Hầu hết các trang web chậm mà tôi thấy themes ảnh hưởng lên đến 50% của sự chậm chạp của họ để chủ đề themes vì quá cồng kềnh.
Chọn themes đúng và chuẩn đã quyết định được 50% sự thành công trong tốc độ load website WordPress của bạn.
Nguyên nhân themes WordPress tải quá nhiều rác không cần thiết mà người dùng không bao giờ sử dụng, cung cấp mọi hiệu ứng ưa thích cho mọi người dùng.
Hãy tưởng tượng một chiếc xe đạp với chở một con lợn con so với một chiếc xe đạp chở một chiếc con lợn to thì bạn biết nếu đua thì bạn biết ai là người thắng rồi đó …
Nhiều themes quảng cáo mình là “nhẹ nhất và nhẹ lắm” nhưng vẫn xử lý nhiều hơn mức cần thiết mà người dùng vẫn sử dụng.
Tồi tệ nhất là khi xung đột CSS và JAVACRIPT quá mức của họ với các plugin khác (plugin woocommerce, đa ngôn ngữ,slider, bộ nhớ đệm cache, v.v…).
Lý tưởng là bạn cần có một themes WordPress tập trung vào việc thiết kế và không có nhiều tính năng này lọ khác.
Một themes lý tưởng tốt nhất là một chủ đề đơn giản nhất.
Bài viết này mình sẽ nếu các tiêu chí để đánh giá một themes đó có chất Lượng cao hay không?

Mục lục
Kích thước tệp css và javscript
Đây là yếu tố quan trọng nhất.
Tiêu chuẩn css và javscript mặc định của themes cộng vào với nhau không nên quá 120kb tổng dung lượng.
Tức mỗi file phải dưới 60KB.
Bạn có kiểm tra bằng công cụ : webpagetest.org ( một công cụ đo tốc độ thực tế cực kì tốt).
Kích thước tệp css và javscript càng thấp thì càng tải nhanh, nếu hơn 200kb thì theo mình thì themes đó hơi nặng nề.
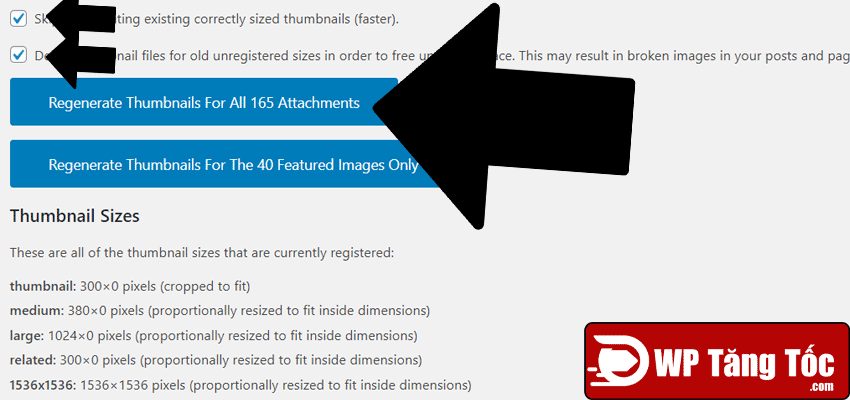
Tái tạo ít hình ảnh thumbnail
theo mình đây là tiêu chuẩn đánh giá quan trọng.
một themes càng thêm nhiều tái tạo hình ảnh thumbnail thì càng gây nặng nề chậm website, phình to dung lượng lưu trữ của bạn, làm gây lãng phí.
Bạn có thể kiểm tra bằng plugin: Regenerate Thumbnails

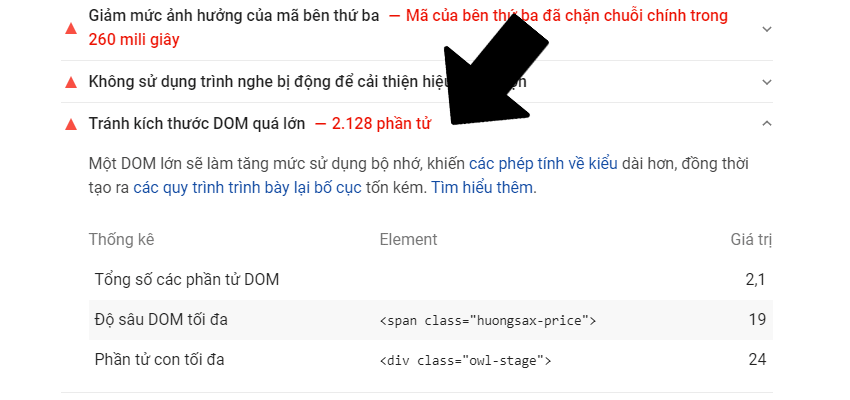
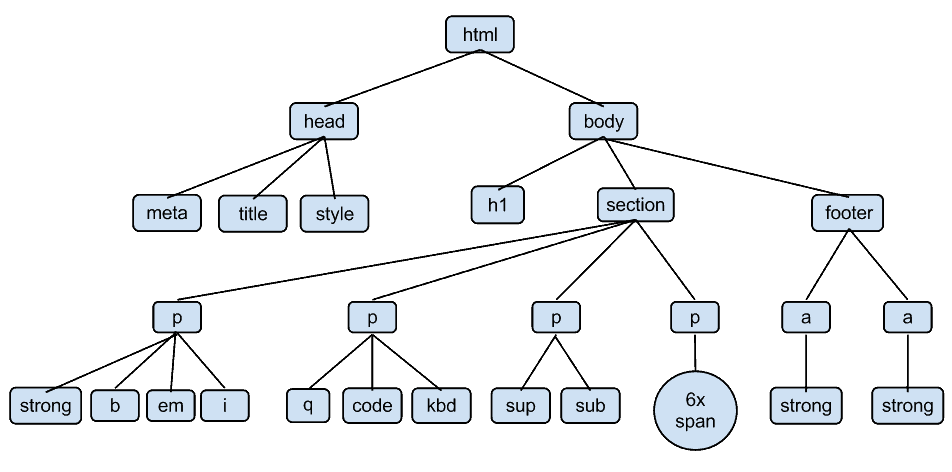
Phần tử dom
Phần tử dom càng nhiều thì đánh giá themes đó đánh giá không được chất lượng, nếu như bạn muốn biết thêm: cách giảm phần tử dom
Tiêu chuẩn google công bố thì 1 một website nên dưới 1500 cây dom, nếu website đó bạn kiểm tra mà trên 1500 thì không hề ổn chút nào.
bạn có thể vào công cụ google pagespeed insights để kiểm tra xem themes số lượng dom như thế nào.


Tránh xa những chủ đề đa mục đích
là những chủ đề themes đa mục đích là nhạc nền gì cũng nhảy được, từ blog, bán hàng, woocommerce, diễn đàn … nếu họ tích hợp quá nhiều vào themes đó thì sẽ làm nặng website của bạn.
Tại sao themes đa mục đích lại được sinh ra và được yêu chuộng trong WordPress?
Vì: người lập trình viên muốn bán được nhiều themes (bán chạy sản phẩm của họ), thì người lập trình viên muốn phục vụ càng nhiều người càng tốt – tất cả trong một , còn góc độ người dùng vì nghĩ rằng chị cầu mua hay sử dụng themes này mình không cần phải sử dụng thêm plugins nào hết không phải kiểm tra chất lượng plugins các thứ.
Cũng thông cảm thôi vì để được bán được nhiều themes giao diện thì người lập trình viên họ phải tích hợp nhiều chức năng đa mục đích vào cho trong themes của họ, chính vì thế đừng đánh giá một themes qua số lượng bán khủng.
Giả sử: bạn chỉ có nhu cầu về Blog viết bài. mà họ tính hợp đủ thứ css và javascript phục vụ woocommerce, diễn đàn… thì bạn không sử dụng đến làm nặng rất nhiều website, hay cơ bản hơn bạn không thích tính năng tương tự của themes bạn thay vào plugins khác nhưng nó cứ vẫn load những đoạn code được tính hợp tính năng cũ mà bạn đã có plugins làm việc đó rồi, themes đa mục đích gắn code vào rồi rất khó để xóa bỏ không như plugins, có thể dẫn đến xung đột và rất lãng phí tài nguyên máy chủ, với cá nhân mình thì rất khó để làm những công việc sự dụng những kỹ thuật tải điều kiện, nhiều kỹ thuật khác v.v…
Những cái ưu điểm của: themes đa mục đích có cái hay của nó như đảm bảo sự tương thích những tính năng mà nó đã mang lại trong themes vì họ đã kiểm duyệt kiểm tra đủ thứ rồi, và còn có những themes cao cấp còn tích hợp trong core lõi themes những plugins đáng ra phải trả phí nhưng trong themes có sẵn rồi thì được dùng miễn phí.
Nhưng cá nhân mình thì luôn yêu thích chọn những themes không phải đa mục đích rồi tích hợp những plugins vào rồi tự tay mình kiểm duyệt cần cái gì thì tích hợp cái đó là tốt nhất vì có thể mod plugins, chỉnh sửa đủ thứ dùng nhiều kỹ thuật hơn với nó.
Hãy tránh xa những đa mục đích nếu bạn cần gì thì cứ mạnh dạn sử dụng plugins để làm công việc đó.
Thời gian cập nhật gần nhất
Theo mình thời gian cập nhật gần nhất tối đa là 5 tháng, còn quá 5 tháng thì toang.
Vì WordPress trung bình cứ 4 tháng họ sẽ tung ra những bản big updates, chính vì vậy để đảm bảo sự tương thích themes cũng phải liên tục được cập nhật.
Tốt nhất là themes đó được cập nhật dưới 2 tháng là rất ngon.
Công đồng hỗ trợ
Đây cũng là một yếu tố quan trọng ,nếu như bạn có vấn đề gì xảy ra bạn có thể hỏi từ những cộng đồng hỗ trợ này có thể may mắn bạn sẽ được trợ giúp.
Hỗ trợ từ nhà sản xuất
Khi bạn có vấn đề gì, bạn có thể liên hệ với nhà sản xuất, báo với họ themes của ông bị lỗi này sửa lỗi sớm nhé, nếu như họ đồng ý yêu cầu và sửa lỗi sớm, thì đó cũng là yếu tố quan trọng.
ít truy vấn query
truy vấn query thường được tích cực thêm vào vô tội vạ với những các themes tại theme forest.
Truy vấn query sinh ra để dễ dạng phục vụ tính năng Customize tùy biến giao diện dành cho những người không biết về css.
Tuy nhiên nó là con dao 2 lưỡi, giúp dễ dàng chỉnh sửa nhưng làm nặng website đi đáng kể.
Nếu bạn biết về css thì hãy chọn những cái themes nào ít Customize. để cử là themes genesis framework
Themes được mã hóa tốt
mã hóa tốt thì người dùng cơ bản khó có thể nhận biết được, hay đơn giản nhất bạn có thể vào xem bằng plugin query monitor để xem themes đó có đang bị lỗi php hay bị ngắn tắt gì không.
Bạn có thể đi hỏi từ những chuyên gia họ cảm nhận như thế nào về themes này…
Không thể sử dụng được css quan trọng và tải không đồng bộ
Mình sẽ chia sẻ một mẹo này cực hay, để nhận biết xem themes đó có được viết css và javascript một cách tuyệt vời.
Bạn hãy thử xem không thể sử dụng được css quan trong và tải không đồng bộ, vì 2 tính năng này gần như đều có rất nhiều trên các plugin tăng tốc độ load, nhưng mình xin phép được hướng dẫn ngược lại.
bạn hãy thử tạo css quan trọng bằng các thủ công: https://pegasaas.com/critical-path-css-generator/ vào trang này rồi nhập website của bạn vào.
Rồi bạn lấy file css quan trọng so sánh dung lượng của website của bạn, ví dụ website của bạn có file css 60kb, bạn tạo css quan trọng hết 50kb tức themes của bạn được mã hóa css rất tốt, vì phần header có thể sử dụng được css của footer rất ngon
(lưu ý là hãy tắt nén gzip đi để đánh giá trung thực chuẩn nhất).
Nếu trong trường hợp file css của bạn là 100kb mà tạo css quan trọng bằng thủ công mất 20kb thì cũng xem lại có mã hóa tốt không nghĩa là tỷ lệ %.
mình sẽ không nói nhiều về kỹ thuật tạo css quan trọng và tải không đồng bộ ở những bài viết khác, đây là một chủ để rất tuyệt vời dành cho những themes nào đang có css lớn hơn 100kb thì mới cần phải nghiên cứu và áp dụng.

Để lại một bình luận