Nén css giúp tăng tốc độ load website, mục đích ném css là có thể giảm ngay lên từ 20% đến 30% dung lượng file css của bạn trở lên nhỏ hơn, nén css giúp cải thiện tốc độ load website lên vượt trội đấy, website của bạn càng nhiều dung được css thì càng phải nén css việc nén css thì cực kì đơn giản và rất dễ làm chỉ bằng 1 cái plugin.
tuy nhiên lợi ích của việc nén css không phải ở giảm dung lượng mà còn fix lỗi cache trình duyệt mình sẽ chia sẻ cho bạn ở trong bài viết này ( lỗi này thường xuyên xảy ra khiến người dùng vào website bị lỗi nhưng quản trị viên website vào vẫn ổn đặc biệt là những người mới bắt đầu bước chân vào con đường tăng tốc độ load website)
Chúng ta cùng nhau đi tìm hiểu kĩ thuật nén css nhé.
Mục lục
Thuật toán của nén css là gì
Thuật toán nén css hiểu một cách đơn giản loại bỏ ghi chú và khoảng trắng và viết tắt css.
Ghi chú và khoảng trắng chỉ cần thiết cho những người lập trình viên có thể dễ dàng chỉnh sửa và thao tác với code một cách dễ dàng hơn.
Nhưng với trình duyệt máy móc thì khoảng trắng và những dấu ghi chú lại là một gánh nặng, nó không cần thiết mà làm nặng thêm file giúp giảm tốc độ website đi đáng kết.
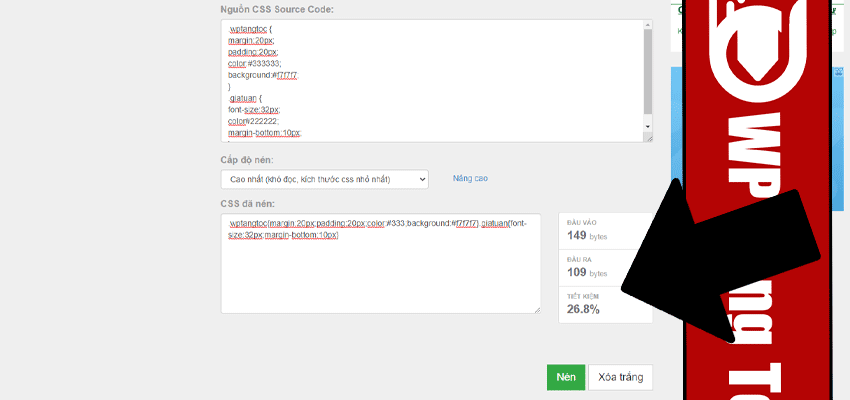
Ví dụ : lúc chưa nén dung lượng file này là 149 bytes
.wptangtoc {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
.giatuan {
font-size:32px;
color#222222;
margin-bottom:10px;
}Lúc đã nén: giảm được 26,8% còn lại là 109 bytes
.wptangtoc{margin:20px;padding:20px;color:#333;background:#f7f7f7}.giatuan{font-size:32px;margin-bottom:10px}
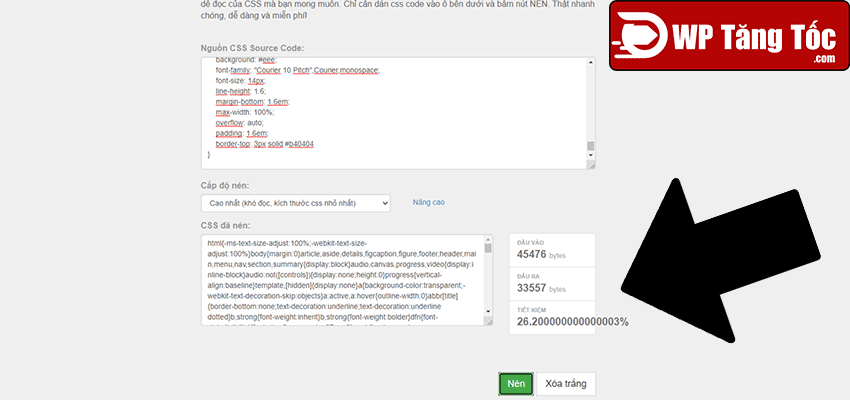
Ví dụ trên chỉ là file nhỏ. hình ảnh dưới mình sẽ test file themes của mình.

Đặc biệt bạn nào file css trên 100kb thì cứ nén đi tốc độ trở lên vượt trội hơn nhiều.
Những hình ảnh trên mình sử dụng công cụ nén css online là https://csscompressor.net/vi/ bạn có thể thứ lấy file css của bạn ra kiểm tra nó như thế nào.
Làm thế nào để nén css
Có rất nhiều cách để nén css một trong những cách phổ biến là
- nén bằng plugin tăng tốc
- nén bằng themes có một số themes họ tích hợp sẵn tính năng này
- mô-đun websever
- nén thủ công bằng các công cụ online
Cách nén bằng plugin tăng tốc WordPress
mỗi một cách thì có ưu điểm và nhược điểm khác nhau tuy nhiên cách theo mình là tốt nhất đó chính là nén bằng plugin đơn giản và dễ làm nhất.
Nén bằng plugin gần như tất cả các plugin tăng tốc website WordPress đều có tính năng nén css, ví dụ một số plugin tăng tốc website nổi tiếng nén css là wp-rocket, litespeed cache, W3 Total Cache …

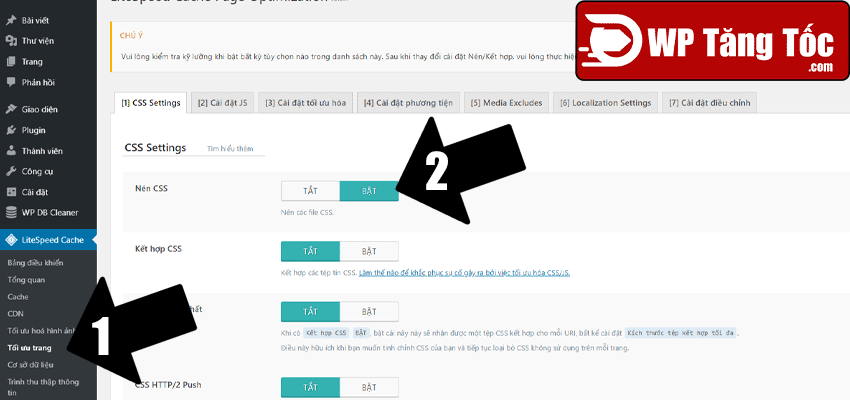
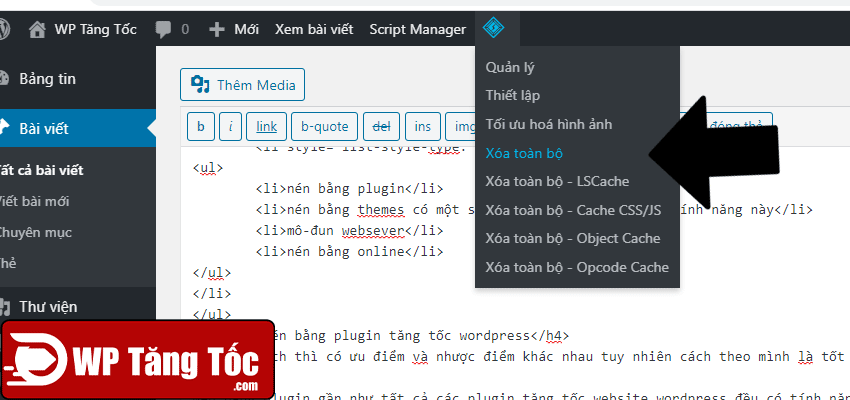
hình ảnh ví dụ về plugin litespeed cache trên cách bật nén css việc còn lại là để plugin nó lo.
Có một số plugin họ chưa dịch thì tên nó là Minify CSS, bạn chỉ cần bật lên một cách nén css rất dễ dàng.
Giá trị mình yêu thích nhất khi sử dụng plugin nén css đó chính là đổi tên file, đây là một thứ để xóa cache trình duyệt cực tốt.
khi bạn sửa file style.css những khách hàng cũ vẫn lưu lại tập tin cũng dù bạn có sửa như hay fix một lỗi và cải tiến themes số nào đó của themes thì những khách hàng đã từng vào website của bạn sẽ được hưởng lợi từ những thứ bạn cải tiến và sửa lỗi.
Bạn không thể bắt khách hàng là tự xóa cache của trình duyệt của họ được.
Cách clear xóa cache trình duyệt tốt nhất đó chỉnh là đổi tên file, cách đổi tên file nhanh nhất và tốt nhất đó chính là nén.
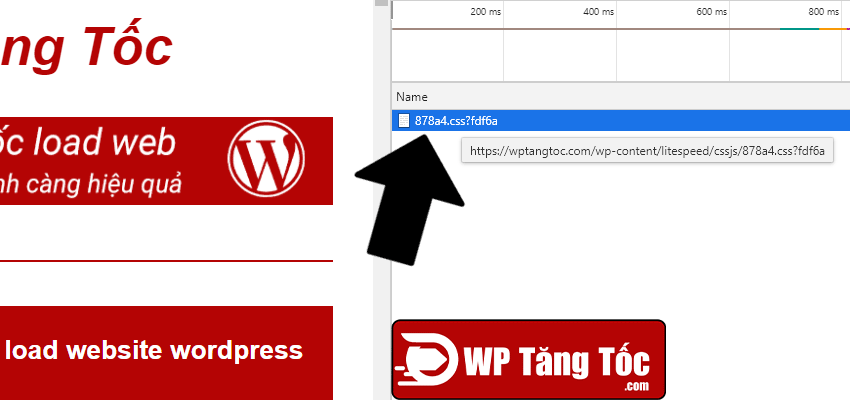
Vì khi bạn nén css bằng plugin rồi bạn clear cache bạn sẽ đổi tên file ví dụ như hình.

Bạn đổi tên file bằng thủ cung nó rất là rườm rà không phải đỗi mỗi cái tên là xong rồi phải đổi khai báo lại functions.php
Đôi khi mình quen tiện tay phát triển website mình sửa css xóa là ấn đúng một nút là xóa cache xem được thứ mình đã sửa là gì.

Mình sử dụng litespeed cache nếu bạn sử dụng plugin tăng tốc website thì nó cũng gần tương tự.
Dĩ bất biến ứng vạn biến
Nhược điểm của nén css bằng plugin
Nói quá nhiều về ưu điểm thì bây giờ mình sẽ nói về một chút về nhược điểm của nó.
Khi bạn xóa cache quá trình tái tạo sẽ tốn kha khá tài nguyên, nếu bạn không chỉnh sửa gì trong css mà nhỡ tay bấm xóa cache css lại tốn tài nguyên.
Một số trường hợp thật sự đen đủi, chứ ý xảy ra đó chính là vỡ themes, nó vẫn có một tỷ lệ nhỏ nào đó làm vỡ giao điện website của bạn nhưng bình thường thì chả làm sao, biết đâu themes của bạn website của bạn dính đúng % ít đó ( nhọ thôi!!).
Cực kì ngốn tài nguyên máy chủ và làm chậm website của bạn nếu website của bạn là website dạng động.
mình sẽ phần ra 3 trường hợp khi bạn kích hoạt nén css.
Trường hợp 1: Nếu tệp được nén trước khi được yêu cầu từ người dùng (như preload cache), chúng sẽ được gửi ngay lập tức với kích thước tệp được thu nhỏ – tăng tốc độ load website rất ngon.
Trường hợp 2: Nếu các tệp KHÔNG được nén trước khi được yêu cầu, thì chúng phải được thu nhỏ trước trước khi chúng có thể được gửi đi cho người dùng.
mình sẽ lấy ví dụ thế này cho bạn dễ hiểu:
Trường hợp 1: bạn đi học, bạn nặng 50kg bạn để sách vở balo ở hết ở trường học rồi thì bạn đi từ nhà đến trường. (đã được preload css trước)
Trường hợp 2: bạn đi học, bạn nặng 50kg và bạn phải đem thêm một cái balo đựng sách vở 3kg thì tổng trọng lượng của bạn là 53kg (cái balo đó như là công việc nén css), bạn đi từ nhà đến trường. (như thông thường mọi người vấn nén css và để đó)
thì 2 trường hợp này thì trường hợp nào sẽ đến trường nhanh hơn và đỡ tốn công sức hơn.
Tôi nghĩ là trường hợp 1.
mình sẽ thêm vài ví dụ nữa nhé đễ cho dễ hiểu hơn.
Trường hợp 3: bạn đi học, bạn nặng 50kg bạn đi từ nhà đến trường bạn đi học không cần cầm cặp sách vở balo luôn ( ví dụ là bạn không bật nén css)
Trường hợp 4: bạn đi học, bạn nặng 50kg bạn thuê một thằng bạn cầm balo cho bạn đi đến trường trước, rồi mình đi từ nhà đến trường (dùng CDN đến nén css)
đến mấy cái ví dụ này thì chắc bạn cũng đã biết là mình cần phải làm gì rồi đúng không?
Nén bằng theme
Một số themes được tích hợp sẵn tính năng tối ưu nếu themes bạn đang sử dụng có thì hãy bật nên nó còn tốt hơn bật bằng plugin.
Nén css bằng PageSpeed Module
cái này bạn là là người quản trị viên máy chủ bạn cài PageSpeed Module việc tối ưu module này sẽ lo, cách này thì không được sử dụng phổ biến và rất ít khi sử được sử dụng.
Nén bằng thủ công
Đây cũng là một trong những cách mình cảm thấy nó rất là thú vị mà mình khuyến cáo mọi người nếu muốn nén css thì hãy sử dụng cách này để nén css nhé.
Điểm đặc biệt của cách này là không tốn tài nguyên máy chủ webhost như dùng bằng plugin hay theme hay moudle.
Bạn có thể sử dụng công cụ nén css online để hỗ trợ, bạn có thể lên google tìm kiếm gõ nén css online hoặc bạn có thể dùng https://csscompressor.net/vi/
Bạn lấy file style.css copy toàn bộ code, rồi paste vào công cụ nén css online, xong lấy toàn bộ css đã nén rồi paste ngược lại file style.css
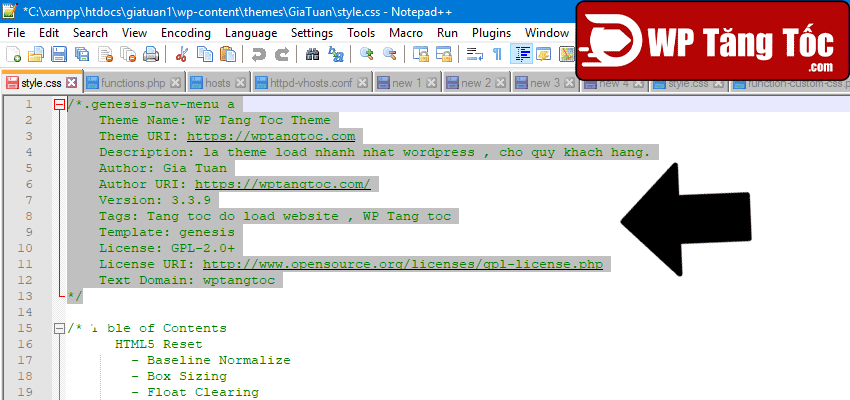
Lưu ý cách này file style.css là child themes bạn phải lưu dữ lại mấy dòng ghi chú đầu để khai báo cho themes cha đây là chính themes child.

Ví dụ của mình là mình bôi đen đậm, nhớ dữ lại rồi điền lại trên đầu cùng file nhé.
Nếu không dữ liệu chỗ đó file website của bạn sẽ bị lỗi không nhận được themes cha.


Trong WP Tăng Tốc
cảm ơn bạn đã chia sẻ rất hữu ích