Litespeed cache plugin hiện tại năm 2021 là plugin mạnh nhất về tối ưu cache, tuy nhiên để đạt được hiệu năng đỉnh nhất thì bạn cần những điều kiện cơ bản sau đây:.
- Đang sử dụng websevrer litespeed ( litespeed bản doanh nghiệp hoặc openlitespeed miễn phí, mình có chuyên mục hướng dẫn cài đặt openlitespeed dành cho vps và máy chủ riêng, nếu bạn đang dùng share hosting thì phải chọn nhà cung cấp nào đang cung cấp litespeed nhé.
- Đã có module lscache WordPress có module chuyên dành cho WordPress thì càng tốt không thì cấu hình chung chung nếu share hosting của bạn hỗ trợ cũng được. đây là plugin hỗ trợ quản trị lscache bản thân của nó không phải là để tạo cache như plugin wp rocket, swift performance… nếu bạn server của bạn không sử dụng LiteSpeed Webserver và không kích hoạt module lscache thì Plugin LiteSpeed cache chỉ mang tính chất giải trí chả làm ăn được cái gì.
- website của bên trên 300 trang thì LiteSpeed Cache sẽ phát huy tối đa tài năng của mình.
Plugin litespeed không phải là plugin cache thông thường để chạy tạo cache cấp phần mềm, nó là plugin để tùy chỉnh điều chỉnh webserver của litespeed chạy sao cho tối ưu nhất website WordPress của bạn.
Nếu bạn bảo plugin wp-rocket chạy ngon hơn plugin litespeed cache thì cũng đúng và cũng có sai, 2 plugin này cũng là plugin cache tối ưu nhưng nền tảng hoạt động thì khác nhau. gần như không thể so sánh được ( mỗi plugin mạnh một kiểu và mạnh từng trường hợp).
Nếu bạn muốn hiểu hơn đã có cache phía máy chủ thì có cần plugin cache cấp phần mềm không?
Như trường hợp điều kiện mình đã nếu trên thì bạn đáp ứng được như mình có nêu ở trên thì Plugin Litespeed cache là lựa chọn tốt nhất dành cho bạn.
Chúng ta cùng nhau bắt đầu để thiết lập plugin litespeed cache để cho website của bạn hoạt động một cách nhanh nhất và tuyệt vời nhất nhé.
Mục lục
Litespeed có tính năng đặc biệt nào?
Plugin litespeed là plugin tối ưu mình yêu thích nhất hiện tại. ( mạnh mẽ và nhiều tùy chọn và đội ngũ hỗ trợ của litespeed thì các tuyệt vời)
Dưới đây danh sách tính năng mà mình cảm thấy litespeed thực sự tuyệt vời.
- Cache phía máy chủ ( sử dụng lscache công nghệ độc quyền của LiteSpeed ngon hơn cache cấp php)
- Object caching (tùy chỉnh,clear xóa cache các thứ được Object caching redis,memcached,lsmemcached)
- Tối ưu hóa ảnh (miễn phí mà ngon chất lượng ngon nhất WordPress hiện nay)
- CDN QUIC.cloud ( hiện tại chất lượng mình thấy rất là ổn áp nhưng năm về trước thì có vẻ hơi phế nhưng với tiến độ họ phát triển thì bây giờ mình cảm thấy khá ổn)
- Lazy load ảnh và lazy load Iframes( mình cảm thấy rất ngon)
- Tối ưu database: kiểm tra autoload wp-option và chuyển đổi myisam qua innodb một cách dễ dàng…
- Tùy chỉnh tối ưu riêng biệt rất dễ dàng ( đây là điểm mình thích nhất của litespeed, thích tối ưu css nào hay javascript nào loại bỏ cái nào, trì hoãn cái kia. rất hài lòng khoản này của litespeed, những thứ bạn trong tối ưu tốc độ website WordPress thì bạn đều có hỗ trợ)
- .htaccess sửa ngay trong phần dashboard WordPress
- Heartbeat tối ưu hóa
- Không liên quan lắm đến tính năng Đội ngũ hỗ trợ của litespeed thì quá tuyệt vời báo lỗi debug fix ngay trong vài tiếng sẽ có bản cập nhật ngay.( cực kì hài lòng)
- Cực kì nhiều thứ khác vân vân và mây mây.
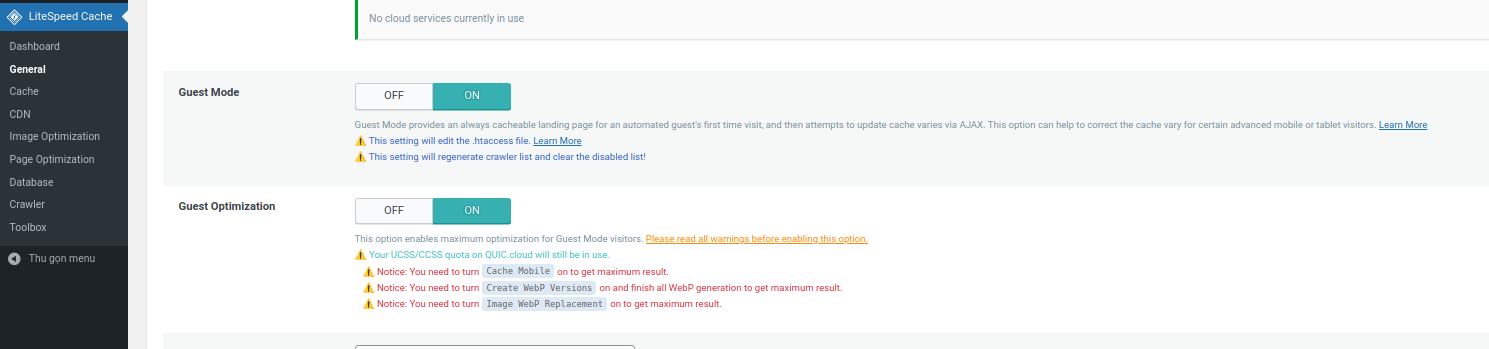
- LiteSpeed Version 4.x ra tính năng Guest Mode hack điểm các công cụ chấm điểm kakaka. tôi đùa ấy tính năng này với tôi khá vô dụng chỉ mang tính chất giải trí những bạn quá ám ảnh về điểm số google page speed.

Thiết lập phần cache của Litespeed cache
Những cái thiết lập mà mình không nhắn đến tức là mình không cần đụng vào
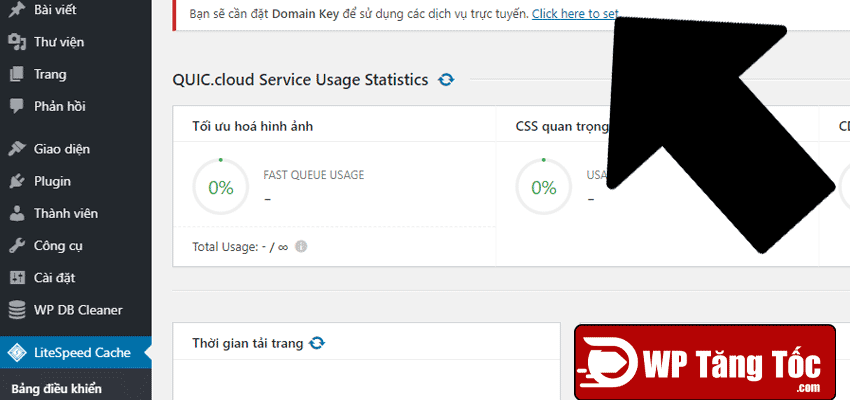
Phần đầu tiên của litespeed là bảng điều khiển thì toàn thông số và thông tin thì không có gì để thiết lập.
General Settings > LiteSpeed Cache
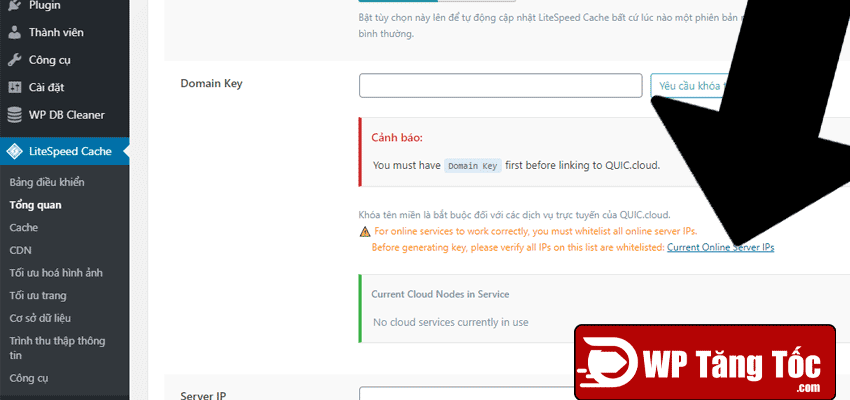
Đây là phần kích hoạt domain key.
Nếu bạn có nhu cầu sử dụng api của litespeed để nén ảnh hay sử dụng CDN của litespeed thì bạn mới cần kích hoạt Domain key và kết nối tài khoản quic cloud vào, nếu bạn không sử dụng thì bạn có thể bỏ qua bước này.
Nếu bạn có nhu cầu kích hoạt để nén ảnh thì mình có vài mẹo để tối ưu.
Nó như là chọn hosting để bạn nén ảnh khâu này rất quan trọng mình sẽ chỉ cho bạn thủ thuật tăng khả năng nén ảnh nhờ mẹo nhỏ này.



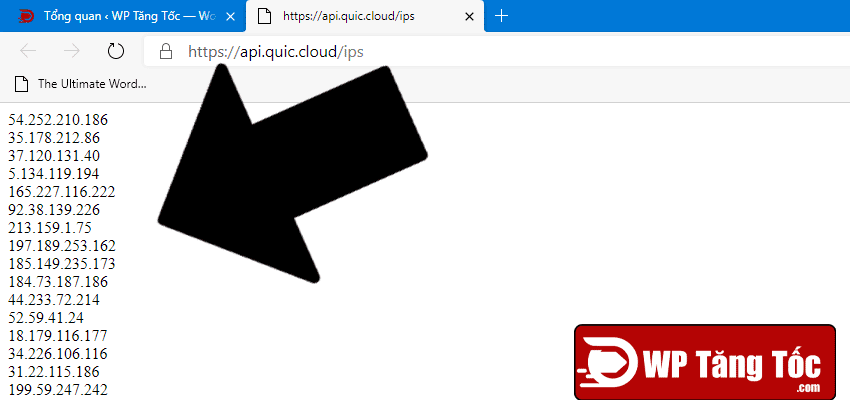
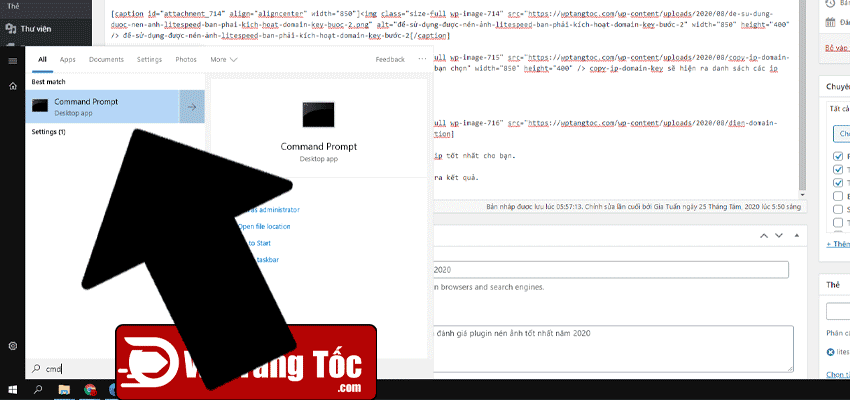
Bạn copy link ip nào đó tuy rồi điên vào

Thủ thuật mình muốn chỉ share là đừng chọn bừa một ip nào đó hãy chọn lọc chọn ip tốt nhất cho bạn.
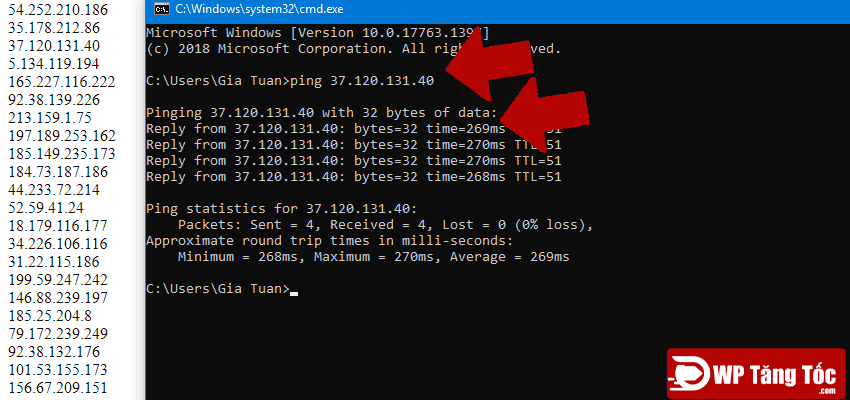
Cách test Hosting ổn không hay sử dụng CMD của windows với ping xx.xx.xx.xx sẽ ra kết quả.


bạn cứ kiểm tra xem ip còn ngon thì nhập vào domain key mà sử dụng.
Tiêu chuẩn của là time= dưới 100ms, không bị nhảy , tức nhảy ổn định chênh lệnh nhau 1 ping không quá nhiều. ví dụ ảnh bên trên thì ổn định chênh lệnh nhau không nhiều nhưng 270ms là hơi chậm.
Hãy kiên nhẫn kiếm cái nào ngon nhất nhé.
Khi bạn đã có ip hàng ngon rồi chúng mình sẽ đến bước tiếp theo.
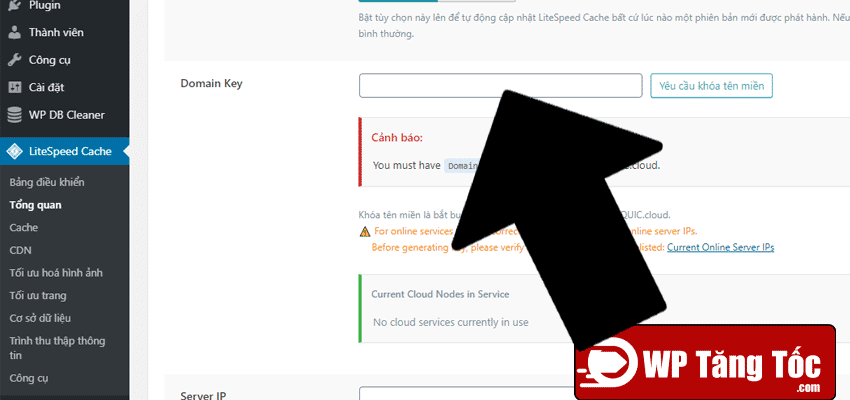
Đó là điền ip sever của bạn vào dưới phần domain key. nếu bạn chưa biết kiểm trang ip của mình.
lại tiếp tục sử dụng cmd: gõ lệnh: là ping tenmiencuaban.com nó sẽ ra ip rồi nhập vào xong yêu cầu khóa tên miền, và đợi litespeed xác nhận một lúc.
Từ LiteSpeed ver 4x ra tính năng hack điểm các công cụ chấm điểm như google page speed insights, gtmetrix…hahaha đối với cá nhân mình nó không quan trọng cho lắm (Tại sao điểm số các công cụ speed test không quan trọng? ). tính năng này dành cho những anh em nào cuồng điểm số các công cụ test. Chắc nhà LiteSpeed quá bị nhiều người phàn nàn yêu cầu điểm số này kia giờ LiteSpeed chơi lớn luôn hỗ trợ hack điểm kakakka.
Giải thích một chút: kiểu hack điểm kiểu này: là người dùng thì tốc độ thực tế sẽ chạy bình thường còn nếu công cụ test ví dụ như google page speed insights thì sẽ chạy bản hack điểm gọi là bật đủ thứ để thao túng điểm số, cái giá thì đánh đổi một chút về tốc độ thực tế nhưng không quá nhiều, còn hơn là bạn hack điểm toàn tập cái gì cũng bật vô tội vạ.

Cache > Cache
Enable Cache: hãy bật ( nếu như bạn không muốn sử dụng cache litespeed).
Cache người dùng đã đăng nhập : hãy tắt vì nếu là người đã đăng nhập thì gần như các nôi dung thì sẽ thường hoàn toàn khác nhau thì bật cache làm gì cho chậm website.
Cache người bình luận: hãy bật ( nếu trong của bạn là diễn dàn thì hãy tắt nó)
Cache REST API: hãy bật.
Cache trang đăng nhập: hãy tắt vì thực sự không cần thiết để cache đặc biết nếu bạn dùng captcha thì càng phải tắt.
Cache favicon.ico: bật ( nếu một website chả mấy khi thay đổi favicon thường xuyên, gần như là gắn cố định ở đấy).
Cache tài nguyên PHP: bật ( opacode cache sẽ tăng hiệu xuất cho bạn lên 16% khi không sử dụng nó).
Cache Mobile: tắt vì giao diện responsive là giao diện vừa pc và vừa mobile nếu như bạn không sử dụng giao diện responsive thì hãy bật nên, với website WordPress thì 99% là hãy tắt nó đi.
Loại bỏ chuỗi truy vấn:[ fbclid gclid utm* _ga ] bạn hãy điền các giá trị này vào ô đó, để tăng khả năng hoạt động cache tốt hơn vì nếu không loại bỏ chuỗi truy vấn thì litespeed sẽ hiểu một chuỗi truy vấn là một trang nên vậy cache sẽ không hiệu quả.( lưu ý là copy đoạn đây nhớ bỏ đấu ngoạc nhé [ ] đừng copy cả dấu ngoặc và nhớ xuống dòng những đoạn mình cách nữa nhé.
Cache > TTL
Đây là thời gian hẹn giờ xóa cache, mình thấy litespeed thiết lập mặc định đã quá ngon rồi, nếu như bạn hiểu có nhu cầu riêng biệt đặc biết nào thì bạn hãy tự chỉnh sửa nhé.
Phần này thì mình sẽ không nói qua nữa.
Cache > Dọn dẹp
Xóa tất cả khi nâng cấp : hãy bật nên vì khi bạn cập nhật themes, WordPress thì nó sẽ tự động xóa cache cho bạn.
Tự động xóa cache khi đăng/cập nhật bài: khi bạn cập nhật hay chỉnh sửa một bài viết nào đó sẽ tự động xóa cache trang đó, mình thấy thiết lập mặc định của litespeed là hoàn hảo rồi.
Phục vụ cũ: tắt vì khi bạn cập nhật bài viết mới nó tiết kiệm tài nguyên theo kiểu vấn phục vụ cache cũ, không cần vội vàng xóa tạo lập cache mới ( mình thấy tính năng 98% thì không nên bật)
Cache > Cài đăt loại trừ
Không cache URIs: đây là một tính năng mình rất thích, nếu bạn đang dùng plugin woocommerce thì không cần cache trang giỏ hàng ( tuy nhiên litespeed cache đã tính hợp không cache trong giỏ hàng thanh toán giỏ hàng giúp bạn khi bạn sử dụng woocommerce rồi nhé), bạn có thể cho url của bạn vào cho những url nào mà đang sử dụng captcha hay có form liên hệ gì thì không cần thiết để tạo cache.
Hay bạn là trang diễn đàn trang chủ thay đổi liên tục chả hạn thì cũng lên liệt kê nó vào đây.
Tùy nhu cầu của bạn, bạn có thể cho url không cần tạo cache vào.
Còn mấy cái dưới cookie, hay theo chuỗi truy vấn thì cũng tương tự, cách dùng hơi khác một chút.
Cache > ESI
ESI: Tắt vì nếu
Cài này chỉ sử dụng cho bản litespeed doanh nghiệp còn openlitespeed thì không sử dụng được.
Tuy nhiên mình thấy ESI chỉ mạnh và thật sự tuyệt vời khi website của bạn có sidebar.
Mình cũng từng trải nghiệm dùng ESI mà sidebar có ảnh kẹp dùng lazy load ảnh thì như xít.
ảnh load ưu tiên quá.
Chỉ nên bật khi sidebar của bạn là dạng cứng ( toàn liên kế, css.. không sử dụng ảnh trong đó thì ESI rất tuyệt vời) thì hãy bật, xong bạn phải widget để kích hoạt lại ESI nữa nhé.
Cache thanh quản trị: bật vì ngon và hợp lý
Cache khung bình luận: bật vì ngon và hợp lý
ESI Nonces: cho các plugin form bảo mật wp-Nonces của WordPress, nếu không sử dụng form đặng ký khuyến mãi ở sidebar hay footer cái này thì bỏ qua, một số bác có nhu cầu thì hãy vào link này và xem mình đang sử dụng plugin nào thì điền nhé https://github.com/litespeedtech/lscache_wp/blob/master/data/esi.nonce.txt
Cache > Object
Object cache : bật (là cache sql cơ sở dữ liệu mình thấy cài này hay nếu như websever của bạn có hỗ trợ Object cache thì cứ mạnh tay bật thôi, lưu ý là tính năng này giúp website bạn nhanh hơn nhiều đấy tuy nhiên ăn ram hơi nhiều, nếu nhà nhiều ram thì cứ mạnh tay mà bật)
Phương pháp: Memcached hay Redis ( xem websever của bạn hỗ trợ cái này nếu LSMemcached thì cũng là tùy chọn Memcached nhé)
Host: localhost
Cổng: nếu bạn dùng giao thức tcp Memcached,LsMemcached thì điền là 11211, còn redis là 6379 nếu dùng giao thức unix stocket thì điền là 0 ( còn tuy nếu theo kinh nghiệm của mình thì share hosting thì họ gần như sẽ đổi cách cài đặt để nâng cao bảo mật, nếu muốn dùng Object cache thì phải liên hệ với nhà cung cấp share hosting thì mới dùng được, mình vẫn khuyến cáo là bạn nên kết nối bằng giao thức unix stocket giúp hiệu suất nhanh hơn 25% và còn bảo mật tốt hơn rất nhiều.)
Thời gian hủy mặc định của đối tượng: hãy nhập thời gian bạn muốn, tùy thuộc vào nhu cầu của bạn( thường thì để từ 3 phút đến 30 phút là lựa chọn an toàn), nếu website của bạn là bán hàng, diên đàn cần phải thay đổi liên tục thì hãy đển 180, nếu là trang blog như mình ít thay đổi thì 1800 (30 phút).
Tên đăng nhập: nếu dùng share hosting thì liên hệ với họ, họ sẽ cung cấp tài khoản.
Mật khẩu: cũng như trên.
Kết nối liên tục: bật
Cache Wp-admin: bật ( nhà nhiều ram thì dùng Object cache tăng tốc back-end, nếu tiết kiệm ram thì hãy tắt đi nhé)
Lưu trữ tạm thời: bật
Cache > Trình duyệt cache
Cache trình duyệt: bật ( tăng tốc rất tốt tuy nhiên sẽ có một số vấn đề xảy ra lỗi vì trình duyệt cache bạn cần tìm hiểu bài viết của mình để có kiến thức kiểm soát được trình duyệt cache, nếu rất mạnh mẽ nhưng dùng sai thì hãy cẩn thận)
TTL bộ nhớ cache của trình duyệt: 31557600 ( mình thích để 1 năm cho ăn chơi)
Cache > cài đặt nâng cao
Cải thiện khả năng tương thích HTTP/HTTPS: tắt ( nếu đang dùng kiểu kết hợp vừa http và https thì hãy bật, tuy nhiên tốt nhất là tắt và cố gắng chuyển hướng về https thì sẽ cho tốc độ và bảo mật tốt hơn)
Instant Click: tắt (dùng không ngon bằng giải pháp plugin khác tốt hơn, nếu dùng mình thích dùng plugin Flying Page hơn)
Tối hóa hình ảnh của Litespeed Cache
Plugin miễn phí nén ảnh tốt nhất WordPress 2021 [ litespeed ]
LiteSpeed Cache là plugin ông vua tối ưu về tốc độ load website.
Phần nền ảnh của litespeed cache thì cách đây 2 năm trước mình sử dụng thì dùng cực kì chán cũng không muốn nói.
Tuy nhiên càng ngày họ càng cải thiện đến năm 2021 thì mình tự hào nói rằng nó không ngán bất kỳ plugin nén ảnh trả phí nào hết, giờ cũng đang không nói quá cũng ngang kèo với shortpixel và mình còn thấy litespeed còn ngon shortpixel khoản không nạp nhiều dữ liệu vào database như shortpixel.
Ghi chú: shortpixel là hiện tại đang là mệnh dang là plugin nén ảnh trả phí rất tốt,shortpixel vẫn đang là lựa chọn số một về tối ưu ảnh dành cho những người tiền không phải là vấn đề.
Phần nén ảnh của litespeed vẫn đang đứng số 1 về plugin nén ảnh miễn phí tốt nhất WordPress trong năm 2021.
Chất lượng và tốc độ mình đến hiện tại thì mình rất hài lòng.
litespeed cache bạn có thể tìm hiểu chi tiết: plugin nén ảnh miễn phí tốt nhất litespeed.
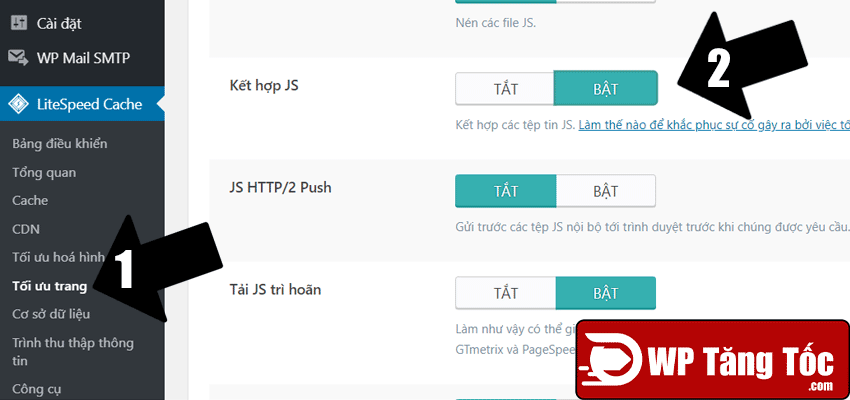
Tối ưu trang của litespeed cache
Đây là phần quan trọng nhất tác động ảnh hưởng hiệu năng nhiều nhất đến tốc độ WordPress. Nếu bạn biết cấu hình chính xác với website của bạn thì đem lại hiệu suất rất tốt và ngược lại nếu bạn cấu hình sai thì sẽ phản tác dụng ngược lại bạn mà quan trọng phần dễ gây lỗi nhiều nhất, nếu bạn không cài đặt thật chuẩn cho website WordPress của bạn.
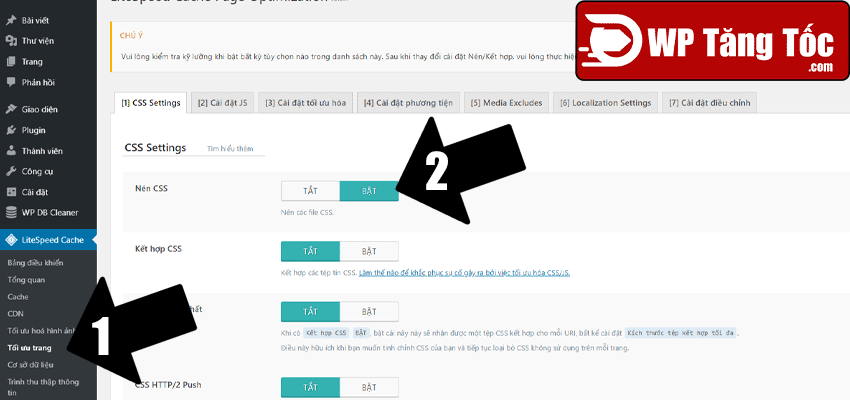
Tối ưu trang > Css settings
Nén css: tắt ( nếu website của bạn dưới 50kb css và kiểm tra mặc định các file css của plugin và themes đã được nén sẵn trước đó chưa, hãy bật nó nếu css của bạn trên 70kb css)

Kết hợp css: tắt ( vô giá trị nếu bạn đang sử dụng giao thức http/2 trở lên, nếu bạn có thể làm chậm website của bạn, chỉ bật khi bạn tối ưu landding page. Tại sao không nên gộp css

Tệp CSS duy nhất: tắt giải thích như kết hợp css và nó còn nhiều tác dụng vụ hơn là nén css.
CSS HTTP/2 Push : tắt (Nếu bạn ưu lannding page thì nên bật nếu là website bình thường thì không nên bật, mất đi khả năng trình duyệt cache).
Tải không đồng bộ CSS: tắt ( gần như mọi trường hợp, bất nếu css của bạn trên 100kb và bạn biết tạo css quan trọng bằng tay mu-plugin, cài đặt này giảm tốc độ load tải full nhưng tăng tốc độ load cảm nhận của người dùng)
Tạo CSS quan trọng: tắt ( chạy bằng plugin mình thấy không ngon tỷ lệ lỗi 90% Fouc).
Tạo CSS quan trọng bằng cách chạy nền: tắt vì giải thích như trên.
Thư viện CSS bất đồng bộ nội dòng: bật vì an toàn và hợp lý.
Font Display Optimization: để mặc định, bạn để swap nếu muốn hack điểm công cụ speed test. với font chữ 1 là xóa 2 là để mặc định
Tối ưu trang > JS settings
Nén JS: bật ( nếu website của bạn trên 50kb javascript, hãy tắt nó nếu javascript của bạn dưới 50kb javascript), thông thường đa phần WordPress khá nhiều javascript nhưng cũng xem cụ thể là mặc định các plugin và themes của bạn đã được nén sẵn trước đó nữa chưa nếu nén rồi và bạn file javascript 50kb thì hãy tắt.
Kết hợp JS: tắt ( vô giá trị nếu bạn đang sử dụng giao thức http/2 trở lên, nó rất dễ gây lỗi website của bạn, vì javascript thường được cái lập trình viên tạo themes gọi theo điều kiện, ví dụ có file A thì file B tôi mới chạy được, nếu bạn gộp thì gần như 90% bị lỗi, và hiệu năng sẽ làm nặng website của bạn , bạn có thể tham khảo bài viết: có nên gộp javascript không?
JS HTTP/2 Push: tắt vì không thấy gì đặc biệt giải thích như CSS HTTP/2 Push.
Tải JS trì hoãn: tắt vì lý do an toàn ( bạn có thể bật nếu như bạn có kinh nghiệm tối ưu, hãy cẩn thận hỏng website, nếu như bạn đang hiểu mình đang làm gì thì hãy mới bật. Thích thì bật bờ vừa không lỗi thì chạy, lỗi thì quay lại: tối ưu javascript toàn tập).
Trì hoãn javascript phù hợp với 60% WordPress. có rất nhiều kỹ thuật tối ưu javascript nhưng trì hoãn defer javascript cũng là một giải pháp tốt)
Load Inline JS: để mặc đinh, nếu bạn after dom ready nếu bạn chuyển javascript xuống footer mà vẫn muốn sử dụng sripts nội tuyến thì hãy bật ( WordPress gần như 99% không nên chuyển javascript xuống footer chỉ để hack điểm ít khi nào có website WordPress có khả năng chạy được trên javascript xuống footer chỉ có những website javascript siêu nhẹ không jquery… WordPress gần như không đáp ứng được nhu cầu này)
Loại trừ JQuery: bật ( nếu bạn hiểu tối ưu hóa javascript như mình đã nói file A thì file B tôi mới chạy được WordPress themes thường sẽ ăn theo thưc viện file jquery, nếu muốn tối ưu javascript hãy bật là một biện pháp tốt)
Tối ưu trang > Cài đặt tối ưu hóa
CSS/JS Cache TTL: để mặc định 604800 ( tức là một tuần , đây là thông số mặc định litespeed đã cài sẵn đã rất tốt ưu rồi nếu như bạn hiểu thì bạn có thể tùy chỉnh theo nhu cầu chi tiết của mình
Nén HTML: bật ( rất hợp lý để tăng tốc độ load nếu website của bạn ít trang dưới 50 trang và là website dạng tĩnh, nếu website của bạn nhiều trang hoặc là dạng động thì hãy tắt nó)
Gỡ bỏ WordPress Emoji: bật (Emoji mặt cười của WordPress khá là sida nên tắt đi, mà gân như chả ai dùng Emoji trên WordPress nếu bạn muốn dùng Emoji mặt cười của Emoji của trình duyệt, nền tảng wordpress là blog là website không phải là mạng xã hội cần phải đồng bộ hóa Emoji)
Remove Noscript Tag: bật ( đây là tính năng các themes để hỗ trợ tương thích trình duyệt cũ, bạn có thể bặt hoặc tắt tùy vào khách hàng của bạn, nếu bạn phục vụ người cao lớn thì nên tắt, phục vụ thanh niên những người yêu công nghệ như bạn và tôi thì lên bật để tăng tốc)
Tối ưu trang > Cài đặt phương tiện
Lazy Load hình ảnh: bật ( tăng tốc với lazy load ảnh WordPress bạn có thể tối ưu thêm css để tăng sự hiêu quả của lazy load litespeed, tắt nó nếu website của bạn không có ảnh.

/* PART 1 - truoc chuyen canh Lazy Load */
img[data-lazyloaded]{
opacity: 0;
}
/* PART 2 - hieu ung khi chuyen canh Lazy Load */
img.litespeed-loaded{
-webkit-transition: opacity .3s ease-in;
-moz-transition: opacity .3s ease-in;
transition: opacity .3s ease-in;
opacity: 1;
}Thêm đoạn này vào file style.css hoặc tùy chỉnh css của themes của bạn để tăng sự hiểu quả của lazy load ảnh của litespeed do mình học hỏi được từ điện máy xanh và tùy biến dành cho litespeed.
Trình giữ chỗ đáp ứng: bật , để giữ layout, mất layout giảm trải nghiệm người dùng. ( tắt nếu bạn không sử dụng lazy load ảnh).
LQIP Cloud Generator: tắt trình dữ chỗ ảnh bằng ảnh mờ, tuy nhiên mình thấy không hiệu quả lắm tốn tài nguyên máy chủ nặng website.
Generate LQIP In Background: tắt giải thích như trên LQIP Cloud Generator.
Lazy Load Iframes: bật ( bạn nhúng video youtube sẽ cải thiện rất hiệu quả tốc độ trang web của bạn, tắt nếu bạn không bao giờ nhúng bất kì video nào vào website của bạn và luôn thích video ở ngay màn hình đầu website)
Chèn thư viện Lazy Load hình ảnh vào HTML: tắt – nội tuyến script lazy load của litespeed gần như 99% không phù hợp với WordPress để có thể tận dụng được trình duyệt cache.
Tối ưu trang > Media Excludes
Ghi chú:
bạn không nên lazy load những ảnh màn hình hiển thị đầu trang, sẽ làm chậm tốc độ cảm nhận của người dùng.
hãy thêm class skip-lazy, skip-lazy là class mặc định của litespeed để loại bỏ ảnh không cần để lazy load,
Không bao gồm hình ảnh Lazy Load: hãy đưa url những ảnh màn hình hiện thị đầu của bạn.
Loại trừ class chứa ảnh ra khỏi Lazy Load: hãy đưa class những màn hình đầu của bạn ( tùy thuộc vào themes của bạn sẽ có class khác nhau)
Tối ưu trang > Localization Settings
Gravatar Cache: tắt – gần như khu vực bình luận đề đều hết ở dưới cuối cùng không cần thiết để cache bạn chỉ cần dùng lazy load ảnh thiết là tối ưu xong. trong trường hợp bạn chơi trội khung bình luận đưa lên đầu trang thì hãy bật.
Tối ưu trang > Cài đặt điều chỉnh
Cài này dành cho những người nâng cao.
Nếu bạn không hiểu bạn đang làm gì thì không nên dụng vào nó, nếu bạn không biết thì gần như 90% sẽ làm chậm website của bạn.
Tối ưu cơ sở dữ liệu litespeed
theo mình thì hiện tại tối ưu cơ sở dữ liệu của litespeed thật sự chưa ngon cho lắm.
Bạn nên sử dụng những plugin chuyên dụng về tối ưu hóa cơ sở dữ liệu thì sẽ tốt hơn rất nhiều.
Điểm mình hài lòng về tối ưu cơ sở dữ liệu là chỉ là chuyển đổi myisam qua innodb mà thôi ( chuyển rất đơn giản) và check kiểm tra autoload wp-option đang như thế nào, nếu autoload của bạn dưới 500kb là hoàn hảo, nếu trên 1mb thì hãy xem lại cần phải sử lý tối ưu.
Bạn nên sử dụng plugin như Advanced Database Cleaner PRO mình có đang tặng miễn phí cho mọi người nếu bạn có nhu cầu thì email cho mình : giatuan@wptangtoc.com
Trình thu nhập thông tin > garena setting
Trình thu thập thông tin: hãy bật
đây là một tính năng mà mình rất yêu thích.
Tuy nhiên tính năng này chỉ thực sử hiệu quả khi website của bạn dưới 3.000 traffic/ngày.
Và cấu hình webhost ngon ngon.
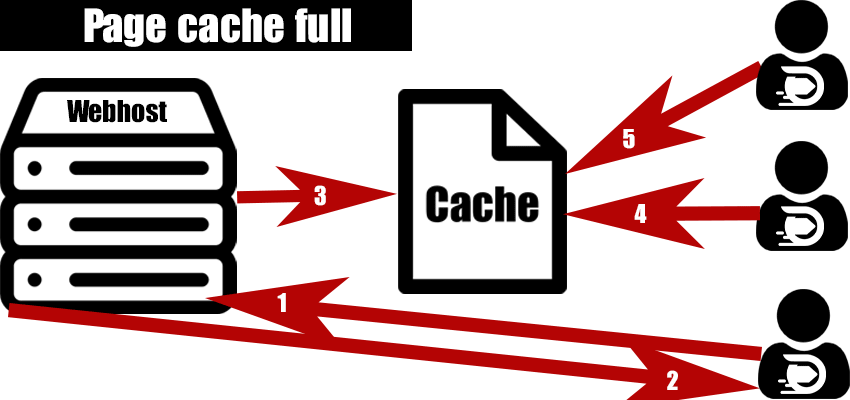
Thì tận dụng tính năng này gọi là làm ấm cache.
Bản chất của cache là thực hiện hành động đó 1 lần và sử dụng nó về sau.

cái hàng động lần đầu tiên đấy, thường là khi người dùng đầu tiên vào website của bạn, họ sẽ nhận được sự chậm hơn lúc bạn chưa kích hoạt cache.
(chả ai muốn hưởng sự chậm chạm đó)
Nguyên tắc là như vậy lên tính năng làm ấm cache ra đời, để sử lý cái đó.
làm ấm cache sẽ giả lập người dùng đầu tiên, sẽ tạo cache sẽ không có người dùng nào nhận được sự chậm chạm cả.
Đặc biệt một số bạn cũng như mình hay thích có thoái quen quen tay xóa cache, như vậy rất không tốt cho website và máy chủ của bạn.
Bạn có thể tham khảo bài viết cách xóa cache tối ưu
không nên bật Trình thu thập thông tin khi website của bạn 1 ngày trên 3.000 traffic thì cũng không cần thiết và website của bạn đang dùng webhost hơi yếu tính năng này ăn tài nguyên webhost rất nhiều.
Tất cả thông số trong garena setting thì bạn nên để mặc định, nếu như webhost của bạn sức mạnh kinh khủng quá chả để làm gì hãy tăng thông số và giảm thời gian Khoảng thời gian thu thập thông tin xuống.
Nếu bạn đang sử dụng share hosting giá thì thường là các nhà share hosting sẽ chặn tính năng này đi rồi vì tốn tài nguyên máy chủ, nếu bạn đang dùng share hosting cao cấp hay dùng VPS đây là một tính năng mình thấy rất đáng để sử dụng.
Trình thu nhập thông tin > Cài đặt trình thu thập thông tin cho sơ đồ trang web
Nếu bạn sử dụng tính năng làm ấm cache thì hãy đưa sitemap của bạn vào nhé.
sitemap mặc định của WordPress từ 5.5 trở lên là https://ten-mien-cua-ban.com/wp-sitemap.xml
Nếu bạn đang sử dụng tạo sitemap thứ ba thì nên điền vào để tăng khả năng hoạt động của trình làm ấm cache của litespeed nhé.
Tóm tắt:
Bài viết này mình chỉ tóm lược một số thông tin về litespeed trong tương lai mình sẽ luôn luôn cập nhật thêm thời thế công nghệ thì luôn thay đổi mà.
Litespeed là plugin tối ưu mạnh mẽ nhất mà mình từng biết. Mình rất là yêu thích plugin này miễn phí mà cực kì ngon.
Litespeed cực kì nhiều tính năng nói về litespeed là một chương trình dài hơi nên mình tạm nói đến đây và mình sẽ liên tục cập nhật bổ sung sau.
Mình biết là bài viết này hơi dài cũng nhiều cái khá là khó hiểu, nhưng nó rất xứng đáng để nỗ lực để bạn học hỏi tìm hiểu để tăng tốc website của bạn, không có một cài đặt thiết lập chung mỗi website nó một kiểu chạy, một themes riêng, một websever riêng bạn cũng đừng nhìn thấy ngoài kia hướng dẫn hay bật theo tôi thế là xong, mình cam kết với bạn là 99% là bạn sai, tận chí người hướng dẫn bạn họ cũng chả hiểu họ làm gì, lắm lúc họ hướng dẫn bạn chỉ đơn giản vì họ cũng nhìn thấy ông cao thủ khác bật như thế.
1% đúng còn lại là bạn may mắn trùng hoàn toàn hết dữ liệu tự websever, themes, plugin, khối lượng css, javascript… ( hiếm khi ai may mắn được vậy lắm) chỉ có cách là tự nỗ lực vào tự tạo may mắn cho mình.
Mỗi một website thì luôn có một thiết lập cài đặt tối ưu của riêng nó.
Nếu thiết lập chung như thế thì ai đó đặt hàng dịch vụ tăng tốc độ website WordPress của tôi, tôi chỉ cần xuất và nhập dữ liệu vào cho họ thế là kiếm tiền, đâu có giản đơn vậy đâu.
bạn hãy xem video clip để hiểu hơn.

Chúc bạn thành công.

Trong WP Tăng Tốc
thanks chia sẻ bạn rất nhiều, thật sự là nó có hiệu quả luôn đấy.
Trong WP Tăng Tốc
mình sử dụng thì bị lỗi font khi hiển thị trên các trình duyệt thì có cách nào giải quyết không bạn
Trong WP Tăng Tốc
bạn hãy tắt nén css hoặc gộp css đi
Trong WP Tăng Tốc
copy Ip ngon rồi điền vào chỗ ip máy chủ hay điền vào chỗ domain key nhỉ?
Trong WP Tăng Tốc
Sử dụng WPTangToc OLS có cần cài đặt module lscache WordPress hoặc cấu hình cái gì nữa không bạn ơi?