WordPress tích hợp sẵn tính năng tái tạo thumbnail được tạo nên để tăng tốc độ load website phục vụ công việc sử dụng apdative image hình ảnh đáp ứng với size màn hình. Có lúc hình ảnh thumbnail dung lượng còn lớn hơn cả ảnh chính, nó làm chậm website.
Đây là bài viết có thể giải quyết vấn đề dành cho bạn.
Sửa lỗi tái tạo ảnh thumbnail của WordPress và xóa Thumbnail medium_large 768x ( nếu cần thiết).
Mục lục
Tại sao WordPress lại sinh ra ảnh thumbnail để làm gì?
Mục đích của WordPress khi tích hợp sẵn tính năng tái tạo ảnh thumbnail phục vụ cho tính năng apdative image, nó giúp tăng tốc độ load website, tốc độ sẽ tăng lên rất lớn và giảm thiểu tài nguyên sử dụng khi bạn dùng đúng kỹ thuật.
Đây là một tính năng mình cực thích của WordPress ( từ WordPress 4.4 trở đi thì mới được tích hợp sẵn tính năng tuyệt vời này).
Mình sẽ sớm viết một bài viết bí quyết sử dụng apdative image tốt nhất, dành cho blog và cả trang bán hàng.

kinh nghiệm của mình khi thiết lập apdative image tối ưu thì rất ít khi website nào cũng thiết lập giống nhau, nó phụ thuộc vào layout và nhiều yếu tố khác …

Thumbnail WordPress vấn đề lớn
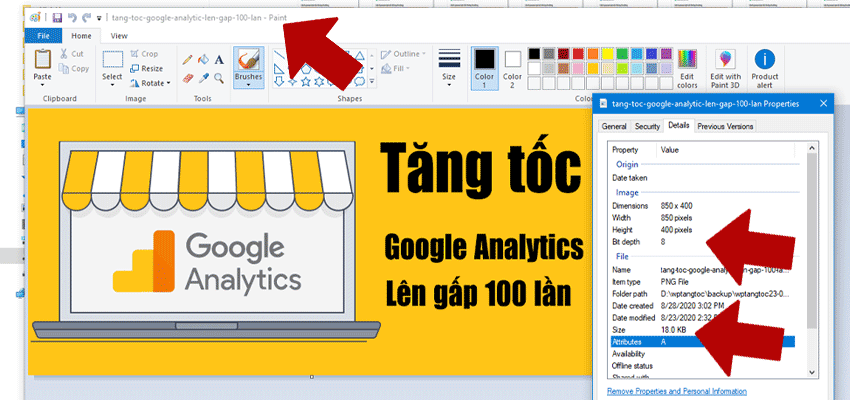
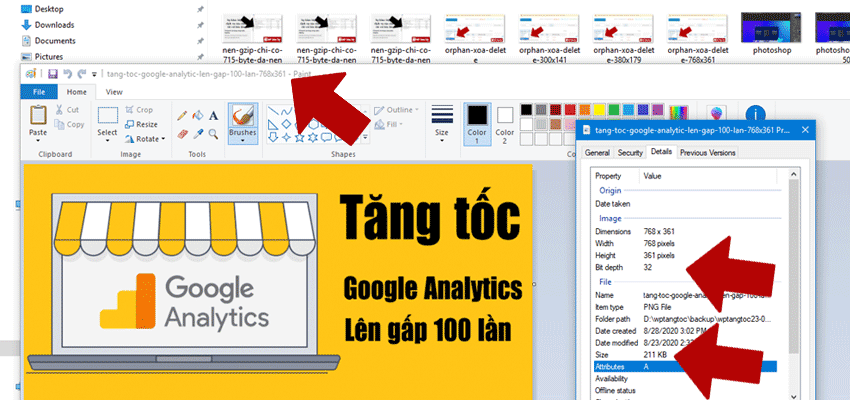
Đặc biệt mình còn cay cú nhất là xóa ảnh thumbnail medium_large 768x WordPress sử dụng png-8. Hình ảnh png-8 được up lên website của mình là 850px x 0: là hình ảnh chính, nó nặng khoảng 18kb , tuy nhiên khi WordPress tái tạo lại thumbnail medium_large 768x thì nó kéo từ 8 bit depth lên thành 256 bit depth đồng nghĩa với việc nó nặng hơn ảnh chính khoảng n lần bạn có thể xem ảnh mẫu.
Nó chỉ bị gặp vấn đề khi bạn dùng định dạng png-8, với png-24 hay jpg thì render thumbnail mặc định của WordPress làm vẫn rất ngon.
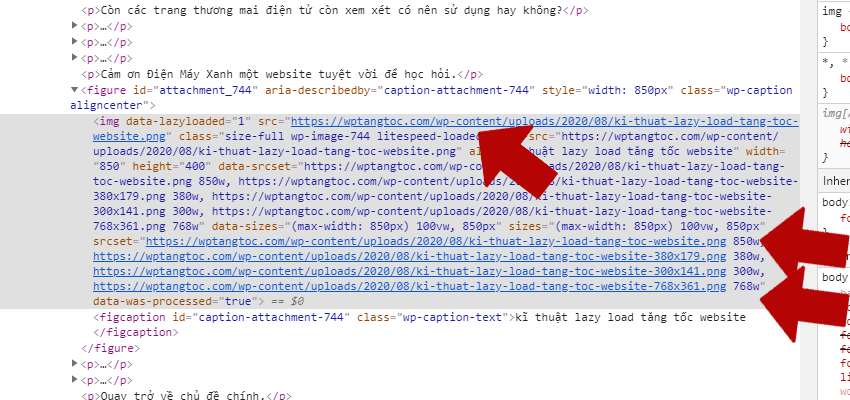
Đưới đây là hình ảnh ví dụ thực tế của mình:


Theo như mắt nhìn có thể thấy chất lượng hình ảnh tương đồng nhưng dung lượng lại chênh lệch rất nhiều.
Mình đã tìm hiểu ở các diễn đàn và đây là vấn đề mà WordPress vẫn chưa giải quyết được. Nếu bạn quan tâm về vấn đề này có thể xem chi tiết tại trang chủ: codex.WordPress
Thế thì adaptive image làm gì nữa, siêu làm chậm website, png-8 lỗi nén và tái tạo ảnh của WordPress những file ảnh jpg thì vẫn rất là tốt. Lỗi này nó đã tồn tại được 4 năm rồi WordPress vẫn chưa chính thức cách giải quyết nào triệt để.
Nhiều bạn đang bị làm chậm website tuy nhiên không có để ý về điều này cho lắm.
Bạn hãy vào thứ mục wp-content/upload/ để xem những ảnh thumbnail của bạn dung lượng có to hơn ảnh chính không nhé.
WordPress tích hợp sẵn cho chúng ta một size ảnh 768×0 khi bạn đăng 1 ảnh nên thì nó sẽ tạo ra một ảnh thumbnail kích thước 768×0 ( nghĩa là 768x tương ứng kích thước ảnh của bạn dạng 19:9 hay 16:9 nó sẽ chia tỷ lệ cho bạn).
Tại sao WordPress lại sinh ra thumbnail medium large
Là một size ảnh thumbnail được tái tạo mặc định bạn gần như không thể xóa được bằng cách cơ bản mà chỉ có thể xóa bằng hook.
Lý do nó được sinh ra: để tăng tốc độ load website, nhưng chỉ dành cho đa số mọi người nhưng không dành cho một số người, vì WordPress sinh ra để phục vụ mọi người ( size ảnh 768px là trung bình trung của mọi màn hình).
Size ảnh Thumbnail medium_large dành cho ai: nó dành cho những người thích up những cái ảnh chiều rộng 1023px trở lên, họ dùng jpg hay png-24.( cái này bên nước ngoài họ rất chuộng đúng gần như rất nhiều người chắc vì lý do đó được mặc định sẵn, đúng gần như là đa số mọi người.) và up những cái ảnh chiều rộng nhỏ hơn 768px thì không sao.
Tuy nhiên nếu bạn là người giống mình sử dụng hình ảnh từ 770px đến 1022px và thích dùng ảnh png-8 thì nó là tác hại không phải tác lợi.
thumbnail medium_large 768x : Tuy nhiên nó rất là tăng tốc cho những website nào đang sử dụng thiết kế full size, rất là tác hại với hình ảnh người nào đang sử dụng thiết kế có sibar ( thanh bên ) hoặc tải ảnh khoảng size rộng từ 770px đến 1022px tác hại rất lớn (vote xóa đi size ảnh này đi).
Mình khuyến cáo nếu ảnh 768px [medium_large] khi đã nén dung lượng nặng hơn ảnh chính của thì mới cần phải làm thôi nhé mình sẽ hướng dẫn ở phần bên dưới.
hãy kiểm tra: trong website của bạn!
trong bài viết này mình sẽ hướng dẫn bạn xóa nó và tối ưu nó nhé, sẽ tăng tốc website của bạn tăng tốc vượt trội và giảm tải webhost.
Cách sửa lỗi tái tạo thumbnail dung lượng lớn hơn ảnh chính
Cái này theo cá nhân mình thì coi là lỗi của WordPress cách giải quyết vấn đề này, giải pháp này chỉ mang tính chất giải pháp tạm thời mà thôi, nếu giải pháp triệt để thì phải đợi bạn WordPress họ cập nhật sửa lỗi.
Các sửa lỗi chỉ đơn giản là bạn hãy sử dụng plugin nén ảnh, có một plugin nén ảnh miễn phí tốt nhất hoặc sử dụng plugin nén ảnh trả phí là shortpixel bạn có thể tham khảo qua.
Lỗi này chỉ kiếm ăn cho các plugin nén ảnh chắc có tí đi đêm không hề nhẹ, bạn biết các plugin nén ảnh thường họ sẽ nén theo cái ảnh, thumbnail cũng tính riêng là một cái.
Nếu WordPress tái tạo thumbnail tốt quá bạn chỉ cần nén bằng máy tính thì các plugin nén ảnh ắt vô dụng.
nếu bạn sử dụng dịch vụ nén ảnh bên thứ 3 thì hãy nén cả thumbnail nhé.
Đây là cách duy nhất hiện tại để sử lý. trong trường hợp nén vẫn còn nặng hơn thì hãy xóa size ảnh đó đi.
Làm cách nào để xóa ảnh thumbnail medium_large 768x của WordPress
Mình khuyến cáo nếu ảnh 768px [medium_large] khi đã nén dung lượng nặng hơn ảnh chính của thì mới cần phải làm thôi nhé.
Bạn hãy kiểm tra xem website của bạn ảnh thumbnail [medium_large] có bạn trước đi rồi chúng mình cùng tiếp tục nhé.
Đoạn này chỉ dành cho những người thường up ảnh 770px đến 1022px thôi nhé( kinh nghiệm của mình thông thường up size ảnh này lên bằng png-8 nó thường to hơn ảnh chính).
add_filter('intermediate_image_sizes', function($sizes) {
return array_diff($sizes, ['medium_large']);
});Bạn hãy cho vào file funcitons.php
Lưu ý chỉ dùng cái này khi bạn đang sử up ảnh chính có size từ 770px đến 1022px nếu bạn up ảnh từ 1024px trở lên thì không nên sử dụng đoạn code này nhé, nếu bạn dùng Có nó sẽ làm chậm website của bạn đấy.
Khi bạn đã cho đoạn code kia vào nó đã dừng việc tái tạo lại hình ảnh 768px tuy nhiên nó các ảnh đã từng được tái tạo ảnh 768px kia thì vẫn không được xóa đi.
Cách 1: Sử dụng plugin Regenerate Thumbnails xóa những ảnh đã từng tái tạo
có thể sử dụng plugin Regenerate Thumbnails chọn tùy chỉnh vào nút delete xóa những hình ảnh thumbnail không sử dụng là xong. tuy nhiên cách này thì rất nhanh nó lại dính vào một nhược điểm đó chính là cách ảnh thumbnail sẽ bị tái tạo lại từ đầu và công thức bạn nén ảnh thumbnail bằng công cống.
chia sẻ thủ thuật ngoài lề một tí: plugin Regenerate Thumbnails là thứ mình kiểm tra sự mạnh mẽ của share hosting có tốt và ngon hay không có nhưng đúng lời quảng cáo của nhà cung cấp hay không, đây cũng là plugin tái tạo hình ảnh thumbnail tốt nhất sử dụng nó không thêm một dữ liệu vào database
Mình sẽ chỉ cho bạn một cách tốt ưu hơn rất nhiều. ( nếu như bạn chưa từng nén một cái ảnh thumbnail nào thì có thể là xong), nhưng bạn đã từng nén thì hãy đọc các dưới nhé.

Cách 2: Sử dụng phần mềm VX Search + kết hợp với plugin Regenerate Thumbnails
Đó chính là sử dụng VX Search, đây là một phần mềm trên windows không phải plugin.
Bước 1: Bạn có thể tải về https://www.vxsearch.com/downloads.html
Bước 2: bạn tải hình toàn bộ hình ảnh của bạn trong /wp-content/uploads/ toàn bộ thư mục nào là hình ảnh của bạn.
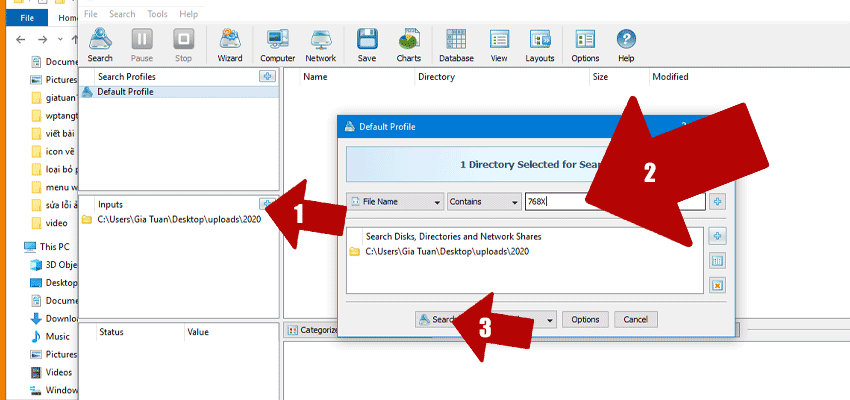
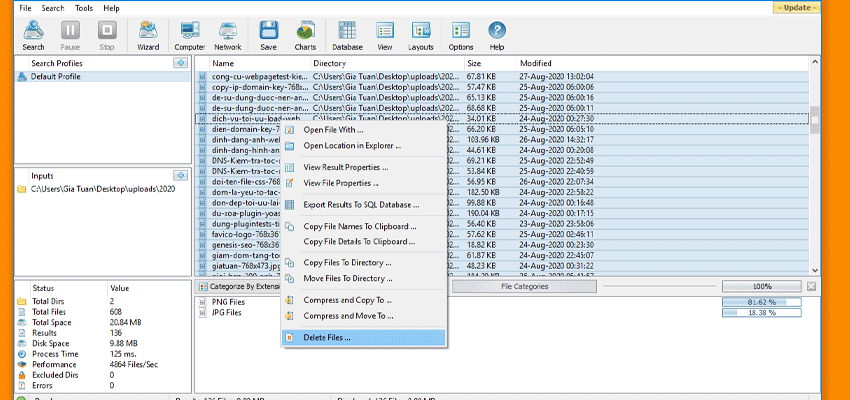
Bước 3: sử dụng VX Search để lọc toàn bộ và xóa nó đi.

bạn nhập giá trị là 768x nó sẽ tìm tên file nào có chữ 768x rồi bạn xóa đi

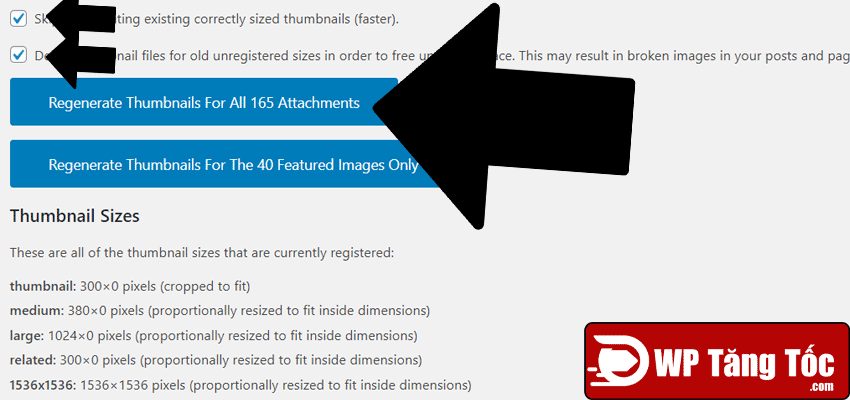
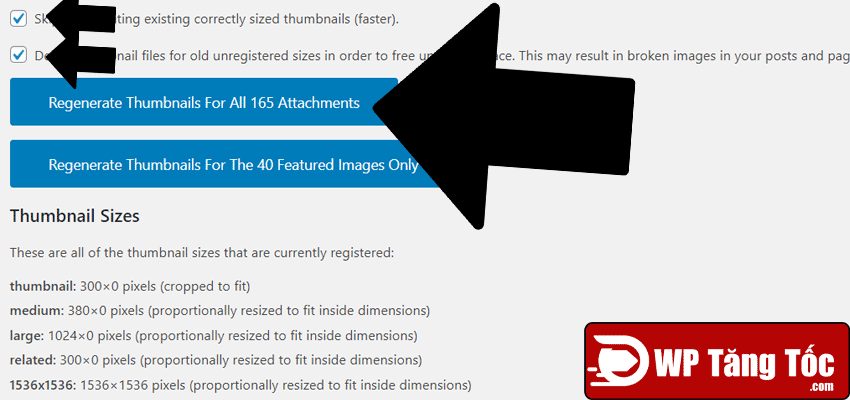
Bước 4: Bước này bạn dùng plugin Regenerate thumbnail, hãy tích những cái mỗi mình chỉ mũi tên màu đen nhé.

Bước 5: bạn ghi bạn sẽ ghi đè toàn bộ thư mục của Bước 3 ghi đè vào wp-content/upload/ website của bạn.
Bước 6: nếu bạn đang sử dụng cache thì hãy clear cache toàn bộ nhé.
Như vậy là nhanh và tận hưởng thành quả nhé.
Trong tương lai mình sẽ hướng dẫn các bạn cách tối ưu size ảnh adaptive image, đây cũng là một phần của tính năng đó.

Để lại một bình luận