Tại sao cần phải tăng tốc website?
Bởi vì tốc độ tải trang ảnh hưởng đến mọi thứ từ lưu lượng truy cập đến tỷ lệ thoát cho chuyển đổi, sự hài lòng của người dùng, và cuối cùng quan trọng nhất là lợi nhuận tiền $$.
Nhiều thanh niên luôn buông mồm nói là tốc độ load website không quan trọng!
nhưng mạng internet hay máy chủ có vấn đề gì đó truy cập vào facebook mãi không được, dùng facebook load chậm, những thanh niên trên là những người chửi to nhất, chửi nhà mạng chửi đủ thứ.
Như vậy tốc độ hiệu suất có quan trọng? những thanh niên trên mình cũng chán không muốn giải thích làm gì, giải thích nhiều có muốn nghe đâu. Mỗi người thì một tư duy. Với những người tích cực đó là cơ hội mình phải tìm cách làm tốt hơn và có những người thì chỉ biết than phiền với ông trời và cuộc đời.
Bạn hãy coi tăng tốc website là bộ môn đầu tư. nó giúp website của bạn hoạt động hiệu quả hơn đem lại lợi nhanh doanh thu tốt hơn.
Với tôi và hầu hết mọi người: đầu tư thì đương nhiên phải quan tâm đến lợi ích lợi nhuận rồi.
Vậy website như thế nào là đủ nhanh?
Câu trả lời là: Ngắn dưới 2 giây đó là tiêu chuẩn khuyến nghị của các công ty lớn về công nghệ như google hay microsoft…
Con số đó đến từ đâu? Vâng, đầu tiên của tất cả như chúng ta đã thấy ở trên đó là những gì mà gần một nửa số người dùng mong đợi trải nghiệm web của họ.
Thêm vào đó, hai giây cũng là điểm cắt của Google đã nói cho các trang web thương mại điện tử.
Hơn nữa, nếu trang web của bạn tải trong vòng 1,7 giây, nghĩa là nhanh hơn 75% của các trang web trên Internet, đứng ra trung bình của mọi người như vậy bạn sẽ có được ấn tượng gây sự được sự chú ý.
Mình sẽ hướng dẫn tất cả các tuyệt chiêu tăng tốc độ load WordPress, bạn áp dụng đầy đủ các tuyệt kỹ mình chia sẻ dưới đây thì chắc chắn website của bạn dưới 1,5 giây là điều đương nhiên mình không cam kết chặng đường tối ưu tăng tốc website rất đơn giản nhưng mình sẽ cố gắng hướng dẫn bạn tối ưu tối ưu website dễ dàng hơn.
Tối ưu tốc độ load website luôn là một công đoạn quan trọng của tất cả các website tuy nhiên rất nhiều công ty không để ý đến đó là một điều thiếu sót lãng phí lớn.
Tuy nhiên nhiều công ty lớn như điện máy xanh hay fpt, taobao, amazon, google… các công ty nổi tiếng đầu tư ngân sách cho hiệu suất tốc độ rất nhiều và đội ngữ IT luôn được giao trọng trách lớn là phải đảm bảo tốc độ tốt nhất khi khách hàng sử dụng tiêu chí luôn là dưới 2 giây load càng nhanh càng tốt.
Trong khi chúng ta luôn có Internet nhanh hơn ( nhờ các nhà mạng lớn viettel, vpt…) các trang web có nhiều bloated giao diện bóng bẩy tính năng nhiều hơn bao giờ hết.
Themes và Plugin tiếp tục được thêm vào vô tội vạ với nhiều tính năng hơn, hơn mức cần thiết người dùng cần sử dụng.
Đa số khách truy cập Internet đang duyệt từ điện thoại di động (có ít băng thông và cpu bộ vi xử lý kém hơn máy tính PC).
Google bây giờ đánh giá tốc độ web của bạn như là một tín hiệu xếp hạng quan trọng trong SEO.
Quảng cáo trên Facebook, Zalo sẽ không chuyển đổi tốt khi trang web của bạn bị chậm chạp.
(người dùng khi nhấp vào đường link rồi phải chờ một lúc lâu trang web của bạn mới load xong sẽ bị “không thể kiên nhẫn được nữa và quay lại tìm kiếm người cung cấp sản phẩm tương tự”).
Thống kế từ bing ( công ty con của microsoft ) cho biết 47% khách truy cập mong đợi một trang tải trong vòng hai giây hoặc ít hơn. Nếu trang web mất hơn ba giây để tải, 40% khách truy cập sẽ rời khỏi trang web. Hơn nữa, độ trễ một giây có thể làm giảm 7% chuyển đổi.
Trang web nhanh hơn đồng nghĩa với việc giúp bạn kiếm được nhiều tiền hơn! Không có gì ngạc nhiên phải không?!
Đó là điều chắn chắn, các ông lớn công nghệ đều đã công bố tốc độ website ảnh hưởng đến khách hàng như thế nào và ảnh hưởng trực tiếp đến túi tiền của doanh nghiệp như thế nào.
Mất khách hàng (tức mất tiền) mà biết để sửa thì đã tốt nhưng không phải ai bị mất khách hàng cũng biết lý do là vì tốc độ load website chậm.
website load nhanh hơn kiếm được nhiều tiền hơn, khách hàng hài lòng hơn khi sử dụng website, google đánh giá cao bạn tăng seo cho bạn, giảm được nhiều tiền chi phí web hosting hơn, bảo mật tốt hơn…
Đây sẽ là một bài viết rất dài (mình sẽ chia sẻ những điều tăng tốc website từ cơ bản đến nâng cao có thể gọi đây là một cuốn bí kíp) và với cuốn bí kíp này mình cảm thấy rất có nhiều giá trị mà mình tích lũy được trong nhiều năm học tập tăng tốc WordPress.
Quy tắc quan trọng nhất mục tiêu bài viết này là tối ưu dành cho người dùng thực tế không phải là dành cho tối ưu các công cụ chấm điểm test, đôi mắt của bạn thấy nhanh tức là nó nhanh, đôi mắt của bạn thấy chậm tức nó chậm
Mục lục
- 1 Bạn có nghiền tốc độ load WordPress như tôi không?
- 2 Themes chủ đề WordPress
- 3 Tối ưu hóa hình ảnh
- 4 Web hosting tối ưu
- 5 Plugin tối ưu hóa
- 6 Bộ nhớ đệm (cache) tối ưu hóa
- 7 Tối ưu tài nguyên tĩnh WordPress
- 8 Tôi ưu tải tài nguyên bên thứ 3
- 9 Tối ưu hóa font
- 10 Tối ưu bảo mật cơ bản
- 11 Bí quyết để tăng tốc các trang web WordPress là gì?
Bạn có nghiền tốc độ load WordPress như tôi không?
Tốc độ ở đây là tốc độ load website nhé, không phải là đi đua xe đâu 😂 😂
Nếu bạn nghiền tốc dộ load website như mình Nếu có, đây đúng là bài viết cuốn bí kíp bạn đang cần tìm, mà bạn có thể gọi nó là cuốn sách về các cách bí mật tăng tốc độ WordPress cũng được (tôi chia sẻ hết mình những cách từ cơ bản đến những nâng cao nên bài viết này khá dài).
Nếu bạn chỉ muốn lời khuyên đơn giản, hãy chọn một hướng dẫn tối ưu hóa tốc độ dễ dàng hơn để làm theo. : 5 Cách tăng tốc website đơn giản và hiệu quả nhất
Tất cả những gì tôi viết chia sẻ ở đây là những gì thường làm việc cho tất cả các khách hàng của mình. (Mình cũng không thể chắc chắc là mình có thể chia sẻ toàn bộ kiến thức tăng tốc WordPress ở ngay trong bài viết này)
Ngay cả những người mới bắt đầu với WordPress website. Ngay cả các nhà phát triển lão luyện có thể tham khảo bạn viết này.
Tôi đã nhận rất nhiều dự án trang website ưa thích đồ họa đẹp bóng bẩy hay gọi là bay bổng nhưng kích thước hơn 1mb, yêu cầu hơn 100+ về máy chủ một lần truy xuất để tải ngay lập tức và dưới 500ms (bài toán thử thách).
Tôi sẽ luôn chia sẻ cung cấp cho bạn hầu hết những bí thuật tăng tốc độ load website mà tôi học được hay sáng tạo ra trên blog của tôi và kênh youtube của tôi!
Kỹ năng:
- Người Mới bắt đầu với WordPress.
- Trung cấp dùng WordPress đã quen.
- Nâng cao lập trình viên hoặc quản trị viên máy chủ.
Bảng mục lục nội dung:
1: Theme chủ đề giao điện tối ưu.
2: Hình ảnh tối ưu.
3: Bộ nhớ cache tối ưu.
4: Plugin tối ưu.
5: Webhost tối ưu.
6: Font chữ tối ưu.
7: Tài nguyên load bên thứ 3 tối ưu
8: Bảo Mật tối ưu.
9: Tài nguyên tĩnh WordPress tối ưu.
Themes chủ đề WordPress
Đối với hầu hết các trang web chậm mà tôi thấy thì themes ảnh hưởng lên đến 50% sự chậm chạp của họ vì chủ đề themes quá cồng kềnh.
Nguyên nhân là chủ đề tải cách quá nhiều rác bloated mà người dùng chả dùng tới đó là cung cấp mọi hiệu ứng ưa thích cho mọi người dùng.
Hãy tưởng tượng một chiếc xe đạp chở một con lợn nhỏ (15kg) so với một chiếc xe đạp chở một con lợn to (100kg) nếu đua thì bạn biết ai là người thắng rồi đó…
Nhiều themes quảng cáo với mình là “nhẹ nhất” nhưng thực tế vẫn xử lý nhiều hơn mức cần thiết.
Tồi tệ nhất là khi xung đột CSS và Javascript của họ quá mức với các plugin khác (thương mại điện tử woocommerce, đa ngôn ngữ, thanh trượt slider, bộ nhớ cache, v.v..).
Lý tưởng nhất khi bạn muốn có một themes tốt là tập trung vào việc thiết kế và không có gì khác theme thì cũng đừng làm tính năng làm gì!!.
Một chủ đề lý tưởng nhất là một chủ đề đơn giản nhất.
Top 3 themes load nhanh nhất wp tăng tốc đánh giá rất cao
Đơn giản là sự tinh tế tối thượng
Và bạn thực sự không muốn một theme cồng kềnh, nếu bạn cần một tính năng nào đó thì để plugin làm việc đó tốt hơn.
Chắc chắn, những chủ đề với vô tận “tính năng bổ sung” có vẻ như một cửa hàng thuận tiện như một phát ăn ngay…
Vì sao lại có nhiều theme cồng kềnh?
vì lý do doanh thu, lập trình viên muốn bán được nhiều doanh thu cao, họ phát triển phục vụ đa mục đích, phục vụ mọi nhu cầu thương mại điện tử cũng chơi, blog cũng chơi, diễn dàn cũng chơi, tính năng nào hot thấy hay cũng có mặt, nhạc nào cũng nhảy được… tích hợp sẵn vào themes của họ như vậy thì tạo ra một themes cồng kềnh bản thân chúng ta cũng không sử dụng được hết các tính năng ở trong đó như vậy rất là lãng phí hiệu suất.
Một theme bán chạy không đồng nghĩa là một theme có tốc độ tốt và ngược lại.
Cho đến lúc nào đó bạn nhận ra themes không thực sự làm tốt công việc như các plugin chuyên nghiệp tập trung nguồn lực vào giải quyết chính 1 vấn đề đó và gây ra xung đột với các plugin khác đau đầu càng thêm đau đầu.
Mình có bài viết chia sẻ về: 9 tiêu chí đánh giá một themes WordPress load nhanh
1.1: Hãy chọn cho mình một themes nào đó mã hóa thật sự tốt và đơn giản
- Tôi rất thích themes genesis và bản thân mình cũng đang gắn bó với theme genesis vì sự đơn giản và mã hóa rất tốt lựa chọn tốt nhất dành cho lập trình viên.
- Themes generatepress là themes luôn được đánh giá tốc độ load hàng đầu lựa chọn tốt nhất dành cho không phải là lập trình viên hoặc không có thời gian nghiên cứu vọc vạch.
- Themes astra đây cũng là một theme rất ngon, nếu bạn chạy cùng các pagebuild bên thứ 3 thì theme này là lựa chọn rất tốt
- Còn rất nhiều themes khác mình không thể liệt kê hết ở đây.
Hãy hỏi những người đi trước xem nên sử dụng theme nào là tốt nhất. Bản thân tôi không thích các themes ở theme forset lắm.
Một themes đơn giản tốc độ luôn vượt trội hơn là themes có cồng kềnh hiệu ứng các thứ các thứ.
1.2: Tùy chỉnh Theme giao diện
Hãy hạn chế gọi wp-query và sử dụng nó một cách khôn ngoan.
*hãy loại bỏ css và javascript trồng tréo không sử dụng đến vì để một theme có thể bán chạy, họ luôn muốn phục vụ mọi nhu cầu nên cần loại bổ những cái bạn không sử dụng đến.
Chính vì lý do đó đã tạo ra sự cồng kềnh của theme giao diện WordPress.
Hãy cắt giảm nó nếu bạn không thực sự cần nó nhé.
Giả sử: một theme có nhiều css nhành cho woocommerce bán hàng nhưng nhu cầu của mình không sử dụng woocommerce thì hãy xóa bỏ nó đi.
Quá trình xóa bỏ nó không hề đơn giản, cần sự kiên nhẫn và hết sức kiên nhẫn 🙂
Thiên tài là do nỗ lực
1.3 : Hãy loại bỏ javascript nếu như thực sự bạn không cần.
Javascript nó là hiệu ứng tính năng, css là giao diện.
Theo cá nhân mình loại bỏ javascript càng nhiều càng tốt, hạn chế sử dụng javascript nhất có thể.
Bạn có thể sử dụng css thay vì javascript thì sẽ tốt hơn.
Nếu chủ đề của bạn quá cồng kềnh không thế cứu vãn.
Nếu chủ đề của bạn vẫn chạy chậm, tôi nghĩ rằng dễ dàng hơn để chỉ nhận được một chủ đề khác và làm cho nó trông giống nhau. Hoặc có thể coi nó là cơ hội để bạn làm lại giao diện website của bạn tốt hơn.
Bạn cũng có thể recode chủ đề từ đầu và sao chép cùng một cái để nhìn giống nhau là được.
1.4: pagebuilder
pagebuilder là một tính năng rất nhiều themes tích hợp sẵn, mình cũng khá thích tính năng của nó vì ưu điểm của nó là dễ làm web, người mới bắt đầu cũng dễ dàng làm được.
Tuy nhiên nhược điểm của pagebuilder là làm chậm web của bạn, nó tăng phần tử dom ( một yếu tố ảnh hướng đến tốc độ load) và load một số css và javascript không sử dụng.
Tuy nhiên có một số đặc biệt: pagebuilder được mã hóa tốt thì cũng tạm chấp nhận được tuy nhiên theo mình tốt nhất là hạn chế sử dụng pagebuilder.
Có nên sử dụng pagebuilder hay không?
1.5: Dọn sạch css khung framework
Đây là một quá trình lao động, bạn phải tìm xóa sạch từng code nhỏ một.
Nếu như bạn kỹ lưỡng và có kinh nghiệm lập trình và thời gian thì bạn hãy tự lập trình cho riêng mình một cái themes riêng học hỏi từ cái themes mà bạn thích giống như wp tăng tốc đang làm nhé!
Themes của mình đang sử dụng là GiaTuan themes con genesis framework. một child theme mình tự phát triển.
genesis framework là một themes cha rất tuyệt vời hỗ trợ cập nhật rất tuyệt vời. Cấu trúc code rất tốt tuy nhiên nó không có tính năng customize như themeforest nên themes này không phù hợp với những người mới bắt đầu.
Nếu bạn muốn chỉnh sửa hay tùy biến bạn cần hiểu một ít về css và php thì mọi việc lại trở lên rất đơn giản vì các hook genesis họ luôn luôn sẵn sàng và được các cao thủ chia sẻ trên internet rất nhiều.
Ít customize themes thì themes sẽ lấy ít wp-query nên tốc độ cho là tuyệt vời hơn.
Nếu themes bạn hỗ trợ các tính năng hỗ trợ tăng tốc và một số tính năng đặc biệt khác
Mình biết sẽ có một số themes họ tích hợp sẵn một số tính năng tối ưu hóa tốc độ và một số tính năng lazy đặc biệt chỉ dành riêng của themes họ thì bạn đừng ngại sử dụng nó, vì họ tích hợp vào đấy không sợ như bạn sử dụng plugin mà còn bị xung đột website.
Nhưng cũng tùy vào người viết lên cái themes đó họ có thật sự chuyên nghiệp và nhiệt huyết với sản phẩm của họ hay không.
1.6: Hãy hạn chế sử dụng những themes đa mục đích
Những chủ đề themes đa mục đích là nhạc nền gì cũng nhảy được từ blog, bán hàng, woocommerce, diễn đàn … nếu họ tích hợp quá nhiều vào themes đó thì sẽ làm nặng website của bạn.
Tại sao themes đa mục đích lại được sinh ra và được yêu chuộng trong WordPress?
Vì: Người lập trình viên muốn bán được nhiều themes (bán chạy sản phẩm của họ), người lập trình viên muốn phục vụ càng nhiều người càng tốt – tất cả trong một. Còn góc độ người dùng vì nghĩ rằng chỉ cần mua hay sử dụng themes này mình không cần phải sử dụng thêm plugins nào hết không phải kiểm tra chất lượng plugins các thứ.
Cũng thông cảm thôi vì để được bán được nhiều themes giao diện thì người lập trình viên họ phải tích hợp nhiều chức năng đa mục đích vào cho trong themes của họ. Chính vì thế đừng đánh giá một themes qua số lượng bán khủng.
Giả sử: bạn chỉ có nhu cầu về Blog viết bài mà họ tích hợp đủ thứ css và javascript phục vụ woocommerce, diễn đàn… mà bạn không sử dụng đến làm nặng rất nhiều website. Hay cơ bản hơn bạn không thích tính năng tương tự của themes, bạn thay vào plugins khác nhưng nó cứ vẫn load những đoạn code được tính hợp tính năng cũ mà bạn đã có plugins làm việc đó rồi. Themes đa mục đích gắn code vào rồi rất khó để xóa bỏ không như plugins, có thể dẫn đến xung đột và rất lãng phí tài nguyên máy chủ, với cá nhân mình thì rất khó để làm những công việc sự dụng những kỹ thuật tải điều kiện, nhiều kỹ thuật khác v.v…
Những cái ưu điểm của: themes đa mục đích có cái hay của nó như đảm bảo sự tương thích những tính năng mà nó đã mang lại trong themes vì họ đã kiểm duyệt kiểm tra đủ thứ rồi và còn có những themes cao cấp còn tích hợp trong core lõi themes những plugins đáng ra phải trả phí nhưng trong themes có sẵn rồi thì được dùng miễn phí.
Nhưng cá nhân mình thì luôn yêu thích chọn những themes không phải đa mục đích rồi tích hợp những plugins vào rồi tự tay mình kiểm duyệt cần cái gì thì tích hợp cái đó là tốt nhất vì có thể mod plugins, chỉnh sửa đủ thứ, dùng nhiều kỹ thuật hơn với nó.
Hãy tránh xa những đa themes đa mục mục đích nếu bạn cần gì thì cứ mạnh dạn sử dụng plugins để làm công việc đó.
Tối ưu hóa hình ảnh
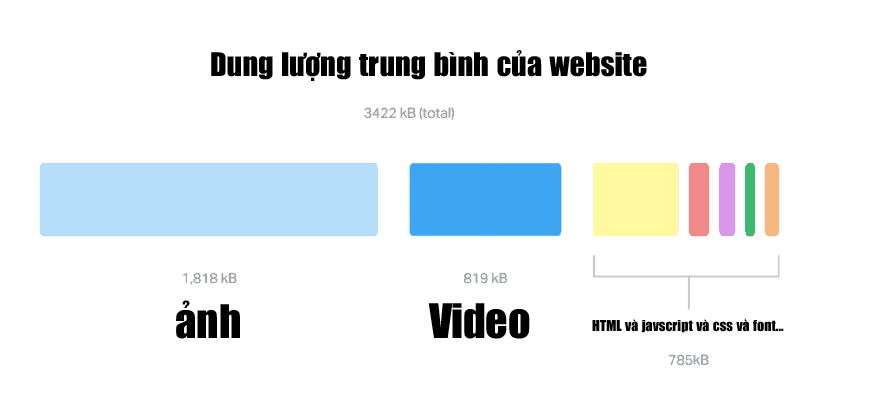
Theo HTTP Archive, tính đến tháng 8 năm 2019, hình ảnh chiếm trung bình 50% tổng trọng lượng của trang web. Vì vậy, sau video( khó tối ưu hóa hơn nhiều) thì hình ảnh cho đến nay là nơi đầu tiên bạn nên bắt đầu! Nó quan trọng hơn JavaScript, CSS và Phông chữ. Và trớ trêu thay, một quy trình tối ưu hóa hình ảnh tốt là một trong những điều dễ thực hiện nhất, nhưng rất nhiều chủ sở hữu trang web lại bỏ qua điều này.

6 cấp độ tối ưu hóa hình ảnh WordPress
Hình ảnh thực sự là tài sản, không phải xử lý nhiều phức tạp cần thiết từ các máy chủ web.
Nơi họ giữ lại tải trang của bạn là trong phân phối của họ trên mạng và rendering trong trình duyệt của người dùng. Làm cho họ quá lớn và họ mất nhiều thời gian để gửi và ăn bộ nhớ của trình duyệt.
Hơn bất cứ điều gì, hình ảnh ảnh hưởng đến thời gian tải cảm nhận của trang web của bạn.
2.1: chọn định dạng file ảnh
Công nghệ phát triển nên cũng có rất nhiều định dạng ảnh được ra đời.
Tuy nhiên không phải định dạng nào cũng có thể dùng tốt cho website. Mình sẽ liệt kê một số định dạng phổ biến nhất và khi nào nên sử dụng:
- JPG (JPEG): tạo ra các tệp nhỏ hơn cho ảnh hoặc hình ảnh với nhiều màu sắc, định dạng này dùng để nén tốt.
- PNG-8 : là định dạng trong suốt, chất lượng không cao nhưng rất nhẹ.
- PNG-24: là định dạng trong suốt, chất lượng cao nhưng không thể nén tốt và dung lượng cao.
- WEBP: định dạng này do google phát triển, kết hợp tốt nhất của JPEG và PNG, cho phép chất lượng hình ảnh tuyệt vời, minh bạch và nén tốt hơn so với JPEG (nhỏ hơn FileSize). Có thể được sử dụng tại chỗ của JPEG hoặc PNG 24. Mọi thứ đều rất ngon tuy nhiên một số trình duyệt không hỗ trợ ví dụ safari, nên khuyến cáo là thời điểm này vẫn chưa nên sử dụng ảnh webp.
- GIF: phổ biến nhất trong hình ảnh động chất lượng thấp. Hữu ích khi bạn muốn chia sẻ video, nhưng không cần độ sắc nét hoặc âm thanh. GIF về cơ bản là một định dạng slideshow hình ảnh giả mạo như định dạng video chất lượng thấp, ít được sử dụng trong một thiết lập chuyên nghiệp cho một website.
Bài viết hướng dẫn rất chi tiết về cách chọn định dạng file ảnh tốt nhất
2.2: Kích thước size ảnh
Hãy đặt định dạng đúng, màn hình rộng 400px bạn cho hình ảnh rộng 800px thì hình ảnh sẽ load 800px nhưng chỉ hiện ở 400px.
Tức to hơn nhưng không nét mà chỉ nặng hơn thôi.
Bạn nên đặt kích thức hiển thị chuẩn nhất, không nhất thì cũng phải chuẩn chính xác nhưng càng chuẩn thì càng tốt.
Lấy ví dụ: hình ảnh hiển thị màn hình 400px mà bạn tải hình ảnh 200px thì ảnh sẽ bị mờ.
Lấy ví dụ 2: hình ảnh hiển thị màn hình 400px mà bạn tải hình ảnh 800px hình ảnh vẫn đủ nén, cho dù bạn tải hình ảnh 1600px thì hình ảnh vẫn thế, tuy nhiên là load sẽ chậm đi rất nhiều mà nét thì không nét hơn.
2.3: Không nên sử dụng gốc raw
Bạn nên sử lý hình ảnh nén size ảnh bằng các phần mềm như photoshop hay một số website nén ảnh hay đơn giản dùng chính WordPress plugin có rất nhiều plugin chất lượng về nén ảnh. Mình sẽ chia sẻ các plugin đó ở phần dưới nhé.
2.4: Image adaptive hình ảnh đáp ứng màn hình
Hình ảnh đáp ứng hoạt động hiệu quả trong WordPress (kể từ phiên bản 4.4) và sẽ tự động hiển thị kích thước hình ảnh nhỏ hơn cho người dùng di động.
WordPress nếu bạn cập nhật bản 4.4 trở nên và các bản mới nhất nó sẽ có sẵn tính năng image adaptive, là một tính năng mình rất thích của WordPress.
Image adaptive là gì? Nó giúp ích gì?
Image adaptive là tính năng tự động xử lý hình ảnh vừa đủ để xem tùy thuộc màn hình responsive.
Giải thích: bạn tải hình ảnh 2000px nhưng khách hàng dùng iphone 6 chỉ hiển thị được xem được 500px, nếu iphone 6 load hình ảnh 2000px thì sẽ rất lãng vì thời gian và không cần thiết, nó sẽ tự cắt hình ảnh 2000px ra có nhiều size như 600px. Nếu iphone 6 load webhost sẽ giữ cho size ảnh ở 600px không phải là 2000px.
Muốn sử dụng cái này bạn phải thiết lập nhé!
Mình sẽ có video hướng dẫn cách bạn cách image adaptive tối ưu nhất.

Chuyển đổi png to jpg nếu có thể
Hãy chuyển đổi từ png sang jpg nếu có thể nhé vì jpg nén hình ảnh tốt hơn nếu như bức ảnh đó bạn không cần trong suốt lợi ích nổi bật nhất của png bạn không cần thì hãy chuyển sang jpg để nén tốt hơn nhé.
Nén hình ảnh
Hãy nén hình phù hợp với ngưỡng nhìn của mắt người. Mắt người chúng ta chỉ có thể nhìn được 300 dpi, nếu hình ảnh có chi tiết quá ngưỡng mắt của chúng ta thì đó là lãng phí dung lượng load.
Hãy để các công cụ nén ảnh lo!
Các thuật toán nén ảnh là những thuật toán phức tạp, bản thân mình thì không rõ nguyên lý cũng như cách thức hoạt động mỗi một công cụ nén ảnh. Mỗi plugin nén ảnh thì sẽ có công thức thuật toán là khác nhau.
Lựa chọn những plugin nén ảnh chất lượng là một điều rất là quan trọng.
Các plugin nén ảnh tốt nhất cho WordPress
Có rất nhiều plugin nén ảnh, mỗi cái có ưu điểm và nhược điểm khác nhau
Optimole (mất dữ liệu và không mất dữ liệu – tối ưu bằng api)
ShortPixel (mất dữ liệu và không mất dữ liệu – tối ưu bằng api)
Litespeed (mất dữ liệu và không mất dữ liệu – tối ưu bằng api )
EWWW ( không mất dữ liệu – tối ưu hóa hình ảnh bằng webhost)
Tối ưu bằng api là tối ưu bằng hosting của bên plugin ( khuyên dùng)
Tối ưu bằng webhost là tự webhost mình tự chạy (Không khuyên dùng)
Tuy nhiên: cá nhân mình ấn tượng nhất là plugin shortpixel online và litespeed nén ảnh
Plugin shortpixel nó chỉ cho giới hạn nén 1 tháng là bao nhiêu cái thôi nếu muốn nén nhiều bạn phải trả phí, chi phí mình cũng thấy rất hợp lý khá là rẻ.
Plugin litespeed thì bạn hãy để giá trị là 83% nhé, đây là plugin cache và tốt ưu hóa mình thích nhất. Nó còn có cả tính năng nén ảnh mình cũng cảm thấy khá hài lòng về khả năng nén ảnh của nó.
Theo mình: miễn phí thì litespeed , trả phí thì shortpixel đó là theo lựa chọn cá nhân của mình.

Loại bỏ size image ảnh không sử dụng và không cần thiết
khi bạn up ảnh lên WordPress sẽ sinh ra rất nhiều dạng ảnh con để phục vụ cho tính năng image adaptive.
Tuy nhiên một số size bạn đặt không tối ưu sẽ không sử dụng đến sẽ làm nặng webhost của bạn.
Lời khuyên của mình là hãy xóa những size ảnh không sử dụng nữa nhé.
Hãy xóa những cái size ảnh gần giống nhau giữ một cái size tối ưu nhất.
Cách xóa mình sẽ có một clip riêng để hướng dẫn.
Hãy thiết lập image adaptive một cách chính xác và tối ưu tránh lãng phí tài nguyên máy chủ và nếu kích hoạt không chính xác thì nó còn giảm hiệu năng tốc độ website của bạn.
Không sử dụng icon image
Nếu bạn muốn tạo icon nhỏ mà chỉ sử dụng ảnh làm icon thì đúng là lãng phí tài nguyên, có một số cách tốt ưu hơn rất nhiều đó chính là:
Sử dụng CSS sprites ( đợi video hướng dẫn sớm nhé đây là cách tốt nhì)
Sử dụng icon font svg ( đợi video hướng dẫn sớm nhé đây là cách tốt nhất làm icon)
CSS sprites
CSS sprites là một chiến thuật cũ mà thực sự vẫn hoạt động cho một số trường hợp sử dụng, trước khi http/2 ra đời thì kỹ thuật sử dụng CSS sprites là một kỹ thuật vua ( Giới tăng tốc độ load website ngày ấy kiểu website mà không biết sử dụng tuyệt kỹ này thì là một website gà bỏ đi – tầm quan trọng nó ghê gớm đến như thế ).
CSS sprites là kỹ thuật được sử dụng để kết hợp nhiều hình ảnh nhỏ vào một file hình ảnh và sau đó gọi chỉ là một phần của nó trong CSS. Nhờ thuộc tính css là {background-image: url(.png); background-repeat: no-repeat; width: px; height: px;} Đó là một cách thông minh để giảm các yêu cầu HTTP.
Cho đến nay năm 2020 chiến thuật này không còn hiệu quả nhiều như trước vì HTTP/2 cho phép bạn có nhiều yêu cầu HTTP.
Nếu trong trường hợp bạn chưa có giao thức http/2 trở lên thì bạn càng phải tìm hiểu kỹ thuật CSS sprites. Nếu trong trường hợp bạn đã có thức http/2 trở lên thì bạn cũng nên sử dụng vì vẫn cải thiện được một chút tốc độ load website, khoảng cách không nhiều như không có giao thức http/2.
Hiện tại mình thấy điện máy xanh sử dụng kỹ thuật CSS sprites rất hiệu quả và tuyệt vời.
Font chữ woff svg icon
Sử dụng phông chữ biểu tượng thay vì đặt văn bản trong hình ảnh – chúng trông đẹp hơn khi được thu nhỏ và chiếm ít không gian hơn.
Và nếu bạn sử dụng trình tạo phông chữ, bạn có thể tối ưu hóa chúng nhiều hơn nữa.
Kiểm tra cách chúng tôi giảm kích thước tệp phông chữ biểu tượng của mình xuống tới 97,59% bằng cách sử dụng trình tạo phông chữ.
Ở Việt Nam thực sự rất ít người biết sử dụng kỹ thuật này!!
Mình còn nâng cấp cao hơn kỹ thuật này nữa woff2 của google còn nhanh hơn cả woff mình sẽ sớm ra clip này chia sẻ cho mọi người hướng dẫn cách làm nó nhé!
Wp tăng tốc cũng đang sử dụng rất thành công kỹ thuật này.
Đừng bao giờ đưa video lên webhost của bạn
Video là định dạng rất nặng, nếu webhost của bạn không khỏe và nhiều tiền như mấy ông lớn thì theo mình khuyên là không nên đăng trực tiếp video lên webhost.
Nếu đăng video thì hãy đăng video lên youtube hay vimeo rồi nhúng link qua bên website của bạn, đó là chiến lược cực kì hiệu quả và tốt hơn rất nhiều.
Sử dụng css kết hợp hình ảnh một cách thông minh
Nếu màn hình hiển thị là 400px nhưng bạn chỉ có bức ảnh là 300px thì bạn có thể thêm css là max-width: 300px; và căn giữa cho nó chất! 🙂
Một mẹo nhỏ là hãy thêm box-shadows và border-ruis vào cho đẹp, như website mình vẫn đang sử dụng.
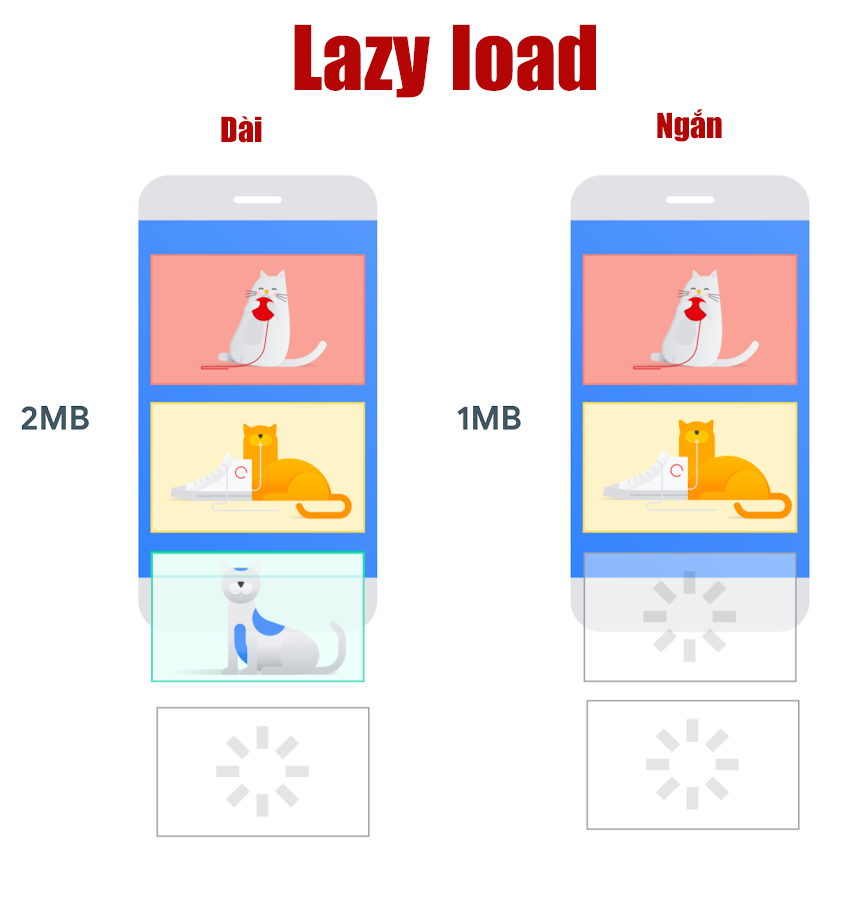
Sử dụng lazy load một cách tính tế
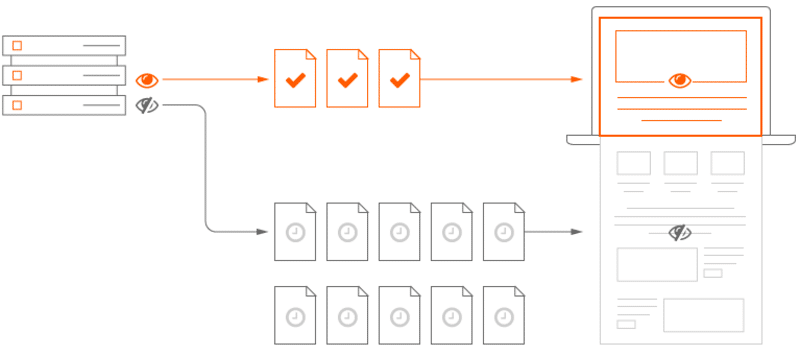
Phương pháp lazyload chắc chắn là một giải pháp hoàn hảo.
Kỹ thuật này làm trễ yêu cầu HTTP trong khi nạp các tài nguyên ảnh với mục đích giảm tải yêu cầu load cùng 1 lúc, nhường nội dung hiển thị trước để tăng tốc thời gian tải trang.

Điều này sẽ làm giảm dung lượng của trang mang đến cho bạn thời gian tải trang nhanh hơn.
Giả sử như trang web của bạn có 100 bức hình, không ai muốn phải tải xong 100 bức hình thì người dùng mới được phép xem trang web của bạn. Không có điều gì cam kết được người dùng sẽ xem hết 100 bức hình của bạn, đôi khi chỉ là 10 hay 20 bức hình.Chính vì điều đó hãy kích hoạt sử dụng lazy load để tăng tốc độ load website của bạn, nâng cao trải nghiệm người dùng và đặc biệt giảm tải cho máy chủ webhost của bạn.
WordPress có nhiều plugin giúp bạn tạo tính năng lazyload.
Tuy nhiên nếu dùng lazy load không đúng cách sẽ phản tác dụng ngược, sẽ giật giật làm khách hàng khó chịu, làm giảm trải nghiệm người dùng.
Tôi có viết một plugin về lazy load độc quyền dành cho khách hàng của mình, thì cần lưu ý:
Cách lazy load hiệu quả nhất là hãy thêm hiệu ứng chuyển động bằng css vào và margin thresholds một cách chính xác.

Bạn có thể xem tìm hiểu cách thức hoạt động ở bài viết này nhé.
Cách tối ưu lazy load ảnh
Yêu cầu người thiết kế vẽ ít màu nhất có thể
Nếu bạn là photographer thì thông tin này không hữu ích dành cho bạn nếu bạn vẽ chia sẻ về công nghệ như mình hay nhu cầu về vẽ hoạt hình ảnh.
Hãy yêu cầu người thiết kế designer hoặc nếu bạn là người tự vẽ.
Thì hãy vẽ sao cho sử dụng thật ít màu nhất có thể ví dụ màu đỏ: B40404 hoặc d60303 cũng là màu đỏ thì bạn hãy kéo về cùng một màu đỏ mà bạn thích.
Ví dụ kéo hết về màu d60303 chẳng hạn.
Cho dù bạn dùng định dạng file gì thì cũng giảm được dung lượng ảnh tốt hơn rất nhiều đặc biệt nếu như bạn giảm được tốt, bạn có thể sử dụng định đạng ảnh png-8 dưới 256 color màu thì dung lượng và độ nét rất tuyệt vời.
Web hosting tối ưu
Tốc độ webhosting của bạn xác định nhanh như thế nào, nó có thể xử lý mã và có bao nhiêu khách truy cập nó có thể điều khiển.
So sánh trang web của bạn với một chiếc xe hơi.
Để thực hiện một chiếc xe có thể đi nhanh hơn bạn là
Phương án 1: có được một động cơ mạnh mẽ hơn
Phương án 2: làm giảm trọng lượng của nó.
Đối với các trang web, các máy chủ web là “động cơ mạnh” và mã code là “trọng lượng”.
Mục tiêu là để cải thiện máy chủ web của mình tăng “động cơ” và tối ưu giảm mã “trọng lượng”, OK?
Thay đổi webhosting của bạn là một trong những cách dễ nhất để cải thiện tốc độ ngay và luôn.
Những người sử dụng trên giá rẻ $5/tháng share hositng bạn lấy $5/tháng đầu tư vào vps rồi bạn tự quản trị tốc độ và khả năng chịu tải nó rất khác.
Sự khác biệt không chỉ là tốc độ mà còn là một vấn đề chi phí (tiết kiệm, góc nhìn đầu tư).
Một máy chủ nhanh có thể xử lý nhiều khách truy cập hơn chắc là điều gần như ai cũng biết rồi.
Nếu máy chủ webhost của bạn có thể xử lý gấp đôi lưu lượng truy cập, vấn đề về chi phí hosting sẽ không bao giờ khiến bạn đau đầu vì càng nhiều người truy cập thì thu nhập của bạn càng cao, hãy đầu tư một webhost tối ưu tốc độ tốt chứ không phải là một share hosting giá rẻ mà quảng cáo như trên trời.
Quảng cáo phổ biến nhất mình thấy là “Chúng tôi dùng công ty litespeed giúp website của bạn tăng tốc 10” lần không hiểu kiểu gì, litespeed là websever hiện tại là ngon nhất. Nó giúp webhost tiết kiệm được rất nhiều tài nguyên, tài nguyên đó để họ phục vụ thêm nhiều người và nâng cao lợi nhuận cho nhà cung cấp webhost. Liệu họ có đầu tư vào cấu hình thêm miễn phí cho bạn không??
những tiêu chí đánh giá share hosting chất lượng
Nếu bạn lựa chọn share hosting thì hãy lựa chọn nhà cung cấp uy tín chứ không phải là vì cấu hình các thứ các thứ. Đã đầu tư vào share hosting thì không nên có góc nhìn tiết kiệm mà là hãy nhìn là góc nhìn đầu tư (đầu tư vào cái này thì kiếm được gấp bao nhiêu lần…).
3.1: Chọn ví trí webhost gần bạn nhất
Rõ ràng là bạn nên chọn một vị trí máy chủ gần nhất với khách truy cập của bạn. Lý tưởng là bạn không muốn DNS ping thời gian của bạn hơn 80ms từ máy chủ đến máy tính của khách truy cập. Có nhiều ý nghĩa tùy thuộc vào nhu cầu của bạn.
Bạn vào cmd (Ấn nút windows + R) rồi ấn nút ping + địa chỉ ip nó sẽ cho số là xx, ms số càng thấp thì càng tốt.
Lựa chọn nơi cung cấp dịch vụ webhost uy tín
Hãy cẩn thận chọn lựa những webhost mà được cộng đồng đánh giá tốt, đừng nghe những lời quảng cáo có cánh nổ cách kiểm webhost của tôi thế này thế kia.
Một số nơi cung cấp dịch vụ mình cảm thấy mọi người sử dụng WordPress rất tin tưởng:
1: Vutrl (Đứa con quốc dân vps của người Việt Nam mình ngon + bổ + rẻ)
2: Google cloud
3: Microsoft
4: Linode
5: Digitalocean
6: Azdigi ( của việt nam đây là nơi webhost theo mình là sáng giá nhất)
Google, Microsoft là những dịch vụ webhost cao cấp giá không hề rẻ dành cho những người tiền không phải là vấn đề và doanh nghiệp lớn khuyên dùng.
Vutrl, Linode, Digitalocean là webhost bình dân giá rẻ, chất lượng cũng rất tốt so với giá tiền bỏ ra( nếu mua ở việt nam hãy chọn sever japan,singapore,hongkong… để tốc độ về việt nam tuyệt vời nhất nhé ).
Lựa Chọn webhost trong nước hay nước ngoài thì tốt hơn
Nên dùng webhost của nước ngoài vì webhost của nước ngoài luôn phát triển hơn Việt Nam và giá còn rẻ hơn rất nhiều. Nhược điểm của nó là khó hỗ trợ vì ngôn ngữ.
Mình biết có một webhost Việt Nam xứng đáng sánh vai cùng mấy anh em bên nước ngoài là Azdigi. Chia sẻ thật thì azdigi theo cá nhân mình đáng giá vẫn còn thua kém so với Vutrl, Linode khoảng 50%.:))
Hãy sử dụng ảo hóa toàn phần kvm
Kvm là dùng webhost ảo hóa toàn phần, có 2 loại công nghệ là ảo hóa một phần( OpenVZ) và ảo hóa toàn phần( Kvm).
Ảo hóa một phần là share host, một gói mà rất nhiều website sử dụng chung, như 1 nhân cpu mà tận 40 website sử dụng, ông hàng xóm dùng mà mình không biết( gói này thưởng rẻ hơn so với ảo hóa toàn phần nhưng tốc độ thì không tốt và bảo mật cũng không tốt).
Ảo hóa toàn phần là một mình một thiên đường, ví dụ: 1 nhân cpu một website mình dùng không dùng thì chả ai dùng để đó nếu bao giờ sẵn sàng thì sử dụng( ảo hóa toàn phần cho tốc độ tốt hơn, gói này đắt hơn ảo hóa 1 phần nhưng sẽ được hỗ trợ cache plugin luôn, tốt hơn nhiều).
Luôn mua thừa gói web hosting để dự phòng
Bạn hãy mua thừa gói web hosting ra để phục vụ khách hàng được tốt nhất.
Ví dụ bạn có một nhà hàng giờ cao điểm nhất có 100 người vào, giờ bình thường chỉ có 40 người vào. vậy bạn sẽ nâng cấp nhà hàng có khả năng phục vụ bao nhiêu người. Theo mình là phải dư ra để luôn đủ khả năng phục vụ 140 người. Nếu bạn quyết định chỉ làm đủ khả năng để phục vụ 80 người thì những lúc cao điểm là 100 người nhà hàng của bạn sẽ bị quá tải. Webhost ở đây nếu quá tải thường sẽ bị xập. May mắn không bị sập thì cũng sẽ rất chậm và lag.
Sử dụng php mới nhất
Phiên bản PHP một mình làm cho một sự khác biệt lớn về tốc độ và bảo mật.
Sử dụng phiên bản PHP mới nhất có thể( dễ dàng-cấu hình từ bảng điều khiển webhosting của bạn)!
Ví dụ PHP 7,0 sẽ nhanh hơn 3 lần PHP 5,6.
Ngay cả PHP 7,3 nhanh hơn 10% so với PHP 7,2.
Tại thời điểm mình viết bài viết này PHP 7,4 đang có sẵn.
Hãy cảnh giác với bất kỳ máy chủ web nào vẫn sử dụng PHP cũ!
Giữ trang web của bạn ở phiên bản PHP cập nhật mới nhất không chỉ tốt cho tốc độ mà còn tốt cho an ninh. Vấn đề duy nhất là một số chủ đề hoặc bổ sung có thể không tương thích với các phiên bản PHP.
Bạn sẽ biết được điều đó bởi vì trang web của bạn không hoạt động đúng hoặc trông lạ. Vì vậy phải kiểm tra cẩn thận và giữ cho chủ đề/Plugins Cập Nhật, giúp nó tương thích với PHP mới nhất.
Bạn phải dùng tối thiểu là phiên bản php 7.2 trở lên vì phiên bản đó là phiên bản được hỗ trợ cuối cùng của nhà phát triển php.
Nếu được hãy dùng phiên bản php mới nhất để cho bạn những hiệu suất đáng kể.
Bạn có thể xem danh sách các phiên bản php vẫn đang được php hỗ trợ và phát triển tại đây: https://www.php.net/supported-versions.php
Lưu ý: nếu bạn nâng cấp php dẫn đến một số nhà phát triển themes và plugin không kịp hỗ trợ phiên bản php mới có thể dẫn đến xung đột và gây lỗi web của bạn, vì vậy hãy đảm bảo chắc chắn rằng bạn phải backup website trước khi nâng cấp hoặc hãy giả lập website trên localhost để nâng cấp trước xem như thế nào, tránh tình trạng gây lỗi website của bạn.
Có một số plugin hỗ trợ việc test kiểm tra độ tương thích php tuy nhiên theo mình thì bạn hãy test trực tiếp sẽ tốt hơn rất nhiều.
Chuyển đổi bảng MySQL từ MyISAM để InnoDB
InnoDB thời gian trở gần đây thì tốc đọc và ghi đã vượt mặt MyISAM.
Đảm bảo rằng các bảng của bạn được đặt thành InnoDB thay vì MyISAM.
InnoDB mới hơn và được coi là tốt hơn tổng thể (nhanh hơn, an toàn hơn).
MyISAM có thể nhanh hơn trong một số trường hợp (khi chủ yếu chỉ đọc).
Bạn có thể chuyển đổi thủ công trong phpMyAdmin hoặc sử dụng một plugin (Servebolt Optimizer hoặc LiteSpeed cache). Có thể xóa các plugin sau đó nếu bạn không cần nó.
Phần mềm webserver
Sử dụng bất kỳ phần mềm máy chủ web như Apache. Tốt nhất là NGINX hoặc LiteSpeed.
Lưu lượng truy cập traffic của bạn càng cao, sự khác biệt càng lớn và càng đáng chú ý.
Theo mình đánh giá:
- Litespeed
- Nginx
- Apache
Nếu bạn còn đang sử dụng apache thì khuyến cáo hãy chuyển qua sử dụng LiteSpeed hoặc nginxthì hãy cài lại phần mềm đi nhé hoặc chuyển một đơn vị web hosting nào hỗ trợ công nghệ mới hơn là nginx hoặc LiteSpeed để bạn sử dụng.
NGINX tỏa sáng tại các trang web đơn giản. Không có nhiều cài đặt để tối ưu hóa. Nhưng một khi bạn có một trang web phức tạp, NGINX là một mớ hỗn độn phức tạp. Một số tính năng NGINX không dễ cấu hình. Website đơn giản thì đúng là đất diễn của nginx.
LiteSpeed có nhiều tính năng dễ kích hoạt hơn NGINX. Khi bạn phân phối sharehost người dùng có thể dễ dàng kết nối tương tác với máy chủ bằng file .htaccess. Webserver LiteSpeed cũng có một plugin bộ nhớ cache WordPress chính hãng mà websever NGINX thì không có. Đó là một lợi thế rất lớn dành cho những người sử dụng WordPress. (Cá nhân tôi yêu thích LiteSpeed)
OpenLiteSpeed là phiên bản cộng đồng miễn phí của LiteSpeed. Đó là một lựa chọn tuyệt vời cho những người muốn NGINX miễn phí nhưng plugin bộ nhớ cache LiteSpeed mạnh mẽ.
Với website phức tạp thì đất diễn nơi tỏa sáng của LiteSpeed Rồi, với website WordPress thì thường không hề đơn giản. Vì vậy với WordPress thì lựa chọn tốt nhất là LiteSpeed webserver.
Giữ máy chủ web của bạn Cập Nhật. Các phiên bản sau này có thể tăng tốc các giao thức và quy trình nhất định.
Mình có seria cài đặt openlitespeed bạn có thể tham khảo.

Bạn có thể sử dụng phần mềm WPTangToc OLS đây là phần mềm miễn phí do chính mình phát triển và vận hành, phần mềm này giúp bạn cài đặt openlitespeed từ a đến z dành riêng cho WordPress bạn có thể sử dụng.

Vô hiệu hóa một số dịch vụ không cần thiết của web hosting
Nhiều máy chủ được tự động thiết lập với tất cả các tính năng chạy để làm cho mọi thứ dễ dàng cho bạn. Nhưng họ chỉ giống như các máy tính mới với phần mềm cài đặt sẵn.
Thoát khỏi những cái bạn không sử dụng. Thậm chí nếu chúng không sử dụng nhiều bộ nhớ, chúng vẫn có thể bị bắn phá bởi tin tặc và bị ăn tài nguyên.
Một số dịch vụ bạn có thể xóa trong web hosting của bạn:
- DNS – vô hiệu hóa nếu bạn đang sử dụng dịch vụ DNS bên ngoài. (Cloudflare, Made easy dns, Google DNS …)
- Email – vô hiệu hóa nếu bạn đang sử dụng email của bên thứ ba. (G-Suite, MXroute, Yandex …)
- FTP – hãy vô hiệu hóa nó sử dụng giao thức SFTP cho an toàn
- Elastipress – bạn có thể sử dụng aligola (Cải thiện tăng tốc tìm kiếm của wordpress với algolia)
Bảo mật cơ bản cho web hosting
- Hãy đổi cổng port ssh đừng để mặc định là root port 22
- Hãy đặt password root dài trên 40 kí tự, nếu được thì block tài khoản root và sử dụng dưới quyền sudo cho an toàn.
- Hãy dùng Fail2Ban để chống rò password
- Hãy dùng hệ điều hành linux CentOS dòng hệ điều hành của rehat
- Chỉ mở port khi cần thiết và bạn hiểu đừng mở port vô tội vạ khi không dùng nữa thì đóng port lại
- Hãy chỉnh cài đặt múi giờ tránh lỗi 0 – đây
- Hãy sử dụng giao thức SSL
- Nâng cấp cập nhật hệ điều hành đều đặn …
Cấu hình php.ini tối ưu
Hầu hết các bạn (về share hosting) thậm chí hầu hết không có quyền truy cập vào các cài đặt này hoặc không biết làm thế nào để thiết lập chúng.
Nhưng dù sao đây cũng là điều mà tôi khuyên bạn nên làm nếu có thể.
Max_execution_time – thấp hơn (30-60 giây) là tốt hơn để ngăn chặn các tài nguyên Hogs từ tụt hậu ra máy chủ. Nhưng bạn có thể cần thời gian thực hiện cao hơn cho các quá trình dài như nhập, xuất, sao lưu.
Max_input_time – thấp hơn (60 giây) là tốt. Chỉ tăng nếu bạn đang cố gắng để nhập một cái gì đó mà mất vĩnh viễn.
Max_input_vars-thiết lập để “1000”, trừ khi một số plugin cần cao hơn.
Memory_limit – Hãy thử “256M” để được an toàn. Nâng cao nếu bạn có bổ sung nặng. Tôi thích để thiết lập thấp hơn vì vậy tôi được thông báo ngay lập tức khi có Hogs bộ nhớ.
Sử dụng mariadb thay vì mysql
Theo như thống kê mariadb tốc độ đã vượt trội hơn mysql được thống kê là 8%.
Mariadb có khả năng tương thích ngược với mysql, mariadb xuất thân từ đội ngũ kinh nghiệm của mysql sau khi mysql được Oracle mua lại.
Hãy sử dụng mariadb làm cơ sở dữ liệu cho bạn.
Hãy cập nhật mariadb lên phiên bản mới nhất nhất để tối ưu cho WordPress của bạn.
Sử dụng giao tiếp http mới nhất
HTTP/2 tải các yêu cầu trình duyệt nhanh hơn rất nhiều so với http/1 (nhờ vào sự khác biệt). Tôi thấy nó phải nhanh hơn đến 3 lần.
Bạn nên sử dụng HTTP/2 hoặc thậm chí HTTP/3 (gần đây đã phát hành).
Tránh các máy chủ web cũ vẫn còn trên các Archaic HTTP/1.
Kiểm tra trang web của bạn cho http/2 và http/3.
Sử dụng HTTP/2 yêu cầu HTTPS/SSL. Nếu trang web của bạn không có trong HTTPS, hãy làm ngay bây giờ!
Trong tương lai quic của google hoàn thiện là một giao thức còn tuyệt vời hơn cả HTTP/2.
Nghe nói google sẽ đặt tên giao thức mới là HTTP/3 và mình cũng đang sử dụng quic trên openlitespeed, mình thấy rất hài lòng về giao thức mới của google.
Nén nội dung
GZIP là nén các dạng.
BROTLI là nén các dạng nâng cấp cao hơn gzip( là phiên bản tốt hơn gzip).
Nếu sử dụng BROTLI – thiết lập nén tĩnh đến 6.
Nếu sử dụng GZIP – thiết lập nén động thành 1, nén tĩnh đến 6.
Bạn có thể đẩy mức nén tĩnh cao hơn nếu CPU của bạn mạnh( hoặc máy chủ sử dụng thấp) và/hoặc nội dung tĩnh của bạn được lưu trữ trong một thời gian dài (lần hết hạn lâu).
Nếu bạn đang sử dụng CDN hoặc cloudflare, hãy đảm bảo bạn bật nén BROTLI cũng có.
Bảng điều khiển web hosting
Hãy loại bỏ bảng điều khiển đi.
Và hãy dùng code lệnh tay ssh, nếu bạn dùng vps gói cấu hình không cao thì nên loại bỏ có thể giảm được một chút tài nguyên. Nếu bạn có web hosting khủng thì nó cũng không thực sự cần thiết lắm.
Tối ưu tốc độ nhất thì hãy loại bỏ trình bảng điều khiển như cpanel, phpmyadmin… chúng ta sẽ chơi bo.
Một phần về lý do bảo mật nữa nếu về tài nguyên bạn nhiều thì không nhất thiết phải bảo các bảng điều khiền nhưng về bảo mật thì là câu chuyên khác bạn sử dụng bảng điều khiển thì sẽ càng thêm rủi ro về bảo mật hơn. Tức là ổ khóa và có cửa thì mới có thể đi phá khóa và phá cửa, nhưng bạn không dùng thì chả có cửa hay ổ khóa gì để mà phá cả.
Sử dụng dịch vụ dns bên thứ 3
DNS viết tắt của hệ thống tên miền, là một trong những thành phần phổ biến nhất nhưng hay bị hiểu lầm của web. Để đặt nó một cách đơn giản.
DNS giúp lưu lượng truy cập trực tiếp trên Internet bằng cách kết nối các tên miền với các máy chủ web thực tế. Về cơ bản, phải mất một yêu cầu thân thiện với con người-một tên miền như wptangtoc.com và dịch nó thành một máy tính thân thiện với địa chỉ IP máy chủ-như 216.58.217.206.
Khi bạn mua tên miền, thông thường dịch vụ tên miền sẽ hỗ trợ làm máy chủ dns. Tuy nhiên nói thật tốc độ chán lắm.
Đặc biệt cũng đừng dùng webhost của bạn làm dns nhé, tốn tài nguyên mà vấn đề bảo mật nếu bạn không biết làm thì toang!!
Hãy chuyển ngay qua dns bên thứ 3 nối tiếng sẽ cho tốc độ cải thiện được 1 chút.
Hãy sử dụng một DNS bên ngoài như cloudflare hoặc DNS Made Easy, google dns tạo ra một thế giới của sự khác biệt về tốc độ webhosting? Tôi nghĩ rằng nó cải thiện thời gian tra cứu nhưng không đáng chú ý, trừ khi máy chủ DNS trước đó của bạn là một mảnh rác bởi Webhost giá rẻ.
Lợi ích chính đối với tôi là cách nhanh chóng tôi có thể chuyển hướng mọi thứ.
Giả sử bạn bị tấn công và cần chuyển hướng thông qua một proxy bảo mật. Hoặc có thể bạn đang chuyển đổi các khía cạnh nhất định của trang web của bạn đến một máy chủ khác. Trong những khoảnh khắc như thế này, việc có một dịch vụ DNS như vậy là thuận tiện. Bạn có thể chuyển đổi những thứ trên với rất ít thời gian chết và thậm chí chuyển chúng trở lại một cách nhanh chóng.
Dịch vụ DNS có thể có vẻ như một rắc rối thêm để thiết lập, nhưng một lần ở nơi chúng cho phép bạn tích hợp các dịch vụ mới và giảm thiểu các vấn đề hiệu suất nhanh hơn nhiều.
Cloudflare là đơn vị dns cực nhanh và miễn phí khuyến cáo nên dùng cloudflare nhé.
NameCheap là một trong những tên tuổi lớn trong làng tiền miền và dns mà vẫn tốc độ không ăn thua cho lắm nói gì đến các dns Việt Nam, tất cả số liệu này mình thu thập được từ các trang công nghệ uy tín, để mình áp dụng và chia sẻ cho mọi người.
NameCheap DNS được 33% chậm hơn so với cloudflare. Ngoài ra, DNS cao cấp có thể cung cấp bảo mật tốt hơn và tính khả dụng, đặc biệt là khi bạn đang theo một cuộc tấn công DDoS.
Tăng tốc website sử dụng dns bên thứ 3
Với doanh nghiệp nhỏ và vừa mình khuyến cáo sử dụng DNS cloudflare, còn với doanh nghiệp lớn rất nhiều traffic thì mình khuyến cáo dùng made easy dns.
Tốc độ của dns made easy dns chậm hơn cloudflare 50% nhưng made easy dns thời gian uptimes tốt hơn cloudflare rất nhiều, thời gian uptimes với các website lớn thì rất quan trọng.
WP-cron từ máy chủ của bạn đừng dùng php
Nhiều nhiệm vụ WordPress cần một kích hoạt chức năng. Chẳng hạn như gửi email hệ thống, chạy sao lưu, phát hành bài viết theo lịch trình.
Theo mặc định, WordPress sử dụng một chức năng được gọi là WP-cron (vị trí thuận tiện tại tenmiencuaban.com/wp-cron.php).
Nó hoạt động bằng cách kiểm tra (và thực hiện) cho bất kỳ nhiệm vụ đang chờ xử lý bất kỳ thời gian ai đó truy cập vào trang web. Nó tuyệt vời cho các trang web nhỏ, nhưng khủng khiếp nếu bạn có nhiều lưu lượng truy cập (gây ra nhiều cron-kiểm tra không cần thiết). Cũng là một lỗ hổng DDOS rõ ràng.
Điều hợp lý là để vô hiệu hóa WP-cron và sử dụng một cron job thực sự cho dù từ máy chủ của bạn hoặc một dịch vụ cron bên ngoài:
Cách vô hiệu hóa bạn hãy vào wp-config.php thêm đoạn code này define(‘DISABLE_WP_CRON’, true);
Một số công việc cron truy cập trực tiếp vào trang web. Những người khác đi qua các thư mục Linux. Sử dụng bất cứ một tác phẩm nào. Tôi nghĩ rằng khoảng thời gian 5 phút là tốt nhất.
Cách tối ưu hóa wp-cron để giảm tải máy chủ
Chuyển hướng http to https bằng webhost
Chuyển hướng bằng php thì rất dễ, bạn có thể sử dụng plugin Really Simple SSL một cách dễ dàng tuy nhiên cách này không hiệu quả tốc độ được cho là không nhanh lại còn khá tốn tài nguyên.
Mỗi một phần mềm websever khác nhau thì sẽ có cách kích hoạt khác nhau.
Hãy sử dụng webhost chuyển hướng http to https mặc định nhé!
Mình có một bài viết rất chi tiết về vấn đề này.
Cấu hình MySQL Tối ưu
Mình sẽ sớm có clip hướng dẫn bạn về cách cấu hình cache mysql tối ưu nhé
Plugin tối ưu hóa
Plugins có thể gây ra lên đến 50-80% sự chậm chạp của trang web của bạn.
WordPress Plugins. Bạn có thể đã được cho biết rằng bạn không nên cài đặt quá nhiều plugin hoặc nó sẽ làm chậm trang web WordPress của bạn.
Trong khi điều này đôi khi đúng, nó không phải là yếu tố quan trọng nhất. Số lượng các plugin không quan trọng bằng chất lượng plugin.
Bạn cài nhiều các plugin được mã hóa tốt chuyên nghiệp load vẫn luôn luôn ngon hơn bạn cài ít cái plugin mà được mã hóa kém.
chất lượng quan trọng hơn số lượng
Mình có một số khách hàng đang chạy 30-40 plugins và các trang web của họ vẫn còn tải trong một giây.
Không nhất thiết là phải dùng càng ít càng tốt, nó cũng chỉ đúng một phần mà thôi.
Đôi khi bạn là người lập trình viên chuyên nghiệp không có thời gian để liên tục cập nhật các mã của bạn sao cho tốt nhất thì sử dụng plugin là một giải pháp rất tuyệt vời.
Bài viết bạn có thể tham khảo: Những tiêu chí của một plugin chất lượng cao dành cho WordPress
Hãy chọn những plugin mà được đánh giá cao từ những người chuyên nghiệp
Tại sao không phải là xem lượt tải chỉ đơn giản đôi khi họ nhiều lượt tải chưa chắc đã tốt vì một sản phẩm muốn bán được người làm ra plugin đó theo đuổi phục vụ mọi nhu cầu, chính vì nó do đó sẽ tạo lên sự cồng kềnh nặng website.
Đừng quá quan trọng vào lượt tải của plugin đó
mình kiểm tra cộng đồng phát triển.(cái này quan trọng nhất)
mình kiểm tra đánh giá trên WordPress.
mình kiểm tra công ty phát triển của họ có làm ăn uy tín, kinh nghiệm trong ngành đó như thế nào.
mình kiểm tra có liên tục để Cập Nhật/hỗ trợ hay không.
Tải có điều kiện plugin css và javascript
Nhiều plugin tải phong cách CSS của họ và các kịch bản JS trên mỗi trang.
Ngay cả khi họ đang không được sử dụng! Họ làm điều đó để đảm bảo nó luôn hoạt động nhưng nhược điểm là nó làm chậm trang web của bạn.
Một số plugin có có tâm sẽ có mục tùy chọn trong cài đặt để vô hiệu hóa tải toàn cầu và/hoặc cấu hình các trang để tải trên.
Hoặc bạn có thể vô hiệu hoặc tải có điều kiện trong tệp functions. php của bạn hoặc đơn giản hơn bạn có thể sử dụng plugin để làm điều đó.
Tích hợp css và javcript vào themes
đôi khi một plugin nó chỉ load 2kb, bạn hãy nên vô hiệu hóa load file plugin đó đi và tự nhúng dequeue vào themes của mình
ý là gộp cùng file vào themes mình luôn, theo quan điểm của mình file dưới 10kb thì hãy lên gộp tích hợp nó vào themes của mình vì thời gian giải mã dns có khi còn lâu hơn cả thời gian tải xuống.
Còn file plugin trên 10kb thì thôi khỏi cần phải làm nhé.
Đừng dùng một số plugin không cần thiết
1: Really Simple SSL – giải pháp chuyển hướng bằng webhosting hoàn hảo hơn
2: Insert Headers and Footers – giải pháp Customizer tìm footer and header gần như thêm nào cũng có, hoặc bạn có thể dùng hook wp-footer
3: Simple Custom CSS – giải pháp tốt hơn là cho vào file style.css
4: Google XML Sitemaps – giải pháp từ phiên bản WordPress 5.5 trở đi mặc định đã có tính năng đó rồi hoặc bạn có thể dùng yoast seo
5: các plugin bảo mật – giải pháp các plugin bảo mật chỉ đưa ra các danh sách hướng dẫn bạn có thể tự làm điều đó
6: v.v mình sẽ update cập nhật nhiều trong tương lai.
Tổng hợp những plugin không cần thiết trong năm 2020

Làm sạch database cơ sở dữ liệu wp_option autoloads
Bạn có thể tham khảo bài viết: Hướng dẫn tối ưu hóa wp_options
Bất cứ khi nào bạn cài đặt một plugin WordPress hoặc chủ đề, nó lưu trữ lại các dữ liệu trong Database. Vấn đề là khi bạn xóa một plugin bằng cách sử dụng một trong các phương pháp tiêu chuẩn, nó thường đằng sau các bảng wp_option và các hàng trong cơ sở dữ liệu của bạn.
Theo thời gian, điều này có thể thêm lên đến rất nhiều dữ liệu và thậm chí bắt đầu làm chậm trang web của bạn đi khá nhiều.
Trong ví dụ của chúng tôi, chúng tôi gỡ bỏ cài đặt các plugin bảo mật Wordfence và nó lại phía sau 24 bảng trong cơ sở dữ liệu của chúng tôi (như được thấy dưới đây). Nó thậm chí còn tồi tệ hơn nếu họ đang đứng sau dữ liệu trong bảng của bạn.
Hãy sử dụng các plugin dọn cơ sở dữ liệu hoặc nếu nó cứng đầu quá thì bạn hãy làm thủ công
wp_option là trong bản lưu những cài đặt bạn thiết lập.
Ví dụ về plugin Wordfence bạn cứ nhìn bản có chữ Wordfence hay wfl.. xóa nó đi.
Bạn cần xóa plugin nào thì tìm bảng đó và xóa nó đi.
Cái này thì một website WordPress lâu đời cũ đã trải nghiệm nhiều plugin khác nhau thì sẽ có rất nhiều, nếu website của bạn đã lâu đời thì hãy làm ngay đi nhé.
Trước khi làm hãy backup cơ sở dữ liệu trước đi đã nếu muốn chắc chắn hơn thì tạo localhost lên làm thử nhé.
Chỉ sử dụng plugins cần thiết
Có rất nhiều hướng dẫn chia sẻ ra có cố gắng để dạy những gì là một “plugin tốt” hay không.
Thật không may, Nhiều plugin quảng cáo có cánh không phải dễ dàng cho những người dùng trung bình để biết những plugin được mã hóa tốt hay không.
Để biết được bạn phải trải nghiệm và đo lường và hỏi ý kiến từ những người đi trước nâng cao.
Hãy cân nhắc thật kỹ lưỡng trước khi quyết định sử dụng một plugin nào đó nhé.
Dù là plugin đó miễn phí tuy nhiên cũng phải cân nhắc chọn lựa kỹ càng.
Bộ nhớ đệm (cache) tối ưu hóa
Cache hiểu đơn giản. giống như bạn muốn biết chỉ cần mặt ông A thì bạn chỉ cần xem ảnh của ông A là được rồi, nếu không tương tác nói chuyện với ông A thì bạn xem ảnh cũng đã biết mặt của ông A, cache hoạt động dựa trên cơ chế như thế.
Bộ nhớ đệm được định nghĩa hàn lâm tốt nhất là lưu trữ các yêu cầu xử lý để chúng có thể được phân phối nhanh hơn khi yêu cầu lại.
Nó hoàn toàn cần thiết để tăng tốc tải trang của bạn.
Có rất nhiều loại bộ nhớ đệm (qua các lớp, giao thức và dịch vụ khác nhau) và nhiều cách để cấu hình chúng. Đặt chúng lên bên phải và bạn sẽ có một trang web nhanh làm giảm tải máy chủ và tiết kiệm tiền. Thiết lập chúng sai và bạn có một trang web đó là đôi khi-nhanh chóng và hoặc đã bị hỏng thiết kế và chức năng.
Nếu bạn đã bao giờ nghe nói về những người phàn nàn về bộ nhớ cache, đó là một sự kết hợp của họ không biết làm thế nào để cấu hình cho trường hợp sử dụng của họ và/hoặc sử dụng một giải pháp bộ nhớ đệm được cấu hình cho máy chủ hiệu quả hơn so với tốc độ.

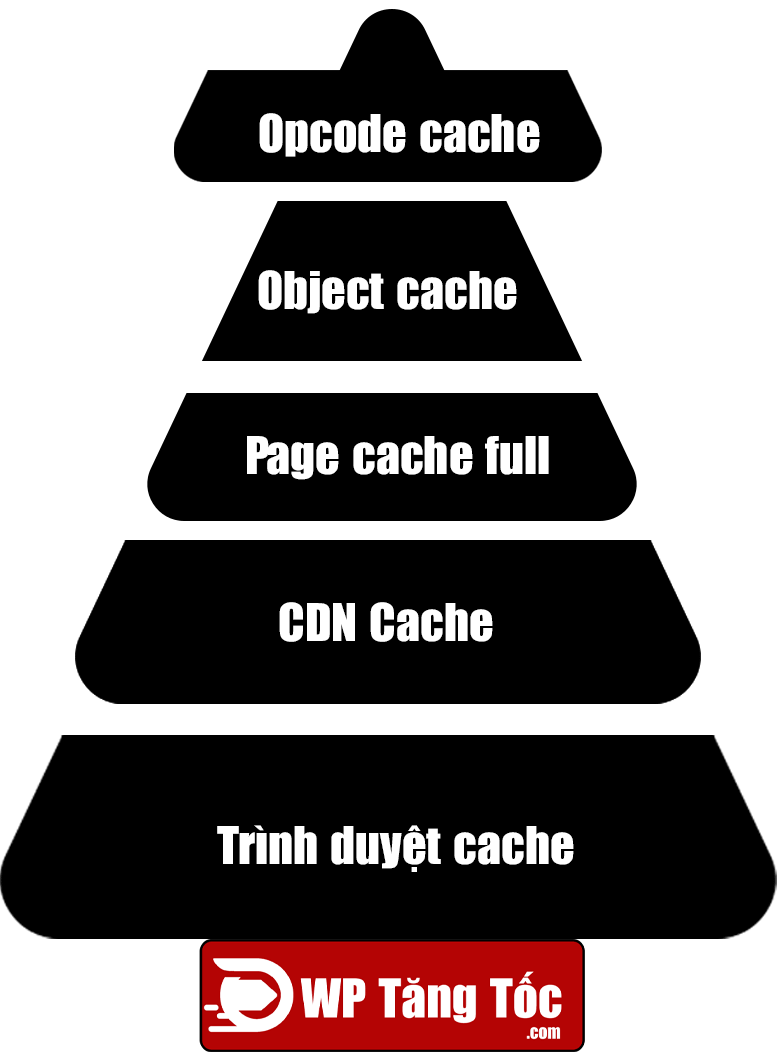
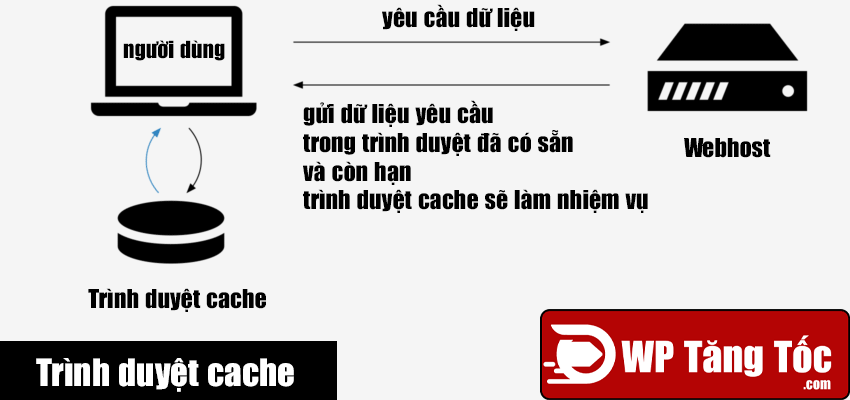
Trình duyệt cache
Trong khi gửi phản hồi HTTP, bạn cho trình duyệt biết có nên lưu phản hồi vào bộ nhớ cache hay không. Sau khi nó được lưu vào bộ nhớ cache, đối với các yêu cầu tiếp theo, phản hồi sẽ được lấy từ bộ nhớ cache của trình duyệt. Bạn cũng có thể cho trình duyệt biết thời gian lưu các tệp vào bộ nhớ cache.

Khuyến cáo nếu bạn hay sửa code css thì chỉ nên để cache trình duyệt thời gian là 3 ngày, nếu ít đổi thì để là 1 năm.
An toán nhất thì hãy để chỉ từ 1 tháng đến 3 tháng là ổn rồi.
Bạn nên lưu vào bộ nhớ cache các tệp tĩnh như CSS, JS, hình ảnh, phông chữ trong trình duyệt vì chúng không được cập nhật thường xuyên.

CDN
CDN (mạng phân phối nội dung) là một mạng lưới các máy chủ trải rộng trên toàn thế giới. Bạn có thể lưu trữ bản sao các tệp tĩnh của mình (css, js, hình ảnh, v.v.) trong các máy chủ đó. Vì vậy, lần tới khi ai đó truy cập trang web của bạn, các tệp tĩnh sẽ được gửi từ máy chủ gần nhất của CDN của bạn.
Hiểu đơn giản nó như là một nhà kho, ví dụ : Bạn Ở Hà Nội khi bạn mua máy điện thoại ở điện máy xanh bạn đặt hàng online trụ sở của Điện máy xanh ở Hồ Chí Minh, họ chuyển từ Hồ chí minh vào hà nội mất nhiều thời gian, nên nếu họ có kho ở Hà Nội bạn đặt hàng sẽ có người lấy hàng trong kho ở hà nội giao cho bạn, không cần từ Hồ Chí Minh giao ra.
Ở Việt Nam thì dùng CDN mạng lưới phát triển vẫn chưa mạnh mẽ lắm nhưng bên nước ngoài, mình đã thử những vẫn chưa tin dùng cho lắm, hy vọng trong tương lai phát triển CDN Việt Nam sẽ tốt hơn.
Tại sao mình rất ít khi chia sẻ về CDN?
Bộ nhớ cache toàn trang HTML
Đây là cấp độ tiếp theo của bộ nhớ đệm CACHE PAGE HTML. Các trang được tạo trong ‘bộ nhớ đệm toàn trang’ được lưu trữ trong đĩa cứng. Đọc và ghi từ đĩa cứng (thậm chí cả SSD) chậm hơn khi so sánh với việc đọc từ bộ nhớ trong (RAM).
Một số phần mềm cache cấp webserver:
- Litespeed có lscache
- Nginx có FastCGI
- Apache có Varnish
Cache html page cấp webserver hoạt động hiệu quả hơn rất nhiều so với cấp plugin PHP, nếu webserver của bạn không được hỗ trợ cấp webserver thì bạn phải sử dụng cache cấp plugins PHP làm giải pháp thay thế
Một số plugin cache cấp plugin PHP:
Một số plugin WordPress làm rất tốt kể đến là
- WP Rocket
- Swift Performance
- Swift Performance Pro
- FlyingPress
- Cache Enabler
- Breeze
- Simple Cache
- WP Performance
Khi có người truy cập vào thì sẽ được lưu trữ bộ cache vào ổ cứng hoặc là ram dưới dạng html.
tính năng này thực sử hiệu quả nhất là website của bạn 1 ngày trên 1.000 người truy cập thì sẽ rất hiệu quả.
còn không dưới 1.000 truy cập 1 ngày thì hãy dùng cách này nhé.
Hãy sử dụng thiết lập trình tự động thu nhập thông tin, không cần người truy cập nó sẽ giả lập người truy cập để tự tạo cache, nếu là người đầu tiên vào thì vẫn tốc độ load nhanh vì đã cache rồi.
Object Caching
MySQL rất tốn tài nguyên. Mỗi khi bạn mở một trang / bài đăng trong WordPress, nó phải thực hiện tối thiểu 27 truy vấn MySQL. 27 là số truy vấn mặc định, có thể là 50 hoặc 100 tùy thuộc vào chủ đề và số lượng plugin của bạn được cài đặt. Mỗi truy vấn này có thể mất vài mili giây tùy thuộc vào kích thước của truy vấn SQL và dữ liệu trong cơ sở dữ liệu của bạn.
Hầu hết thời gian, các kết quả truy vấn SQL này có thể được lưu vào bộ nhớ đệm, trong đĩa hoặc bộ nhớ (RAM), được gọi là bộ nhớ đệm đối tượng. Vì vậy, chúng tôi đang tăng tốc các truy vấn bằng cách giảm tải công việc từ MySQL và cũng sử dụng ít tài nguyên máy chủ hơn.
Redis và Memcached là hai phần mềm tương tự sẽ lưu các kết quả này vào bộ nhớ. Tốc độ đọc và ghi của phần mềm này cao hơn nhiều so với các cơ sở dữ liệu như MySQL / MariaDB.
Gợi ý cấu hình: nếu website của bạn là website động thì hãy để 5 phút đến 10 phút, nếu là website tĩnh thì hãy để từ 30 phút đến 60 phút.
Opcode Cache
PHP lên phiên bản càng cao tốc độ càng nhanh, tuy nhiên PHP là một ngôn ngữ phiên dịch ra các ngôn ngữ lập trình khác.
PHP là ngôn ngữ thông dịch, khiến tốc độ của các website PHP không nhanh như các mã nguồn khác.
Chính vì thế: Opcode caching đã ra đời để gia tăng hiệu suất phân tích và biên dịch của PHP. Code sau khi đã được biên dịch sẽ lưu tại đĩa cứng hoặc Ram để tái sử dụng. Opcode giúp cải thiện vượt trội tốc độ website.
Loại bỏ chuỗi truy vấn url
Loại bỏ chuỗi truy vấn:
Khi ai đó đăng nhập vào website: https://wptangtoc.com?acb
?abc là truy vấn, nếu không khai báo cho plugin cache thì nó nghĩ đây là một url riêng biệt. Nên nó sẽ tái tạo cache lại từ đầu.
Mình cần phải khai báo với plugin cache rằng loại truy vấn ?acb nhưng thông thường không làm giám đoạn cache toàn trang.
Mẫu loại bỏ truy vấn thường dùng:
utm* fb_action_ids fb_action_types fb_source fbclid _ga gclid age-verified ao_noptimize usqp cn-reloaded zarsrc
Bộ nhớ đệm dành cho người dùng đăng nhập
Theo mình thì không nên cache bộ nhớ đệm dành cho người dùng đăng nhập thông thường, mỗi người đăng nhập sẽ nhập một thông tin khác nhau thì biết thế nào mà cache rất là lãng phí tài nguyên.
Thứ 2 khi cache thay đổi nội dung thông báo cho người dùng đăng nhập rất là khoai
Cache Mobile giao điện điện thoại
Không nên bật cache mobile nếu bạn chỉ là giao diện responsive
Hãy bật nó lên nếu bạn dùng giao diện mobile riêng với giao diện pc khác nhau hay bạn dùng amp thì hãy nên bật.
Tối ưu tài nguyên tĩnh WordPress
Một website có thật sự nhanh không thì xem css và javascript số lượng yêu cầu như thế nào!!
Tiêu chuẩn cá nhân mình thì file css dưới 100kb và javascript dưới 50kb.
Càng ít câu hỏi đến web hosting thì càng tốt.
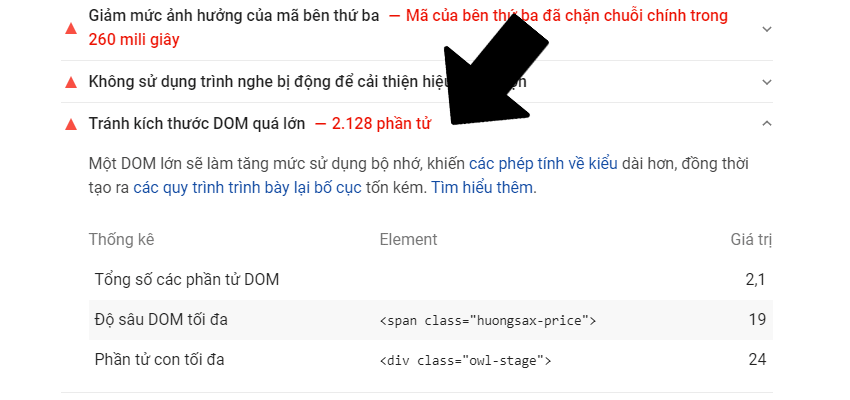
Giảm thiểu phần tử Dom
Phần tử dom càng nhiều thì càng không tốt, khiến trình duyệt và webhost phải làm việc nhiều.
Cách giảm phần tử dom là một cách code tinh tế hơn đây là ví dụ. hoặc lựa chọn một themes WordPress được mã hóa tốt là số lượng Dom ít
ví dụ:
<div class=”wptangtoc”> <span>Hoàng Gia Tuấn</span></div>
bạn có thể thay thế bằng cách này sẽ tối ưu hơn: <span class=”wptangtoc”>Hoàng Gia Tuấn</span>.
Ví dụ 1: sử dụng cái này
<ul id=”main”>WP Tăng TỐc..</ul>
Thay vì sử dụng cái dưới
<div id=”main”>
<ul>WP Tăng Tốc..</ul>
</div>
Nếu bạn muốn xóa cái gì đó thì tốt nhất là hãy xóa bằng php cho vào file function.php, hạn chế dùng css bằng thuộc tính: {display:none}, nó sẽ làm tăng phần tử dom.
Google sẽ gắn cờ nếu dom bạn quá nhiều
Có hơn 1.500 dom trong tổng số.
Có độ sâu lớn hơn 32 dom.
Có một nút cha với hơn 60 dom.


Nén CSS
nén css WordPress rất tốt, nó có thể loại bỏ khoảng trống trắng, trình duyệt có thể đọc được không có vấn đề gì.
nén css giúp giảm kích thước tệp vì nó loại bỏ khoảng trắng và ghi chú dành cho người đọc.
Bạn có thể nén css bằng plugin tối ưu hóa WordPress cách mình yêu thích bạn có thể tự làm bằng tay.
Theo mình thì hãy dùng nén bằng plugin vì nó dễ làm và một ưu điểm lớn ít ai biết.
Đó chính là:
Thay đổi tên file xóa bỏ cache trình duyệt, đây là yêu tố quan trọng nếu bạn chỉnh sửa css mà sửa xong không đổi tên file những người dùng truy cập cũ từng vào website của bạn rất dễ bị lỗi.
Đặc biệt bạn ép trình duyệt lưu cache của bạn 1 năm. Vì lý đó nên mình khuyên các bạn nếu đang trong quá trình sửa code thì để cache trình duyệt thời gian ngắn là khoảng 3 ngày, còn nếu không chỉ sửa gì nhiều thì để từ 1 tháng đến 3 tháng là ổn, chơi luôn 1 năm thì hơi khô máu.
Để một năm thì hãy lưu ý bí kíp này.
Nếu website của bạn file css lớn thì nén css càng hiệu quả.

Không nên nén CSS là
- Nếu lập trình viên có tâm thì public sản phẩm thì họ đã nén file css trước đó rồi thì bạn có nén lại bằng plugin là không cần thiết nữa mà còn làm chậm website
- Nén css làm nặng tải máy chủ của bạn
- Nén css vẫn có rủi ro làm gây lỗi website
- Nén css của thể gây xung đột cache
- Với website được viết clean css rất nhỏ thì nén css là không cần thiết

Nén javascript
Cũng như nén css nên mình không giải thích sâu
Nén HTML
Bạn hãy tắt nó nếu không của bạn là động hoặc website của bạn nhiều trang, nếu bạn hãy nó nếu website của bạn ít trang và đồng thời là tĩnh được cache page html được tốt thì hãy bật nén HTML
Kết hợp CSS
Có nên kết hợp css hay không? có nhiều người mình thấy buồn cười đi làm dịch vụ tối ưu tốc độ load bật tính năng plugin hết cỡ như đúng rồi.
quay trở về có nên kết hợp cách file css vào với nhau hay không
ví du : giatuan.css + wptangtoc = hoanggiatuan.css đó là kết hợp css 2 css hợp vào thành 1 cái.
Trường hợp 1 : nếu bạn không sử dụng http/2 thì phải kết hợp.
Nếu bạn chưa có http/2 bạn đang dùng http/1 thì đó là giao thức xếp hàng không làm được nhiều việc cùng một lúc như http/2
Suy ra : nếu bạn không sử dụng http/2 thì hợp càng ít yêu cầu về máy chủ càng tốt, dù file css của bạn là bao nhiêu nhẹ hay nặng thì hãy nên kết hợp nhé
Trường hợp 2: có giao thức HTTP/2 thì có phải kết hợp
trường hợp này thì lại chia tiếp ra 2 trường hợp nữa
1: website css của bạn một file đều nặng trên 10kb thì không nên kết hợp để chúng tận dụng hết tối đa sức mạnh của http/2
2: website css của bạn một file dưới 10kb thì hãy nên kết hợp vì thời gian sử lý dns của một file còn tải xuống của nó
Kết hợp javascript
cũng tương tự như với css.
Trì hoãn css
câu trả lời là đừng bao giờ sử dụng tính năng này!! khi load hình ảnh trông rất xấu mà còn làm chậm trang website của bạn
Trì hoãn javascript
Quy tắc của load website thông thường :
Bước 1: Tải xuống html rồi phân tích cú pháp
Bước 2: Tải xuống css rồi phân tích cú pháp
Bước 3: Tải xuống javascript rồi phân tích cú pháp
Bước 4: Tải xuống hình ảnh rồi phân tích cú pháp
Quy tắc tải trì hoãn javascript
Bước 1: Tải xuống html đồng thời tải javascript , html phân tích cú pháp
Bước 2: Tải xuống css rồi phân tích cú pháp
Bước 3: Tải xuống hình ảnh rồi phân tích cú pháp
bước 4: Mọi chuyện hoàn tất thì mới bắt đầu phân tích cứ pháp của javascript
Quy tắc tải không đồng bộ javascript
Bước 1: Tải xuống html đồng thời tải javascript , html phân tích nhưng khi javascript tải xong , nhường lại javascript phân tích cú pháp, rồi html mới tiếp tục phân tích cú pháp
Bước 2: Tải xuống css rồi phân tích cú pháp
Bước 3: Tải xuống hình ảnh rồi phân tích cú pháp
add footer javascript là bạn đang muốn thay đổi thứ tự thành:
Bước 1: Tải xuống html rồi phân tích cú pháp
Bước 2: Tải xuống css rồi phân tích cú pháp
Bước 3: Tải xuống hình ảnh rồi phân tích cú pháp
Bước 4: Tải xuống javascript rồi phân tích cú pháp
Theo mình có nên sử dụng tính năng này nhé, vì javascript là các tính năng và hiệu ứng của thể trì hoãn nhưng cùng tùy vào themes xem có trì hoãn được không?
bạn chất của trì hoãn javascript không giúp bạn load nhanh hơn nhưng nó giúp khách hàng nhận được thông tin nhìn thấy trang sớm hơn.
Nghĩa là khách hàng sẽ cảm thấy nhanh hơn.
Bạn hãy kiểm tra cẩn thận nếu bạn làm không cẩn thận sẽ rất dễ gây ra lỗi website của bạn, nguyên nhận chính của gây lỗi website khi tôi trì hoãn javascript.
Nếu trì hoãn javascript không được bạn có thể cho vào footer load sau cùng.
Một số lưu ý khi trì hoãn javascript.
nếu bạn sử dụng jquery nếu bạn trì hoãn jquery sẽ rất dễ lỗi không sử dụng được các tính năng javascript khác, với file jquery thì nó phải được load trước tất cả với các file javascript khác.
Mỗi một phương pháp đều có ưu và nhược điểm riêng tùy thuộc vào nhu cầu của bạn sử dụng và theme của bạn sử dụng hãy chọn một phương pháp tối ưu nhất dành cho bạn nhé.
Phương pháp mình thích nhất vừa an toàn là trì hoãn defef và loại bỏ jquery và loại bỏ các javascript ở đầu trang là phương pháp theo cá nhân mình hiện tại là hiệu quả nhất.
lưu ý: loại bỏ các javascript ở đầu trang thì đừng nén file đó nhé.(tức là đừng để plugin đổi tên nó)
Nếu bạn muốn kiểu khoe điểm nhưng tốc độ load không tốt, đúng nghĩa là tối ưu cho bộ công cụ để kiểm tra thì bạn có hãy dùng javascript add footer điểm sẽ cao nhưng load trải nghiệm người dùng thì khá chán.
Còn một trường hợp đặc biệt nữa nó phụ thuộc hoàn toàn vào themes và khả năng chỉnh sửa javascript của bạn chỉ đơn giản là trì hoãn tất cả, cả javascript thông thường và cả jquery, nếu may mắn thì trì hoãn jquery mà website không bị lỗi tính năng thì vừa tốc độ load cho người dùng rất tuyệt vời vừa điểm google page speed lại còn rất cao.
Đơn giản và cắt giảm yêu cầu
Tìm kiếm những file css hay javascript nào load toàn trang của bạn nó thực sử không quan trọng thì hãy cố gắng cắt giảm.
Bạn của thể dùng tính năng coverage của google chrome để giúp bạn làm việc cắt giảm chuẩn hơn.
Mình sẽ sớm ra video hướng dẫn mọi người dùng coverage của google chrome để cắt giảm yêu cầu chuẩn nhất nhé.
Bạn có thể thay thế image ảnh bằng css nếu có thể.
Sử dụng ít font chữ hơn, tận chí bạn có thể dụng font chữ mặc định của trình duyệt (mình sẽ hướng dẫn cách tối ưu hóa font chữ trong bài viết này).
Loại bỏ css và javascript mặc định của WordPress
WordPress mặc định sẽ có tính hợp sẵn javascript sẵn vào website của bạn, tuy nhiên không phải nhiều người biết nó âm thầm làm chậm website của bạn.
Bạn có sử dụng function.php hoặc một số plugin tối ưu tốc độ có hỗ trợ để xóa nó.
WP-Embed.js -thuận tiện nhúng video YouTube hoặc trương liên kết trong trình soạn thảo và nội dung. Nếu bạn có nghĩa là không bao giờ nhúng video và tất cả nội dung của bạn chỉ là văn bản và hình ảnh, bạn có thể dequeue nó.
WP-Emoji-Release.js – JS nhỏ biến dấu chấm câu thành biểu tượng cảm xúc. Bạn có thể vô hiệu hóa điều này kể từ trình duyệt hiện đại đã hỗ trợ biểu tượng cảm xúc natively.
JQuery-Migrate.min.js – hỗ trợ các Theme WordPress cũ hơn và các plugin vẫn chạy trên thư viện jQuery cũ. Các trang web sử dụng các chủ đề/plugin Cập Nhật có thể vô hiệu hóa một cách an toàn.
Hủy bỏ các Gutenberg khối thư viện CSS từ WordPress
Nếu như bạn không sử dụng chúng thì hãy loại bỏ chúng
Giới hạn lưu nháp bài viết
Nếu bạn không giới hạn lưu nháp bài viết hay không làm sạch cơ sở dữ liệu của bạn sẽ phông lên rất to ảnh hưởng đến tốc độ load WordPress của bạn, ảnh hưởng đến đến backup dữ liệu của bạn, tuy nhiên để giảm được cơ sở dữ liệu bạn cần giới hạn bài viết lưu nháp theo mình bạn lên để là 3 bài viết là con số rất tốt.
Heartbeat API
Tính năng này được nhà WordPress tích hợp sẵn cho chúng ta nhưng theo mình nó cũng khá hữu ích, nhưng nó đánh đổi quá nhiều về tài nguyên sử dụng.
Heartbeat API-một tính năng cho phép trình duyệt của bạn để tự động giao tiếp với máy chủ.
WordPress Heartbeat API cung cấp một giao thức truyền thông, sử dụng Ajax cuộc gọi, giữa trình duyệt và máy chủ.
Như tên của nó, API sẽ gửi các xung liên tục và kích hoạt các sự kiện khi nhận dữ liệu. Chức năng này giúp bạn đồng bộ hóa tất cả dữ liệu giữa máy chủ và bảng điều khiển WordPress.
Ý tưởng đằng sau Heartbeat API là khá hấp dẫn. Ví dụ: khi bạn tạo/chỉnh sửa bài viết từ trình chỉnh sửa, nó cung cấp một chức năng để tự động lưu bài viết theo định kỳ.
Trong trang web WordPress hợp tác, nó có chức năng sau khóa, để ngăn bạn chỉnh sửa bài đăng đang được người dùng khác làm việc.
Nếu bạn sử dụng một plugin thương mại điện tử , API này cũng sẽ giúp Hiển thị cho doanh số bán hàng xảy ra trên trang web của bạn.
Nếu bạn không cần thiết sử dụng tính năng này bạn có thể chặn nó hoặc giảm thời gian cập nhật nó xuống còn 180 giây.
Cách stop đơn giản:
add_action( 'init', 'stop_wptangtoc_heartbeat', 1 );
function stop_wptangtoc_heartbeat() {
wp_deregister_script('heartbeat');
}
hoặc đơn giản hơn các plugin tối ưu hóa tốc độ đều có tính năng này nhé.
Bạn có thể tham khảo: Hướng dẫn tối ưu Heartbeat API
xóa chuỗi truy vấn
mục đích của chuỗi truy vấn là khi bạn cập nhật plugin hay themes nào đó nó sẽ đổi tên và clear xóa cache trình duyệt.
Giả dụ: mình đang dùng themes giatuan ở phiên bản 2.1.1, mình có file load giatuan.css?2.1.1 khi mình update nên phiên bản themes giatuan lên phiên bản 2.2.1 nó sẽ tự đổi tên file thành giatuan.css?2.2.1
Nếu như bạn dùng tính năng nén css và nén javascript rồi thì xóa chuỗi truy vẫn không còn cần thiết nữa, nếu bạn không nén
thì hãy xóa chuỗi truy vấn đi nhé, người dùng đâu có cần chuỗi truy vấn làm gì đâu nặng themes website.
Nguyên tắc tối ưu hóa load đơn giản là loại bỏ những thứ không cần thiết
cách xóa bỏ chuỗi truy vấn bạn có thể dùng funciton.php hay các plugin hỗ trợ khác.
Nội tuyến css
Nội tuyến css là gì?
Nội tuyến hiểu một cách đơn giản là css kết hợp với html giử cùng một yêu cầu
Có nên nội tuyến css
nếu như bạn đang muốn tạo ladding page hay là có nhu cầu khách hàng vào nhanh lần đầu tiên thì hãy lên nội tuyến css nó sẽ giúp website của bạn load nhanh hơn trong lần đầu tiên truy cập, nhưng nó làm chậm đi lần thứ 2 truy cập nếu so với cách dùng file. vì nội tuyến css sẽ không cache được, sức mạnh của việc cache rất mạnh trong việc tăng tốc độ load website WordPress
nếu bạn đang muốn khách hàng truy cập nhiều lần vào website của bạn thì bạn không nên nội tuyến css! có thể truy cập lần đầu có thể chậm hơn so với việc bạn nội tuyến css tuy nhiên truy cập lần thứ 2 lần thứ 3 tốc độ vượt trội hơn rất nhiều.
Nội tuyến css hay không tùy thuộc vào nhu cầu sử dụng website của bạn.
nếu bạn muốn cả hãy thì bạn có thể nghiên cứu kỹ thuật tạo css quan trọng kiểu một lựa nội tuyến một nửa là dùng file truyền thống, đây cũng là một cách khá hay.
Nội tuyến javascript
câu trả lời là không, javascript nội tuyến ngược lại với trì hoãn, đừng dại gì bật cả 2 tính năng này cùng một lúc nhé.
Nội tuyến css để hiện thị màn hình quan trọng còn javascript chả cần nội tuyến làm gì.
Ưu tiên load css kết hợp
đó là một chiến lược tuyệt vời tuy nhiên rất ít người sử dụng.
bạn có thể tăng tốc độ load cảm nhận của khách hàng! nó không làm tăng tốc độ thực tế nhưng nó làm tăng cảm nhận tốc độ load của khách hàng.
chiến thuật này cũng ít người sử dụng vì tốc độ cũng nâng cao không đáng kể cho lắm
nếu bạn muốn ưu tiên load css kết hợp trước hết bạn phải kết hợp và tách file khác ra.
giả sử: bạn load bạn có một file themes và 1 file plugin contact form 7.css và 1 file css tìm kiếm
bạn kết hợp : file css tìm kiếm + file themes.css = kết hợp vào , bạn sẽ ưu tiên load file kết hợp này trước còn file plugin contact form 7 thì load sau
Ưu tiên kết hợp javascript
nó cũng như ưu tiên kết hợp css
preload
preload là báo với trình duyệt là hãy ưu tiên gọi tôi đầu tiên nhé, ngay sau khi load file html nó sẽ gọi file preload.
Lợi ích của preload tại sao nó lại giúp tăng tốc độ load, nó giống như khi bạn xây nhà bạn đâu có cần bản vẽ của kiến trúc sư thì bạn mới có quyền mua được gạch, cát nguyên vật liệu, bạn có thể mua gạch cát trước một ít xong bản vẽ kiến trúc sư đến tay thế là xây, thấy thiếu gạnh cát nguyên vật liệu thì ta mua thêm.
preload nó là khâu mua trước một ít nguyên vật liệu ( thì kiểu gì bạn biết xây nhà kiểu gì mà chả cần gạch cát nguyên vật liệu thì cứ mua một ít trước kiểu gì chả dùng) thì preload lợi ích ở đấy.
preload hoạt động rất hiệu quả đặc biệt bạn cần phải làm nó khi bạn sử dụng font svg nhé, có tăng tốc độ cảm nhận lên đáng kể đó.
lưu ý nếu bạn: bạn làm preload cho font thì hãy nhớ thêm thuộc tính crossorigin nếu không cho trình duyệt sẽ load thành 2 lần rất lãng phí tài nguyên làm chậm trang đó.
Đây là ví dụ:
Bạn có thể cho nó vào add header
hoặc bạn không có add header của themes thì bạn hãy tự code vào file funcition.php nhé
function them_preload_font_wptangtoc() {
?>
<link rel="preload" href="https://wptangtoc.com/wp-content/themes/GiaTuan/fonts/nbk.woff2" as="font" type="font/woff2" crossorigin>
Prefetch
là kỹ thuật hoàn toàn ngược load với preload, nếu bạn sử dụng prefetch nó bảo với trình duyệt rằng đây là file không ưu tiên, nếu khi nào trình duyệt load xong rảnh rồi thì load tôi nhé.Prefetch là kỹ thuật khá tốn tài nguyên, nhưng nó tăng tốc độ load website rất tốn giả sử bạn khách hàng vào trong blog của bạn khách hàng đọc blog về kem dưỡng da, bạn sẽ Prefetch file bán hàng khi khách hàng đang đọc blog muốn mua sản phẩm, ấn vào trang bán hàng thì cực nhanh, tuy nhiên nếu khách hàng mà không ấn vào thì đúng là phí tài nguyên.
Kỹ thuật này bạn nên cân nhắc sử dụng: nếu webhost của bạn tốt thì hãy nên sử dụng, nếu webhost của bạn không tốt thì không nên sử dụng.
ví dụ cách sử dụng, bạn sẽ cho nó thêm và header, như cách thêm preload nhé.
khi nào nên sử dụng: khi bạn cần cache file nào đó quan trọng cho khác hàng mà trang hiện tại khách hàng chưa sử dụng đến khi người dùng truy cập lần tiếp theo sẽ dùng tới.
DNS prefetching
Nó giống với như trên khi nào trình duyệt rảnh thì phân giải dns nhé. nó thuận tiện cho việc bạn biết chắc khi khách hàng vào website này họ sẽ bấm vào link này chuyển sang trang website này.
thì hãy dùng DNS prefetching nhé.
ví dụ:
Ưu nhược điểm thì cũng giống như cái trên, tuy nhiên tốn tài nguyên ít hơn, dns băng thông sử dụng rất nhỏ nhưng độ trên là rất lớn nếu bạn biết chắc khách hàng vào website bạn sẽ rồi sẽ ấn vào website khác nào đó thì hãy phân giải dns prefetching.
thường sử dụng: là trang website con, ví dụ mình có website là wptangtoc.com xong mình chia sẻ phần mềm biết chắc khách hàng sẽ vào shop.wptangtoc.com để nhận phần mềm thì mình sẽ DNS prefetching.
Hay thường là các tập đoàn sẽ dùng DNS prefetching ví dụ bạn mua đồ điện máy ở vin pro , website của vin pro nghĩ bạn có thể đi nghỉ mát ở vinpearl họ sẽ DNS prefetching qua cho nhau.
Khi nào nên sử dụng: khi bạn có website khác và muốn người dùng truy cập vào đó.
Prerendering
load trước site html đó khi nào trình duyệt rảnh rỗi! vì dụ bạn đang đọc bài viết này! mình tin chắc bạn sẽ vào trang chủ của mình, chính vì thế mình sẽ dùng Prerendering
Prerendering cũng rất giống với prefetching ở chỗ nó thu thập các nguồn tài nguyên mà người dùng có thể điều hướng đến từ trang họ đang xem. Điểm khác biệt là prerendering thực sự render toàn bộ trang trong chế độ nền, tất cả các thành phần của tài liệu
khi nào nên sử dụng: khi bạn biết được chắc người dùng sẽ vào trang web này.
Preconnect
Preconnect là bảo với trình duyệt rằng tài nguyên bên thứ 3 này quan trọng với tôi lắm hãy kết nối sớm cho tôi nhé.
Cái này thường sử dụng cho cdn là chính hoặc bạn của thể sử dụng jquery cdn ( giờ đây jquery cdn đã toang thật rồi sau bản cập nhât google chrome)
Khi nào nên sử dụng: khi bạn sử dụng cdn hoặc tài nguyên bên thứ 3 mà nó quan trọng với bạn.
Loại bỏ css không sử dụng
khi bạn sử dụng themes website thì bạn đang sử dụng một khung giao diện tức là khung website, để mà loại bỏ được css không sử dụng là một các trình lớn, rất là gian lan hiện tại vẫn chưa có phần mềm nào hỗ trợ loại bỏ css khung sử dụng thật sự hiệu quả nhất, chỉ có cách là loại bỏ bằng tay.
Tuy nhiên vì khung css đó bạn không phải là người tạo ra, nên bạn cũng không hiểu xóa cái đó nó ảnh hưởng như thế nào đến website.
Tự khung giao diện cho riêng mình
Để loại bỏ css dư thừa không sử dụng.
nếu bạn có đủ thời gian và kỹ năng bạn có thể học hỏi khung giao diện đó và tự làm cho một bộ khung giao diện riêng dành cho riêng mình quá trình này cũng mất nhiều thời gian và kỹ năng giống như wp tăng tốc đang làm đó.
WP Tăng tốc làm là sử dụng genesis framework rồi tự làm ra một bản theme dành riêng cho chính wp tăng tốc
khi bạn tự viết lại theme bạn sẽ sáng tạo ra cách giúp themes có thể đơn giản hơn được nữa
Sử dụng CDN
CDN (mạng phân phối nội dung) là một mạng lưới các máy chủ trải rộng trên toàn thế giới. Bạn có thể lưu trữ bản sao các tệp tĩnh của mình (css, js, hình ảnh, v.v.) trong các máy chủ đó. Vì vậy, lần tới khi ai đó truy cập trang web của bạn, các tệp tĩnh sẽ được gửi từ máy chủ gần nhất của CDN của bạn.
Hiểu đơn giản nó như là một nhà kho, ví dụ : Bạn Ở Hà Nội khi bạn mua máy điện thoại ở điện máy xanh bạn đặt hàng online trụ sở của Điện máy xanh ở Hồ Chí Minh, họ chuyển từ Hồ chí minh vào hà nội mất nhiều thời gian, nên họ có kho ở Hà Nội bạn đặt hàng sẽ có người lấy hàng trong kho ở hà nội giao cho bạn, không cần từ Hồ Chí Minh giao ra.
Ở Việt Nam thì dùng CDN mạng lưới phát triển vẫn chưa mạnh mẽ lắm nhưng bên nước ngoài, mình đã thử những vẫn chưa tin dùng cho lắm. hy vọng trong tương lai phát triển CDN Việt Nam sẽ rất tốt.
Sử dụng CDN đúng với thị trường nước ngoài nhưng chưa đúng ở thị trường việt nam
Tải có điều kiện css và javascript
đây là một kỹ thuât tôi rất yêu thích.
bạn có thể sử dụng functions.php
Ví dụ mình sẽ chỉ load ở file chỉ ở trang chủ:
function wptangtoc_tai_dieu_kien_styles( ) {
if ( is_home() ){
wp_register_style( 'wptangtoc-home', get_stylesheet_directory_uri() . "/home.css", 'all' );
wp_enqueue_style( 'wptangtoc-home' );
}
}
add_filter( 'wp_enqueue_scripts', 'wptangtoc_tai_dieu_kien_styles' );Mình sẽ tạo file ở trong phần thêm tên file là home.css và điều code vào đó.
ví dụ 2 mình sẽ load tất cả ngoại trừ trang chủ mình chỉ cần thêm biến ! vào is_home thành ! is_home .
function wptangtoc_tai_dieu_kien_styles_nguoc( ) {
if ( ! is_home() ){
wp_register_style( 'wptangtoc-home-z', get_stylesheet_directory_uri() . "/home.css", 'all' );
wp_enqueue_style( 'wptangtoc-home-z' );
}
}
add_filter( 'wp_enqueue_scripts', 'wptangtoc_tai_dieu_kien_styles_nguoc' );Cách thứ 2: bạn có thể sử dụng các plugin để tải có điều kiện
1: Perfmatters
2: GONZALES
3: Asset CleanUp
Đó là tất cả plugin load có điều kiện mà tôi cảm thấy hài lòng.
Bạn có thể tải có điều kiện cái plugin, themes …
Nó giúp tăng tốc độ toàn trang cực kì hiệu quả tốc độ sẽ vượt trội hơn rất nhiều, file nào cần tải có điều kiện tùy thuộc vào kinh nghiệm của bạn với cái themes đó bạn có thể sử dụng công cụ của google coverage.
Lazy Load Iframe
lazy load iframe là một cách trì hoãn iframe giúp giảm chặn kết xuất màn hình đầu, chặn kết xuất màn hình đầu là thứ thực sự khi người tối ưu tốc độ phải rất đau đầu.
ví dụ bạn nhúng video youtube nó sẽ trì hoãn hiện thị nhúng video youtube của bạn cho đến khi người dúng kéo đến chỗ video đó thì nó mới hiển thị đó là một cách tăng tộc độ load website hiệu quả.
nó cũng gần giống với lazy load image ảnh.
Remove Noscript Tag
noscript là thuộc tính hỗ trợ các trình duyệt không hỗ trợ javascript giúp nâng cao khả năng tương thích ngược của javascript,
thông thường có thể các themes bạn mua nó sẽ viết hỗ trợ noscript để tương thích ngược tốt hơn.
Nhưng thời điểm hiện tại 2020 thì noscript được xóa bỏ vì hiện tại trả có trình duyệt nào không hỗ trợ javascript, nếu không hỗ trợ thì chả có ai thèm dùng nó.
bạn có thể remove Noscript Tag trong plugin litespeed hoặc một số plugin khác
Giảm thiểu CSS nội tuyến, Giảm thiểu JS nội tuyến
Trong hầu hết tất cả các plugin thì hầu hết các plugin này đều có tính năng giảm mã nội tuyến css và JS.
Tính năng này sinh ra để giảm mã nội tuyến giúp việc cache trở nên hiệu quả hơn. Theo mình là không nên bật bạn có thể làm bằng tay, không nhất thiết phải dùng plugin để giảm mã nội tuyến tốn tài nguyên máy chủ.
Bạn chỉnh sửa css bạn không đưa vào file style.css bạn lại đưa bằng custom css của themes cái này thông thường người lập trình viên sẽ đưa vào nội tuyến luôn, hay các plugin add custom css WordPress plugin thì cũng vậy.
Nội tuyến và không nội tuyến có nhược điểm và ưu điểm khác nhau mà mình đã có trình bầy ở phần trên.
Lưu ý: nếu bạn đã bật css quan trọng rồi thì bạn đừng có bật thêm tính năng giảm mã nội tuyến theo cá nhân mình tỷ lệ lỗi website sẽ rất là cao.
Viết tắt css và dùng class
Viết tắt css là cách tăng tốc độ load website, giảm được một chút dung lượng file css của bạn, nó giúp tăng tốc độ load website bạn
Ví dụ: bạn dùng { padding: 10px 20x 15px 30px;}
thay vì bạn dùng {padding-top: 10px; padding-left: 20px; padding-right: 15px; padding-bottom: 30px;}
Ví dụ 2: bạn dùng { border-top: 2px solid #333;}
thay vì bạn dùng { border-top:2px; border-style: solid; border-color:#333;}
Ví dụ 3: ví dụ: bạn dùng { margin: 10px 20x 15px 30px;}
thay vì bạn dùng {margin-top: 10px; margin-left: 20px; margin-right: 15px; margin-bottom: 30px;}
Ví dụ 4: {color: #fff}
thay vì dùng { color: #ffffff}
dùng class không nên dùng style
ví dụ <div class=”giatuan”>WP Tăn Tốc</div> , bạn hãy tạo css trong file style.css : .giatuan{padding:10px;}
thay vì dùng: <div style=”padding:10px;”>WP Tăng Tốc</div>Dùng các hàm php tối ưu hơn
Dùng css thuộc tính class sẽ cache tốt hơn là dùng style
Sử dụng các hàm php load nhanh hơn
1: Bạn nên dùng đấu ngoặc ‘ ‘ sẽ nhanh hơn dấu ngoặc ” “
2: bạn nên dùng echo thay vì print
3: PHP vẫn thua tốc độ của html 8 lần, nếu được bạn hãy sử dụng html thay vì dùng php nếu có thể sử dụng tắt mở php linh hoạt html, ví dụ:
?> <div><?php $wptangtoc ?></div><?php ; thay vì echo '<div>'.$wptangtoc.'</div>';
4: sử dụng đường dẫn tuyệt đối không dùng đường dẫn tương đối
5: nối chuỗi biến dùng đấu phẩy , thay vì dùng dấu . ví dụ:
$tuan,$giatuan nhanh hơn là dùng $tuan.$giatuan
Không được phép sử dụng chống tréo tính năng
Tính năng nào bạn dùng rồi thì đừng có dùng chồng chéo lên, bạn đã hàm funcition rồi thì không cần dùng plugin và ngược lại
ví dụ: bạn đã dùng nén css của litespeed thì bạn không cần nén css của plugin khác sẽ dẫn đến xung đột và gây lỗi trang web của bạn.
nếu bạn may mắn sẽ không bị lỗi website nhưng nó hoạt động sẽ không ổn định và ngây lãng phí tài nguyên webhosting và làm chậm website.
Tùy chỉnh nhân lõi WordPress
Bạn hãy đưa câu lệnh này vào file wp-config.php
câu lệnh :
define('DISABLE_WP_CRON', true);Tắt tính năng wp-cron bạn hãy sử dung cron hẹn giờ bằng webhost sẽ hiệu quả hơn
câu lệnh :
define( 'WP_AUTO_UPDATE_CORE', false );
tắt tính năng tự động cập nhật WordPress, hãy tắt tính năng update cập nhật WordPress đi vì nó tự động cập nhật đen đủi cái bị nó update lên bản mới nhất bị xung đột cái gì đó mà bạn không ở đó hoặc nhân viên kỹ thuật không ở ngay đó xử lý ngay thì website sẽ bị downtimes
Câu lệnh:
define( 'WP_MEMORY_LIMIT', '256M' );
nâng cấp giới hạn của WordPress, mặc định WordPress nó chỉ để 64M khá khiêm tốn bạn nên để tăng lên thành 256M.
câu lệnh :
define('FORCE_SSL_ADMIN', true);kích hoạt ssl trong back-end quản trị để nâng cao bảo mật.
Trình giữ chỗ đáp ứng hình ảnh
nếu bạn sử lazy mà không sử dụng trình giữ chỗ cho hình ảnh thì đúng là một thiếu sót.
trình giữ chỗ hình ảnh là giữ cho layout của bạn không bị vỡ khi sử dụng lazy load
Khi người dùng đang tập trung vào thông tin, đột nhiên một hình ảnh suất hiện đẩy thông tin của người dùng bay xuống dưới khi người dùng cảm thấy mất hài lòng với lazy load của website.
Nội tuyến hình ảnh base64 logo
Đây là một kỹ thuật để hiện thị sớm logo. Tuy nhiên định dạng base64 năng hơn 30% so với định dạng jpg hay png thông thường, cái này cũng là cũng là kỹ thuật hay tuy nhiên cũng không nên dùng
Nó làm tăng thời gian load tổng thế của website lên một chút và không cache được, tuy nhiên nó khiến khách hàng cảm thấy trông có vẻ nhanh hơn một chút.
Tùy thuộc vào nhu cầu sử dụng của bạn
Định dạng ảnh bình thường :<img src=”logo.png”/>
Định dạng base64 : <svg xmlns=”http://www.w3.org/2000/svg”>…[content]…</svg>
Loại bỏ chặn kết xuất màn hình đầu
Có 2 cách giải quyết loại bỏ chặn kết xuất màn hình đầu mà google page speed vẫn khuyên chúng ta
1: Giảm thiếu dung lượng css và javascript dưới mức khuyến nghị thông thường là dưới 20kb
2: Bạn có thể add footer file javascript hay css nếu muốn
3: Trì hoãn javascript và css lại
Tuy nhiên trì hoãn javascript còn là một giải pháp khả thi, còn trì hoãn css thì không nên làm, nó dễ làm vỡ giao diện của bạn.
Nếu bạn làm tốt trì hoãn thì nó không tăng thêm khả năng load site của bạn nó chỉ tăng khả năng hiển thị màn hình.
Đừng quá quan trọng vào điểm số hãy quan trọng người dùng.
Loại bỏ lazy load hình ảnh màn hình đầu trang
Màn hình đầu trang hình ảnh thường là các logo hay banner của bạn.
Vì nếu bạn không loại bỏ lazy load màn hình đầu trang, vì lazy load được chạy bằng các javascript, javascript load xong thì mới được hiển thị ảnh.
Thì cũng chả gì thà không trì hoãn javascript còn hơn.
Các loại bỏ lazy load image ảnh thì rất đơn giản tùy thuộc vào plugin bạn dùng, mình đang dùng lazy load của litespped bạn chỉ cần thêm class là skip-lazy là xong, hoặc bạn có thể vào phần cài đặt để tìm loại bỏ lazy hình ảnh nào.
Loại bỏ còn tùy thuộc vào plugin lazy load bạn sử dụng.
Thêm một trường hợp khó nữa với một số themes đặc biệt họ hàm thuộc tính css background thì không thể dùng cách trên để loại bỏ lazy load những hình ảnh đầu trang được
Cách sử lý là hãy dùng preload nhé. Trong bài viết này mình nói khá là kỹ về preload.
<link rel=”preload” href=”https://wptangtoc.com/wp-content/uploads/2020/08/logo-wp-tang-toc.png” as=”image” type=”image/png”>
Bạn hãy thay url đường dẫn logo hay ảnh đầu trang của bạn rồi add vào header. Bạn có thể tìm kiếm preload trong bài viết này mình giới thiệu chi tiết hơn.
Cập nhật jquery nên bản mới nhất
Nếu bạn đang sử dụng jquery mà hiện tại jquery không thể thiếu gần như 90% trong các website chạy WordPress, nhưng rất nhiều khách hàng của tôi không biết là mình đang chạy jquery.
Mà jquery là gì?
Jquery hiểu đơn giản nó là thư viên javascript khung mẫu, giúp chúng ta thêm tính năng vào WordPress một cách dễ dàng.
WordPress mặc định để phiên bản jquery rất là thấp 1.12.4.
Google luôn khuyến cáo chúng ta cập nhật jquery lên phiên bản cao nhất vì lý do hiệu xuất và bảo mật.
Bản jquery 3.5.1 mới nhất 89,5 kb phiên bản cũ là 96,9kb tức phiên bản mới nó nhẹ hơn và load nhanh hơn hiệu năng tốt hơn, chêch lệnh 8% cũng tăng tốc độ load đáng kể đó.
(thông số wp tăng tốc đo là không sử dụng nén gzip nhé nếu nén thì sẽ giảm đi đáng kể nữa.)
Hiện tại khi mình cập nhật đang viết bài viết này 18-09-2020 thì jquery phiên bản mới nhất là 3.5.1, tại sao WordPress không cập nhật mặc định jquery lên phiên bản mới hơn phải để chúng ta tự cập nhật.
Có một sự thật rằng jquery phiên bản 1.12.4 rất nhiều themes và giao diện và nhiều plugin gắn bó với jquery phiên bản này, nếu WordPress update jquery thì vô số anh em dùng theme phiên bản cũ hay các plugin phiên bản cũ sẽ không chạy được, lỗi ngay.
Tuy nhiên nếu bạn là người cập nhật công nghệ liên tục hay cập nhật các bản plugin hay themes mới nhất và tốt nhất, thì không có tột gì bạn không cập nhật lên bản jquery phiên bản mới nhất.
Bạn hãy thử cập nhật xem như thế nào, nếu bạn lỗi thì hãy quay trở về nếu thấy ổn thì sử dụng thôi.
Có 2 cách cập nhật jquery
1: Bạn có thể sử dụng plugin cập nhật jquery hoặc bạn có thể dùng plugin cập nhật jquery chính chủ của WordPress tuy nhiên đội nhóm WordPress bảo không nên sử dụng chính chỉ để test đấy là khuyến cáo của họ, tuy nhiên mình thấy dùng cũng khá ổn.
2: Là sử dụng cdn jquery
Hãy đưa đoạn code này vài functions.php Google Library
function replace_jquery() {
if (!is_admin()) {
// bạn có thế thay đổi số phiên bản nếu muốn jQuery
wp_deregister_script('jquery');
wp_register_script('jquery', 'http://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js', false, '3.5.1');
wp_enqueue_script('jquery');
}
}
add_action('init', 'replace_jquery');
Thời điểm này chính sách cache đã được thay đổi nhiều, khuyến cáo nếu bạn có webhost tốt thì hãy dùng cách một nhé
Cập nhật là WordPress version 5.7 trở lên thì WordPRess đã mặc định phiên bản jquery mới nhất rồi.
Debug tìm lỗi website
Bạn hãy sử dụng plugin Query Monitor , là một trong những plugin yêu thích nhất của nó giúp tôi trong công việc rất nhiều.
Query Monitor là tìm kiễm các lỗi php hay tìm các điểm nghẽn nào đó, nó còn gợi ý các hook đã lỗi thời cần phải được thay thế, tìm site này có nhiều truy vấn query hay không.
Khi bạn nâng cấp wordpres hay themes một số hook không còn được hỗ trợ và thay đổi vì vậy bạn nên sử dụng Query Monitor để cập nhật khiến hiệu năng website của bạn luôn luôn trở trang thái nhanh nhất nhé.
Thông thường nếu WordPress có thay đổi hook bạn sử dụng themes, họ là những người chuyên nghiệp và có tâm họ sẽ cập nhật đều đặn cho bạn, bạn chỉ cần để ý những cái bạn tùy biến hook thì nên để ý và chỉnh sửa.
Trong thời buổi công nghệ hiện này, cập nhật kiến thức phát triển phải liên tục bạn không nên copy code hay làm theo những bài viết đã quá lâu có thể bạn làm theo nó không khiên website của bạn tốt thậm chí nó còn làm chậm đi đó vì công nghệ luôn liên tục phát triển.
WP Tăng tốc luôn luôn tiên tục cập nhật những bài viết dành cho những độc giả của wp tăng tốc giúp mọi người có một website, cỗ máy kiếm tiền thật sự tốt nhất!
Trước khi bạn muốn sử dụng hiệu quả plugin này bạn phải sửa đổi lại lỗi WordPress vào file wp-config.php add code này vào :
define('WP_DEBUG_LOG', true);Khi bạn không cần tìm lỗi nữa bạn hãy tắt nó đi vì lý do bảo mật nhé
Cách tắt:
define('WP_DEBUG_LOG', false);Khi bạn trong quá trình phát triển website thì hãy bật nó lên nhé.
Query Monitor nó sẽ đưa ra những lời khuyên cho bạn cái nào chậm và cái nào lỗi, nếu bạn sử lý các lỗi tốt tốc độ website sẽ tăng lên khá vượt trội đó.
Cập nhật phần mềm liên tục
Có rất nhiều thứ cần phải cập nhật liên tục mình thấy 4 thứ này quan trọng nhất trong website cần phải liên tục cập nhật:
1: WordPress
2: Themes
3: Web hosting
4: Plugins
5: PHP
…
Bạn cần phải cập nhật đều nhanh, ví dụ bạn cập nhật chi cms WordPress không cập nhật themes hay plugin một số hook WordPress đã thay đổi nếu bạn không chịu cập nhật themes hay plugin, nếu may mắn website của bạn vẫn chạy được nếu đen đủi thì website của bạn sẽ bị lỗi.
Nếu không cập nhật thì bạn sẽ bị lỗi thời, website của bạn không tận hưởng được tốc độ mà các công nghệ mới mạng lại.
Tấn công luôn luôn là cách tốt nhất để phòng thủ, thử thách luôn luôn là cách an toàn nhất.
Tôi ưu tải tài nguyên bên thứ 3
Tối ưu hóa tài nguyên bên ngoài là rất khó khăn nếu không phải là không làm được.
Đây là tất cả các tập tin tải từ một nơi nào đó khác với máy chủ web của bạn (do đó “tài sản bên ngoài”).
Điều này có thể là google fonts hoặc biểu tượng phông chữ (FontAwesome), hình ảnh, tập lệnh JS cho Google Analytics, JS để theo dõi chuyển đổi (Facebook pixel, Hotjar), JS query, JS kịch bản cho YouTube (hoặc Vimeo), github nhúng hay như Facebook hiển thị fanpage hay chat messager .
JS cho xã hội phương tiện truyền thông số lượt chia sẻ rất nhiều và rất nhiều…
Phần khó nhất về việc này là máy chủ của họ không phải lúc cũng nhanh (rất hiếm khi một dịch vụ miễn phí sẽ dành tất cả các tài nguyên máy chủ cho bạn)
Và các tập tin của họ không phải lúc nào cũng là nhẹ nhất. Bạn có thể đã thấy khiếu nại từ trang kiểm tra về họ không được trình duyệt lưu trữ cho đủ dài, hoặc là quá lớn, vv Dù các trường hợp có thể được, bạn có ít kiểm soát các tập tin đó không phải là tải trên máy chủ của bạn!
Vì vậy, những gì chúng ta có thể làm gì?
Tải chúng tại webhost.
Nạp chúng sớm (còn gọi là “Preconnect”).
Tải chúng muộn (còn gọi là “defer”).
Có một sự thật rằng mình nghĩ thông tin này là điều đáng buồn, google chrome họ ra quyết định không được phép cache bên thứ 3.
Hồi trước khi mình làm khoái mấy thằng jquery của google lắm, ví dụ khách hàng vào website ABC.com này được cache jquery của google xong vào website mình cũng dùng jquery của google được cache ăn ngay không phải load.
Tốc độ rất phê
Nhưng giờ thời thế đã thay đổi google chrome không cho phép lưu cache ở bên thứ 3 nữa rồi. Nghĩa là khách hàng vào website ABC.com họ có chạy jquery google xong họ vào website mình, mình cũng chạy jquery của google nhưng phải load lại từ đầu. Không còn như trước nữa rồi, nó đã thay đổi cuộc cách mạng tối ưu load website sang một trang mới.
Sự thật rằng nếu bạn sử dụng file thì tốt nhất là nên hạn chế sử dụng tài nguyên bên thứ 3.
Tốt hơn hết là hãy tự lưu tại host nhé để được cache một cách ngon lành, sức mạnh của cache thì rất tuyệt vời rồi, nhưng không sao chúng ta sẽ tối ưu nhé.
Hướng dẫn cách trì hoãn js và tìm hiểu
Kiểm soát chặn chẽ mình đang dùng tài nguyên bên thứ 3 nào
Có nhiều khách hàng của tôi còn chả biết mình đang dùng tài nguyên bên thứ 3 nào là gì nữa.
Bạn hãy thử gtmetrix công cụ test tốc độ xem, có những tên file nào khác với tên miền của mình hay không.
Theo cá nhân mình chỉ dùng những webhost bên thứ 3 thật sự mạnh và chất lượng như google, cloudflare, amazon, microsoft…
Đừng dùng tài nguyên bên thứ ba webhost không tốt, vì như vậy nó sẽ làm chậm website của mình đi rất nhiều.
Những cái quan trọng
Những cái quan trong hãy tự đưa vào web hosting của mình không nên đưa tài nguyên bên thứ 3, những css hay js hay hình ảnh…
Tải Google Analytics trong web hosting của mình
Đây là cách tăng tốc rất tuyệt vời, bạn có thể tự cache được theo như thông kế nếu bạn tự web hosting google Analytics thì tốc độ của bạn sẽ tăng lên gấp 10 lần.
Bạn có thể sử dụng plugin hỗ trợ công việc tải google Analytics ngay trong webhost như CAOS | Host Google Analytics Locally hay plugin Flying Analytics
Lazy load iframe
Là cách trì hoãn tải nhúng bên thứ ba rất hiệu quả, như bạn nhúng google map hay video youtube… nó cải thiện tốc độ rất tốt
Gravatar WordPress bình luận
Gravatar là một dịch vụ miễn phí người phát minh ra nó là WordPress, công cụ Gravatar giúp chúng ta hiển thị ảnh những người bình luận lên, giúp bình luận trông có vẻ đẹp mắt và chuyên nghiệp hơn rất nhiều.
Bạn có thể tăng tốc Gravatar bằng cách tự webhost, mình có biết một plugin rất tuyệt vời có thể tự lưu trữ cái này đó là litespeed cache.
Trì hoãn chatbox
Chatbox nổi tiếng được sử dụng nhiều nhất ở Việt Nam thì theo mình thấy là chatbox của messager nó khá nặng, tuy nhiên hầu như mọi người không biết tối ưu chatbox.
Phương pháp tối ưu của chatbox là hãy trì hoàn JS của nó hoặc thêm nó vào chân trang footer.
Dùng thuộc tính Defer để trì hoãn nó nhé.
Tối ưu hóa font
Font chữ giúp bạn thể hiện văn bản trông có vẻ đẹp mắt hơn tuy nhiên nó lại là một gánh nặng của tăng tốc độ load website tổng thế của bạn.
Thực tế, một chiến thuật tối ưu hóa yêu thích của tôi để tăng tốc các trang web đó chính là dùng càng ít font chữ càng tốt thậm chí là không dùng, mình sẽ dùng font chữ mặc định của trình duyệt.
Nhược điểm lớn khiến mình không hài lòng của sử dụng font chữ bên thứ 3 nếu bạn tối ưu không tốt nó dẫn đến tình trang fOUC rất khó chịu cho khách hàng.
Sử dụng font chữ của trình duyệt
Đây là cách hay nhất và mình thường thích nhất, nó luôn luôn nhanh hơn bạn dùng font chữ google font hay font chữ bên thứ 3, nó còn giúp bạn giảm được yêu cầu máy chủ.
Một trong những cách sử dụng font chữ mặc định rất thành công website lớn ở Việt Nam đó chính là điện máy xanh và thế giới đi động … mấy ông lớn trong ngành bán lẻ điện máy không hề thiếu tiền mua những webhost khủng tuy nhiên lợi ích không chỉ hẳn là giảm yêu cầu về máy chủ mà giảm trình duyệt khách hàng có thể xử lý tốt hơn và load nhanh hơn
Cách dùng font chữ mặc định của trình duyệt ( sử dụng css) hãy đưa vào style.css
- body {font-family: -apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif;}
- body {sans-serif;}
- body {aria;}
Hãy thử để xem bạn thích font chữ nào nhất nhé.
Bạn có thể xem chi tiết về tăng tốc website khi sử dụng font mặc định
Sử dụng cái nào thì gọi cái đó
Một font chữ có rất nhiều biến thể của font chữ là Thin, Light, Regular, Bold,Black ,italic
Nếu bạn chỉ sử dụng biến thể nào thì chỉ cần gọi nhúng cái đó lên thôi không cần phải gọi tất cả.
Ví dụ bạn chỉ cần dùng font roboto Regular và Bold thì bạn không cần phải gọi Thin, Light, Black, italic để làm gì lãng phí tài nguyên webhost và làm chậm.
Tải nhanh nếu bạn Cache font chữ và lưu trữ tại web hosting
Font chữ sẽ tải nhanh hơn nếu bạn lưu trữ tại webhost sử dụng google font hiện tại năm 2020 là một ít tưởng chưa hoàn hảo lắm.
Khi bạn tự lưu trữ font của mình bạn mới có thể cache.
Hãy khai báo cache font chữ càng dài càng tốt thông thường tốt nhất bạn hãy khai báo 1 năm (31622400 giây).
Vì font chữ gần như bạn có thể chỉnh sửa nên bạn có quyền đặt thời gian cache trình duyệt dài hơn.
Preload font chữ yêu cầu trình duyệt tải ưu tiên
Nếu font chữ đó của bạn nằm ở màn hình đầu trang thì bạn hãy liên preload font chữ nhé, nó sẽ tăng thời giản tải màn hình đầu của bạn.
Trên bài viết này mình đã có hướng dẫn cách làm preload load font chữ bạn có thể tham khảo và làm theo nhé.
Cắt giảm số font bạn sử dụng
Nếu bạn là marketing chuyên nghiệp có thể hiểu font chữ này có ý nghĩa là tăng doanh thu thì hãy sử dụng và hoan nghênh bạn sử dụng.
Tuy nhiên trong chúng ta không phải ai cũng biết cách sử dụng font chữ chuyên nghiệp, thấu hiểu font chữ dùng nào cho tuyệt vời khách hàng sẽ thích trong đó có tôi.
Nếu bạn không hiểu font chữ ý nghĩa thì đừng có dùng bừa! Lợi ích thì chưa biết tác hại thì có rồi nhé khiến website của bạn load chậm đi.
Nếu bạn đang dùng 2 thì bạn có thể dùng 1, hãy cứ thử xem.
Tối ưu bảo mật cơ bản
WordPress là CMS dễ bị hack nhất trên thế giới. Nhưng đừng hốt hoảng nhé các bạn, nếu thực hiện đúng cách, bạn sẽ gia cố lớp bảo mật WordPress lên tầm cao mới.
Bị hack nhiều nhất vì đơn giản là có nhiều người sử dụng nhất trên thế giới, giống như hệ điều hành Macbook và windows một hacker họ tạo ra một con virus nào đó để tống tiền chả hạn thì họ sẽ tạo virus của Windowns hơn là tạo virus cho macbook. Chỉ vì nhiều người dùng windows hơn.
Quay trở lại WordPress thì WordPress cũng thế vì nó thật sự rất tốt nên nhiều người hacking và tấn công mạng có thể gây ra vấn đề hiệu suất máy chủ lớn nếu không bị gián đoạn ngay.
Nhiều người không có ý tưởng làm thế nào thường xuyên các máy chủ bị tấn công bởi vì họ không bao giờ nhìn thấy các bản ghi.
Đây là bài viết chia sẻ về bảo mật cơ bản, mình chưa phải là chuyên gia bảo mật. Có sự thật rằng đến google còn bị hack nói gì đến website doanh nghiệp nhỏ bé như của chúng mình.
Tuy nhiên bạn phải làm những biện pháp nâng cao bảo mật cho website của bạn, nếu gặp những hacker kém thì có thể chống đỡ lại họ tuy nhiên gặp đúng hacker cao thủ thì bó tay, đến google còn bị hack nữa là.
Hãy ăn ở tốt
Có vẻ không liên quan lắm bạn sống tốt không xích mích thù hằn đến ai hay các hacker thì website của bạn sẽ được vẹn toàn.
Tại sao bạn phải ăn ở tốt, nếu là hacker lão luyện thì mục tiêu tân công là những công ty to vì trình độ của họ to không để ý mấy trang nhỏ bé đâu.
Nếu bạn kết thân được với một hacker lão luyện nào đó bạn sẽ học được nhiều bí kíp các bảo mật từ họ.
Plugin bảo mật WordPress
Plugin bảo mật được rất chuộng trên công động WordPress, tuy nhiên plugin này nó khiến tiêu tốn rất nhiều tài nguyên máy chủ.
Plugin bảo mật chỉ là đưa ra những danh sách việc cần làm.
Bạn có thể cần làm theo để nâng cao một ít về bảo mật.
Bạn không nhất thiết phải có plugin bảo mật thì mới bảo mật được website.
Có nên cài plugin bảo mật WordPress hay không câu trả lời của mình là KHÔNG
Hãy đặt pass truy cập WordPress
Đừng đặt pass mặc định của worpdress kiểu tên đăng nhập là admin pass là 123456 , nếu bạn để thế 80% trang website của bạn sẽ bị hack, rất dễ bị mò ra.
Theo quy tắc đặt pass WordPress website hay đặt pass vps thì theo cá nhân mình tối thiểu là 26 kí tự, càng dài càng tốt.
Không nên để pass liên quan đến tên website của bạn ví dụ: wptangtoc.com pass là wptangtocxxx không nên làm như vậy
Đến năm 2020 thì không nhất thiết phải đặt theo kí tự đặc biệt nếu có thì càng tốt.
Nếu bạn để pass dài, một số người sẽ dùng công ty dò pass website, tuy nhiên pass càng dài thời gian dò càng lâu.
Và bạn hãy cập nhập passs thường xuyên hãy 3 đến 6 tháng đổi 1 lần.
Đóng cổng port com không sử dụng vps
Nếu bạn không sử dụng email webhost thì bạn hãy đóng cổng 465 đi.
Đổi cổng port root
Cổng root mặc định là 22 thì bạn hãy đổi chuyển nó sang cổng khác dài hơn có thể ví dụ là 14556.
Rồi xóa cổng port 22 đi để bảo mật.
Sử dụng phần mềm duyệt virus trên máy tính và windows bản quyền
Phần mềm duyệt virus tốt nhất hiện nay theo cá nhân mình thì đó là phần mềm windows defender của microsoft ( nó miễn phí mà cực kì chất lượng không thua kém phần mềm trả phí nào khác) tuy nhiên nếu bạn muốn bảo mật tốt nhất hãy cập nhất thường xuyên windows và hãy sử dụng windows 10 mới nhất nhé.
Sử dụng SFTP không sử dụng FTP
File Transfer Protocol (FTP) là một trong những giao thức phổ biến nhất để truyền file. Trong vài năm qua, các phiên bản bảo mật của FTP được gọi là SFTP và FTPS đã xuất hiện. FTPS là File Transfer Protocol Secure (Giao thức truyền file an toàn), truyền dữ liệu thông qua một TLS tunnel được mã hóa. Mặt khác, SFTP không thực sự là một máy chủ FTP, thay vào đó nó là một máy chủ SSH nhưng có khả năng hiểu các lệnh FTP.
Kết quả là, SFTP ngăn chặn việc chuyển giao thông tin đăng nhập không được mã hóa và đồng thời, nó cũng tạo ra một mã định danh duy nhất, phải được truyền lại từ máy khách để hoàn thành việc truyền dữ liệu. Nhờ có các biện pháp này, bạn có thể yên tâm rằng việc chuyển file với SFTP sẽ rất an toàn.
Bây giờ bạn đã hình dung được phần nào về SFTP, hãy xem một số SFTP server tốt nhất để chuyển file an toàn nhất.
Không sử dụng bản điều khiển VPS
Không sử dụng các bản điều khiển vps ví dụ như cpanl hay phpmyadmin, hãy dùng cyberpanel…
Công nhận không sử dụng các bản điều khiển hơi bất tiện một chút tuy nhiên là nó rất đáng để chấp nhận sự bất tiện đó.
Trải lòng thì mình từng bị hack vì sử dụng cyberpanel + đặt pass hơi ngắn => bị hack.
Từ lúc bị hack mình trao dồi nhiều kiến thức về bảo mật hơn.
Lúc đó mình sử dụng cyberpanel vì có openlitespeed, mình yêu litespeed tuy nhiên giờ mình sử dụng cài tay openlitespeed. Tuy nó có hơi mất nhiều công sức so với vài lệnh cài cyberpanel nhưng nó rất là đáng.
Openlitespeed cài bằng tay giảm 40% sử dụng tài nguyên của vps khi mình sử dụng vps của google cloud là 1 nhân cpu và 2gb ram hiệu quả hơn rất nhiều so với dùng openlitespeed cyberpanel nhé, mình sẽ có bài viết + video hướng dẫn cài openlitespeed nhé hy vọng sẽ giúp ích cho các bạn.
Mình sẽ có bài viết chi tiết + video cách hướng dẫn khối phục như thế nào website vừa bị tấn công nhé.
Sử dụng ip tĩnh
Hãy sử dụng ip tĩnh rồi khai báo, rằng ip riêng ip này mới vào được quản trị website.
Tuy nhiên cách này ở việt nam thì không phù hợp để sử dụng toàn sử dụng ip động không giống như nước ngoài, nếu bạn có đi cafe để làm việc thì gần như là không thể.
Đổi database prefix của WordPress để ngăn chặn SQL injections
Mặc định tiền tố SQL của WordPress sẽ là wp_ tuy nhiên bạn đổi lại là cái gì đó ví dụ: giatuan_ làm tiền tố
Cách đổi có một số plugin hỗ trợ đổi cái này hoặc bạn có thể đổi thủ công.
Xóa các plugin và theme không sử dụng
Hãy xóa những themes không sử dụng trong bộ giao diện WordPress của bạn.
Dọn dẹp site WordPress của bạn và xóa những plugins hoặc themes không sử dụng cũng là một cách tốt để bảo mật cho WordPress Site. Hacker có thể quét những themes và plugins lỗi thời (kể cả plugin chính thức của WordPress) để truy cập vào trang Dashboard và upload phần mềm độc hại lên server của bạn.
Bằng cách xóa plugins và themes bạn đã ngừng sử dụng (hoặc quên cập nhật) từ lâu, bạn đã giảm nguy cơ bị tấn công và giúp website của bạn trở nên bảo mật hơn.
Tắt chức năng File Editing
Nếu tính năng này được tích hợp sẵn trong website WordPress của bạn nó giúp dễ dàng chỉnh sửa code trong phần quản trị cms, tuy nhiên nếu bạn không còn sửa code thường xuyên thì hãy tắt tính năng này đi nhé, để nâng cao bảo mật.
Bạn hãy đưa đoạn này vào wp-config.php
define( ‘DISALLOW_FILE_EDIT’, true );
Làm theo những hướng dẫn plugin bảo mật
Bạn có thể làm theo các plugin hướng dẫn về bảo mật khi nào xong bạn có thể xóa nó đi.
Cập nhật công nghệ thường xuyên
Hãy cập nhật các themes và plugin và WordPress và web hosting thường xuyên để nâng cao bảo mật giảm thiểu khả năng bị tấn công.
Tắt debug bar WordPress
Hãy tắt debug trong wp-config.php nếu như bạn không trong quá trình phát triển, nếu bạn không tắt các hacker có thể nhìn thấy lỗi của website của bạn họ sẽ dễ dàng tìm kiếm cách tấn công hơn rất nhiều.
Xóa các dịnh vụ web hosting không cần thiết
Nếu bạn là người quan trị viên máy chủ vps thì hãy nên tắt nhưng dịch vụ không cần thiết và không sử dụng
- DNS hãy nên dùng dns bên thứ 3 sẽ tốc độ nhanh hơn và bảo mật tốt hơn
- Email hãy sử dụng dịch vụ email bên thứ để đảm bảo mật
- …
Nhiều người trong số các dịch vụ này được kích hoạt theo mặc định với ngăn xếp máy chủ của bạn hoặc bảng điều khiển. Bạn có thể đọc tài liệu của họ để có được một danh sách. Đối với các dịch vụ cần chạy, bạn có thể hạn chế tiếp xúc với lưu lượng truy cập xấu bằng cách sử dụng tường lửa.
Không sử dụng email tại webhost của website
Hãy sử dụng các dịch vụ email bên thứ 3 hoặc một máy chủ khác với máy chủ đang chạy website của bạn vì lý do bảo mật, bạn đừng cố gắng cài đặt sử dụng email của bạn ngay trong web hosting của bạn vì lý do bảo mật và sự bất tiện trong quản lý lưu trữ.
Vô hiệu hoá giao thức XML-RPC
Giao thức XML-RPC cho phép các ứng dụng bên ngoài (như ứng dụng dành cho thiết bị di động), để đăng nhập vào WordPress của bạn và chỉnh sửa nội dung hoặc xem doanh số WooCommerce. Thật không may, nó thường được khai thác bởi tin tặc và chương trình Brute-buộc theo cách của họ vào trang web của bạn.
Đây là nguyên nhân chủ yếu các website WordPress thường xuyên bị tấn công.
Sử dụng Fail2Ban
Để kết nối với VPS chúng ta thường sử dụng port 22. Đây chính là lỗ hổng chết người các hacker có thể sử dụng để dò tìm password đăng nhập vào VPS của bạn.
Một biện pháp hạn chế việc này đó là thay đổi port SSH từ 22 sang một port khác . Tuy nhiên, việc này chỉ hạn chế một chút thôi vì nếu muốn, hacker có thể scan open port để biết được bạn đang sử dụng port nào để tấn công tiếp.
Giải pháp để chúng ta chấm dứt vấn đề này đó là sử dụng một công cụ tự động block IP khi VPS bị tấn công, đó là Fail2Ban. Hôm nay, mình sẽ giới thiệu cách hướng dẫn và cài đặt trong bài này.
Fail2Ban là một ứng dụng chạy nền theo dõi log file để phát hiện những địa chỉ IP đăng nhập sai password SSH nhiều lần. Sau đó, Fail2Ban sử dụng iptable firewall rules để block ngay địa chỉ IP với một khoảng thời gian định trước.
Sử dụng hệ điều hành linux centos hơn là ubuntu
Centos và ubuntu là anh em trong gia đình nhà linux, mỗi một hệ điều hành thường có một ưu điểm và nhược điểm riêng.
Tuy nhiên xét về khả năng hỗ trợ và tương thích thì ubuntu hơn centos.
ubuntu có một công đồng phát triển đông đảo và rất nhiều tài liệu để học tập với ubuntu.
Xét về sự ổn định và bảo mật thì centos hơn ubuntu.
Centos thì khó sử dụng hơn ubuntu tuy nhiên theo nhiều trang công nghệ lớn bên nước ngoài, họ đánh giá cao về sự ổn định và bảo mật của centos cao hơn.
Luôn mua sử dụng nhiều tài nguyên webhost hơn mức cần thiết
Hãy nhớ làm thế nào tôi nói rằng an ninh được thực hiện hiệu quả hơn ở cấp độ máy chủ hơn ở cấp độ ứng dụng.
Bạn có thể quyết định những gì hoạt động tốt nhất cho trường hợp sử dụng của bạn.
Nếu web hosting bạn khỏe DDOS cơ bản thì không hề hấn gì với bạn, nếu web hosting của bạn tài nguyên kèm thì DDOS dễ toạch lắm.
Sử dụng SSL
Hãy sử dụng ssl để nâng cao bảo mật, nếu bạn có rồi thì hãy lưu ý rằng hãy chuyển hướng tất cả http to https đặc biệt là phần quản trị WordPress.
Cách chuyển hướng http to https quản trị WordPress là bạn hãy thêm đoạn code này vào wp-config.php
define('FORCE_SSL_ADMIN', true);Hạn chế sử dụng WordPress Themes null và plugin null
Mình nói là hạn chế chứ không phải là tuyệt đối không sử dụng, đôi khi themes null và plugin null dùng còn đỡ tốn tài nguyên hơn themes key chính hãng (họ còn truy vấn kiếm tra update).
Tuy nhiên phần nói trên thì khá hiếm.
Tuyệt đối không sử dụng themes null vì theo mình, chia sẻ thật lòng mình là những con Người Việt nên bạn hiểu và tôi hiểu, lúc mới khởi nghiệp đâu phải ai cũng phải là người có tiền để mua plugin hay themes chính hãng, hay là chỉ để dùng cho công việc học tập học lập trình thì mình dùng themes null và plugin null.
Nếu bạn là người có tiền thì hãy mua plugin chính hãng để ủng hộ tác giả để họ có kinh phí phát triển những sản phẩm tốt dành cho công đồng sử dụng.
Mối đe dọa không phải ai cũng biết là themes hay plugin null này có thật sự an toàn hay không.
Câu trả lời là rất khó vì kể cả người lập trình viên lão luyện cũng khó mà có thể biết được.
Tuy nhiên bạn nên cân nhắc là không có bữa ăn nào miễn phí cả.
Nếu bạn tải plugin null hay themes null từ những người không tốt họ sẽ gắn mã độc tặng bạn.
Đó là một lỗ hổng bảo mật tai hại, hãy lựa chọn và hạn chế sử dụng plugin null và themes null đi.
Nếu không hãy cố gắng sử dụng themes hay plugin miễn phí tương tự nhé.
Hãy thường xuyên theo dõi biến động
Hãy theo dõi tài nguyên sử dụng của web nếu có biến động tấn công bạn có thể chặn ip, sử dụng một số biện pháp phòng vệ tối ưu.
Sử dụng các dịch vụ lưu trữ uy tín
Hãy sử dụng các dịch vụ lưu trữ webhost uy tín đặc biết rất quan trọng với khi bạn sử dụng share hosting.
Nếu dùng share hosting không lựa được những nhà uy tín: bản chất share hosting có rất nhiều website trên cùng gói dịch vụ , nếu ông hàng xóm của bạn bị nhiễm virus tấn công nhà cung cấp dịch vụ của bạn không sử lý được thì bạn cũng tèo theo vì ông hàng xóm cũng không phải lỗi của bạn.
Nếu được hãy tự quyết định vận mệnh của mình bằng kiến thức của mình có bằng cách sử dụng vps hay máy chủ riêng, đó là những trải nghiệm rất tuyệt vời.
Dùng vps và máy chủ riêng mình là một thiên đường còn mình yếu kém thì mình chịu.
Lựa chọn những themes và plugin hỗ trợ bảo mật và update liên tục
Lựa chọn một themes tối ưu về bảo mật và plugin đường các lập trình viên những người có kinh nghiệm đi trước khuyên dùng nó là tốt lắm, yếu tố bảo mật cũng là một trong những yếu tố quan trọng để bạn ra quyết định có nên gắn bó với themes và plugin đó không.
Bí quyết để tăng tốc các trang web WordPress là gì?
Đối với tôi, nó sử dụng để được tìm chiến thuật vô tận và những nơi để tối ưu hóa. Và nó đã làm việc. Tôi đã có thể giảm từ 4 giây đến 1 giây. Sau đó, 1 giây xuống 500ms. Sau đó 500ms đến 380ms, mỗi 10-20ms.
Tận dụng các kỹ thuật dù có giảm được 10ms cũng là một cải thiện hiệu quả trong tối ưu load tốc độ website, bí quyết tăng tốc thành công là hãy tận dùng các kĩ thuât dù chỉ là giảm được nhỏ nhất chỉ có 10ms những nó cũng đáng để làm.
Tối ưu hóa tốc độ cho thế giới thực đòi hỏi trực giác. Bạn để có thể nhìn vào một trang web, ngửi thấy nó và biết ngay lập tức những gì nó cần.
Hãy hiểu khách hàng bạn cần gì, website của bạn cần gì khi nhìn vào đấy bạn sẽ biết ngay mình cần phải làm gì để phát triển nó tốt hơn!




Trong WP Tăng Tốc
nếu ko dùng plugin bảo mật thì sao chống đc mấy cái tụi tấn công đăng nhập???
Trong WP Tăng Tốc
chống brute force thì có thể thực hiện bằng rất nhiều cách, mình thích thực hiện từ websever về khoản chống brute force, mình cũng có một video chia sẻ trên youtube về chống brute force bằng openlitespeed bạn có thể tham khảo nhé
Trong WP Tăng Tốc
bài viết rất tâm huyết cảm ơn bạn đã chia sẻ
Trong WP Tăng Tốc
Phần hình ảnh đáp ứng màn hình. Theo mình biết là Flatsome đã có chức năng responsive này rồi, tự động lấy thumnail ra để adapt. Không biết mình nghĩ vậy có đúng không bạn?