Yêu cầu lỗi 404 là nguyên nhân khiến website của bạn chậm đi rất nhiều không những làm website chậm đi mà làm tiêu tốn tài nguyên máy chủ của bạn rất là nhiều, một file được gửi thành công còn tiêu ít tài nguyên hơn là 1 file lỗi 404 đó là sự thật.

Mục lục
phân loại yêu cầu lỗi 404
Tất cả ai trong đời này dùng internet đều từng thấy trang 404 khi chúng ta click vào một liên kết nào đó khi lướt web.

Trong website lỗi yêu cầu thì mình sẽ chia là 2 dạng
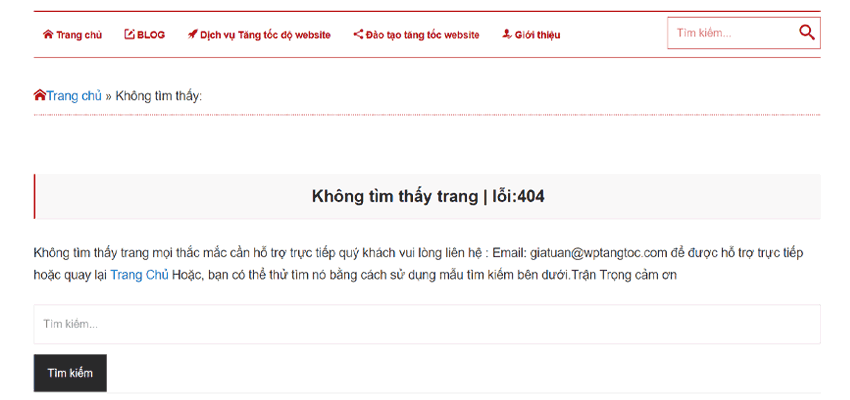
- Trường hợp 1: lỗi 404 html ( người dùng không thể truy cập được luôn)
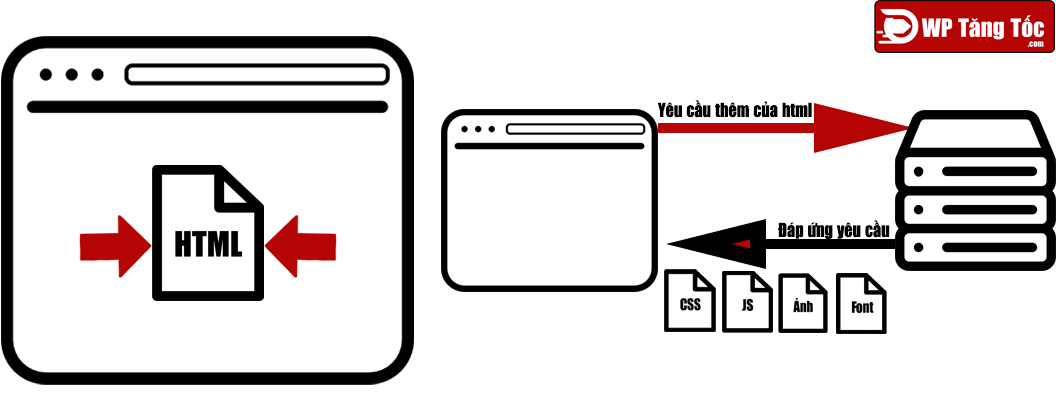
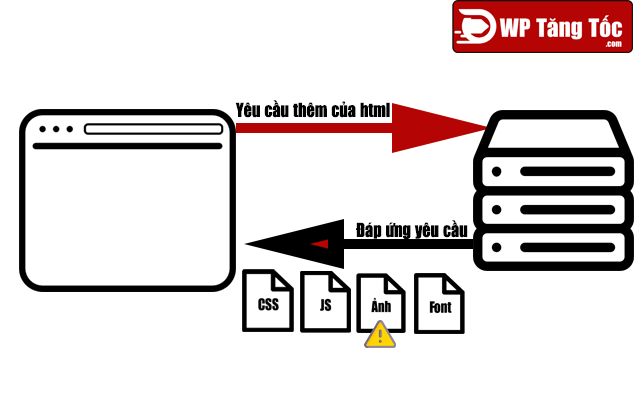
- Trường hợp 2: lỗi thiếu file ( người dùng vẫn truy cập được vào website trinh duyệt phân tích html như bình thường giả sự thiếu file ảnh, thiếu file javascript… gì đó)
Trường hợp 1 thì chắc mình không cần bàn gì rồi vì người dùng có truy cập vào website được đâu mà cần phải quan tâm tối ưu các kiểu, mình sẽ nói chủ yêu là về trường hợp 2, vẫn truy cập vào website vẫn nhận được html bình thường nhưng thiếu một file nào đó.

HTML sẽ yêu cầu một tài nguyên như ảnh hoặc một file html khác không tồn tại đây là nguyên nhân phổ biến nhất về lỗi 404, có nhiều trường hợp không chỉ html gọi thêm và css và javascript cũng gọi thêm file, nhưng kinh nghiệm của mình thì chủ yếu là do html.


Yêu cầu lỗi là nguyên nhân khiến website của bạn chậm đi rất nhiều không những làm website chậm đi mà làm tiêu tốn tài nguyên máy chủ của bạn rất là nhiều, một file được gửi thành công còn tiêu ít tài nguyên hơn là 1 file lỗi 404 đó là sự thật.
mình sẽ ví dụ nhé:
mình có khai báo một thẻ ảnh.
<img src="wptangtoc.jgp">
Nhưng trong máy chủ của tôi không có file nào tên là wptangtoc.jpg cả như vậy sẽ khiến file đó lỗi 404.
Tại sao yêu cầu lỗi 404 là lại là nguyên nhân khiến website của bạn chậm đi?
Khi điều đó xảy ra, nó làm cho trình duyệt và máy chủ web tạo ra nhiều vòng lặp không cần thiết, không giải quyết được vấn đề gì cứ vòng đi vòng lại.
Nếu đây là một cuộc trò chuyện kết nối giữa trình duyệt và máy chủ, nó sẽ giống như thế này:
trình duyệt – “Tôi cần file này”
máy chủ web – “Tôi không có file đó ông ơi”
trình duyệt – “Ông bạn có chắc không? tài liệu html tôi đang đọc nói ông có đấy”
máy chủ web – “Tôi không có nhé”
trình duyệt – “Ông tìm lại thử đi”
máy chủ web – “không có”
trình duyệt – “Ông tìm lại thử đi”
máy chủ web – “không có”
trình duyệt – “Ông tìm lại thử đi”
máy chủ web – “không có”
trình duyệt – “Ông tìm lại thử đi”
máy chủ web – “mày khiến tao bực rồi đấy, đã bảo bao lần không có rồi”
trình duyệt – “ukm vậy thôi”
Kinh nghiệm của mình đã từng thấy có trường hợp vì lỗi 404 khiến máy chủ quá tải là điều hết sức bình thường, lỗi 404 tác động rất tiêu cực đến trải nghiệm người dùng và trong một số trường hợp còn phá vỡ bố cục layout website khiên website của bạn chông rất thiếu thẩm mỹ.
Những yêu cầu như vậy sẽ thực sự làm chậm trang web. Không chỉ vì nhiều vòng lặp không biết đâu là kết thúc, mà còn là vì tốn nhiều thời gian tra cứu DNS hơn, cái thậm chí có thể làm chậm trang của bạn hơn nữa.
Bạn cứ thử kiểm tra sử dụng một số công cụ test các thứ nhìn file một 404 thời gian sử lý nó nó dài dài mà không giúp ích được gì cho giá trị website của bạn, lỗi file 404 là một sự lãng phí rất lớn chùng mình cần phải loại bỏ tuyệt đối chúng.
Làm thế nào phát hiện được các yêu cầu lỗi
có rất nhiều công cụ hỗ trợ bạn xem trang đó của bạn có bị lỗi 404 không, để cử như là tool pingdom, gtmetrix, keycdn tool, chrome dev tool.
Công cụ tốt nhất và mình yêu thích nhất về vấn đề này là chrome dev tool.
Kinh nghiệm mình làm việc thì khoái và thích thú nhất về chrome dev tool, theo mình đây là công cụ hiệu quả nhất để thông báo xác định lỗi 404.
cách sử dụng chrome dev tool để check lỗi kiểm tra file 404.
Bước 1: thì chỉ cần đơn giản bạn vào trình duyệt google chrome hoặc bất cứ trình duyệt nào chạy lõi chrome cũng được như cốc cốc, microsoft edge…
Bước 2: truy cập vào trang web mà bạn muốn kiểm tra, xong rồi bạn chỉ cần ấn một nút là F12.
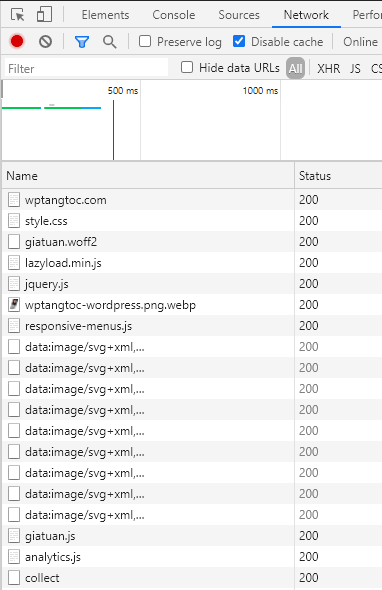
Thanh công cụ sẽ xuất hiện rồi bạn kiểm tra thì bạn ấn phím tắt tổ hợp: CTRL + F5, các giá trị file sẽ xuất hiện rồi bạn sẽ kiểm tra như dưới hình ảnh bên dưới.

bạn hãy bật status (tình trạng), nếu là 200 thì file hoạt động tốt và bình thường, nếu là 404 thì yêu cầu lỗi.
nếu là 404 báo file nào thì bây giờ câu chuyện bắt đầu sử lý.
Chrome dev tool là công cụ mình cực kì yêu thích và sử dụng nó hàng ngày, nó cũng là công cụ kiểm tra check lỗi 404 tốt nhất.
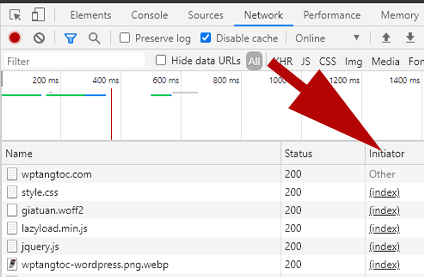
Như mình đã nói ở bên trên file gọi thêm thì chủ yếu là được gọi từ html nhưng trong một số trường hợp thì có thể gọi bằng css hay javascript. chrome dev tool có tính năng xem nguồn gốc gọi file giúp bạn dễ dàng sử lý công việc này hơn.

Làm thế nào sửa được các yêu cầu lỗi trên website
Nếu bạn phát hiện ra được trang của bạn có một hoặc nhiều lỗi, đơn giản là loại bỏ mã đang gọi nguồn lỗi đó,
ví dụ trên mình có khai báo một thẻ ảnh.
chrome dev tool thì là công cụ kiểm tra 404 báo lỗi tốt nhất, chrome dev tool là công cụ mình sử dụng hàng ngày.
nó có một tính năng là kiểm tra nguồn gốc gọi file đó xuất hiện từ đâu, như mình đã nói ở phần trên trong đa phần trường hợp thì file được gọi thêm chủ yếu là từ html, nhưng một số trường hợp thì vẫn có thể gọi từ css, javascript. chrome dev tool thì nó làm rất tốt để cho bạn sử dụng lý công việc này một cách dễ dàng hơn rất nhiều.
<img src="wptangtoc.jgp">
Nhưng trong máy chủ của tôi không có file nào tên là wptangtoc.jpg cả như vậy sẽ khiến file đó lỗi 404.
thì giờ mình xóa đoạn code <img src="wptangtoc.jgp"> như vậy là xong hoặc sửa lại gì đó.
hoặc uploads file không có thành đã có file thật, mình đang không có file wptangtoc.jgp trong webhost thì bây giờ mình sẽ tạo ra một file wptangtoc.jgp uploads lên webhost như vậy là xong.
Để xác định được file lỗi 404 thì rất hết sức đơn giản nhưng để loại bỏ thì cần phải là một quá trình khá là thử thách, giả sử như là về bạn sử dụng themes mà nói có gọi file ví dụ như file font trả hạn khai báo gọi trong css thì nó gọi bằng từ css như vậy bạn cần có chút kiến thức về css cơ bản, trong trường hợp javascript thì cũng vậy bạn cần phải có chút kiến thức về javascript cơ bản, chỉ cần biết xóa đúng chỗ nào là được, hay file themes code php gì đó bạn thấy lỗi 404 bạn muốn xóa và sửa gì đó cũng cần một chút kiến thức về php.
Sợ xóa thừa dấu hay thiếu dấu gì đó thì cũng toang.
Tóm tắt:
Hãy kiểm tra tổng thể website của bạn có bị lỗi 404 file nào không nhé, kiểm tra từng trang và từng trang.
Về vấn đề kiểm tra lỗi hiện tại công việc này thì mình vẫn chưa thấy công cụ nào có thể làm hoàn toàn tự động auto kiểm tra lỗi thực sự tốt, chỉ có cách là tự làm thủ công, công cụ hỗ trợ tốt nhất là chrome dev tool ( một công cụ mình cực kì yêu thích).
Cách phòng tránh lỗi 404 thì có rất nhiều nguyên nhân và lý do mình cũng không biết đâu mà để phòng trừ cả có thể nguyên nhân từ themes, plugin, mã nguồn có vấn đề, hay bạn lỡ tay, hacker tấn công xóa mất file, bạn nỡ tay thêm code nhưng quên thêm code gọi file vào gì đó nhưng quên uploads file… không có cách phòng trách tuyệt đối lỗi yêu cầu 404 xảy ra chỉ có cách tốt nhất là bạn nên thường xuyên kiểm tra trang web của bạn có bị 404 không rồi bạn sửa lại.
Để một website có phong độ load tốt nhất một trải nghiệm ux tuyệt vời nhất thì bạn cần phải tuyệt đối không để website của bạn có file 404.

Trong WP Tăng Tốc
Cảm ơn bạn đã chia sẻ bài viết rất hữu ích