WP Rocket plugin hiện tại năm 2021 là plugin an toàn nhất về tối ưu cache.
WP Rocket được mệnh danh là ông vừa tăng tốc dành cho những không chuyên và mới bắt đầu. Nếu bạn không quá chuyên môn về kỹ thuật tăng tốc website hay chỉ mới bắt đầu quan tâm về lĩnh vực này thì plugin wp rocket là lựa chọn 1. Đơn giản và dễ dùng không quá phức tạp.
Tuy nhiên blog của mình chuyên sâu về tăng tốc website wordpress thì cần phải đi sâu hơn về tăng tốc website wordpress chứ không thì bài viết kết thúc à hahahha 😂 😂.
Để sử dụng plugin wp rocket hiệu quả nhất thì bạn cần phải đạt được một số điều kiện cơ bản sau đây:
- Đang sử dụng webserver Litespeed hoặc Apache (trừ webserver nginx).
- Không có hoặc tắt cache html phía máy chủ tránh xung đột.
- website của bên dưới 300 trang (hợp lý nhất là website dưới 100 trang), wp rocket chỉ hoạt ngon nhất khi website ít trang.
- Website cấu trúc cơ bản như blog hoặc thương mại điện tử mức cơ bản thì wp rocket sẽ rất hiệu quả
Plugin WP ROCKET là plugin cache php. mô tả ngắn gọn về WP Rocket: Đơn giản, dễ dùng, cơ bản, hiệu quả, an toàn.
Plugin WP Rocket rất nhiều người lựa chọn sử dụng vì nó dễ dùng an toàn bạn không cần yêu cầu quá chuyên sâu về tăng tốc website bật lên phát là thấy rõ sự khác biệt về tốc độ ngay.
Mình vẫn luôn được thừa xuyên nhận những câu hỏi: theo anh thì wp rocket so sánh với plugin LiteSpeed Cache thì plugin nào ngon hơn.
Plugin LiteSpeed Cache không phải là plugin cache thông thường để chạy tạo cache cấp phần mềm, nó là plugin để tùy chỉnh điều chỉnh webserver của litespeed chạy sao cho tối ưu nhất website WordPress của bạn.
Nếu bạn bảo wp-rocket chạy ngon hơn litespeed thì cũng đúng và cũng có sai, 2 plugin này cũng là plugin cache tối ưu nhưng nền tảng hoạt động thì khác nhau. gần như không thể so sánh được ( mỗi plugin mạnh một kiểu và mạnh từng trường hợp).
Ví dụ: Plugin LiteSpeed Cache mà cho vào webserver apache thì thôi, chỉ là mang tính chất giải trí chả làm ăn được gì, nhưng trường hợp đó thì vào wp rocket thì wp rocket hoạt động sẽ rất tuyệt vời. và giả sự wp rocket mà đưa vào website tầm 10.000 trang đang sử dụng webserver LiteSpeed thì khá phế nhưng trường hợp này thì plugin LiteSpeed hoạt động sẽ rất tuyệt vời.
Mỗi một tính huống trường hợp sẽ có những chiến lược cache khác nhau, plugin wp rocket là một trong những phương án tốt để lựa chọn trong một số tình huống.
Nếu bạn muốn hiểu hơn đã có cache phía máy chủ thì có cần plugin cache cấp phần mềm không?
Như trường hợp điều kiện mình đã nếu trên thì bạn đáp ứng được thì WP Rocket plugin là lựa chọn số 1 dành cho bạn dành cho những những người không có thời gian chuyên sâu nghiên cứu về tăng tốc WordPress nhưng vẫn muốn tăng tốc website một cách đơn giản và an toàn thì wp rocket là lựa chọn tốt nhất dành cho bạn.
Chúng ta cùng nhau bắt đầu để thiết lập WP Rocket để cho website của bạn hoạt động một cách nhanh nhất và tuyệt vời nhất nhé.

Tại sao cần phải cấu hình wp rocket
Không có thiết lập cấu hình chung nào đúng hết mọi thứ, bạn đừng quá khuôn khổ khi thiết lập cấu hình wp-rocket hay các phần mềm tốt ưu khác.
Bạn không nên quá khuôn khổ khi xin thấy cao thủ nào đó cài đặt thế này thế kia, rồi bạn bất giống hết ( mình cam kết 99% là bạn sai).
Cấu trúc themes có họ khác bạn, cấu trúc websever họ khác bạn, nhu cầu họ khác bạn. ( 1% đúng còn lại là nhu cầu và mọi thứ bạn giống họ)
Mạnh nhất không bằng phù hợp nhất.
Mình biết là wp-rocket đã sinh ra một cái trò mà mình không hài lòng lắm với blogger, youtuber chia về tăng tốc độ WordPress bật hết lên xong xem điểm google pagespeed insight điểm lên căng thẳng.
Nhiều người không có kinh nghiệm đã làm theo họ và may mắn cấu trúc themes đơn giản thì điểm lên cao thật không may mắn cấu trúc themes hơi phực tạp và nhận được lỗi hỏng luôn cái website. (một trò ngớ ngẩn của những người dạy vô tâm)
Mục đích tối ưu tốc độ đơn giản là nâng cao trải nghiệm người dùng, trải nghiêm người dùng nâng cao đơn giản là kiếm tiền thế thôi, chứ ko phải là ăn điểm google page speed, google page speed không đưa bạn tiền. Khách hàng mới là người đưa bạn tiền.
Khách hàng là trung tâm không phải là điểm công cụ test tốc độ.
Mình bật cái gì trong bài viết này mình khuyên bạn đừng bật theo mình, nếu bạn cảm thấy phù hợp như mình nói thì hãy bật.( mạnh nhất không bằng phù hợp nhất).
WP-rocket là plugin rất an toàn đúng dành cho những người mới bắt đầu tăng tốc WordPress nên mình thấy thì cấu hình rất đơn giản không có gì là khó khăn nâng cao cả.
Hướng dẫn cấu hình thiết lập chi tiết wp-rocket.
Đây là video hướng dẫn cấu hình wp-rocket từ a đến z tối ưu cho WordPress của mình bạn có thể tham khảo.

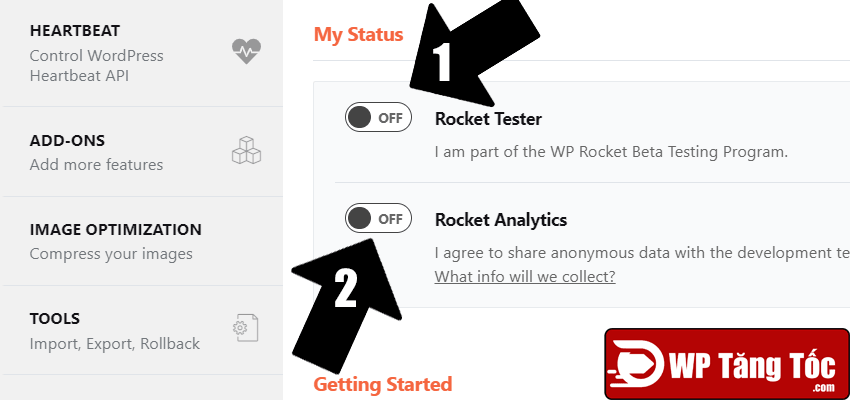
dashboard:
Rocket tester: Tắt (tốn tài nguyên máy chủ và không cần thiết).
Rocket anlytic: Tắt (tốn tài nguyên máy chủ và không cần thiết).

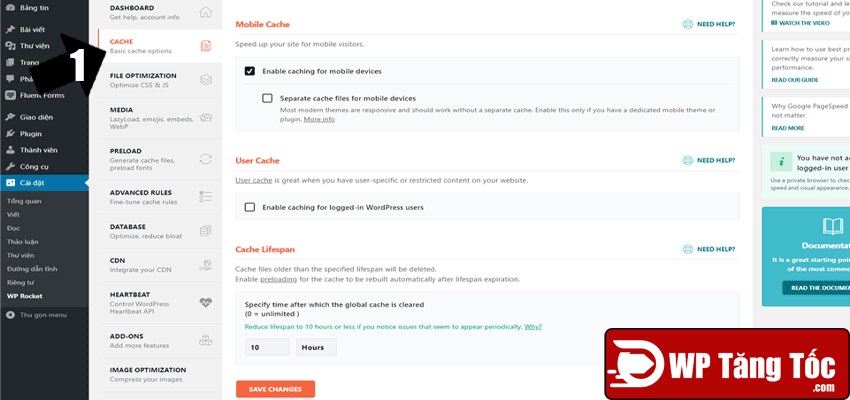
Bộ nhớ đệm:
Bộ nhớ đệm di động > Bật bộ nhớ đệm cho thiết bị di động. Nếu bạn không sử dụng giao diện responsive thì hãy tắt, gần như các themes website WordPress thì đa phần đều sử dụng giao diện responsive hãy bật nó.
Bộ nhớ đệm trên thiết bị di động> Tắt ( 99% WordPress themes sử dụng giao diện css responsive rồi, nếu 1% còn lại là bạn không sử dụng responsive giao diện thì hãy bật nên. Tính năng này nếu bạn bật sẽ tách cache desktop một bản cache khác nhau và mobile dùng 1 bản cache khác nhau)
Người dùng Cache> bộ nhớ đệm cho người dùng WordPress đã đăng nhập – tắt là an toàn nhất. Thật sự là rắc rối nếu bạn không hiểu ý nghĩa và / hoặc không có một máy chủ rất mạnh. Nó chỉ hữu ích nếu bạn có người dùng đăng nhập thường xuyên.( gần như người đã đăng nhập thì nội dung họ sẽ được cung cấp khác nhau rất ít khi giống nhau như vậy cache làm gì nữa)
Cache Lifespan> Chỉ định thời gian sau đó bộ đệm chung được xóa – mặc định là 10 giờ là rất an toàn và hợp lý. đặt thời gian ít hơn sẽ tiêu tốn nhiều tài nguyên máy chủ hơn nhưng hoàn toàn ổn nếu bạn có rất ít trang (10-20). Tôi muốn chọn 24 giờ nhưng bạn phải đảm bảo loại trừ bất kỳ trang nào có biểu mẫu liên hệ hoặc “wp-nonces” khỏi bộ nhớ đệm.

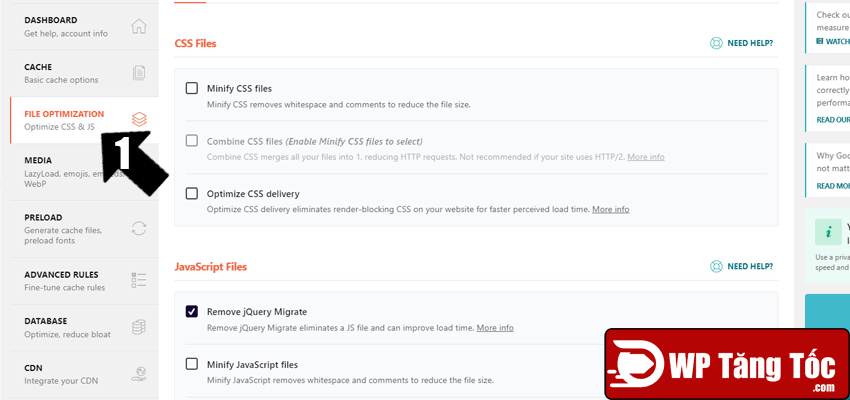
File Optimization:
Đây là một phần mạnh nhất và thử thách nhất tăng tốc website của bạn, nếu bạn thiết lập không chuẩn rất dễ gây lỗi cho website của bạn, hãy thật chú ý nhé.
Tệp CSS> Giảm thiểu tệp CSS – Tắt. Tôi mình bận tâm trừ khi bạn có rất ít trang hoặc máy chủ mạnh css của bạn trên 50kb css và các file css ở mặc định các lập trình viên đã nén mặc định sẵn hay chưa ( thì mới bật).
Tệp CSS> Kết hợp tệp CSS – Tắt. (website WordPress thì 99% thì nên tắt đi, nếu bạn làm landing page hoặc chưa có giao thức http/2 trở lên thì mới bật) Bạn có thể tham khảo bài viết : có nên kết hợp CSS hoặc JS .
Tệp CSS> optimization css delivery – bỏ chọn! Đây là “chức năng CSS quan trọng” của WP Rocket, nếu website của bạn trên 100kb css thì hãy nghiên cứu để sử dụng ( ghi chú chỉ nên sử dụng tạo css quan trọng bằng phương pháp thủ công không nên sử dụng bằng plugin dễ bị lỗi Flash FOUC)
Tệp JavaScript> Remove Jquery Migrate – Bật ( nếu khi bạn bất trong trường hợp lỗi thì hãy tắt nó đi, cái file này dành cho những themes đã cũ, các themes công nghệ mới thì không sử dụng cái này nữa rồi, nếu bật không xảy ra vấn đề gì thì hãy bật nó cũng tăng tốc độ đáng kể đó)
Tệp JavaScript> Giảm thiểu tệp JS – Bật. ( thông thường có website WordPress đều có trên 50kb javascript trở lên, hãy tắt nó nếu bạn có máy chủ yếu và dưới 50kb javascript)
Tệp JavaScript> Kết hợp tệp JS – tắt. Cùng một lý do tại sao tôi không kết hợp CSS ( nó còn rắc rối phức tạp hơn rất so với kết hợp css).

Tệp JavaScript> load javascript deferred – nó thể tăng tốc website của bạn, tuy nhiên thì 60% website WordPress có thể dùng được nếu bạn may mắn trong số đó thì hãy bật nên, còn không dùng được thì hãy tắt đi, nếu bạn muốn biết chắc chắn nó có phù hợp cho bạn không thì bạn hãy tham khảo bài viết: tối ưu hóa javascript ( tôi không khuyên bạn bật hay tắt được vì rất khó để tư vấn bạn có thể gửi email website của bạn cho tôi, tôi sẽ tư vấn giúp bạn)
Tệp JavaScript> safe mode for jquery – giải thích giống trên, hãy bật nến để tăng thêm khả năng thành công thêm 20% để sử dụng được deferred Javascript.
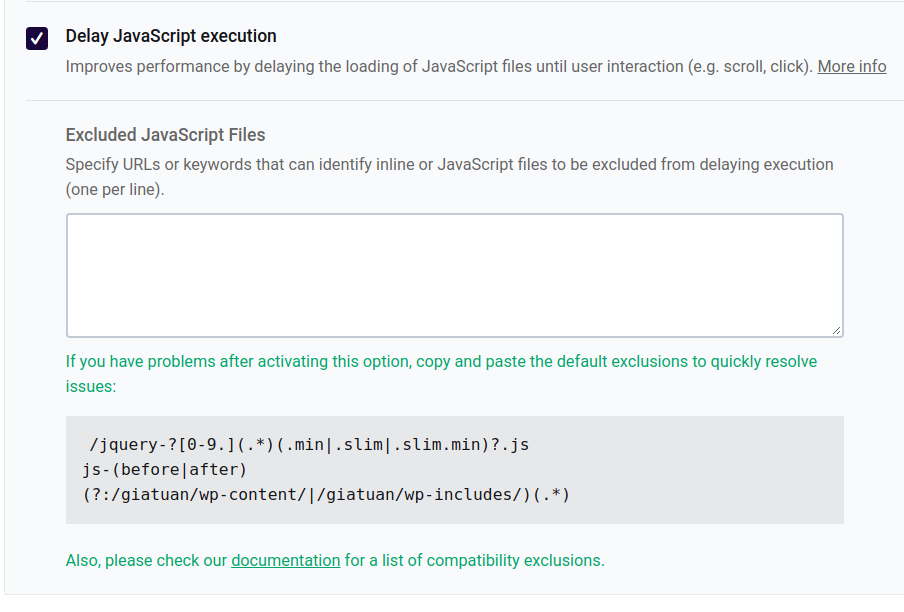
Tệp JavaScript> delay javascript execution – hãy tắt nó cho an toàn, bạn có thể bật nên như bạn đã hiểu mình đang làm gì, tính năng này rất dễ làm gây lỗi website của bạn, nếu bạn có thể nghiên cứu thì bạn có thể bật rồi cho những đoạn javascript hiển thị màn hình đầu để file javascript hiển thị màn hình không bị delay chỉ delay những file javascript không tác động vào tuyến hiển thị màn hình đầu của bạn. Và test thật kỹ lưỡng vì tính năng này rất dễ gây lỗi website nếu không làm cẩn thẩn.

Media:
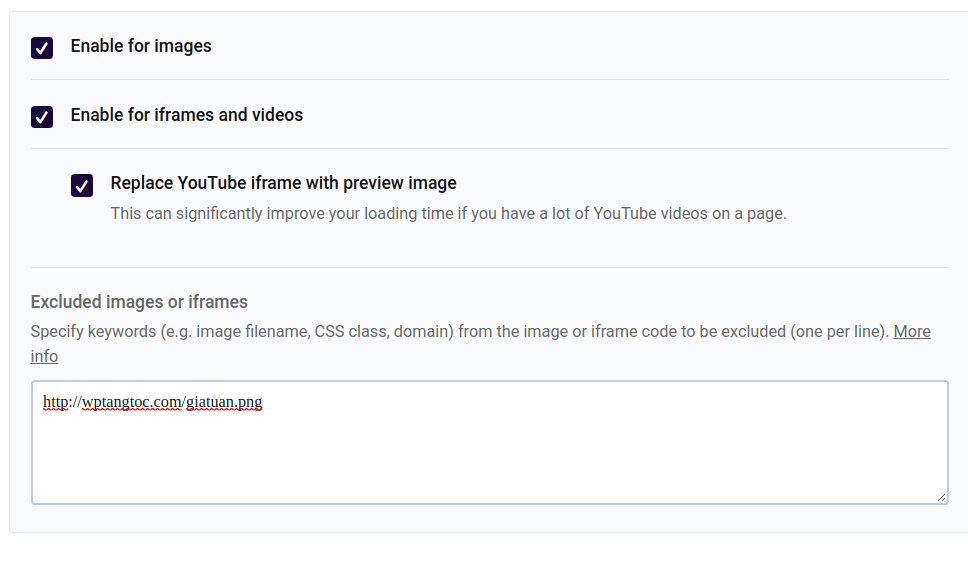
LazyLoad> Bật cho hình ảnh – chọn bật. ( nếu website của bạn ít ảnh thì hãy tắt đi)
Mình sẽ chia sẻ một vài thủ thuật mod lại lazy load của plugin wp rocket này: Để mod lại cải thiện khả năng lazy load wp rocket hơn thì bạn có thể cho đoạn code này vào file functions.php để nâng cao khả năng lazy load của wp rocket cache.
function wptangtoc_rocket_lazyload_custom_threshold( $threshold ) {
return 900;
}
add_filter( 'rocket_lazyload_threshold', 'wptangtoc_rocket_lazyload_custom_threshold' );Cho đoạn code dưới này vào file style.css hoặc tùy chỉnh css của themes của bạn.
[data-lazy-src]{opacity:0}
.lazyloaded{
-ms-opacity:0;opacity:0;-webkit-transition:opacity .3s ease-in;-moz-transition:opacity .3s ease-in;-ms-transition:opacity .3s ease-in;-o-transition:opacity .3s ease-in;transition:opacity .3s ease-in
opacity:1;}
LazyLoad> Kích hoạt iframe và video – Hãy bật rất tốt và hãy tắt nó nếu như bạn chưa từng bao giờ nhúng video, nhúng fanpage facebook, google maps… vào website của bạn, hoặc những cái đó bạn chơi lớn nhúng màn hình hiện thị đầu).
LazyLoad> Thay thế iframe của Youtube bằng hình ảnh xem trước – bật tùy chọn này để tăng tốc hơn nữa các trang có nhúng hoặc iframe của Youtube. ( bật và bật)
LazyLoad> Loại trừ hình ảnh hoặc iframes ra khỏi lazy load – bạn hãy loại bỏ những hình ảnh ở trong tuyến hiển thị màn hình đầu đưa vào đây, bạn có thể đưa url đường link hình ảnh cụ thể hoặc 1 class, và cả domain bên thứ 3. )

Biểu tượng cảm xúc> Image Dimensions
– Bật nó sẽ tự động chèn thêm những thẻ img thiếu thuộc tính width và height để cố định khung hình ảnh không bị xô dịch layout website khi lazy load, ảnh hưởng rất quan trọng khi trải nghiệm website.
Preload:
Preload cache > Activate preloading : bật ( một tính năng làm ấm cache rất tốt, preload cache là gì? , tuy nhiên hãy tắt nếu webhost của bạn yếu hoặc một ngày website của bạn trên 3000 traffic, bản thân preload cache của wp rocket hoạt động cũng chỉ ở mức tàm tàm không ngon lắm nếu website của bạn dưới 100 trang thì preload cache wp rocket có thể đáp ứng được nhu cầu đó còn nhiều hơi thì có vẻ rất khoai)
Tải trước sơ đồ trang web> Kích hoạt tải trước bộ đệm dựa trên sơ đồ trang web – Để sử dụng nó, chỉ cần nhập sơ đồ trang web XML để sử dụng preload hiệu quả hơn.
Bạn hãy nhập sitemap của bạn vào, nếu bạn không sử dụng sitemap plugin bên thứ 3 nếu bạn sử dụng WordPress 5.5 trở lên thì hãy nhập là: https://wptangtoc.com/wp-sitemap.xml ( hãy thay wptangtoc.com thành tên miền của bạn)

Preload link > Enable link preloading – ( bật tăng tốc độ website rất đáng kể cho lần truy cập theo tiếp của khách hàng, tuy nhiên hãy tắt nếu cấu hình webhost của bạn yếu hoặc website của bạn ít trang và traffic hàng ngày quá nhiều)
prefetch dns requests > URL cần tìm nạp trước – tải trước DNS cho các miền bên ngoài, vì vậy chúng tải nhanh hơn khi bạn nhấp vào URL đến chúng hoặc khi trang web của bạn tải nội dung bên ngoài đến từ chúng. Không biết phải đặt cái gì? Chỉ cần mở trang web của bạn trong Chrome Ẩn danh> Kiểm tra> Nguồn… bây giờ hãy nhập tất cả các nguồn miền bên ngoài mà bạn thấy. Tất cả các cuộc gọi phân tích và phông chữ của google, nội dung truyền thông xã hội, dịch vụ trò chuyện, CDN, v.v.
Preload font > Fonts to preload : hãy nhập đường dẫn link font của bạn đang sử dụng, sẽ tăng tốc cảm nhận của khách hàng và sửa lỗi flash font chữ đó.
Advanced Rules:
Never Cache URL – loại trừ các URL cụ thể ở đây khỏi bộ nhớ đệm. Tôi thường loại trừ bất kỳ thứ gì có biểu mẫu hoặc dữ liệu động (tỷ số trận đấu trực tiếp, cổ phiếu) hoặc dữ liệu dành riêng cho người dùng (như giỏ hàng). ( thông thường nếu bạn đang sử dụng form mà tính hợp captcha thì hãy cho url đó vào nhé)
Never cache Cookie – có thể loại trừ một số trang hoặc người dùng nhất định khỏi bộ nhớ đệm nếu họ nhập bằng cookie. Hữu ích cho các mục đích nhất định.
Never cache user người dùng – hữu ích để loại trừ một số thiết bị, trình duyệt hoặc phần mềm nhất định xem các trang được lưu trong bộ nhớ cache.
Luôn xóa (các) URL – có thể chỉ định các URL bổ sung để tự động xóa, trong trường hợp chúng chưa làm như vậy.
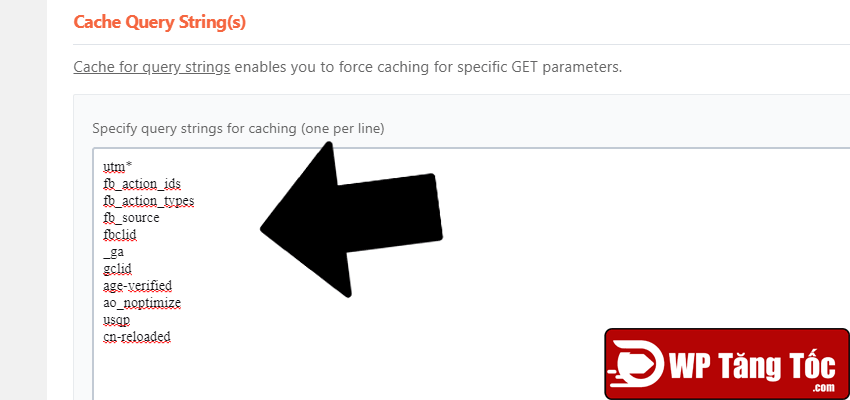
(Các) Chuỗi truy vấn trong bộ nhớ đệm – hữu ích để lưu vào bộ đệm các chuỗi truy vấn nhất định không thực sự hiển thị nội dung khác nhau cho người dùng.
Cache Query String: hãy điền giá trị của mình vào nhé, nó rất quan trọng cải thiện khả năng cache, mình ví dụ khi người dùng truy cập từ facebook vào website của bạn, họ sẽ được mặc định thêm chuỗi truy vấp: giả sử : https://wptangtoc.com?fbclid=abcblabla , các công cụ cache thì hãy hiểu rằng mỗi một đường link truy vấn đó là một url link riêng sẽ được cache riêng.
Những Query String mà thay đổi bố cục nội dung thì cache thành trang riêng thì rất ok rồi, nhưng những Query String mà có nó thì nội dung bộ cục cũng không hề thay đổi mà cache thành trang riêng thì cũng rất làng lãng phí tài nguyên và tốc độ load website.
Nếu bạn không thêm chuối truy vấn công việc cache sẽ không hiệu quả cho lắm. ( trong video mình quên không có nhắc, đoạn code mình để bên dưới như là một phần quà nho nhỏ cho những phần thưởng cho những người nỗ lực tăng tốc website) – bạn có thể tham khảo bài viết: Loại bỏ Query Strings để tối ưu hóa Cache

utm* fb_action_ids fb_action_types fb_source fbclid _ga gclid age-verified ao_noptimize usqp cn-reloaded
Database:
Đây là phần tối ưu hóa database của wp-rocket kinh nghiệm sử dụng của mình thì nó không thực sự ngon cũng chỉ ở mức tàm tàm, dùng thì cũng được kiểu mó có hơn không thì ok nhưng mình khuyên bạn hãy sử dụng plugin chuyên dụng để để tối ưu hóa database như Advanced Database Cleaner PRO (bạn có thể email cho mình để mình tặng bạn)
Database của WP Rocket kiểu méo mó có hơn không thì theo mình thì thôi mình sẽ không hướng dẫn làm gì.( không có gì đặc biệt lắm)
CDN:
Nếu bạn đang chỉ phục vụ thị trường Việt Nam thôi thì CDN cũng không cần thiết mình thấy, không cần thiết để mình chia sẻ về phần này.
Tại sao mình ít khi chia sẻ về CDN.
Nếu bạn có nhu cầu kinh doanh quốc tế tầm thế giới hay máy chủ web hosting của bạn quá yếu thì hãy tự tìm hiểu nhé, cấu hình nó đơn giản lắm.
Tóm tắt:
Một một website thì sẽ có cầu hình khác nhau, nếu bạn có vấn đề gì cần hỏi đáp hoặc lỗi gì sảy ra bạn hãy vào nhóm facebook công đồng tăng tốc độ WordPress 2021 để hỏi đáp trong đó mình hoặc một số người khác sẽ giải đáp thắc mắc cho bạn.
WP Rocket chính sách bản quyền thì chỉ có bản quyền theo 1 năm một thôi nhé, chứ mà bạn mua wp rocket ở đâu đó nó tận bản quyền theo nhiều năm 1 thì chắc chắc đó là plugin WP Rocket Null

Trong WP Tăng Tốc
Bài viết rât hữu ích với mình, cấu hình lại Rocket cái chạy load 11s thành 2,9s ngay. Cảm ơn bạn 🙂
Trong WP Tăng Tốc
bài viết quá hay . Viết rất có tâm