Bạn đang sử dụng webhost tốc độ load website và khả năng chịu tải không được tốt cho lắm, những chiến lược mình đề cập ở đây sẽ giúp bạn cải thiện quan trọng là tiết kiệm tài nguyên máy chủ của bạn.
Mình không biết nguyên nhân của việc bạn lựa chọn nhà cung cấp webhost yếu có thể do lần đầu tiên làm website mà thiếu kinh nghiệm chọn nhà cung cấp webhost, hay là tham rẻ gì đó hay đơn giản khái niệm webhost yếu và webhost mạnh của bạn khác mình và bạn chỉ cần nhu cầu tiết kiệm tài nguyên webhost của bạn… có rất nhiều lý do bài viết này sẽ giúp ích bạn cải thiện được tốc độ load tốt hơn.
những chiến lược này mình đề cập thì có thể một số chiến lược webhost mạnh cũng dùng được nhưng đa phần mình sẽ tập trung nói về các chiến lược webhost yếu.

Mục lục
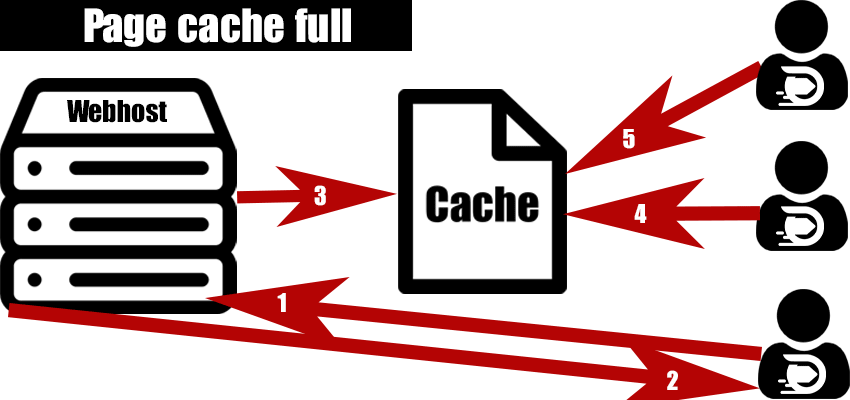
Cache Page HTML Tĩnh

đây là thứ quan trọng bậc nhất cần phải có đặc biệt là bạn đang sử dụng webhost yếu.
Với WordPress thì bạn có thể dễ dàng kích hoạt bằng plugin:
- Khi bạn sử dụng websever litespeed thì hãy dùng plugin LiteSpeed cache.
- Khi bạn sử dụng websever không phải là websever litespeed mà cần sự an toàn bạn không biết cấu hình và có điều kiện tài chính mua plugin thì hãy dùng WP Rocket còn muốn an toàn mà miễn phí thì hãy dùng Plugin WP Performance.
- Khi bạn sử dụng websever không phải là websever litespeed mà bạn biết cấu hình thì hãy dùng swift performance lite nếu có điều kiện thì hãy dùng swift performance pro.
Đây là danh sách những plugin mà mình thấy cache cực ngon mà hiện tại mình vẫn đang tin dùng cho nhiều dự án mình làm.
Như bạn đã biết thì sử dụng WordPress: PHP + SQL = HTML
Tắt Object cache
Object cache là cache SQL nó chỉ thực sự cần thiết là bạn có nhiều truy vấn cơ sở dữ liệu như website bán hàng woocommcer, nhưng Object cache thì ăn rất là nhiều ram.
mà bạn đã chiển khai được thành thục Cache Page HTML rồi thì Object cache là một sự lãng phí, cũng tùy vào nhu cầu website của bạn nên mới quyết định được yếu tố này.
Nếu website của bạn đã chiển khai tốt Cache Page HTML thì hãy tắt Object cache đi
Không nén hay gộp tự động HTML,CSS,Javascript
Nếu bạn nén hay gộp bằng phương pháp thủ công còn được nó vẫn rất ngon, nhưng nếu bạn không biết thì tốt nhất là không nên nén, gộp bằng những plugin.
khi bạn kích hoạt tính năng này máy chủ của bạn sẽ làm việc hơn rất nhiều.
Đặc biệt là bạn đang sử dụng webhost yếu thì đây là cực kì tác hại khi cố gắng nén, gộp tự động.
bạn có thể tham khảo: nén html có tự động có tăng tốc WordPress không?
Lựa chọn themes nhẹ nhàng
Hầu hết các trang web chậm mà tôi thấy themes ảnh hưởng lên đến 50% của sự chậm chạp của họ để chủ đề themes vì quá cồng kềnh.
Chọn themes đúng và chuẩn đã quyết định được 50% sự thành công trong tốc độ load website WordPress của bạn.
Nguyên nhân themes WordPress tải quá nhiều rác không cần thiết mà người dùng không bao giờ sử dụng, cung cấp mọi hiệu ứng ưa thích cho mọi người dùng.
Hãy tưởng tượng một chiếc xe đạp với chở một con lợn con so với một chiếc xe đạp chở một chiếc con lợn to thì bạn biết nếu đua thì bạn biết ai là người thắng rồi đó …
Nhiều themes quảng cáo mình là “nhẹ nhất và nhẹ lắm” nhưng vẫn xử lý nhiều hơn mức cần thiết mà người dùng vẫn sử dụng.
Tồi tệ nhất là khi xung đột CSS và JAVACRIPT quá mức của họ với các plugin khác (plugin woocommerce, đa ngôn ngữ,slider, bộ nhớ đệm cache, v.v…).
Lý tưởng là bạn cần có một themes WordPress tập trung vào việc thiết kế và không có nhiều tính năng này lọ khác, hãy cố gắng hạn chế sử dụng javascript.
Một themes lý tưởng tốt nhất là một chủ đề đơn giản nhất.
Các theme WordPress cồng kềnh ảnh hưởng không nhỏ đến hiệu suất tốc độ của website.
Hiện có rất nhiều theme nhẹ cho bạn, bao gồm cả loại để làm blog, lẫn bán hàng
hãy nhớ rằng:
đơn giản là sự tinh tế tối thượng
Lựa chọn plugin cẩn thận
Những tiêu chí của một plugin chất lượng cao dành cho WordPress
Lựa chọn plugin là một điều không hề đơn giản như đi chợ, chọn đúng plugin nó tác động rất nhiều đến hiệu suất của WordPress đó bạn chỉ cần cài sai lầm một plugin kém chất lượng là nó giảm rất tốc độ website của bạn đi rất nhiều.
Các plugin có thể gây ra tới 50-80% độ chậm cho trang web của bạn. Một plugin chất lượng cao là plugin chỉ tải các tính năng bạn sử dụng VÀ thực hiện càng ít truy vấn cơ sở dữ liệu càng hiệu quả càng tốt.
Các plugin công kềnh kém chất lượng thực hiện nhiều xử lý không cần thiết, thực hiện các truy vấn chậm và tải CSS và JS ngay cả trên các trang không sử dụng chúng.
Các plugin tồi tệ nhất thêm vào vô số tính năng tạo ra lỗi PHP, Không tương thích, ăn nhiều ram, cũng tạo ra các lỗ hổng bảo mật, xung đột với theme hay plugin khác…
Nếu ai đó khuyên bạn hãy sử dụng càng ít plugin càng tốt, thì theo mình đó là lời khuyên không đúng lắm phải chính xác là chất lượng plugin quan trọng hơn số lượng plugin.
Mình biết có những người đang dùng 70 plugin vẫn load như chớp, vì họ chọn lọc được những plugin chất lượng cao để sử dụng.
Sử dụng CDN
Theo mình CDN miễn phí thì có rất ít lựa chọn ngon, đó là sự thật.
Nếu bạn dùng CDN trả phí thì nói làm gì, tiền trả phí đó đập vào webhost có phải là ổn áp hơn không.
Bạn có thể tham khảo bài viết: Tại sao mình ít chia sẻ về CDN?
nếu như đồ miễn phí mà chất lượng thì bạn có thể tham khảo: CDN Image là statically images. bạn có thể dễ dàng làm cái này bằng cách dùng plugin flying images.
flying images vừa hỗ trợ lazy load image và vừa hỗ trợ cả CDN Image statically images.
Còn CDN free cloudflare thì lời khuyên của mình là không lên chơi.
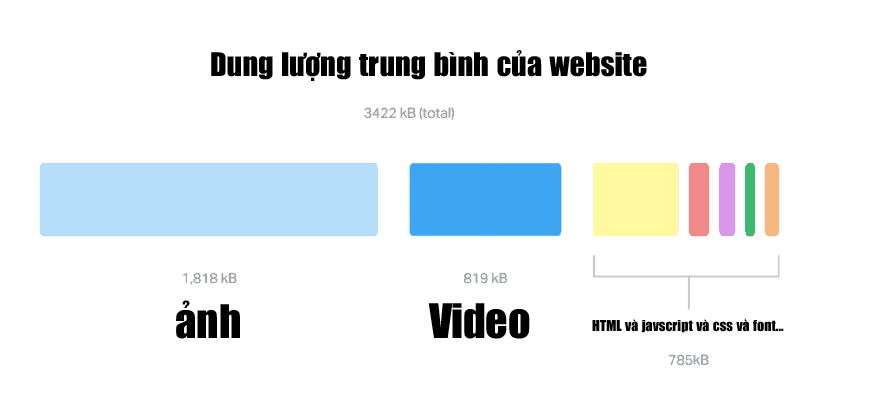
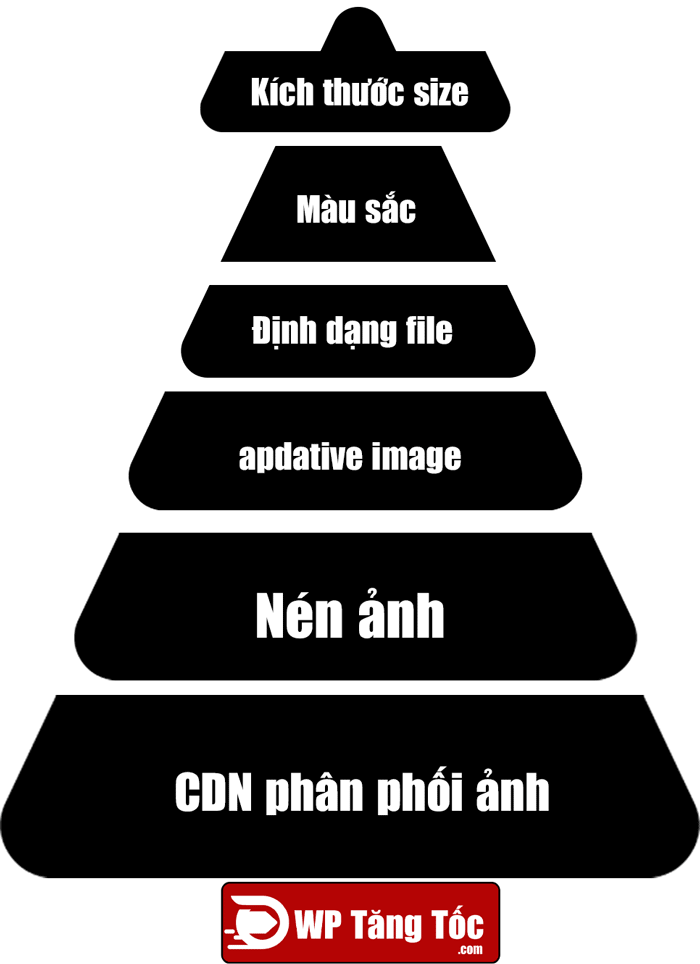
Tối ưu ảnh

Ảnh là thứ luôn luôn chiếm rất lớn lượng tài nguyên của máy chủ của bạn, nó chiếm đến trung bình khoảng 50% dung lượng website.
Bạn cần phải tối ưu ảnh.
Phương pháp trên sử dụng statically images cũng chỉ là một phương pháp.
bạn có thể tham khảo bài viết: 6 cấp độ tối ưu hình ảnh WordPress

Backup tinh tế
Trong quá trình backup website của bạn ăn rất nhiều tài nguyên máy chủ, bạn cần lưu ý rằng: hãy lựa chọn thời điểm backup nào mà lúc đó webhost đang rảnh, lúc website đang ít traffic nhất đó là thời điểm backup website tối ưu nhất, đặc biệt là website của bạn nặng thì đây là thứ bạn cần càng đặc biệt lưu ý về nó.
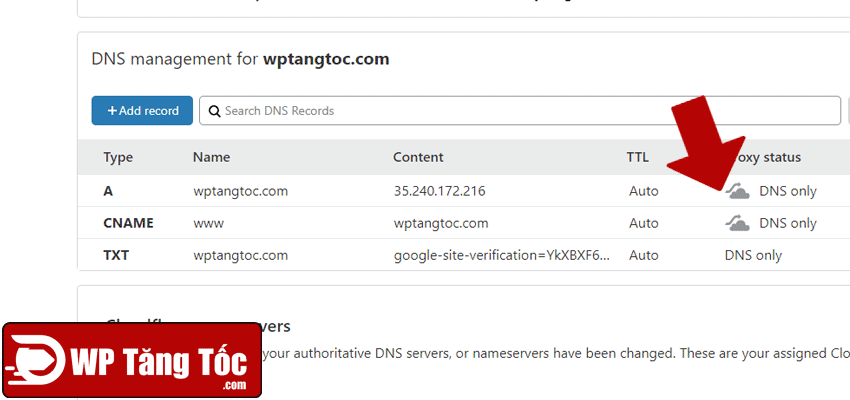
Sử dụng DNS Cloudflare
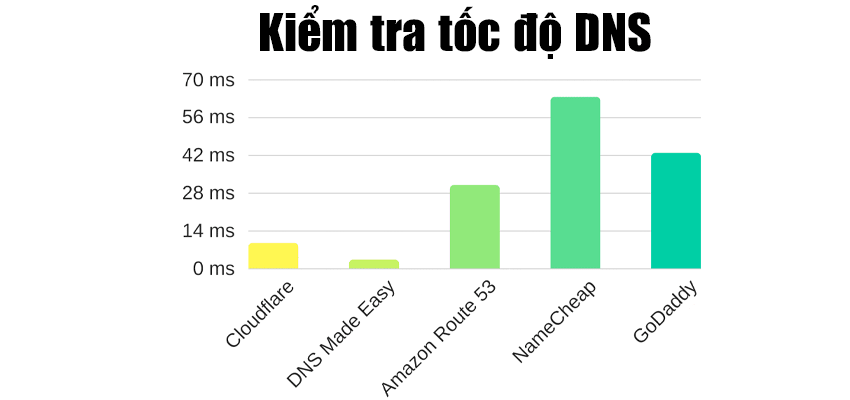
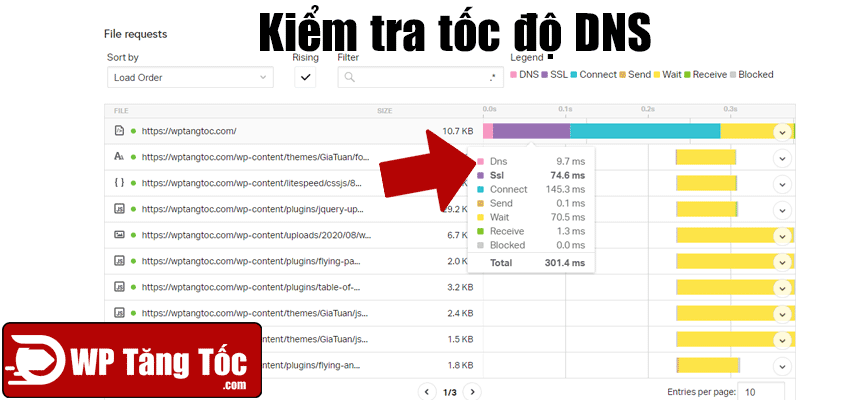
Hiện tại DNS nhanh nhất và miễn phí và tốt nhất ở Việt Nam thì DNS của Cloudflare.
Bạn cũng không nên khi webhost của bạn yếu mà cố gắng tự thiết lập DNS ngay tại máy chủ của bạn, như vậy rất tốn tài nguyên đặc biệt nếu không cấu hình cẩn thận rất dễ lỗ hỏng bảo mật.
còn bạn dùng share hosting thì chắc không có khả năng quyền ROOT mà truy cập vào đó đâu nhỉ.




Bạn có thể tham khảo bài viết: Tăng tốc miễn phí giảm ngay 100ms với DNS
Tận dụng tài nguyên bên thứ 3
Hiện tại năm 2021 thì chiến lược sử dụng tài nguyên bên thứ 3 thì không còn hiệu quả như trước nữa.
Vì chính sách bảo mật của google.
Với tăng tốc độ website thì nó không còn tốt nhưng nếu là vấn đề tiết kiệm tài nguyên máy chủ rất đáng để làm.
Với WordPress thì mình nghĩ là đề cử sử dụng file jquery của cloudflare hay google.
Thay thế cho jquery tự lưu trữ.
mình sẽ hướng dẫn cách thay thế sử dụng file jquery của google sử dụng tài nguyên bên thứ ba.
function google_file_jquery_wptangtoc() {
if (!is_admin()) {
wp_deregister_script('jquery');
wp_register_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js', false, '3.5.1');
wp_enqueue_script('jquery');
}
}
add_action('init', 'google_file_jquery_wptangtoc');
Đoạn mã này mình sử dụng gọi phiên bản 3.5.1 file jquery cdn google, hiện tại từ WordPress phiên bản 5.6 trở đi WordPress đã mặc định sử dụng phiên bản 3.5.1 rồi bạn sử dụng như thế này là ổn áp rồi, hồi trước thì dùng jquery phiên bản 1.12.4 nếu bạn cần dùng bản nào thì bạn cứ thay đổi số phiên bản.
Kích hoạt trình duyệt cache
Trình duyệt cache là thứ giúp website của bạn tăng tốc và giảm tải webhost rất hiệu quả, hôm nay mình sẽ chia sẻ với bạn về cách sử dụng trình duyệt cache tối ưu nhất và sửa lỗi do trình duyệt cache gây ra.
Đây là dạng cache rất mạnh mẽ và cực kì hiệu quả tăng tốc độ website của bạn lên mức rất vượt trội tuy nhiên có một số lỗi thường xuyên xảy ra.
bạn có thể tham khảo bài viết: Trình duyệt cache WordPress
bạn hãy kích hoạt trình duyệt cache và tăng thời gian file hết hạn là 1 năm.
Để trình duyệt cache trong trường hợp này hiệu quả hơn thì bạn không được bật css không đồng bộ, hay http/2 push css và http/2 push javascript nhé.
Tóm tắt:
Đây là một trong những ít tưởng chiến lược này sẽ giúp ích cho bạn tiết kiệm tài nguyên máy chủ webhost, nó sẽ rất hữu ích khi bạn đang sử dụng webhost yếu.

Để lại một bình luận