CSS là một ngôn ngữ lập trình đảm bảo công việc chỉnh sửa giao điện cho website.
Tuy nhiên css nhiều quá thì cũng không tốt làm chậm website của bạn đi rất nhiều, nếu ít quá thì website của bạn chông rất nhàm chán không có gì đặc sắc.
Công việc của người tối ưu tốc độ load website phải đảm bảo được rằng css ít mà vẫn đảm bảo được website của bạn không bị nhàm chán quá ( bác nào chơi cùn quá bỏ luôn css không cần giao diện nữa thì thôi mình không dám nói nữa).


Hôm nay mình sẽ chia sẻ các cách tăng tốc tối ưu cho css (Cascading Style Sheets) của WordPress của bạn.

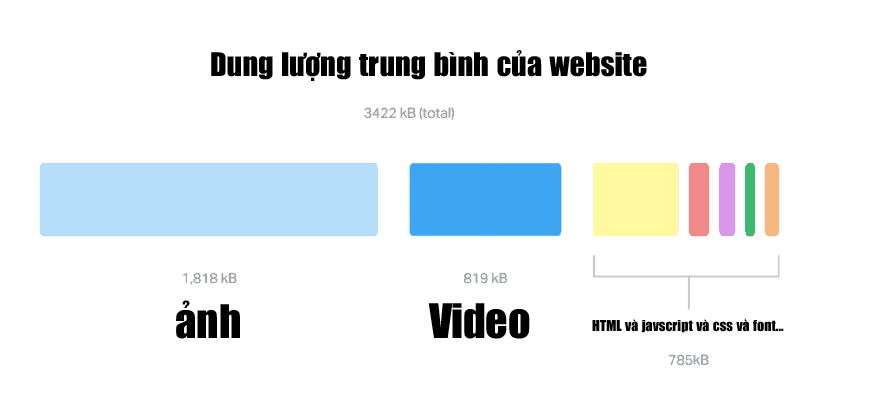
Css trung bình của website WordPress thì không nhiều chỉ chiến từ 50kb đến 200kb.
Tuy nhiên vấn đề đang nói là thứ tự load của css thuộc hàng rất ưu tiên của trình duyệt, nếu bạn làm tốt thì có thể tăng tốc độ website tổng thể full load nhưng tối ưu css thì quan trọng nhất là hiện thì màn hình sớm cho người dùng.
Dù 1 bytes cũng tạo lên cải thiện cho chỉ số hiện thị màn hình đầu trang.
Tốc độ thực tế không quan trọng bằng tốc độ cảm nhận của khách hàng
Hạnh phúc thật không quan trọng bằng bạn cảm thấy hạnh phúc.
Vũ trụ là có thật, nó có trong tâm chí bạn.

Mục lục
- 1 Lựa chọn themes mã hóa tốt
- 2 Sửa css nên đưa vào file không nên đưa vào nội tuyến
- 3 Sửa lại tùy chỉnh css khung
- 4 Sử dụng tạo css quan trọng và tải không đồng bộ css
- 5 Tải có điều kiện file css
- 6 Bỏ hoàn toàn file css
- 7 Viết tắt css
- 8 Nén css
- 9 Kỹ thuật sử dụng css tối ưu
- 10 Dùng class không nên dùng style
- 11 Gộp hoặc chia nhỏ file css
- 12 Giảm thiểu chồng chéo css
Lựa chọn themes mã hóa tốt
khi bạn sử dụng WordPress lựa chọn themes một điều cực kì quan trọng ảnh hưởng đến tốc độ load website của bạn theo kinh nghiệm của mình thì nó chiếm từ 50% đến 80% tốc độ load website của bạn.
Hãy thật tận trọng khi lựa chọn themes để bạn gắn bó.
Còn trong trường hợp bạn đã chọn rồi thì đừng ngần ngại thay thôi themes của bạn, thay đổi themes rất đơn giản không có vấn đề gì là khó khăn cả.
Thông thường mới sử dụng WordPress mình cũng nghĩ thay đổi themes rất khó khăn nhưng đập cả website đi đập lại nhưng khi đã trải nghiệm và thay đổi vài lần themes rồi thì mình kết luận thay đổi themes không có gì là khó khăn cả rất đơn giản.
Lời khuyên của mình: hãy tạo lập localhost để thay đổi themes và chỉnh sửa khi làm xong mới uploads lên webhost đừng sửa trực tiếp trên webhost. ( lỗi này thường xảy ra nhiều với những người mới bắt đầu)
Cách đánh giá themes chất lượng tốt thì có rất nhiều yếu tố mình có chia sẻ một bài viết về 9 tiêu chí chọn themes WordPress chất lượng
Nhưng tiêu chí này theo kinh nghiệm của mình là quan trọng, mà nó không quan trọng bằng đáp ứng đúng nhu cầu của bạn, bạn có thể tham khảo bài viết của mình.
Sửa css nên đưa vào file không nên đưa vào nội tuyến
theo mình 99% các website của WordPress thì không nên để trong phần tùy chỉnh giao điện mà hãy để trong file cứng như style.css
Đây là lỗi phổ biến của nhưng người mới bắt đầu sử dụng WordPress, thấy đoạn css nào hay được chia sẻ trên mạng thì sẽ đưa vào phần tùy chỉnh giao diện css ( tính năng này gần như themes nào cũng đều có), tuy nhiên css nội tuyến thì không thể cache được.
Bạn nên được vào file style.css file cứng của css thì sẽ tốt hơn.
Mình biết là nhiều bạn bảo em đưa vào file style.css thấy có không hiệu lực ngay, bạn nói đúng.
Bạn đưa vào phải style.css thì cần hiểu thêm về kiến thức trình duyệt cache nữa còn nếu bạn đưa vào tùy chỉnh css thì sẽ ăn ngay.
Sửa lại tùy chỉnh css khung
Đây là phần khá là nâng cao dành cho những người nâng cao và biết lập trình ngôn ngữ css.
Nếu khuyên nên không nên sử dụng css khung thì không đúng, tự tạo css lên website từ đầu đến cuối mất rất nhiều thời gian và công sức không phải ai cũng có đủ trình độ làm được, css khung rất tốt tuy nhiên nó chứa rất nhiều nhược điểm là rất nhiều css thừa.
css thừa vì đơn giản một themes tạo ra nhiều css để đáp ứng mọi nhu cầu, như bán hàng, blog, diễn đàn. người lập trình viên càng đáp ứng càng nhiều nhu cầu thì themes của họ càng bán chạy.
Css thừa chúng mình cần phải cắt giảm và loại bỏ chúng, quá trình cắt giảm tốn rất nhiều thời gian, dù chỉ là một đoạn css thừa không sử dụng thì cũng lên loại bỏ.
Công thức cắt giảm css thì không có, chỉ có là sự chăm chỉ miền mài và bạn hiểu themes đó và hiệu nhu cầu của bạn để cắt giảm chuẩn những đoạn css không sử dụng.
Có những phần mềm tìm những đoạn css không sử dụng, nhưng mình thấy không hề hiệu quả vì css nếu bạn xử dụng đồng thời javascript những tính năng chuyển cảnh các thứ thì phần mềm công cụ đó sẽ không phát hiện ra.
Hy vọng trong tương lai sẽ có những phần mềm loại bỏ css không sử dụng thật sự tốt hiện tại năm 2020 thì vẫn chưa có.
Cách duy nhất và tốt nhất là chỉ có làm thủ công mà thôi.
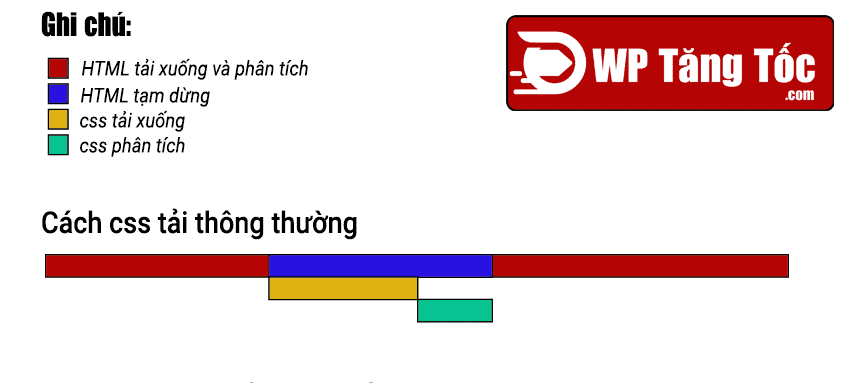
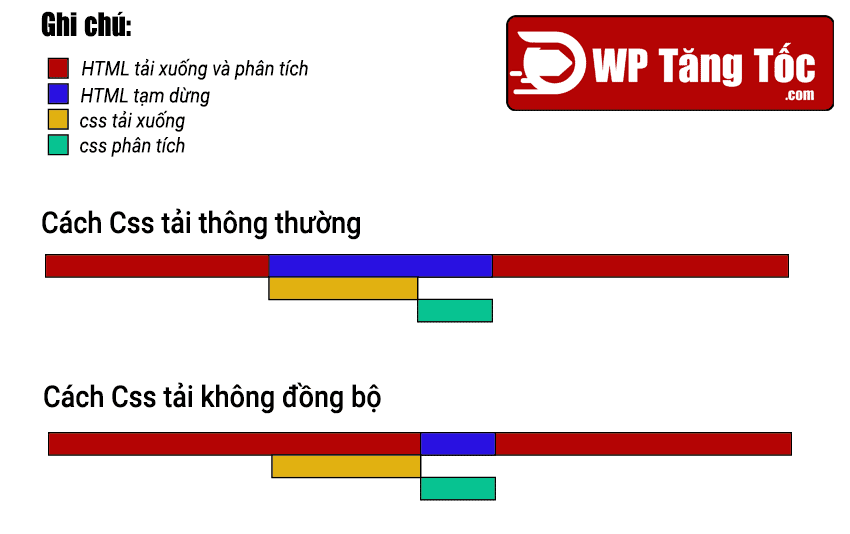
Sử dụng tạo css quan trọng và tải không đồng bộ css

Tuy nhiên không phải ai cũng hiệu tạo lập css quan trọng và tải không đồng bộ css rất nhiều người không hiểu nó, và cứ bật bừa lên thì thật chất rằng 90% là tác hại không phải là tác lợi, và may mắn thì không bị lỗi thông thường sẽ bị lỗi. ( thực tế đây là thứ mọi người chưa hiệu về tính năng này cứ bật xong lỗi thường hận thú các plugin tối ưu tốc độ WordPress)

Kỹ thuật này bạn làm không chuẩn thì rất dễ lỗi FOUC.
bạn có thể tham khảo:
- Nếu bạn muốn tìm hiểu kỹ thuật tạo css quan trọng và tải không động css cho WordPress
Tải có điều kiện file css
Một website thì tổng hợp sẽ có rất nhiều trang.
Ví dụ bạn sử dụng bạn có trang website bán hàng, bạn dùng plugin tạo sản phẩm biến thể nổi tiếng woo variation swatches tuy nhiên bạn nó load css ở khắm mọi trang bạn phải tải có điều kiện lại file css. ( nghĩ là chỉ được load ở những trang mà nó có tác dùng, còn những trang các thì không được load)
đây là đoạn code ví dụ mình chỉ cho load ở những trang liên quan đến trang sản phẩm, shop, thanh toán, giỏ hàng. còn những trang như trang blog tin tức, trang chủ thì không được load.
add_action( 'wp_enqueue_scripts', 'wptangtoc_deregister_dieu_kien_woo_variation', 100 );
function wptangtoc_deregister_dieu_kien_woo_variation() {
if ( ! class_exists( 'WooCommerce' ) || ( ! is_shop() && ! is_woocommerce() && ! is_cart() && ! is_checkout()) ) {
wp_deregister_style( 'woo-variation-swatches-theme-override' );
wp_deregister_style( 'woo-variation-swatches' );
wp_deregister_style( 'woo-variation-swatches-tooltip' );
}
}
Một thủ thuật nhỏ nếu bạn đang dùng woo variation swatches thì cho vào functions.php để tải điều kiện plugin này đi nhé.
Bỏ hoàn toàn file css
Một lý do nào đó bạn sử dụng plugin mà nó load file css mà bạn không sử dụng bất kỳ thứ gì bạn có giải pháp khác tốt hơn bạn có thể xóa bỏ nó.
add_action( 'wp_enqueue_scripts', 'wptangtoc_deregister_xoa_woo_variation', 100 );
function wptangtoc_deregister_xoa_woo_variation() {
wp_deregister_style( 'woo-variation-swatches-theme-override' );
wp_deregister_style( 'woo-variation-swatches' );
wp_deregister_style( 'woo-variation-swatches-tooltip' );
}
xóa toàn bộ css của plugin woo variation swatches
Ghi chú: ví dụ thôi nhé chứ thực tế thông thường thì xóa css của plugin woo variation swatches thì toang đó.
Nguyên tắc xóa: bạn có thể sử dụng hook : wp_enqueue_scripts hoặc hook : wp_print_styles và hàm wp_deregister_style để xóa file css.
Viết tắt css
viết tắt css là cách tăng tốc độ load website, giảm sự được một chút dung lượng file css của bạn, nó giúp tăng tốc độ load website bạn
ví dụ: bạn dùng { padding: 10px 20x 15px 30px;}
thay vì bạn dùng {padding-top: 10px; padding-left: 20px; padding-right: 15px; padding-bottom: 30px;}
Ví dụ 2: bạn dùng { border-top: 2px solid #333;}
thay vì bạn dùng { border-top:2px; border-style: solid; border-color:#333;}
ví dụ 3: ví dụ: bạn dùng { margin: 10px 20x 15px 30px;}
thay vì bạn dùng {margin-top: 10px; margin-left: 20px; margin-right: 15px; margin-bottom: 30px;}
ví dụ 4: {color: #fff}
thay vì dùng { color: #ffffff}
Viết tắt các đoạn css trình duyệt vẫn hiểu được mà file css của bạn vẫn nhỏ lại.
Nén css
Thuật toán nén css hiểu một cách đơn giản loại bỏ ghi chú và khoảng trắng và viết tắt css.
Ghi chú và khoảng trắng chỉ cần thiết cho những người lập trình viên có thể dễ dàng chỉnh sửa và thao tác với code một cách dễ dàng hơn.
Nhưng với trình duyệt máy móc thì khoảng trắng và những dấu ghi chú lại là một gánh nặng, nó không cần thiết mà làm nặng thêm file giúp giảm tốc độ website đi đáng kết.
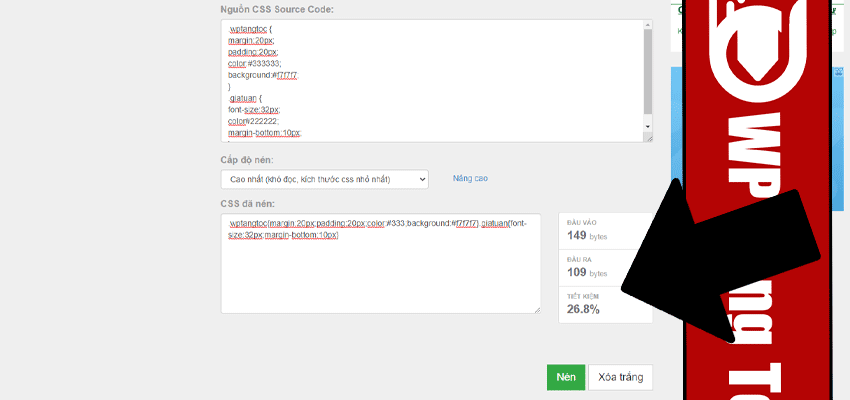
Ví dụ : lúc chưa nén dung lượng file này là 149 bytes
.wptangtoc {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
.giatuan {
font-size:32px;
color#222222;
margin-bottom:10px;
}Lúc đã nén: giảm được 26,8% còn lại là 109 bytes
.wptangtoc{margin:20px;padding:20px;color:#333;background:#f7f7f7}.giatuan{font-size:32px;margin-bottom:10px}
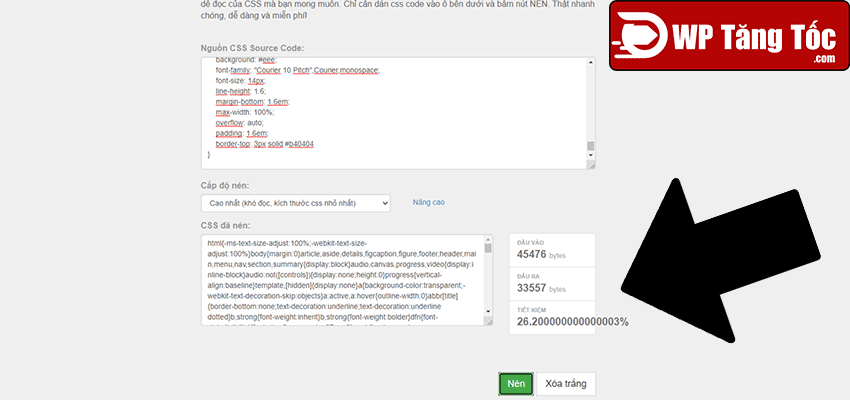
Ví dụ trên chỉ là file nhỏ. hình ảnh dưới mình sẽ test file themes của mình.

Đặc biệt bạn nào file css trên 100kb thì cứ nén đi tốc độ trở lên vượt trội hơn nhiều.
Những hình ảnh trên mình sử dụng công cụ nén css online là https://csscompressor.net/vi/ bạn có thể thứ lấy file css của bạn ra kiểm tra nó như thế nào.
Nếu bạn muốn tìm hiểu và sử dụng kích hoạt tính năng này bạn hãy tham khảo bài viết : nén css
Kỹ thuật sử dụng css tối ưu
Ví dụ bạn sử dụng css làm cho giao diện bạn có thể css bắng dấu cách.
ví dụ.
đoạn css: .giatuan{color:#fff; padding:10px;margin:20px}
Xong sử dụng css là
<div class="giatuan">Gia Tuấn</div>
Thì hãy sử dụng kiểu này tối ưu hơn.
Đoạn css: .color_fff{#fff} .pt{padding:10px} .mt{margin:20px}
<div class="color_fff pt mt">Gia Tuấn</div>
Các giá trị sẽ ra là như nhau tuy nhiên phương án 2 bạn có thể sử dụng lại class không cần phải nhét thêm vào đó một cách tốt ưu tuyệt vời.
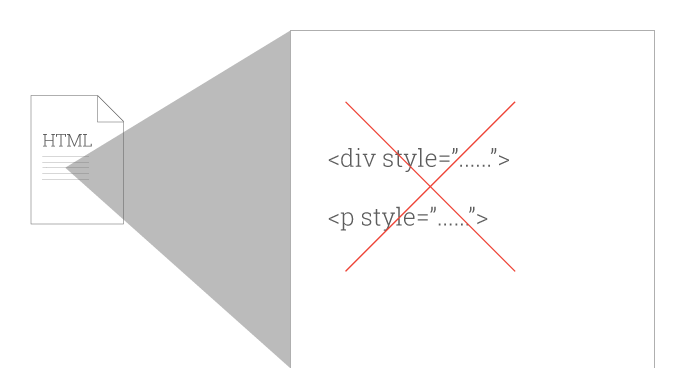
Dùng class không nên dùng style
Dùng class trong class vẫn tốc độ luôn tốt hơn là dùng style.css
Dùng Style chỉ tốt khi bạn làm trang web đó gần như rất ít người vào thì bạn mới làm một mình nó độc lập.( trả ai mong muốn tạo ra trang như thế này cả)
Ví dụ về style:
<div style="padding:10px;color:#fff">Gia Tuấn</div>
Dùng style nó không cache được và làm cho trình duyệt web của khách hàng làm việc nhiều hơn.
cách code kiểu style toàn tập này thì chỉ dành cho những thời mà css mới nổi cách đây khoản cái thời www.domain còn đang ở ngôi đỉnh cao tức khoảng 10 năm về trước.
Giờ cách code kiểu style nó thực sự là không tốt.
Hãy dùng kiểu code class
Ví dụ: file style.css cho giá trị: .giatuan{padding:10px;color:#fff}
Bạn sử dụng:
<div class="giatuan">Gia Tuấn</div>
2 các code thì đều ra giá trị là như nhau nhưng tốc độ thì khác nhau.
Style thuật ngữ chuyên ngành gọi là nội tuyến các thuộc tính CSS vào trong phần tử HTML

Gộp hoặc chia nhỏ file css
Đây là một kỹ thuật phù thuộc vào giao thức của bạn đang sử dụng
Gộp css có nên sử dụng cho WordPress
Nếu website của bạn không hỗ trợ giao thức http/2 trở lên thì hãy gộp tất cả các file css vào làm 1
thì tốc độ sẽ tốt hơn.

trong trường hợp website của bạn hỗ trợ giao thức http/2 trở lên ( http/2 hoặc http/3-quic)
Thì hãy chia sẻ nó ra làm nhiều phần đều nhau, mỗi cái không quá 60kb css là tốt nhất.
Hiểu đơn giản giao thức http/2 trở lên hỗ trợ đã luông có thể làm nhiều việc được một lúc.

Ví dụ: bạn làm nhân viên ngân hàng
Có 2 lựa chọn khách hàng:
lựa chọn 1 : 1 ông khách hàng lớn tạo lợi nhuận cho bạn là 100.000 VNĐ hoặc lựa chọn 2: 10 khách hàng nhỏ tạo lợn nhuận cho bạn 120.000 VNĐ
Với bạn đang sử dụng giao thức http2 trở xuống sử chọn một là giải pháp tốt hơn.
Bạn chỉ phục vụ được 1 người tại một thời điểm loại bỏ những khách hàng nhỏ lựa chọn tập trung vào khách hàng lớn sẽ tối ưu hơn.
với bạn đang sử dụng giao thức http/2 trở lên thì lựa chọn 2 sẽ giao pháp tốt hơn
bạn phục vụ được tất 120.000 VNĐ lớn hơn 100.000 VNĐ bạn chọn 120.000 VNĐ nó nhiều hơn 20.000 VNĐ
Nguyên tắc: bán sản phẩm 1 triệu đô cho một người khó hơn bán sản phẩm 1 đô cho một triệu người.(nó đúng với giao thức http/2 trở lên).
Giảm thiểu chồng chéo css
ví dụ về css chồng chéo:
.giatuan{
color:blue;
}
.giatuan{
color:red;
background-color:#eee;
}<p class="giatuan">Chào mừng các bạn đến với WP Tăng Tốc</p>
Kết quả sẽ trả về:
Chào mừng các bạn đến với WP Tăng Tốc
Hiểu theo nguyên tắc: nó yêu tiên từ dưới lên trên và từ phải qua trái.
Thuộc tính color:red; sẽ đè chồng chéo color:blue; các thuộc tính background-color:#eee; vẫn hiện thị bình thường không bị chồng chéo.
Chính vì nó do đó bạn khi bạn thêm css vào file style.css bạn cần phải cho đoạn css đó xuống cuối file, sẽ được yêu tiên chồng tréo.
Khi tối ưu tốc độ load website bạn cần tìm ra những đoạn css chồng chéo để xóa đi, ví dị trên bạn có thể xóa đi .giatuan{ color:blue; } để cho website của bạn nhẹ hơn mà không ảnh hưởng đến chức năng giao diện. ( có một số trường hợp trồn chéo là do javascript cố ý rất khó để xóa nếu xóa rất dễ lỗi bạn cần phải cân nhắc trước khi xóa).
Trường hợp này phổ biến nhất và là nguyên nhất chính tạo ra css chồng tréo lãng phí dung lượng css của bạn.
Hiện tại thì vẫn chưa có công cụ nào thật sự ngon auto loại bỏ css chồng tréo thật sự tốt bạn chỉ có thể làm bằng phương pháp thủ công mà thôi.
- Bạn muốn tìm hiểu về kỹ thuật thứ tự tải yêu tiên css hạn chế chống chéo css bạn có thể tham khảo bài viết này: Thứ tự yêu tiên CSS và loại bỏ css chống chéo
Tóm tắt:
Ngôn ngữ lập trình css là ngôn ngữ mình yêu thích nhất, trong quy tắc quan trọng trong tối ưu tốc độ load website thì hãy cố gắng chuyển javascript hay ảnh thành css nếu có thể.

Để lại một bình luận