mình, công việc nén ảnh rắt nặng, nếu webhost của bạn không khỏe lắm mà tự nén của bạn thì người dùng đang truy cập website sẽ bị chậm như thế nào, thậm chí sập luôn cả webhost là chuyện bình thường.
Bạn cứ thử render 1 video bằng máy tính của bạn xem như thế nào.
Việc nén ảnh cũng thế, nén 1 cái thì đơn giản nhưng nén một lúc 1000 cái ảnh hay 2000 cái thì nó là một vấn đề lớn cần phải cân nhắc.
Muốn hiểu rõ chính xác nhất bạn tạo localhost và render thử và trải nghiệm, chứ máy laptop của mình cũng render thử mấy lần máy tính của mình core i3 6100u (2 nhân cpu và 4 luồng) chạy hết tốc lực máy nóng và lag – rất tốn tài nguyên đặc biệt là website càng nhiều ảnh thì render càng nhọc.
Hỏi thử gói dữ liêu hosting thì trung bình khoảng 1 nhân, nhiều bên share hosting sẽ chặn luôn cái php để bạn không thể render nén ảnh tránh sử dụng lạm dụng nhiều tài nguyên máy chủ của họ.
Lời khuyên của tôi: Hãy kiếm plugin nén ảnh mà cung cấp nén ảnh bằng API (nén ảnh bằng máy chủ của bên cung cấp dịch vụ), trả phí cũng được còn hơn là tự nén ở webhost.
Litespeed nén ảnh: Bằng API (rất ưng ý) – tộc độ máy chủ hài lòng nhanh( muốn nhanh hơn dưới bài viết mình sẽ chia sẻ thủ thuật).
Số lượng không giới hạn nén ảnh
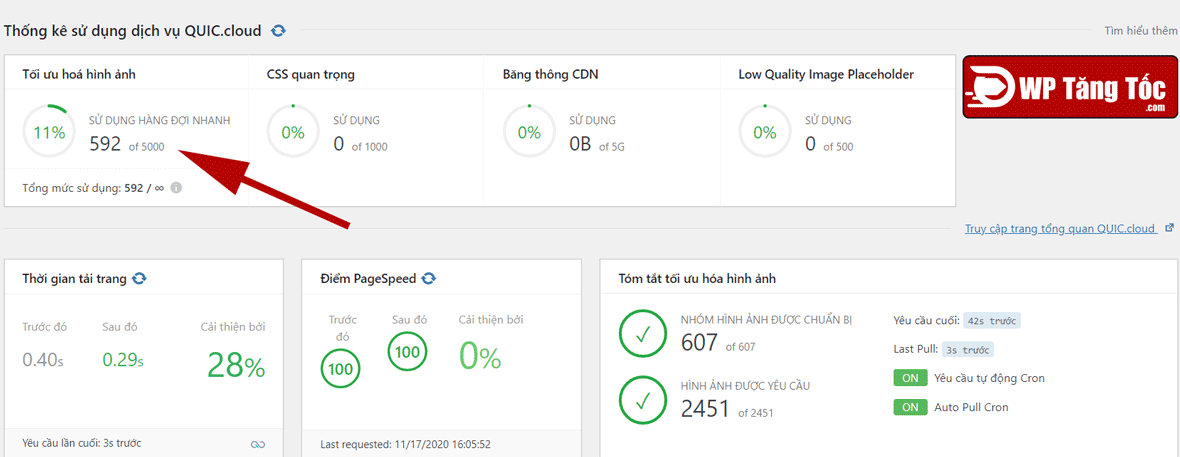
Litespeed cache phân ra 2 loại, một là hàng đợi chuẩn không giới hạn ảnh, hai là hàng đợi nén nhanh giới hạn số lượng nhất định (số lượng là bao nhiêu trong bài viết này mình sẽ có cập nhật nhé) có một sự thật rằng chả biết họ giới hạn nén ảnh nhà LiteSpeed cho rất là thoải mái thực sự quá đủ với nhu cầu của mình, mình nghĩ cũng thoải mái với đa phần mọi người thực sự bao nhiêu mình nén nhanh quen rồi chả biết họ giới hạn cái gì luôn.
Ví dụ : Ông ShortPixel thì 100 cái ảnh 1 tháng, Imagify là 25mb / 1 tháng chắc là do họ cho nén ảnh giới hạn miễn phí ít quá nên phải cần kiệm nên nhớ.

Thấy nhanh lắm ấn giữ bật wp-Cron và Auto Request Cron thì đi làm việc khác nó sẽ tự làm hết cho mình, sẽ tự động tối ưu hóa ảnh cho mình.

Giới hạn 200 ảnh họ ghi mình thấy chả để làm gì. (mình đoán là giới hạn của 1 phiên tối ưu)
Giới hạn 200 như wp tăng tốc có 500 cái ảnh ấn phát chạy hết ngay mình đôi khi hài lòng quá với plugin chắc là phê plugin này quá.
cách đây vài năm trước lúc host litespeed chưa được rộng khắp và khỏe như bây giờ mình trải nghiệm họ ghi giới hạn 100 ấn mãi mà chả chạy nổi được đến 100 nghĩ nó chán, nhưng giờ là một câu chuyện hoàn toàn khác.
Mình cũng tìm hiểu Litespeed trang chủ họ cũng nói giới hạn khá chung chung và không chính thức, thì mình người dùng mình có lợi thì mình cứ sử dụng dùng nhanh trước khi nó lấy phí kakaka.
| Số lượng ảnh nén miễn phí mỗi tháng | |||
| Không sử dụng litespeed websever | 1.000 ảnh | ||
| Litespeed websever | 5.000 ảnh | ||
| LiteSpeed Enterprise | 10.000 ảnh | ||
| QUIC.cloud Hosting Partner | 20.000 ảnh | ||
Khi hết ưu đãi nén ảnh miễn phí tốc độ nhanh bạn sẽ quay trở về tốc độ nén bình thường chậm hoặc bạn có thể mua thêm lưu lượng.

Nhưng mình thấy số lượng ảnh miễn phí tốc độ nhanh của litespeed họ cho mình, họ cho như thế này đối với cá nhân mình là quá nhiều rồi chắc cũng chả cần mua gì thêm đâu.
Quay lại kể chuyện một chút lịch sử về Công TY Litespeed.
Litespeed ra đời bằng thời gian nginx , thực sự sever litespeed luôn làm tốt hơn nginx nhưng được cái nginx chơi khôn ngoan là miễn phí, đánh bại toàn bộ litespeed từ năm 2003 đến năm 2016 thì litespeed bứt phá tái cấu trúc lại tạo ra openlitespeed miễn phí cho mọi người + các plugin miễn phí rất ngon và đặc biệt là thứ chúng ta đang nói là phần mềm nén ảnh này + họ tập trung ưu tiên rất nhiều cho WordPress.
Cảm ơn LiteSpeed, một công ty tuyệt vời.
Cách thiết lập nén ảnh litespeed
Một số lưu ý bạn cần phải để ý tránh bị lỗi khi sử dụng nén ảnh litespeed:
1: Nếu bạn tắt reset api thì hãy bật lại ( nếu bạn chưa biết nó là gì chắc bạn không biết tắt nó như thế nào).
2: Hãy bật wp_cron lên trong file wp-config.php nếu đoạn code này có trong file wp-config.php thì hãy xóa nó nhé hoặc bạn cũng có thể tham khảo: tối ưu hóa wp cron.
define('DISABLE_WP_CRON', true);Mình cần wp-cron để sử dụng tính năng là khi bạn uploads ảnh lên WordPress thì nó sẽ tự động gửi ảnh đến sever của litespeed để nén ảnh xong rồi nó sẽ tự động kéo ảnh đã tối ưu về giúp bạn khá là tiện (bạn cũng có thể tự làm thủ công cũng được nhưng làm tự động cho nó nhàn).
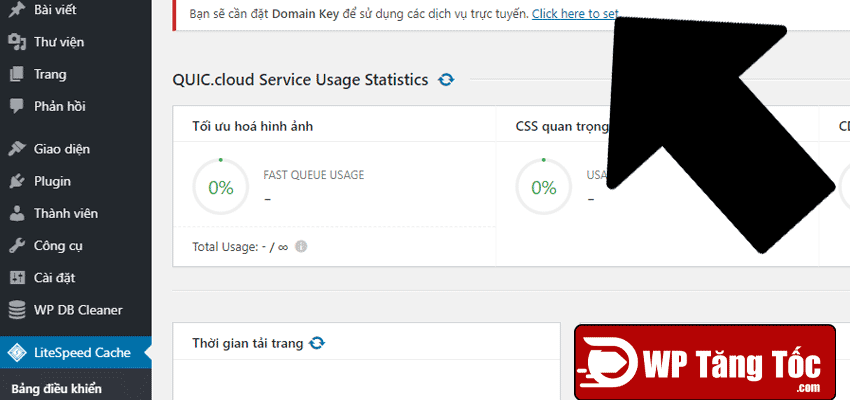
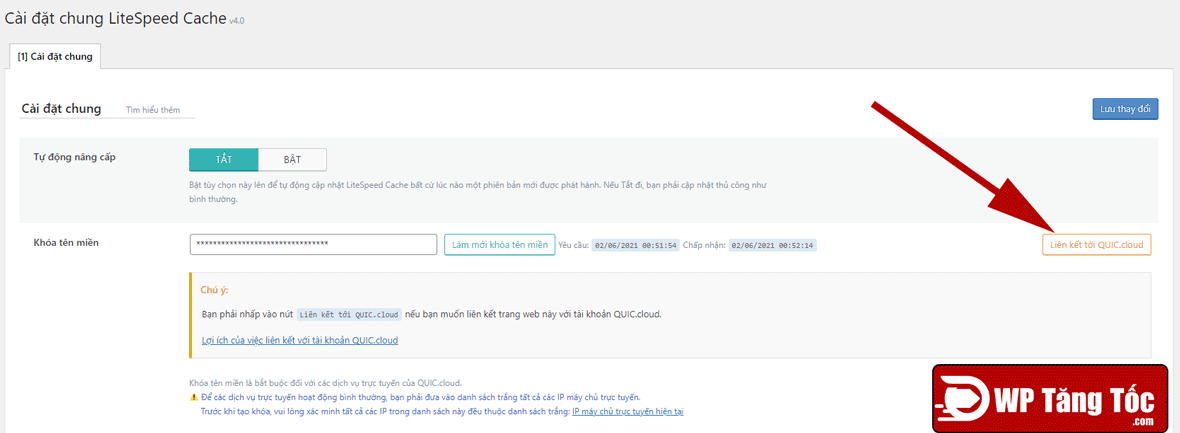
Trước khi sử dụng họ yêu cầu kích hoạt domain key
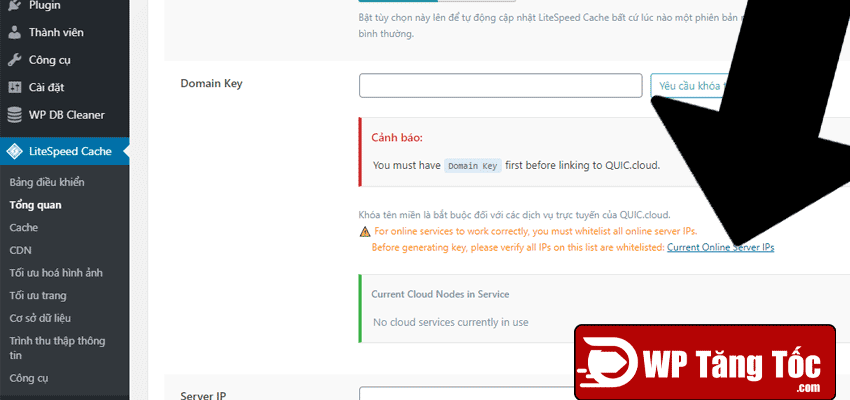
Nó như là chọn hosting để bạn nén ảnh khâu này rất quan trọng mình sẽ chỉ cho bạn thủ thuật tăng khả năng nén ảnh nhờ mẹo nhỏ này.



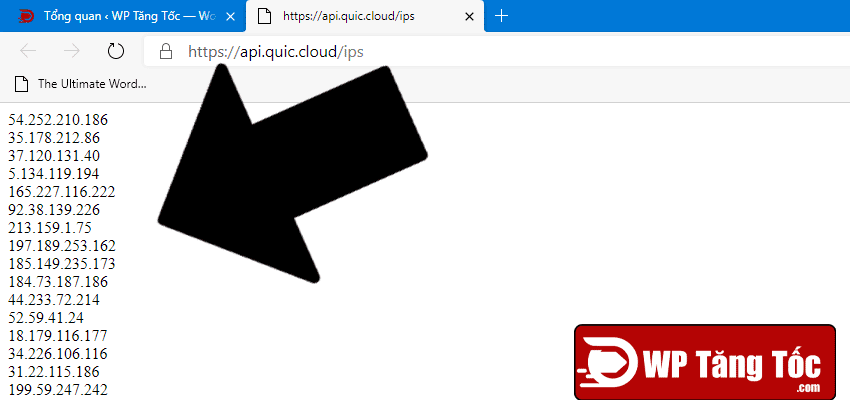
Bạn copy link một ip trong đó rồi điền vào.

Thủ thuật này mình chỉ muốn share là đừng chọn bừa một ip nào đó hãy chọn lọc chọn ip tốt nhất cho bạn.
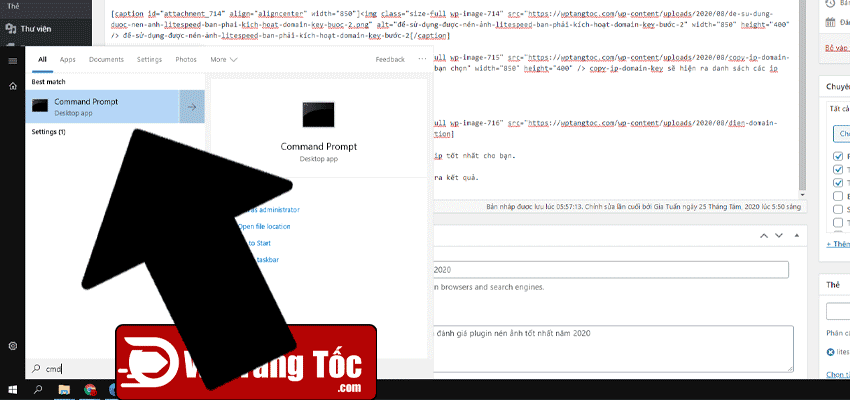
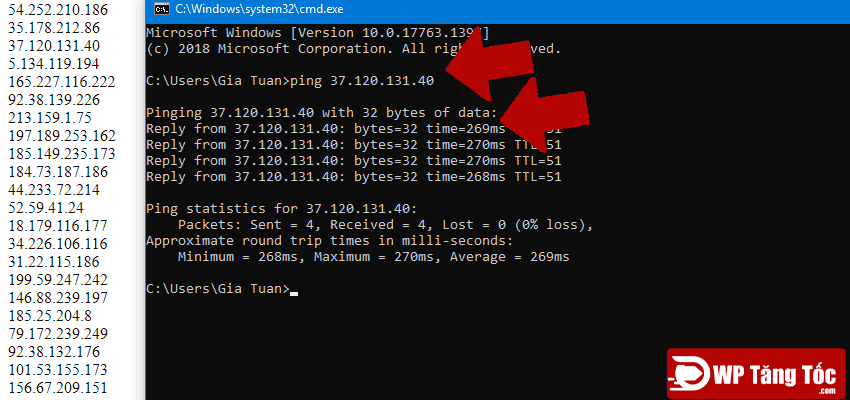
Cách test Hosting ổn không hay sử dụng CMD của windows với ping xx.xx.xx.xx sẽ ra kết quả.


bạn cứ kiểm tra xem ip còn ngon thì nhập vào domain key mà sử dụng.
Tiêu chuẩn của là time= dưới 100ms, không bị nhảy , tức nhảy ổn định chênh lệnh nhau 1 ping không quá nhiều. ví dụ ảnh bên trên thì ổn định chênh lệnh nhau không nhiều nhưng 270ms là hơi chậm.
Hãy kiên nhẫn kiếm cái nào ngon nhất nhé.
Khi bạn đã có ip hàng ngon rồi chúng mình sẽ đến bước tiếp theo.
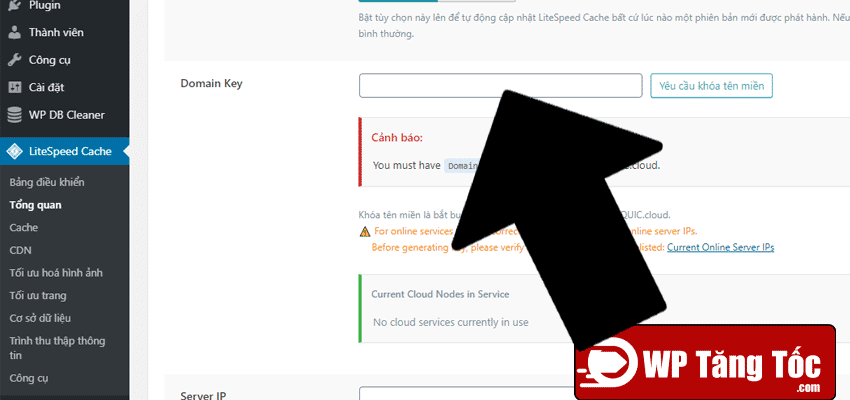
Đó là điền ip sever của bạn vào dưới phần domain key. Nếu bạn chưa biết kiểm trang ip của mình.
Lại tiếp tục sử dụng cmd: Gõ lệnh là ping tenmiencuaban.com nó sẽ ra ip rồi nhập vào xong yêu cầu khóa tên miền và đợi litespeed xác nhận một lúc.
Bước tiếp theo bạn cần phải liên kết tài khoản đăng ký một tài khoản của LiteSpeed thì mới có thể sử dụng được nén ảnh của LiteSpeed nhé.

Bạn chỉ cần ấn vào phần ảnh bên trên rồi đăng ký một tài khoản LiteSpeed rồi liên kết ngược lại với website WordPress của bạn như vậy là xong.
Quá trình làm thì khá là đơn giản.
Tìm hiểu cách cài đặt nén ảnh litespeed

Nguồn bài viết những tính năng của plugin litespeed cache image mình lấy từ trang chủ của litespeed cache
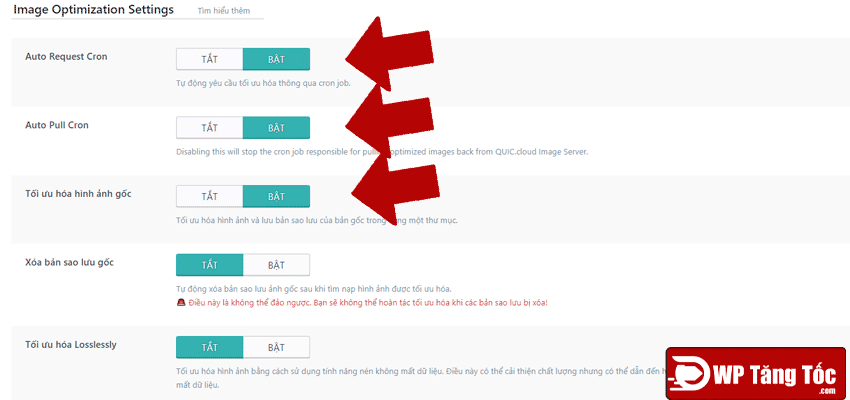
Yêu cầu tự động Cron
Các yêu cầu tối ưu hóa hình ảnh sẽ được gửi tự động thông qua cron job để khi tải lên hình ảnh mới vào thư viện, hãy bật nó để quá trình nén ảnh không phải làm thủ công, khi một cái ảnh bạn mới upload lên website nó sẽ tối ưu ngay và luôn, tính năng này rồi tốt vì đôi khi ta upload ảnh lên đăng bài các kiểu ta quên mất mình phải nén ảnh.
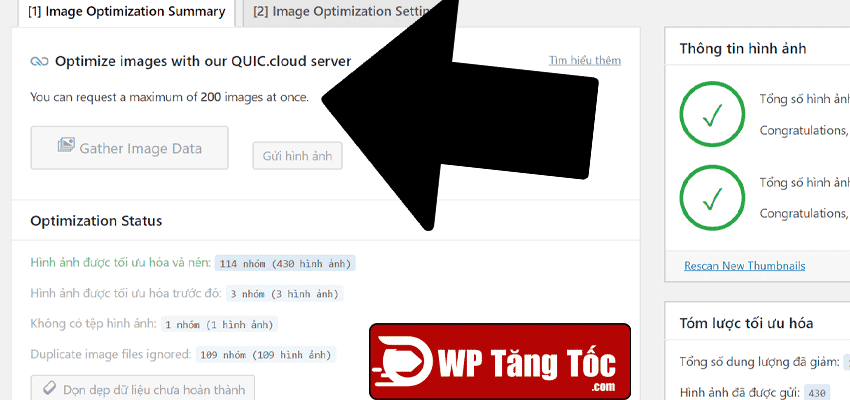
Lời Khuyên: hãy bật nó lên, nếu không bật bạn phải làm thủ công ấn vào nút Gather image data màu xanh xanh to to.
Tự động kéo Cron
Khi hình ảnh đã được tối ưu xong ở máy chủ của LiteSpeed và giờ bạn để kéo về webhost của mình để sử dụng. Nếu bạn tắt cài đặt này, bạn sẽ cần tìm nạp, thay thế hình ảnh đã được tối ưu hóa theo cách thủ công bằng nút “Gửi hình ảnh” cạnh nút Gather image data.
Không biết bác nào dịch cho plugin này hơi khó hiểu nhưng đúng ra là phải dịch là kéo hình ảnh về máy chủ mình thì dễ hiểu hơn.
Lời khuyên : Nên bật để kéo hình ảnh về, nếu bạn tắt đi thì phải chịu khó ấn nút thủ công cũng được.
Tối ưu hóa hình ảnh gốc
Khi tối ưu hóa hình ảnh được chạy, hình ảnh JPG và PNG sẽ được tối ưu hóa và các bản sao lưu được lưu. Ví dụ, nếu hình ảnh image.jpg có thể được tối ưu hóa, một bản sao của nó sẽ được lưu vào image.bk.jpg. Sau đó, phiên bản mới được tối ưu hóa được lưu lại vào image.jpg. TẮT tùy chọn này nếu bạn không muốn các tệp JPG và PNG được tối ưu hóa.
Lời khuyên: Hãy bật không thì nén ảnh làm gì.
Xóa bản sao lưu gốc
Khi có tùy chọn này ON, Tối ưu hóa Hình ảnh sẽ tự động xóa các hình ảnh gốc của bạn sau khi đã tìm nạp các phiên bản được tối ưu hóa. Bạn sẽ không thể Hoàn nguyên Tối ưu hóa nếu các bản sao lưu bị xóa!
Lời khuyên : hãy tắt nó đi cho an toàn, khi hài lòng về chất lưởng ảnh bạn có thể xóa sau này.
Tối ưu hóa không mất mát
Khi hình ảnh JPG và PNG được tối ưu hóa, tính năng nén mất dữ liệu được sử dụng theo mặc định. BẬT tùy chọn này để tối ưu hóa bằng cách sử dụng nén không mất dữ liệu. Điều này có thể cải thiện chất lượng nhưng có thể dẫn đến hình ảnh lớn hơn so với nén bị mất.
Tùy nhu cầu của bạn là photographer thì hãy bật nó, nếu bạn là vì tăng tốc load thì hãy tắt nó.
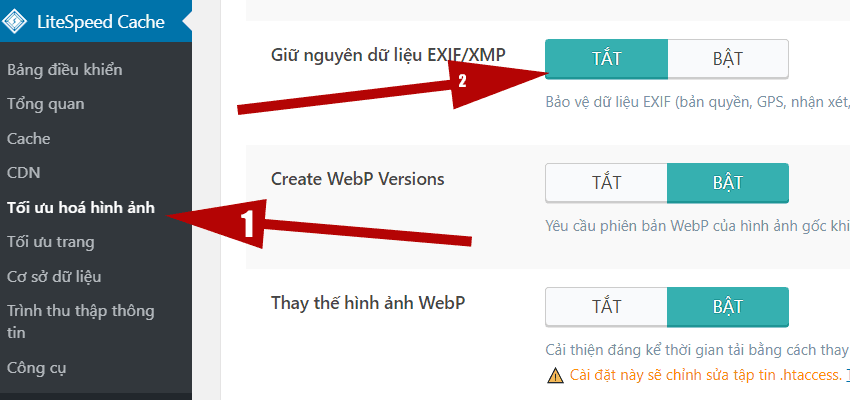
Giữ nguyên dữ liệu EXIF / XMP
Dữ liệu EXIF/ XMP của hình ảnh có thể chứa thông tin meta data image về thiết bị máy ảnh được sử dụng để chụp ảnh, ngày đăng ký bản quyền và nhiếp ảnh gia, tọa độ GPS, nhận xét, từ khóa, v.v. Vì thông tin này chiếm dung lượng nên quá trình tối ưu hóa sẽ loại bỏ dữ liệu EXIF theo mặc định. Bạn có thể bật tùy chọn này để bảo toàn dữ liệu, nhưng lưu ý rằng điều này sẽ làm tăng kích thước tệp được tối ưu hóa.

Lời khuyên: hãy tắt nếu nếu bạn không biết gì về nếu, hãy bật nên nếu bạn đang geatag GPS làm seo thì hãy bật
Thay thế WebP hình ảnh
‘BẬT’ tùy chọn này để sử dụng hình ảnh WebP thay cho JPG hoặc PNG, nếu có. Đây là một công tắc tổng thể. Để kiểm soát việc sử dụng WebP trên cơ sở từng hình ảnh, từ Bảng điều khiển WordPress, điều hướng đến Phương tiện> Thư viện , di chuột qua hình ảnh được đề cập và bạn sẽ thấy liên kết bật / tắt WebP.
Đây là tính năng của ảnh webp thuần túy
Lời khuyên: hãy tắt nó hiện tại chưa 2020 chưa phải là lúc dùng ảnh webp, nó vẫn còn nhiều bất cấp chưa phát triển ổn.
Nếu bạn có nhu cầu tìm hiểu về ảnh webp bài viết tham khảo : Ảnh webp năm 2020 có thật sự tốt cho WordPress
WebP cho srcset bổ sung
Nếu bạn có mã tùy chỉnh trên trang web của mình và nó thêm srcset các phần tử nhưng nó bỏ qua logic WordPress để làm như vậy, bạn sẽ cần bật cài đặt này ON.
LiteSpeed biết tìm kiếm các srcsetphần tử được tạo thông qua WordPress, nhưng nó sẽ không thay thế hình ảnh WebP trong các srcsetphần tử khác trừ khi bạn yêu cầu.
Lời khuyên: nếu bạn dùng ảnh webp thì hãy bật nó, nếu không dùng ảnh webp hãy tắt nó
Kiểm soát chất lượng hình ảnh WordPress
Sử dụng tùy chọn này để đặt chất lượng nén hình ảnh của WordPress. Bất kỳ số nào nhỏ hơn 100 đều được chấp nhận, nhưng số càng nhỏ thì việc nén sẽ càng đáng chú ý.
thông thường mình để giá trị là 83 tùy vào nhu cầu của bạn, bạn có thể đặt là 90 hay 95 đặt càng cao thì tỷ lệ nén giảm chất lượng càng thấp tùy vào nhu cầu nó không có đáp số chung chỉ có đáp số riêng của bạn, thuộc vào sở thích chiến lược website của bạn.
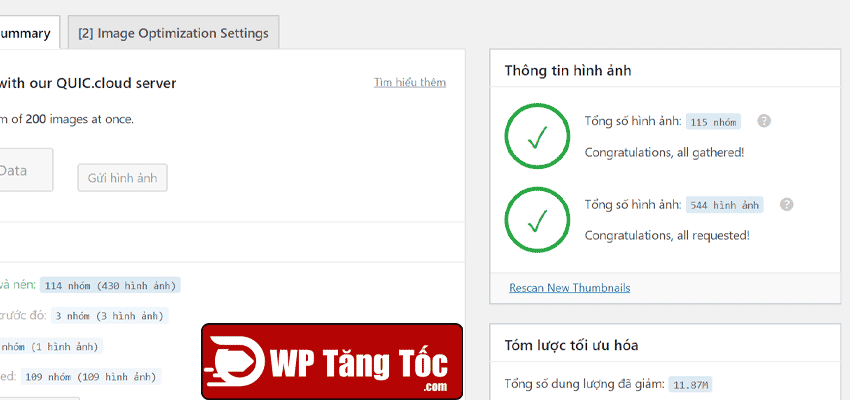
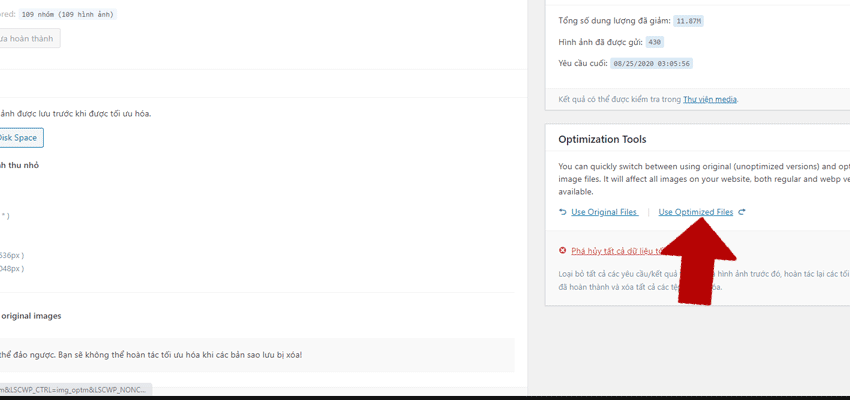
Gửi toàn bộ ảnh cho Litespeed
Nếu bạn không sử dụng wp-cron thì hãy ấn thủ công, nếu bạn sử dụng wp-cron chỉ cần ấn 1 lần là nó sẽ tự chạy.
Lưu ý khi nén ảnh xong hãy nhớ ấn vào sử dụng file tối ưu nhé, vì ấn vào đó thì litespeed mới chạy những file ảnh đã tối ưu không thì nó chạy file cũ bằng công cốc.

Khi bạn hài lòng về ảnh của litespeed bạn có thể xóa bỏ ảnh backup cho nhẹ hosting, hoặc bạn không hài lòng thì bạn hãy quay lại file cũ nhé.
Tóm tắt về tính năng nén ảnh litespeed:
Mình rất hài lòng về khả năng nén ảnh của litespeed về chất lượng ảnh, tốc độ, api , các tính năng backup an toàn, tạo ảnh webp,WebP cho srcset bổ sung, cho phép tùy chọn chất lượng hình.
Đội ngũ hỗ trợ của plugin rất tuyệt không gì phải bàn giải đáp câu hỏi không phải theo ngày mà tính theo tiếng, nếu bạn có thắc mặc hoặc bị lỗi bạn cứ gửi câu hỏi đến họ, miễn phí mà cực kì chất lượng.
Nếu như bạn có câu hỏi nào hãy đặt câu hỏi ở phần bình luận mình sẽ giải đáp thắc mặc của bạn.

Để lại một bình luận