Javascript luôn là nguyên nhân chính làm website tải chậm, tối ưu hóa được javascript sẽ cải thiện vượt trội tốc độ load web của bạn và giảm tải cho webhost.
Nếu bạn tối ưu phân phối Javascript không đúng cách bạn sẽ bị chặn hiển thị màn hình đầu, tối ưu sai cách thì gây lỗi và xung đột.
Bản chất javascript nó phục vụ tính năng và hiệu ứng.
Javascript đến năm 2020 hiện đang là ngôn ngữ lập trình có thị phần nhiều nhất trên thế giới.
Gần như các trang WordPress và các themes đều có javascript và jquery.

Mục lục
- 1 làm như thế nào để tối ưu javascript hiệu quả nhất?
- 1.1 Phương pháp của load website thông thường:
- 1.2 Phương pháp tải trì hoãn javascript
- 1.3 Phương pháp tải không đồng bộ javascript
- 1.4 Phương pháp javascript vào footer là bạn đang muốn thay đổi thứ tự thành:
- 1.5 Phương pháp Lazy load javascript
- 1.6 Phương pháp cắt giảm các file javascript
- 1.7 Phương pháp tải có điều kiện javascript
- 1.8 Gộp cách file javascript
- 1.9 Nén javascript
- 2 Bí quyết tối ưu javascript thành công Một số lưu ý khi trì hoãn javascript.
làm như thế nào để tối ưu javascript hiệu quả nhất?
WP tăng tốc chia sẻ bao gồm 5 chiến thuật tối ưu cách tải phân phối file và 4 chiến thuật tối ưu file phổ biến nhất dưới đây:
5 chiến thuật tối ưu phân phối: Tải bình thường, trì hoãn, tải không đồng bộ, cho xuống footer, lazy load javascript.
4 chiến thuật tối ưu file: Xóa luôn file javascript hoặc giảm thiểu mã, nén javascript, gộp file javscript, tải có điều kiện.
Mỗi một chiến thuật thì sẽ có ưu điểm, nhược điểm và sự hiệu quả khác nhau.
Chúng ta cùng nhau tìm hiểu nhé!
Trước hết để hiểu rõ hơn trình duyệt tải javascript như thế nào để thuận tiện cho việc tối ưu một cách chính xác nhất.

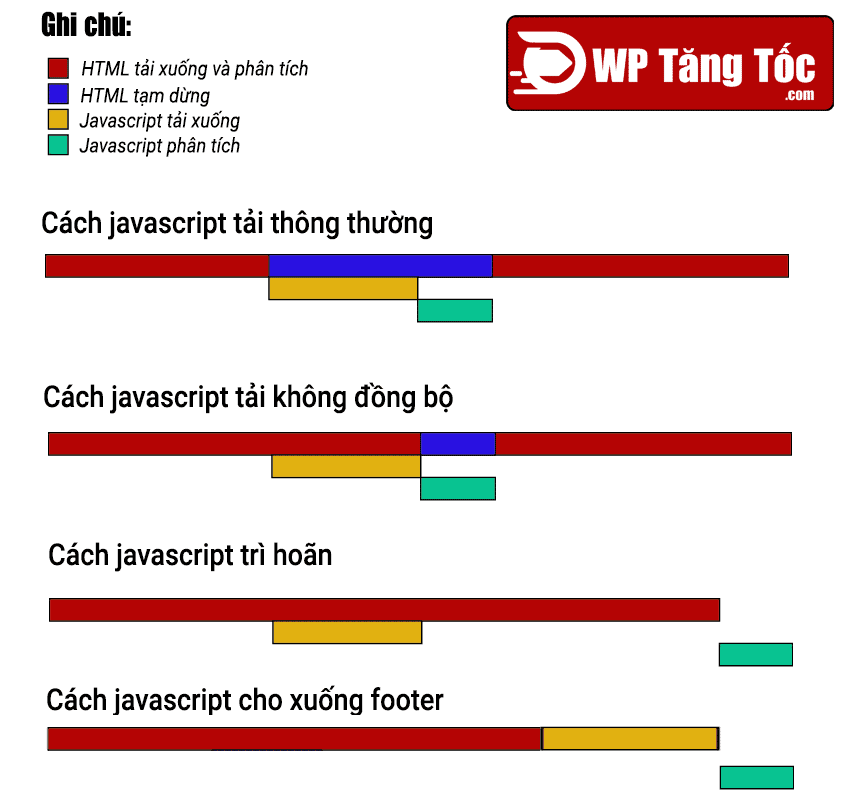
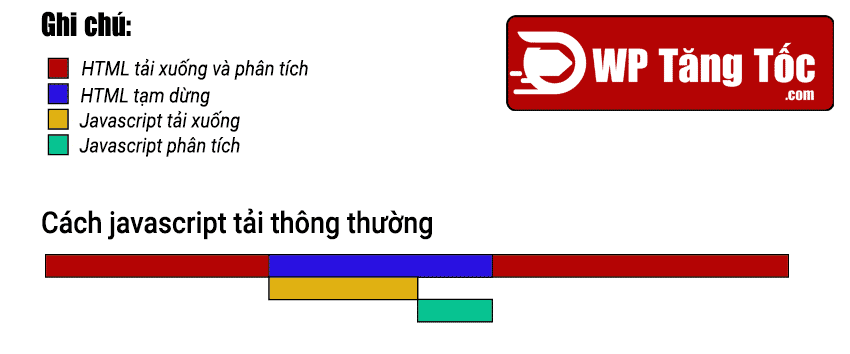
Phương pháp của load website thông thường:
Bước 1: Tải xuống html rồi phân tích cú pháp, html phải dừng tải và phân tích cú pháp nhường cho css và javscript.
Bước 2: Tải xuống css rồi phân tích cú pháp.
Bước 3: Tải xuống javascript rồi phân tích cú pháp.
Bước 4: Html tiếp tục phân tích cú pháp.
Bước 4: Tải xuống hình ảnh rồi phân tích cú pháp.

Cách này thì bạn không cần làm gì cả trình duyệt sẽ tự mặc định.
Cách này luôn được các công cụ kiểm tra tốc độ load web đặc biệt là google nếu bạn có file jquery nặng trên 20kb mà dùng cách này google nó khá khó chịu với bạn.
Đây phương pháp tối ưu javascript nhất với website có chỉ có 1 file javascript dưới 10kb.
Hướng dẫn cách làm phân phối tải thông thường
Đơn giản là để mặc định, không làm gì cả thì nó sẽ như thế.
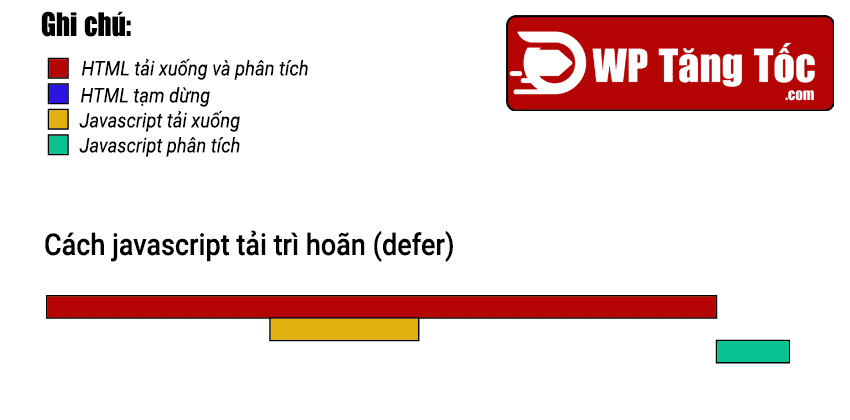
Phương pháp tải trì hoãn javascript
Bước 1: Tải xuống html đồng thời tải javascript , html phân tích cú pháp.
Bước 2: Tải xuống css rồi phân tích cú pháp.
Bước 3: Tải xuống hình ảnh rồi phân tích cú pháp.
bước 4: Mọi chuyện hoàn tất thì mới bắt đầu phân tích cú pháp của javascript.

Phù hợp với mọi website, bạn nên lưu ý về file jquery nếu bạn tải trì hoãn file jquery rất dễ bị lỗi, nếu bị lỗi bạn hãy bỏ trì hoãn file jquery.
Bạn cứ thử lên môi trường localhost giả lập xem website có phù hợp không.
Bản chất của trì hoãn javascript không giúp bạn load nhanh hơn nhưng nó giúp khách hàng nhận được thông tin nhìn thấy trang sớm hơn.
Cách trì hoãn defer javascript
Cách 1:
function defer_wptangtoc_of_javascript ( $url ) {
if ( is_user_logged_in() ) return $url;
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return "$url' defer ";
}
add_filter( 'clean_url', 'defer_wptangtoc_of_javascript', 10, 1 );Đoạn này bạn hãy cho vào file functions.php của bạn: Đoạn này mình đã loại bỏ file jquery không trì hoãn và không trì hoãn những người đã đăng nhập để tránh bị lỗi, nếu bạn không muốn một file nào đó trì hoãn thì bạn hãy nhân đôi đoạn code jquery if ( strpos( $url, ‘jquery.js’ ) ) return $url;, rồi thay jquery.js bằng file của bạn nhé.
Trong trường hợp bạn chỉ cần defer một file duy nhất thì có thể sử dụng:
function wptangtoc_lazy_load_attribute($tag, $handle) {
if($handle !== 'wptangtoc-javascript') {
return $tag;
}
return str_replace(' src', ' defer data-deferred="1" src', $tag);
}
wptangtoc-javascriptthay bằng id file javascript mà bạn muốn trì hoãn defer.
Cách 2: Dùng bằng plugin wp-rocket, litespeed…
Cực kì nhiều plugin hỗ trợ tính năng này.
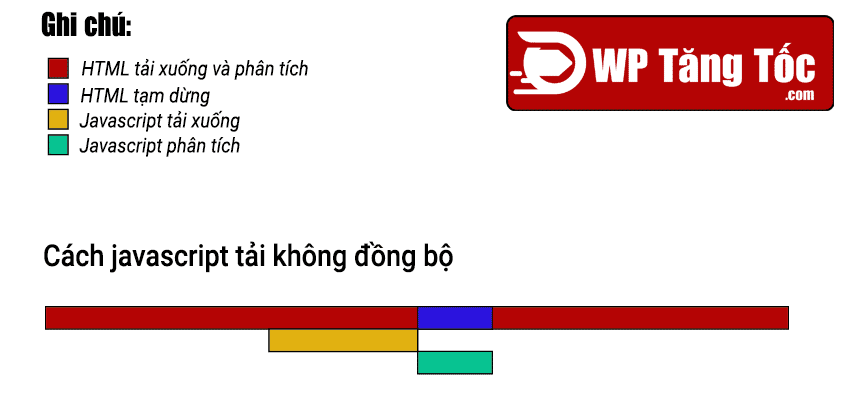
Phương pháp tải không đồng bộ javascript
Bước 1: Tải xuống html đồng thời tải javascript, html phân tích nhưng khi javascript tải xong, nhường lại javascript phân tích cú pháp, rồi html mới tiếp tục phân tích cú pháp.
Bước 2: Tải xuống css rồi phân tích cú pháp.
Bước 3: Tải xuống hình ảnh rồi phân tích cú pháp.
Phù hợp với mọi website, bạn nên lưu ý về file jquery nếu bạn tải không đồng bộ file jquery rất dễ bị lỗi, nếu bạn lỗi hãy bỏ tải không đồng bộ file jquery.
Bản chất của tải không đồng bộ javascript không khiến load nhanh hơn nhưng nó giúp khách hàng nhận được thông tin nhìn thấy trang sớm hơn.
Bạn cứ thử lên môi trường localhost giả lập xem website bạn có phù hợp không.
Trì hoãn và tải không đồng bộ thì có khác nhau một chút, trì hoãn thì đem lại cho mình khả năng hiện thị sớm hơn, tuy nhiên tải không đồng bộ lại đem cho chúng ta an toàn không dễ bị lỗi như trì hoãn.

Cách tải không đồng bộ javascript
cách 1:
function wptangtoc_tai_khong_dong_bo_js($tag){
$scripts_to_async = array('gia-tuan.js');
foreach($scripts_to_async as $async_script){
if(true == strpos($tag, $async_script ) )
return str_replace( ' src', ' async="async" src', $tag );
}
return $tag;
}
add_filter( 'script_loader_tag', 'wptangtoc_tai_khong_dong_bo_js', 10 );
Bạn hãy thay file gia-tuan.js bằng file tương ứng của bạn hoặc nếu bạn muốn cho thêm 2 một lúc hãy nhìn đoạn code có (‘gia-tuan.js’) bạn chỉ cần thay đổi thành (‘gia-tuan.js’,’gia-tuan2.js’) bạn muốn cho thêm bao nhiêu tùy thích. Rồi cho đoạn này vào file functions.php
Cách 2 : Bạn có thể sử dụng các plugin hỗ trợ plugin Async JavaScript
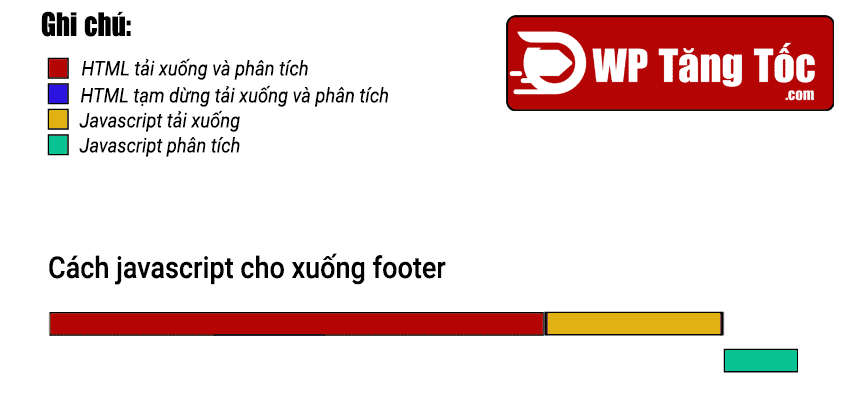
Bước 1: Tải xuống html rồi phân tích cú pháp.
Bước 2: Tải xuống css rồi phân tích cú pháp.
Bước 3: Tải xuống hình ảnh rồi phân tích cú pháp.
Bước 4: Tải xuống javascript rồi phân tích cú pháp.

Phương pháp javascript cho vào footer thì ưu điểm của nó sẽ khiến điểm chấm trên những công cụ chấm điểm rất cao, hiển thị đầu trang rất sớm.
Nhược điểm của nó: Dù hiển thị đầu trang sớm tuy nhiên khách hàng không thể thao tác trên website được ngay, đành lòng phải đợi.
Tuy nhiên, phương pháp này không phải là một giải pháp tuyệt vời bởi vì, mặc dù trang của bạn sẽ được hiển thị sớm hơn, trình duyệt của khách truy cập sẽ vẫn hiển thị trang như tải cho đến khi tất cả các kịch bản kết thúc. Điều này có thể ngăn chặn một số khách truy cập tương tác với trang của bạn vì họ nghĩ rằng nội dung không được tải đầy đủ.
Jquery load ở cuối cùng đây là chiến lược rất khó tối ưu để cho jquery lên trên các file javascript khác, nếu như themes của bạn rất cần file jquery nếu sử dụng cách này gần như chắc chắn xảy ra lỗi.
Nếu như bạn sử dụng lazy load thì phương pháp tốt dành cho bạn.
Phương pháp này dành cho ai: website của bạn có quá ít file javascript mà file đó nó cũng không thực sự quan trọng nằm trong màn hinh đầu hiển thị, không sử dụng lazy load, là một fan của điểm càng cao càng tốt trên các công cụ chấm điểm.
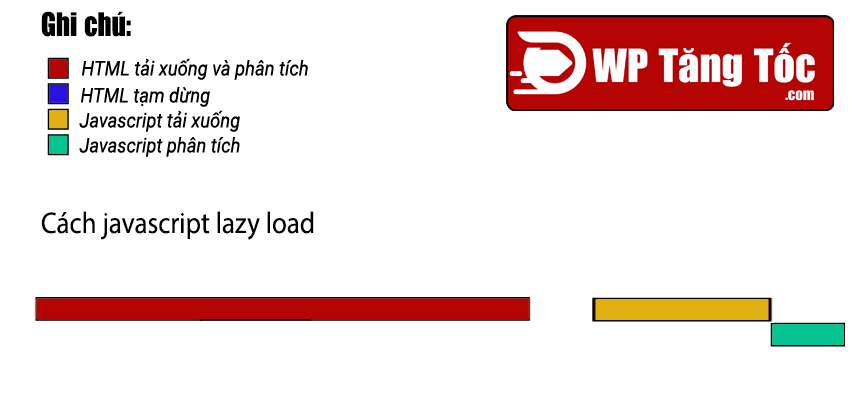
Phương pháp Lazy load javascript
Bước 1: Tải xuống html rồi phân tích cú pháp.
Bước 2: Tải xuống css rồi phân tích cú pháp.
Bước 3: Tải xuống hình ảnh rồi phân tích cú pháp.
Bước 4: Đợi một thời gian bạn quy định javascript mới bắt đầu tải xuống rồi phân tích cú pháp.

Đây là phương trình hoãn này rất tuyệt vời, tuy nhiên áp dụng chính tại file ở webhost không cẩn thận rất dễ lỗi, phương pháp này hay được áp dụng để tải tài nguyên bên thứ 3 không quan trọng hiển thị trong màn hình đầu.
Đó chính là những chatbox như facebook, những file đo lường v.v..
Sử dụng phương pháp này rất hiệu quả.
Cách lazy load javascript
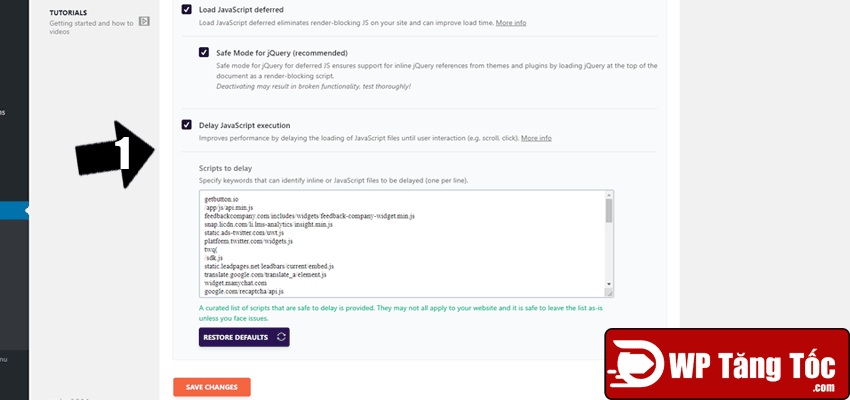
Bạn hãy sử dụng plugin Flying Scripts by WP Speed Matters hoặc plugin wp-rocket 3.7.0 trở lên.

Lưu ý: phương pháp này chỉ hoạt động thật sự tốt khi tải tài nguyên bên thứ 3, nếu dùng chiến thuật này mà áp dụng với file javascript của bạn trong webhost thì rất dễ lỗi.
Đâu là phương pháp tốt tải javascript tốt nhất dành cho tôi
Theo kinh nghiệm làm việc của mình thì nó tùy thuộc vào website của bạn, chỉ có bạn hay người có tài khoản quản trị viên website bạn mới hiểu website của bạn.
Đa phần thì defer trì hoãn javascript 60% các tình huống website luôn luôn tốt hơn ở mọi phương diện ( đây cũng là phương pháp mình thường xuyên sử dụng).
Tuy nhiên cách tối ưu javascript tốt nhất tùy thuộc vào website của bạn mới có cách tối ưu khác nhau, bạn có thể kết hợp các cách với nhau.
Mỗi một chiến thuật thì có ưu và nhược điểm riêng, nếu bạn có đủ kiến thức hãy kết hợp với các kỹ thuật này với nhau.
Mạnh nhất không bằng phù hợp nhất
Phương pháp cắt giảm các file javascript
Đây là phương pháp yêu thích của mình là phương pháp số 1 vừa tăng tốc độ load tổng thể website.
Bạn cần hiểu, người dùng đến và nhớ web của bạn vì nội dung giá trị chứ không phải vì những hiệu ứng vi vu.
Hướng dẫn cách cắt giảm các file javascript
Bạn hãy cắt giảm các javascript mà bạn thấy nó thật sự không quan trọng cho người dùng, bạn có thể dùng tính năng của google chrome để biết file javascript nào thực sử không cần thiết và đang chiếm tài nguyên của bạn.
Sử dụng các themes WordPress nó thật sự đơn giản không có nhiều bloated, nếu bạn cần gì bạn có thể sử dụng plugin để thêm vào đôi khi còn tốt hơn là themes tích hợp sẵn.
Tắt cả plugin tải toàn tối ưu plugin tự gộp các file javascript vào với nhau.
Phương pháp tải có điều kiện javascript
Đây là phương pháp tốt nhất với các trang web bán hàng woocommerce mà vẫn có thể kết hợp được với cách bên trên, nó ít được sử dụng hơn với những trang blog ( vì trang blog nó thật sự đơn giản).
Ví dụ khách hàng truy cập vào blog của bạn khách hàng đọc về mỹ phẩm, tuy nhiên bạn có cài plugin woocommerce nó làm load tất cả các file javascript của woocommerce mà thật sự trang blog đó không sử dụng, làm tiêu tốn thời gian tải trang.
Cách tải có điều kiện javascript:
add_action( 'wp_enqueue_scripts', 'wptangtoc_deregister_javascript_test', 100 );
function wptangtoc_deregister_javascript_test() {
if ( ! is_page( 'gioi-thieu' )){
wp_deregister_script( 'gia-tuan' );
}}
Đây là ví dụ về tải điều kiện chỉ load file javascript có nick name là gia-tuan chỉ được phép load ở trang giới thiệu.
Hướng dẫn cách làm tải có điều kiện javascript
Cách 1: Bạn hãy dùng plugin tải có điều kiện: perfmatters ( một plugin mình cực kì yêu thích).
Cách 2: Bạn hãy dùng functions.php để hàm nên if.
Gộp cách file javascript
Nếu như bạn chưa sử dụng http/2 đây là một cách bắt buộc bạn phải làm để tăng tốc website của bạn lên một tầm khác.
Nếu bạn đã và đang sử dụng http/2 thì cách này thực sử không hiệu quả đôi khi lại tác dụng ngược lại.
Có trường hợp đặc biệt nếu bạn sử dụng http/2 bạn có thể gộp là bạn có 1 file lớn javascript và 1 file javascript rất nhỏ ( dưới 10kb) thì bạn hãy gộp vì thời gian phân giải dns của file javscript nhỏ kia thì cũng bằng thời gian và phân tích.
Hướng dẫn cách gộp javascript
Cách 1: Tất cả các plugin tăng tốc độ load WordPress như wp-rocket, litespeed cache, w3c total cache …
Đề hỗ trợ tính nắng gộp javascript cho bạn. ( đây là cách ưu tiên và hiệu quả hơn)
Cách 2: Bạn tự gộp bằng tay đây là cách khá mất công, bạn gộp bằng tay xong bỏ file phải dùng funcitons.php để khai báo lại không thì nó toàn khai báo lỗi.
Nén javascript
Nén javascript có thể giảm dung lượng file javascript của bạn, nén file lợi ích của nó là xóa bỏ khoảng chắc và những dòng lỗi để phục vụ cho những lập trình viên dễ dàng đọc được và sửa được, tuy nhiên với máy móc và trình duyệt thì nó không cần dễ dọc hay cần note đó bạn hãy nén file để tăng tốc độ trang của bạn nhé.
Hướng dẫn nén file javascript
Cách 1: Tất cả các plugin tăng tốc độ load WordPress như wp-rocket, litespeed cache, w3c total cache …
đề hỗ trợ tính nắng nén javascript cho bạn.
Cách 2: Bạn hãy tự làm thủ công sử dụng các công cụ nén javscript online nó sẽ tự động loại bỏ khoảng trắng và ghi chú cho bạn.
https://javascriptcompressor.com/ đây là trang nén javascript online mình khá là ưng ý, bạn chỉ cần copy toàn bộ mã của javascript vào của file đó rồi paste vào plugin mềm này nó sẽ trả về kết quả vào copy và lưu ngược lại.
Bí quyết tối ưu javascript thành công Một số lưu ý khi trì hoãn javascript.
nếu bạn sử dụng jquery nếu bạn trì hoãn jquery sẽ rất dễ lỗi không sử dụng được các tính năng javascript khác, với file jquery thì nó phải được load trước tất cả với các file javascript khác.
Lưu ý công thức bất di bất dịch: Rằng file B điều kiện phải phân tích cú pháp xong thì file A phân tích cú pháp mới hoạt động được, nó là yếu tố quan trọng với javascript khi trì hoãn hay tải không đồng bộ hay lazy load và cho xuống footer.( hãy lưu ý điều này)
Mỗi một phương pháp đều có ưu và nhược điểm riêng tùy thuộc vào nhu cầu của bạn sử dụng và theme của bạn sử dụng hãy chọn một phương pháp tối ưu nhất dành cho bạn nhé.
Phương pháp mình thích nhất vừa an toàn là trì hoãn defer và loại bỏ jquery và loại bỏ các javascript ở đầu trang là phương pháp theo cá nhân mình hiện tại là hiệu quả nhất.
Lưu ý: Loại bỏ các javascript ở đầu trang thì đừng nén file đó nhé.(tức là đừng để plugin đổi tên nó)
Nếu bạn muốn kiểu khoe điểm nhưng tốc độ load không tốt, đúng nghĩa là tối ưu cho bộ công cụ để kiểm tra thì bạn hãy dùng javascript add footer điểm sẽ cao nhưng load trải nghiệm người dùng thì khá chán.
Còn một trường hợp đặc biệt nữa nó phụ thuộc hoàn toàn vào themes và khả năng chỉnh sửa javascript của bạn chỉ đơn giản là trì hoãn tất cả, cả javascript thông thường và cả jquery, nếu may mắn thì trì hoãn jquery mà website không bị lỗi tính năng thì vừa tốc độ load cho người dùng rất tuyệt vời vừa điểm google page speed lại còn rất cao.
Trên các trang mà chúng không được sử dụng, hãy tắt chúng từ tải. Làm thế nào để trì hoãn Javascript? Bạn có thể sử dụng một trong những Javascript Merge hoặc aync Javascript plugins. Họ hoãn đến cuối tải trang. Một lần nữa, không trì hoãn bất kỳ Javascript đó là cần thiết cho rendering trang đầu tiên (ví dụ: JS liên quan đến thanh trượt ở đầu trang). Làm thế nào để vô hiệu hóa…

Trong WP Tăng Tốc
Chào bạn. Nhờ bạn giúp mình đoạn này với.
Mình muốn remove mấy file JS ở home và các page,post trừ woocomerce:
flatsome-theme-woocommerce-js
flatsome-infinite-scroll
Tuy nhiên nó vẫn load là sao bạn nhỉ ? theme mình chạy ở child theme.
Cám ơn bạn.
Functions:
//* Enqueue scripts and styles WooCommerce
add_action( ‘wp_enqueue_scripts’, ‘crunchify_disable_woocommerce_loading_css_js’, 99 );
function crunchify_disable_woocommerce_loading_css_js() {
// Check if WooCommerce plugin is active
if( function_exists( ‘is_woocommerce’ ) ){
// Check if it’s any of WooCommerce page
if(! is_woocommerce() && ! is_cart() && ! is_checkout() ) {
## Dequeue WooCommerce styles
wp_dequeue_style(‘woocommerce-layout’);
wp_dequeue_style(‘woocommerce-general’);
wp_dequeue_style(‘woocommerce-smallscreen’);
wp_dequeue_style( ‘wp-block-library’ );
wp_dequeue_style( ‘wp-block-library-theme’ );
wp_dequeue_style( ‘wc-block-style’ ); // Remove WooCommerce block CSS
wp_dequeue_style(‘flatsome-shop’, get_template_directory_uri() .’/assets/css/flatsome-shop.css’ );
## Dequeue WooCommerce scripts
wp_dequeue_script(‘wc-cart-fragments’);
wp_dequeue_script(‘woocommerce’);
wp_dequeue_script(‘wc-add-to-cart’);
wp_dequeue_script(‘jquery-blockui’);
wp_deregister_script(‘flatsome-theme-woocommerce-js’);
wp_dequeue_script(‘flatsome-theme-woocommerce-js’, get_template_directory_uri() .’/assets/js/woocommerce.js’);
wp_deregister_script( ‘js-cookie’ );
wp_dequeue_script( ‘js-cookie’ );
}
}
}
Trong WP Tăng Tốc
bạn sử dụng hàm functions wp_enqueue_scripts để remove file, bạn chỉ cần wp_enqueue_scripts(id), tức là cho id file bạn muốn loại bỏ, thêm dòng vào giữa đoạn code đó là được.
Trong WP Tăng Tốc
Bạn có làm dịch vụ tối ưu wordpress không?
Trong WP Tăng Tốc
có anh nhé, anh có thể liên hệ với em theo số điện thoại: 0866880462