Cách sử dụng hình ảnh WebP trên WordPress (và thu nhỏ kích thước tệp hình ảnh lên đến 35%) nghe rất là tuyệt vời để tăng tốc website.
WebP là một định dạng hình ảnh hiện đại có thể giúp bạn giảm kích thước hình ảnh mà không làm thay đổi giao diện của chúng. Trung bình, học cách chuyển đổi một hình ảnh sang WebP có thể thu nhỏ kích thước của nó khoảng 25-35% mà chất lượng không bị giảm sút rõ rệt.
tuy nhiên dùng làm sao không bị lỗi và có nên dùng hay không thì bài viết này mình sẽ chia sẻ.
Chúng mình cùng đi sâu về chủ để ảnh webp này nhé.
Mục lục
Ảnh webp là gì
Webp mục đích ra đời là một định dạng thay thế tốt hơn các định dạng JPG, PNG-8, PNG-24
Ví dụ định dạng ảnh webp:
<img src="https://wptangtoc.com/images/logo.webp">
Google chính thức tuyên bố:
Ảnh webp đạt được sự rất hiệu quả.
Định dạng JPG giảm được 25% đến 35% chất lượng gần như không đổi.
Định dạng PNG giảm được 26% chất lượng không đổi.
https://developers.google.com/speed/webp/docs/webp_study bạn có thể tìm hiểu tại đây.
Khi bạn chạy google page speed insights google luôn khuyến cáo chúng ta nên sử dụng định dạng webp, thì cũng đúng thôi nó là đứa con phát triển bởi google và nó cũng tốt thật.
Thuật toán của ảnh webp
Với WP Tăng tốc mình chỉ chia sẻ về những khái niệm gần gũi đơn giản dễ hiểu hiểu nhất.
Định dàng này là định dạng VP9 của youtube webp học hỏi lấy từ đó mà ra.
Bạn có thể tìm hiểu về VP9 là gì được kênh làm phim nghiệp dư chia sẻ.

Ảnh và video thì có liên quan gì đến nhau?
Nó rất liên quan đến nhau là đằng khác, vì video là 24 cái ảnh trên 1 giây (24fps) còn ảnh thì chỉ là 1fps, thuật toán video nó làm khó hơn làm thuật toán ảnh nhiều mà google vẫn làm được, nhưng đen cái là youtube nó là kiểu dạng mã nguồn đóng để dàng thay đổi, còn website là mã nguồn mở mỗi ông một kiểu là phải quan tâm đến sử tương thích ngược.
Ảnh webp rất tốt nhưng đen cái apple nói câu rất tiếc.
Ảnh webp hay vp9 là một thuật toán đặc biệt phức tạp làm nên tên tuổi của youtube, thuật toán đặc biết đó được google phát triển người dùng cơ bản như mình thì không hiểu hết được định dạng này, nếu hiểu được chắc mình vào làm cho google rồi chia sẻ cho mọi người kakakaka.
Liệu trong tương lai sẽ có định dạng ảnh nào tốt hơn webp không, mình nghĩ chắc chắn là sẽ có, webp học từ thuật toàn của VP9 thì sẽ có một định dạng mới tốt hơn sẽ được google phát triển dựa trên nền thuật toán của youtube AV1.
Chúng ta chờ đợi tin tốt của google thôi chưa biết chính thức là khi nào ra nhưng mình tin chắc chắn sẽ có định dạng tốt hơn ảnh webp, hy vọng trong tương lai apple không nói câu rất tiếc với định dạng thuật toán này( apple thanh niên quyền lực làng công nghệ).
Trình duyệt nào hỗ trợ và không hỗ trợ webp
Tất cả phải đều là phiên bản mới.
Google chrome 25+
Trình duyệt android Android 4.2+
Cốc cốc – trình duyệt việt nam 32bit
Opera 11.10+
trình duyệt samsung.
Safari IOS 14
Hỗ trợ thì tuyệt vời còn rất nhiều trình duyệt không hỗ trợ, không hỗ trợ là khiến các những người đam mê tốc độ WordPress rất đau đầu, nếu trình duyệt web đó mà không hỗ trợ định dạng ảnh webp mà mình sử dụng họ sẽ không nhìn thấy cái ảnh nào cả rất là đau đầu, tuy nhiên có một giải pháp cứu chữa không hoàn hảo ở dưới mình sẽ chia sẻ cho các bạn cách sử dụng.
safari – apple không thích điều đấy, anh thanh niên không thích ảnh webp bây giờ apple đã chính thức hỗ trợ định dang webp từ IOS 14 trở đi
Các trình duyệt có chữ cuối mini sẽ thường không hỗ trợ ảnh webp như opera mini, uc mini…
Nhiều trình duyệt cũ khác.
Sẽ có một cách giải pháp sửa lỗi không hoàn hảo, mình sẽ nói ở phần dưới.
Làm thế nào để sử dụng ảnh webp
Có rất nhiều plugin hỗ trợ bạn dễ dàng sử dụng ảnh webp và hỗ trợ ảnh webp mình thấy tốt nhất là litespeed cache và shortpixel,EWWW Image Optimizer…
- litespeed cache chuyển đổi hỗ trợ miễn phí render bằng hosting của họ
- EWWW Image Optimizer chuyển đổi miễn phí tuy nhiên render bằng webhost của mình nặng nề
- shortpixel trả phí render thì bằng hosting của họ
- Imagify trả phí</li
- Plugin WEBP Express
- …
Theo cá nhân mình nghĩ thì chắc ngon rẻ thì hãy sử dụng litespeed cache, nếu bạn có tiền thì chuyển đổi bằng shortpixel là một lựa chọn tuyệt vời.
Mình là những con người Việt Nam đều sẽ yêu thích sự ngon bổ rẻ, mình cũng yêu thích sự ngon bổ rẻ.
Và tôi cũng là một Fan hâm mộ của litespeed nên mình sẽ nói sâu về tạo ảnh webp của litespeed nhé.
Mình có một bài viết rất chi tiết về hướng dẫn nén ảnh với litespeed cache bạn hãy tham khảo qua, plugin này nén rất tốt và hỗ trợ được thêm cả ảnh webp.

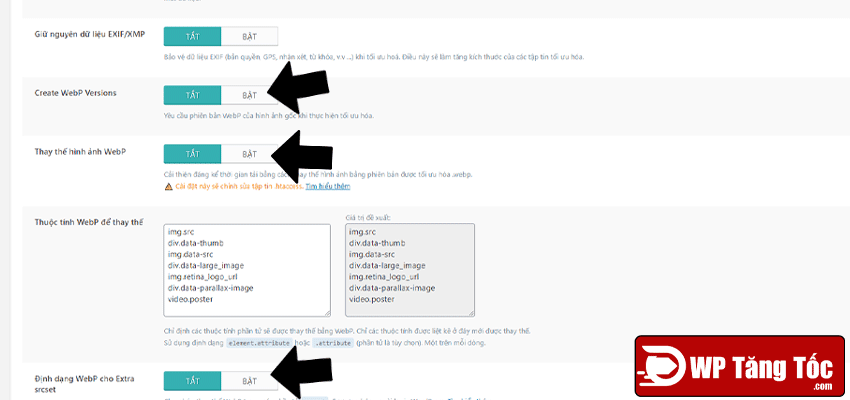
Bạn sử dụng ảnh webp thì hãy bật luôn cả 3 lên rồi gửi api cho litespeed việc còn lại litespeed sẽ giúp bạn, rất đơn giản thế thôi.
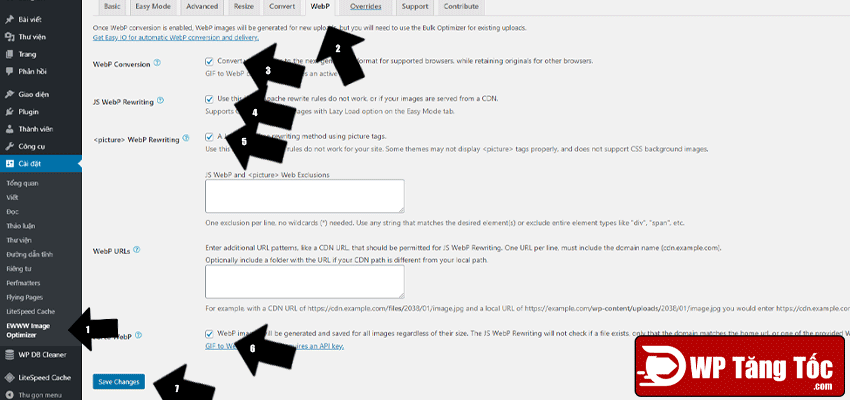
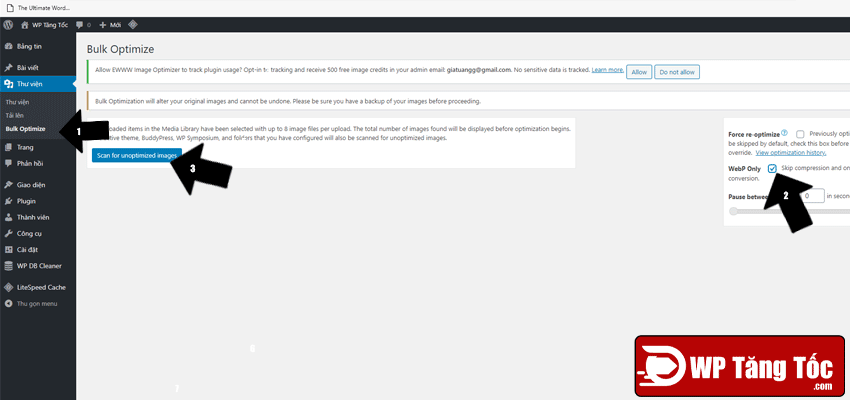
Nếu như bạn không thích litespeed bạn có thể sử dụng EWWW Image Optimizer


Định dạng WebP cho Extra srcset là tính năng giải pháp sửa lỗi không hoàn hảo
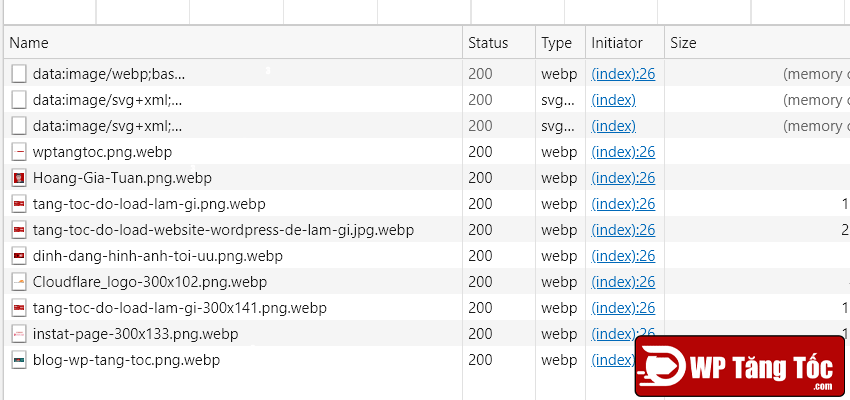
Đây là định dạng webp thuần túy.
<img src="https://wptangtoc.com/images/logo.webp">
Trong trường hợp trình duyệt không hỗ trợ định dạng webp nếu bạn sử dụng webp thuần thúy bạn, thì trình duyệt đó không thể hiện thị được ảnh nào cả (lỗi).
Định dang webp thay thế hiểu đơn giản là trình duyệt giử ảnh webp nếu trình duyệt không hỗ trợ thì nó sẽ gửi lại ảnh png( nhược điểm của nó là mất 2 lần tải chỉ cho một ảnh nhưng không sao còn tốt hơn là toang luôn không có ảnh).
<img src="https://wptangtoc.com/images/logo.png.webp">
Hoặc
<img src="https://wptangtoc.com/images/logo.jpg.webp">
Mình sẽ giải thích sâu hơn một chút về cái này rất quan trọng xem có nên sử dụng định dạng ảnh webp hay không.

Ví dụ: Bạn có 1 ảnh dung lượng 100kb (định dạng JPG), bạn chuyển qua ảnh webp dung lượng còn (70kb), nếu trình duyệt người dùng hỗ trợ thì hoàn hảo tuyệt vời luôn( tiết kiệm được 30kb), trường hợp người dùng không hỗ trợ, dùng tính năng định dạng ảnh thay thế là JPG.WEBP nó sẽ gửi cho trình duyệt file webp dung lượng 70kb trình duyệt không hỗ trợ phải gửi lại ảnh gốc 100kb = tổng 1 phiên đó phí mất 170kb.
Góc nhìn đầu tư ví dụ trên: Người dùng trình duyệt hỗ trợ tiết kiệm được 30kb, không hỗ trợ thì phí mất 70kb( đó là bài toán đầu tư có nên sử dụng ảnh webp hay không).
Có nên sử dụng ảnh webp không nghe giảm dung lượng rất ngon
Câu trả là không và có, tùy trường hợp với website của bạn, nhưng đa phần là không nên sử dụng.
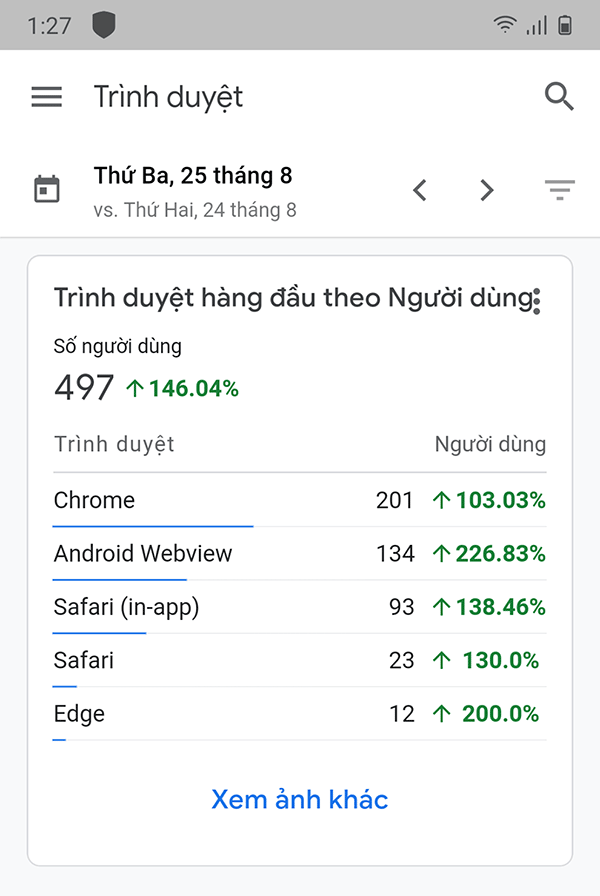
Bạn hãy vào kiểm tra google analytics để kiểm tra xem những người dùng của bạn đang dùng trình duyệt gì thì mới ra quyết định đúng đắn được.
Ví dụ: Website của mình chia sẻ về cách sử dụng điện thoại android thì phải sử dụng ảnh webp, nhưng thằng bạn lại chia sẻ về thủ thuật dùng IOS thằng android bảo mày dùng ảnh webp đi thế đúng là hại bạn.
Mình sẽ không đưa ra lời khuyên chung chung.
Bạn học được không phải thứ tôi nói mà là những thứ bạn tự học được.
Đừng áp dụng quá máy móc với ảnh webp không thì nó sẽ làm hại website của bạn hại chính đến doanh thu kinh doanh của bạn.
Bạn hãy vào google analytics kiểm tra xem trình duyệt web khách hàng thường xuyên truy cập vào website của bạn là gì.
( Nếu bạn chưa có google analytics bạn có thể tham khảo hướng dẫn cách cài và tăng tốc google analytics lên gấp 100 lần)
Mình lấy ví dụ thực tế từ google analytics có rất nhiều người sử dụng iphone và safari.

Trường hợp của mình là như thế này rất nhiều người sử dụng safari nên quyết định tốt nhất là không nên triển khai ảnh webp.
Bạn sử dụng ảnh webp hay không bạn phải xem số người dùng của bạn có hỗ trợ ảnh webp không, khi bạn sử dụng ảnh webp là bạn đang đối sử hơi tệ bạc với những trình duyệt không hỗ trợ như safari làm chậm đáng kể những trình duyệt không hỗ trợ, nếu dùng ảnh webp người dùng của bạn đều hỗ trợ hết thì hãy sử dụng sẽ tăng tốc lên đáng kể tốc độ.
Sử dụng định dạng ảnh png và jpg luôn là cách an toàn nhất và cân bằng cho trình duyệt của bạn có thể xem qua bài viết này của mình để chọn định dạng ảnh tốt nhất cho bạn nhé : chọn định dạng ảnh chuẩn nhất

Để lại một bình luận