Sử dụng WordPresss thì luôn phải sử dụng Child themes.
Đây là lời khẳng định và kinh nghiệm sử dụng của mình, nếu bạn đang sử dụng WordPress thì nên mà chính xác là phải sử dụng child themes.
Bài viết này mình sẽ chia sẻ lợi ích của việc sử dụng child themes ý nghĩa quan trọng như thế nào khi sử dụng WordPress và làm thế nào để triển khai kích hoạt nếu như bạn chưa kích hoạt sử dụng child themes.

Mục lục
Child themes là gì
Child themes dịch qua tiếng việt là themes con hay giao diện con.

Đây là một tính năng của WordPress, nhằm mục đích đảm bảo khi trong quá trình uploads themes cha những dữ liệu cũ bạn có sửa đổi mod themes thì sẽ đảm bảo vẫn ở đó không bị mất đi.
Những lập trình viên themes WordPress thì bắt buộc phải tiêu chuẩn của WordPress đề suất thì mới có thể được uploads lên store hay mới có thể sử dụng được cho WordPresss, quy chuẩn một themes gốc cần có thể kích hoạt themes child thì không ngoại lệ.
Tính năng child themes của WordPress chỉ trừ những anh em chưa từng mod hay thêm bất cứ đoạn mã nào vào themes hay add tùy biến một tính năng hay sửa đổi một chút gì đó thì thôi child themes không giá trị lắm (anh em trong nhóm này chắc cũng khó là đọc giả của WP Tăng Tốc)
Nếu bạn không mod themes child themes vẫn mang giá trị nâng cao bảo mật website của bạn và đặc biệt nhất với những anh em hay thích add thêm code tối ưu thì không thể thiếu.
Nếu như bạn là đọc giả của WP Tăng Tốc mình vẫn hay chia sẻ những đoạn code bla bla tối ưu gì đó vào yêu cầu add vào trong functions.php nếu trong trường hợp bạn add vào funcitons.php dùng themes gốc thì khi bạn cập nhật thì bạn sẽ bạn mất toàn bộ dữ liệu mà trong quá khứ bạn nỗ lực nghiên cứu tìm tòi về áp dụng vào website của bạn thì thành công cốc. Bạn có child themes bạn add những đoạnc code nào đó vào file functions.php thì khi nếu bạn uploads cập nhật themes gốc thì những đoạn code bạn add thêm vào sẽ không bị mất đi vẫn hoạt động bình thường.
Nguyên lý hoạt động của child themes thì sẽ ghi đè giả sử file footer.php ở trong child themes thì WordPress sẽ đọc file footer.php và bỏ qua không đọc file footer.php của themes gốc nữa.
Bất cứ file nào ở trong thư mục child themes cùng tên với file với themes gốc thì sẽ ưu tiên đọc file child themes đó và bỏ qua file gốc cùng tên, nếu trong trường hợp file child themes đó không có thì sẽ đọc file themes gốc.
Nếu bạn sử dụng themes child mà bạn xóa theme gốc đi thì child themes sẽ ngừng hoạt động, child themes hoạt động phụ thuộc vào themes gốc.
Làm thế nào để sử dụng một CHILD THEME
Cũng may trong quá khử mình có cũng một video chia sẻ hướng dẫn chuyển đổi và sử dụng child themes WordPress bạn có thể tham khảo qua nhé.

Để quá trình thực hiện dễ dàng hơn thì bạn hãy xem video hướng dẫn của mình nhé thì sẽ dễ dàng hình dùng hơn.
Mình sẽ hướng dẫn chi tiết hướng dẫn cách làm thế nào để kích hoạt child themes một cách hoàn chỉnh.
Bạn truy cập 1 trình quản trị file WordPress của bạn bất kì nào hay sử dụng ví dụ như cpanel, sftp, directadmin, cyberpanel… tùy bạn bạn hay sử dụng cái nào thì hãy sử dụng cái đó.
Bạn tạo một thư mục trong thư mục themes của WordPress: (/wp-content/themes/): tên nào đó bạn thích ví dụ như: wptangtoc
Trong thư mục đó bạn hãy tạo 3 file này:
- Style.css
- Functions.php
- screenshot.png (880px x 660px)
Customizer chuyển cơ sở dữ liệu về từ themes gốc về themes child
Thiết lập file style.css
Trong file style.css bạn điền những giá trị này của bạn vào đoạn code mẫu là ví dụ:
/* theme name: Gia Tuấn Theme URI: https://wptangtoc.com author: Gia Tuấn author uri: https://wptangtoc.com description: Tăng Tốc độ load website WordPress. template: flatsome Version: 1.1.6 Tags: WP Tăng Tốc, Tăng tốc độ wordpess */
Bạn có thể tùy biến sửa đổi theo ý của mình, nhưng đặc biệt là dòng template: flatsome, bạn thay chính xác template themes gốc bạn đang sử dụng là gì, ví dụ đoạn code này mình thị phạm là themes flatsome, đây là khâu quan trọng nhất để child themes có thể nhận dạng được themes gốc, bạn cần điền chính xác template mỗi một themes thì sẽ có tên template riêng bạn cần phải điền themes gốc bạn đang sử dụng.
Thiết lập file Functions.php
Bạn chỉ cần file này bạn chỉ cần mở lệnh của php thôi:
<?php
rồi sau này bạn muốn themes đoạn mã php nào thì cứ cho xuống bên dưới cái <?php
Thiết lập file screenshot.png
Cái này hiểu như ảnh đại diện của themes, nếu nhanh nhất thì bạn copy file screenshot.png từ themes gốc sang thư mục themes child cũng được.
Nếu bạn muốn tùy biến cho ngầu lòi thì bạn ngồi vẽ một ảnh đại diện nào đó rồi đặt tên nó là screenshot.png (kích thước: 880px x 660px).
Thực tế bạn bỏ qua không làm screenshot.png thì child themes vẫn hoạt động bình thường, nếu có thì nhìn cho nó đẹp và ngầu hơn.
Customizer chuyển cơ sở dữ liệu về từ themes gốc về themes child
Những thiết lập Customizer bạn tùy biến khi sử dụng themes gốc thì giờ bạn hãy chuyển nó về cơ sở dữ liệu themes child.
Để dễ hình dùng thì trong video mình có nói chi tiết về phần này.
Bước 1: bạn hãy truy cập vào phpmyadmin để cho dễ dàng thực hiện.
Bước 2: bạn xóa dữ liệu: theme_mods_wptangtoc trong bảng wp-option
Ghi chú: (wptangtoc chính là tên thư mục mình tạo ở bước đầu – gọi là tuyệt đối không có dự liệu theme_mod_wptangtoc nếu có thì hãy xóa đi).
Bước 3: Đổi tên dư liệu database: trong bảng dữ liệu wp-option: ví dụ bạn tìm đến theme_mods_flatsome (flatsome là tên thư mục của themes gốc, nếu bạn sử dụng themes gốc có tên thư mục khác thì tìm đến chỗ đó) rồi bạn đổi tên từ theme_mods_flatsome sang thành theme_mods_wptangtoc (flastome là tên thư mục themes, wptangtoc là tên thư mục themes child)
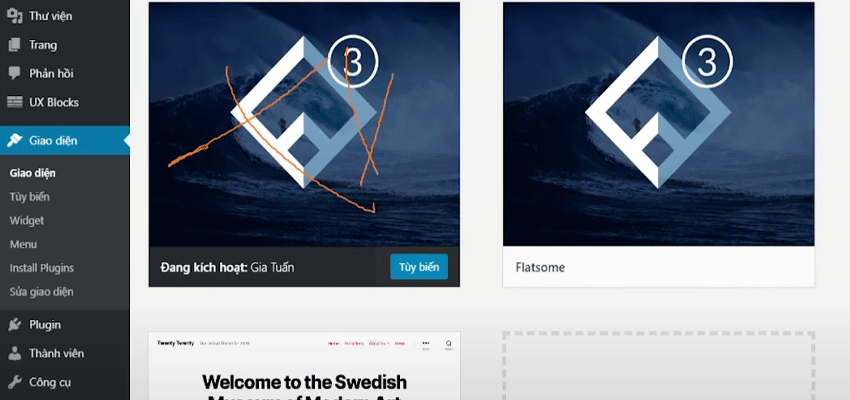
Khi đã thiết lập hoàn tất thì bạn quay lại WordPress admin kích hoạt themes child và tận hưởng thành quả thôi.

Kết luận:
Child themes WordPress là một tính năng tuyệt vời của WordPress theo mình thì nó không thể thiếu trong mọi website của WordPress, đây là tiền để giúp bạn có thể thêm những đoạn code mã nào đó bạn yêu thích đảm bảo an toàn trong quá trình cập nhật update về sau… bài viết này hy vọng sẽ giúp ích các bạn trong quá trình sử dụng website WordPress một cách hiệu quả hơn. cảm ơn bạn đã đọc bài viết của WP Tăng Tốc.




Trong WP Tăng Tốc
vào quản trị up trực tiếp them chính và child luôn được bác nhỉ, chưa dùng bao giờ nên cứ thấy lấn cấn
Trong WP Tăng Tốc
được hết bạn nhé.
Trong WP Tăng Tốc
Mình có file c.php nằm trong thư mục gốc ( dạng như này /a/b/c.php ) của theme-goc. Vậy mình muốn chuyển file c.php đó sang theme-child thì mình đặt nó thẳng vào theme-child/c.php hay là theme-child/a/b/c.php ?
Trong WP Tăng Tốc
theme-child/a/b/c.php bạn nhé